筆文字を使ってロゴを作成する際に、ちょっとしたアレンジをすることがあります。
- フォトショップを使って線の細さを調整する
- イラストレーターを使ってタッチの雰囲気を変える
今回はこの2つのアレンジをご紹介します。
フォトショップやイラストレーターを使って、筆文字ロゴのアレンジ方法を2つ書いた記事です。

特に新しい方法ではないですが、個人的に時々使っているので紹介してみようと思います。
制作の流れ
フォトショップの「選択範囲の縮小」を使って線を細くする

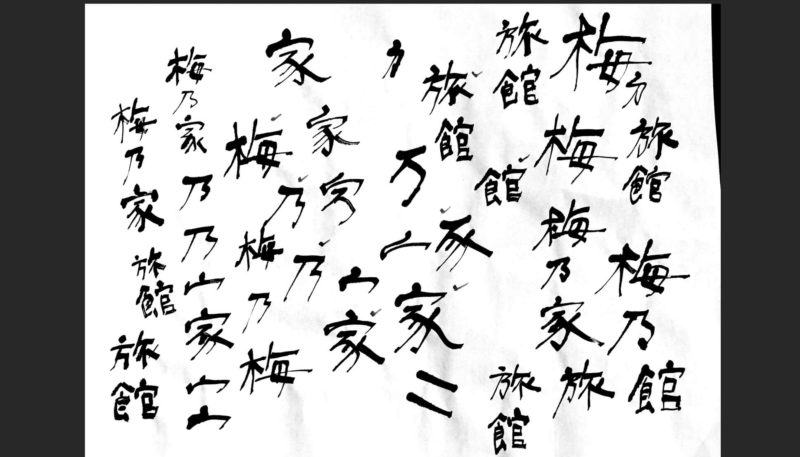
筆文字のロゴを作る時は、こんな感じでたくさん文字を書いて、その中から良さそうなものを選んで組み合わせています。
上の画像は筆文字を書いた紙をスマホで撮影して、その写真をフォトショップで開いて明るさやコントラストを調整した状態です。

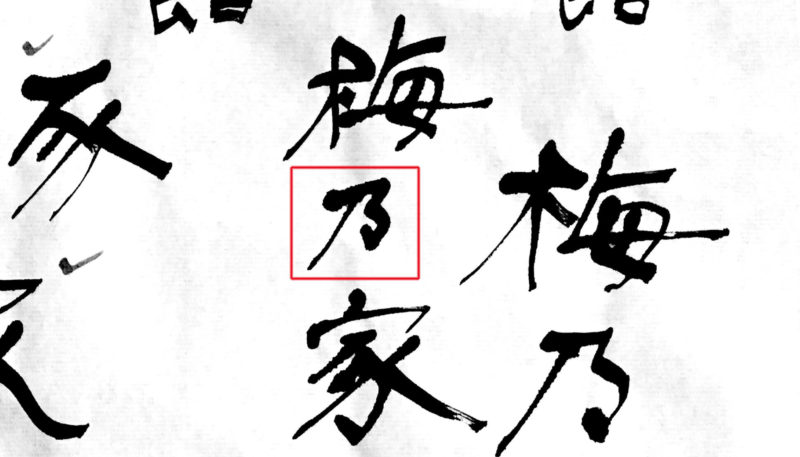
「梅乃家」という文字でロゴを作成する予定ですが、「乃」という文字だけ少し太くなってしまったので、細く調整しようと思います。

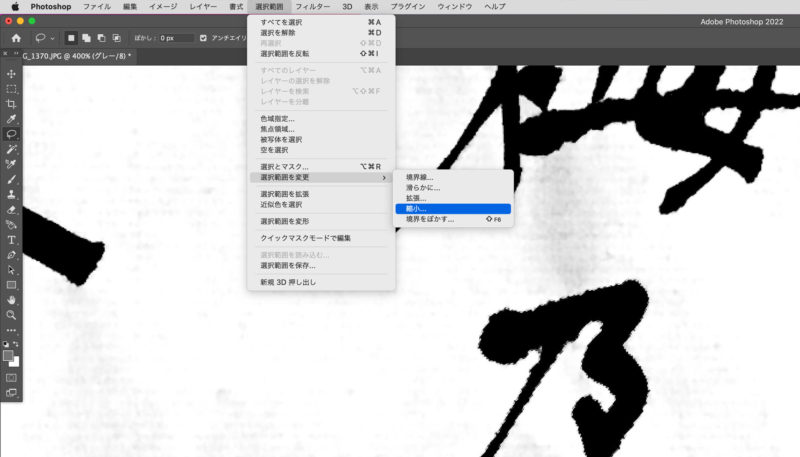
文字を選択状態にして(ここでは色域指定を使っています)、フォトショップの上部メニューから「選択範囲」→「選択範囲を変更」→「縮小」を選びます。

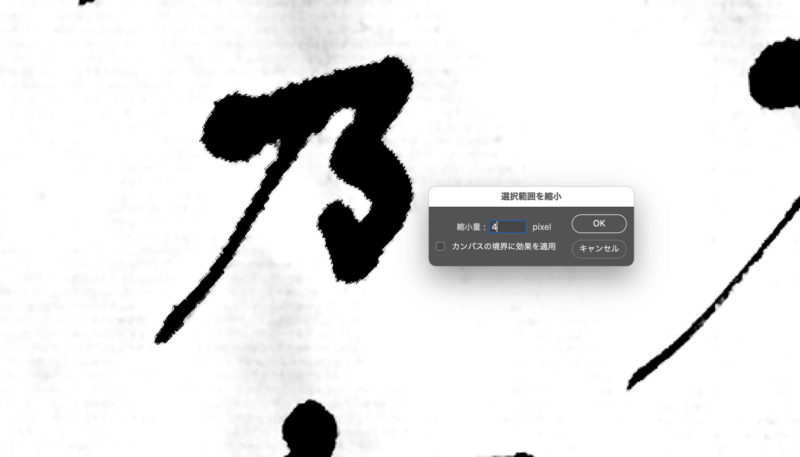
字の太さによって様々ですが、今回は4pixel縮小しました。

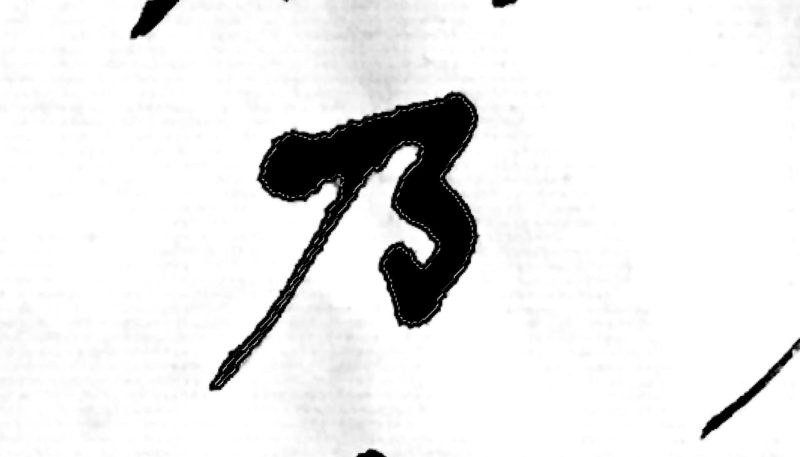
選択範囲が文字の内側に作成されます。

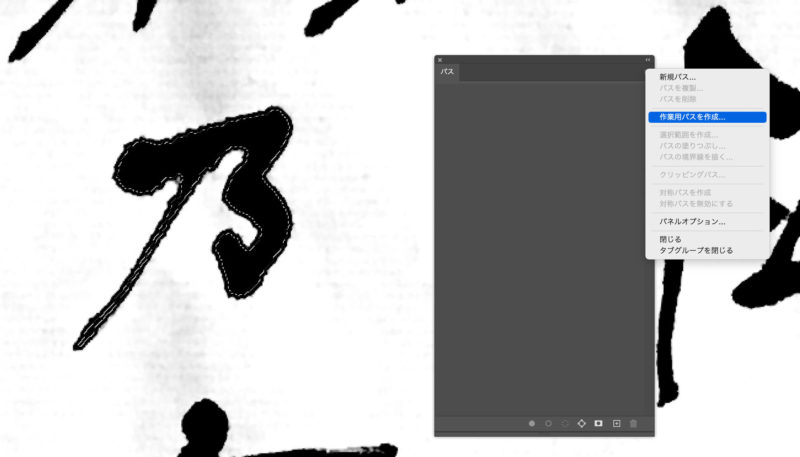
パスパネルから「作業用パスを作成」を選んでパスにします。
紙に書いた文字をフォトショップやイラストレーターでロゴデータにするんですが、詳細は下の記事に書いておりますので、チェックしてみてください。

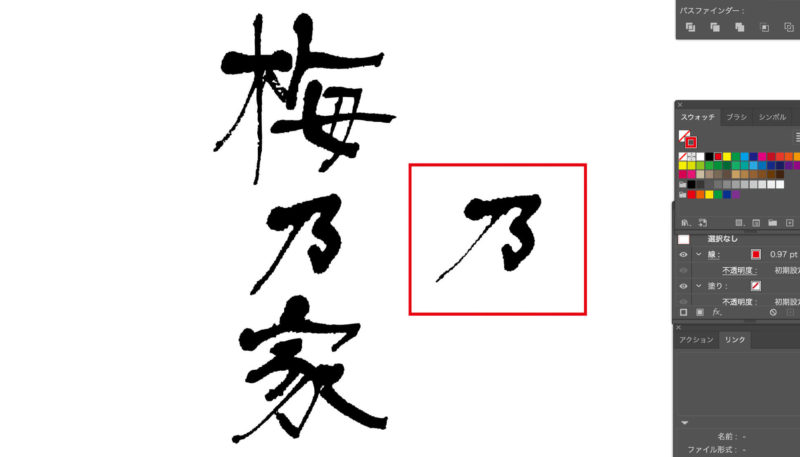
先ほどの「乃」という文字をイラストレーターのファイル上にペーストしました。
縮小しない文字と並べてみると、ちゃんと文字がひとまわり細くなっています。
こういう感じで微調整する際に「選択範囲の縮小」を使います。

それと、単純に全ての文字を細くする際にも選択範囲の縮小を使います。
あまりやりすぎると線がかすれてしまいますので、調整しながらバランスを取るようにしています。
逆に文字を太くすることもできますが、漢字の複雑な文字は文字が潰れてしまいますので、個人的には細くする時によく使っています。
本来は一発でいい文字が書ければいいのですが、こういう微調整で整えることもできます。
補足
後日、より編集しやすい方法を発見したので記事として投稿しています。
イラストレーターの「パスのオフセット」を使った方法が便利なようです。
ごめんなさい^^;
ただ、フォトショップの選択範囲拡大・縮小は写真の編集でもよく使いますので、覚えておいて損はありません。今回の記事はそのまま残しておこうと思います。
イラストレーターのパスの単純化を使ってタッチを変える

次はパスの単純化を使って少しタッチを変える方法です。
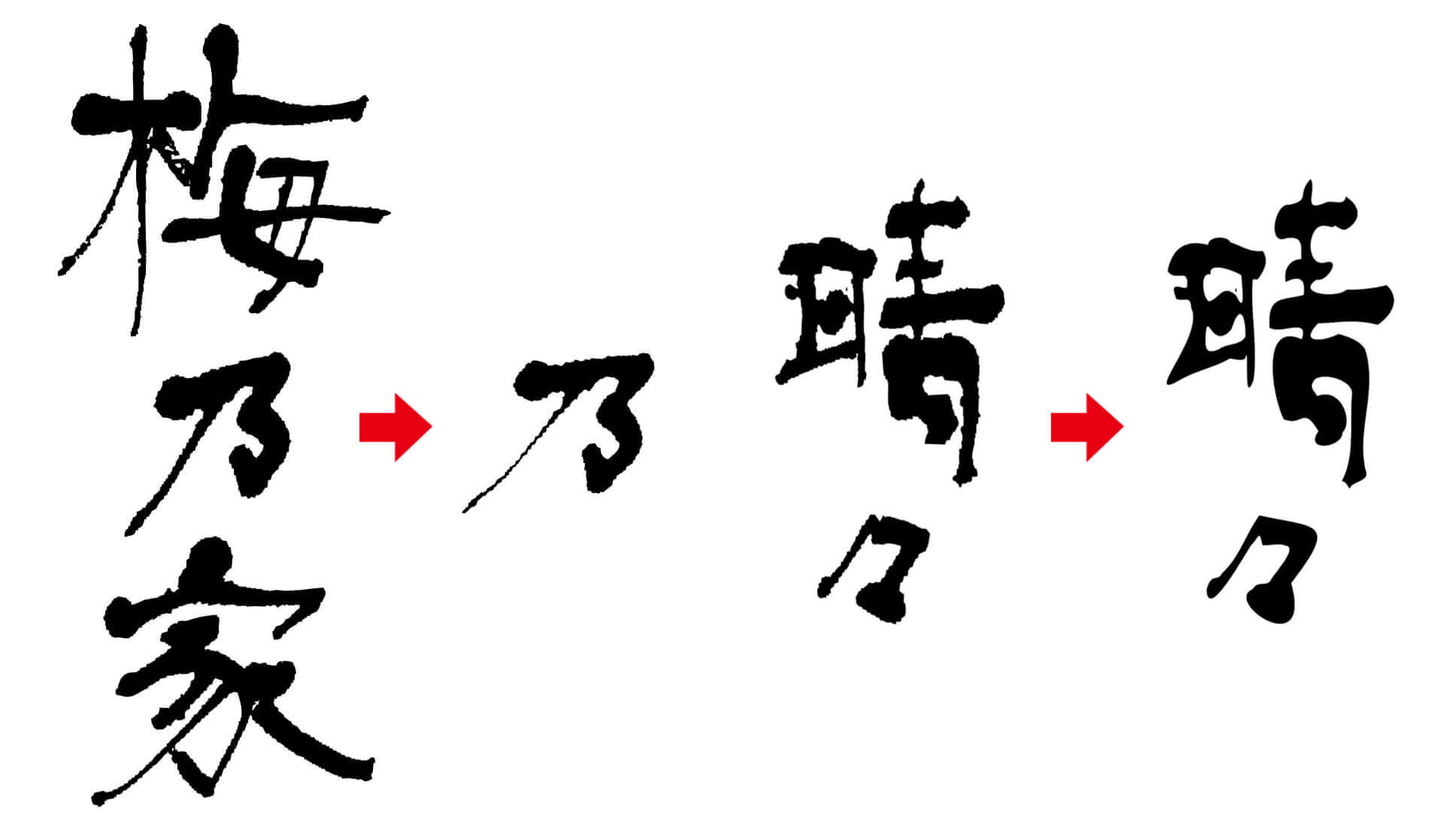
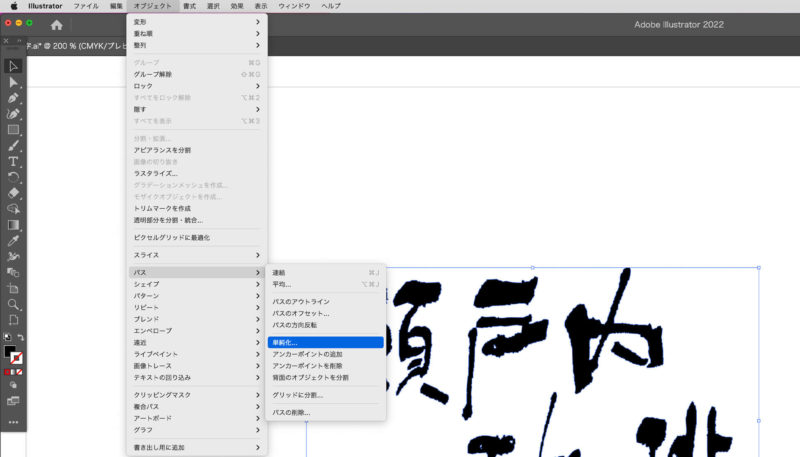
上の筆文字を使います。既にパス化した文字をイラストレーターで開いている状態です。

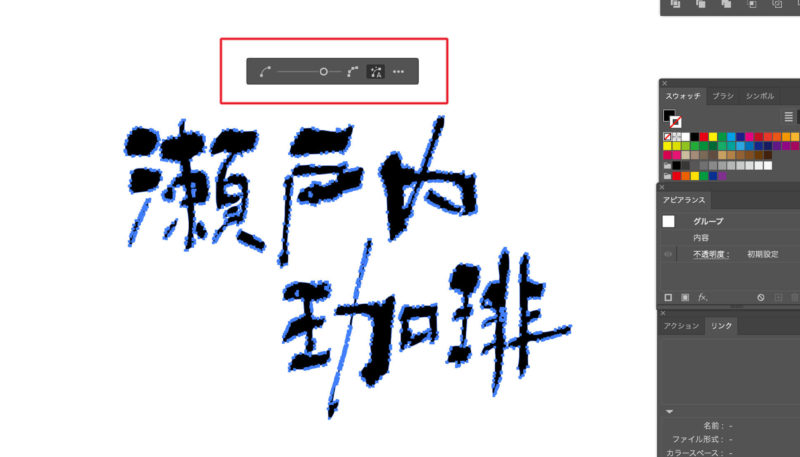
文字を選択した状態で、イラストレーターの上部メニューから「オブジェクト」→「パス」→「単純化」を選びます。

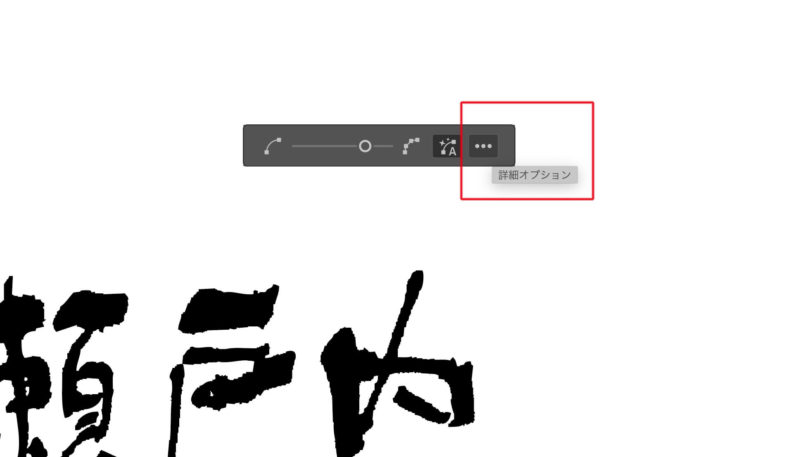
上の画像の赤枠内にあるパネルが登場します。

つまみを左に動かすとパスの数が減って線が単純化されます。

文字を選択すると青い点と線が邪魔で文字の変化がわかりにくいです。
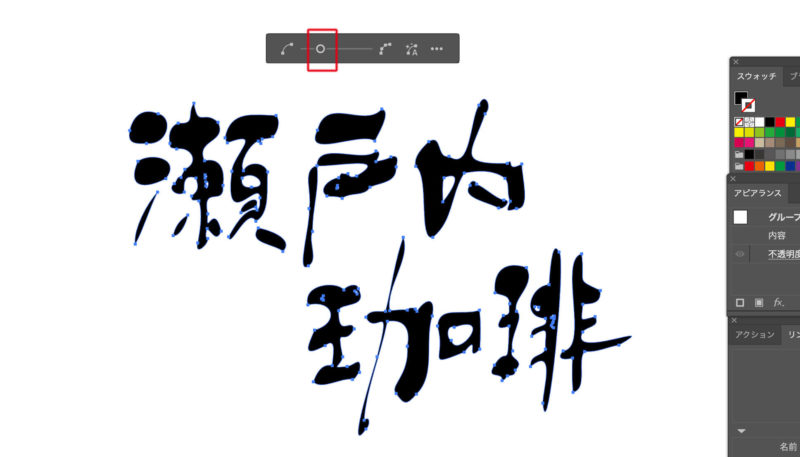
ショートカットのcommand +H(WindowsはCtrl +H)を使うと、この青い点と線が非表示になりますのでぜひ使ってみてください。もう一度command +H(WindowsはCtrl +H)をすれば元の表示に戻ります。

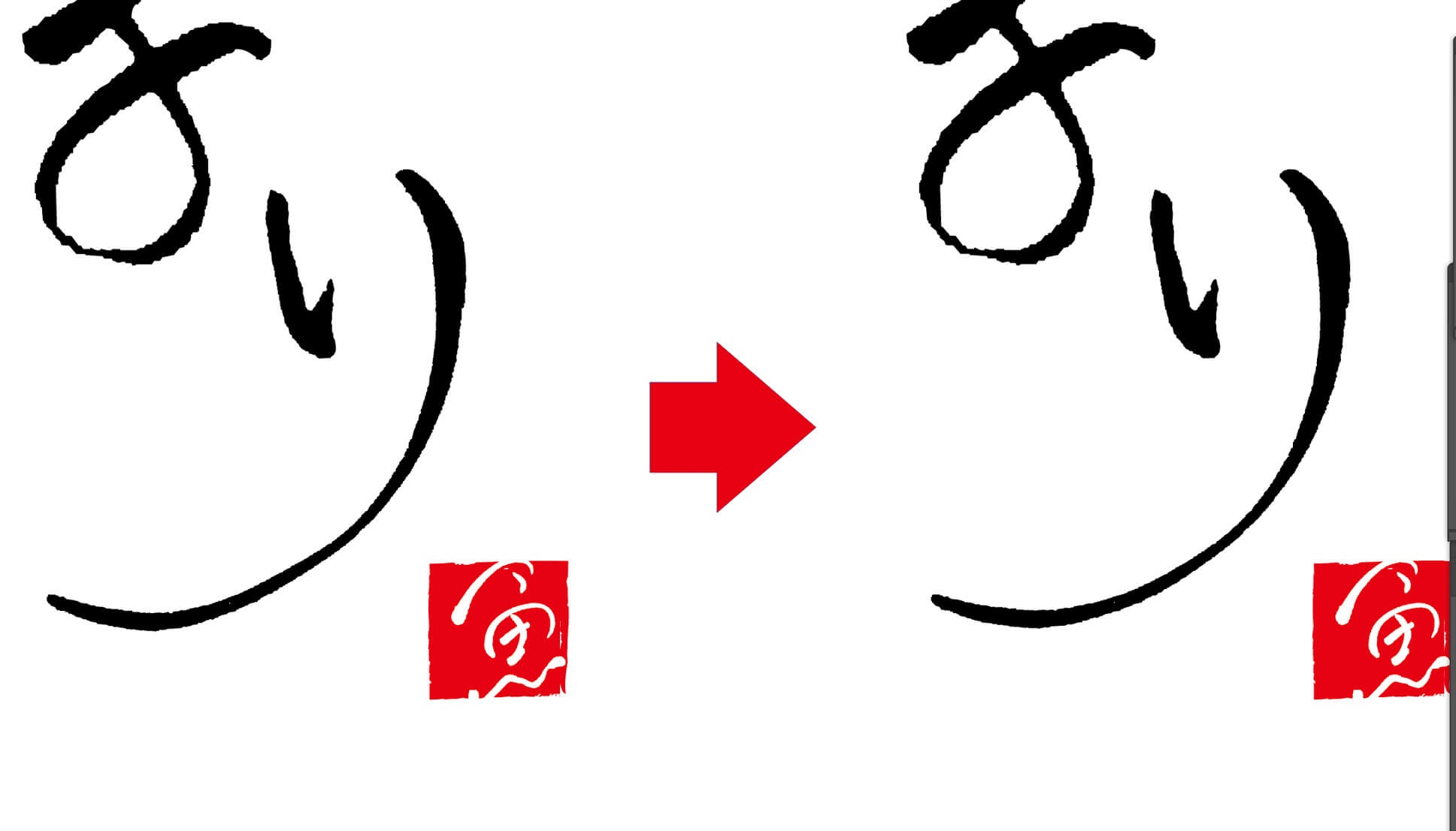
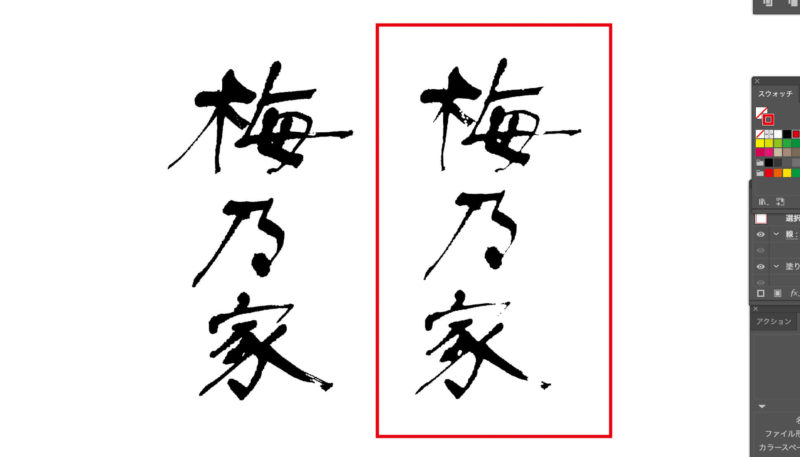
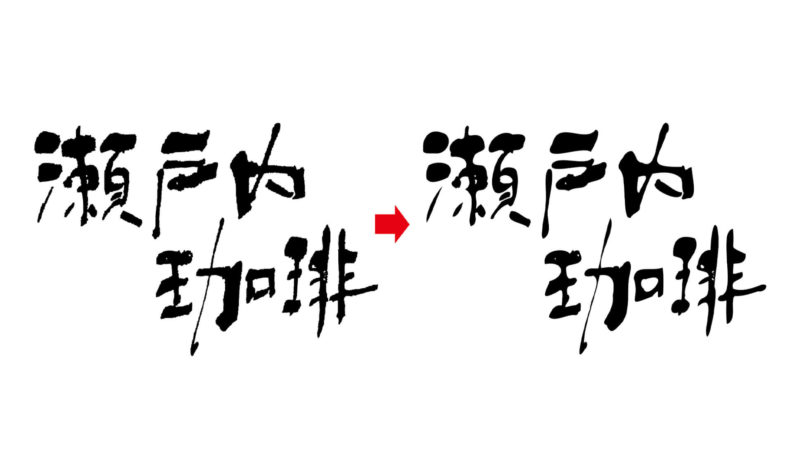
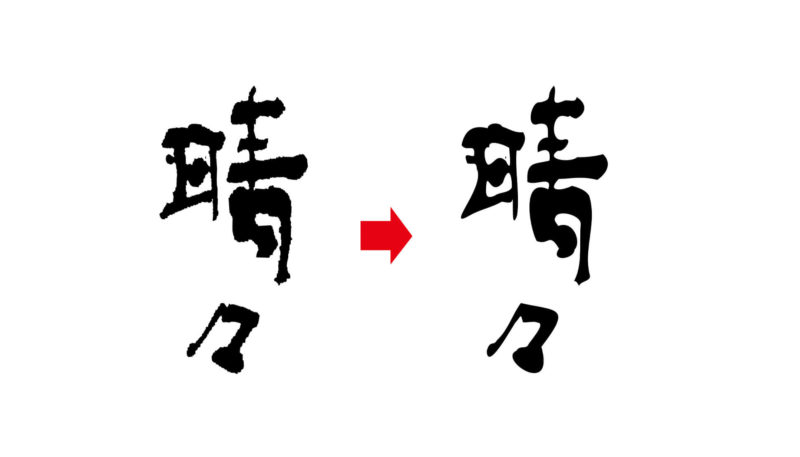
こんな感じで文字の雰囲気が少し変わりました。
あまりやりすぎるとおかしくなるので、微妙に使う感じがいいと思います。

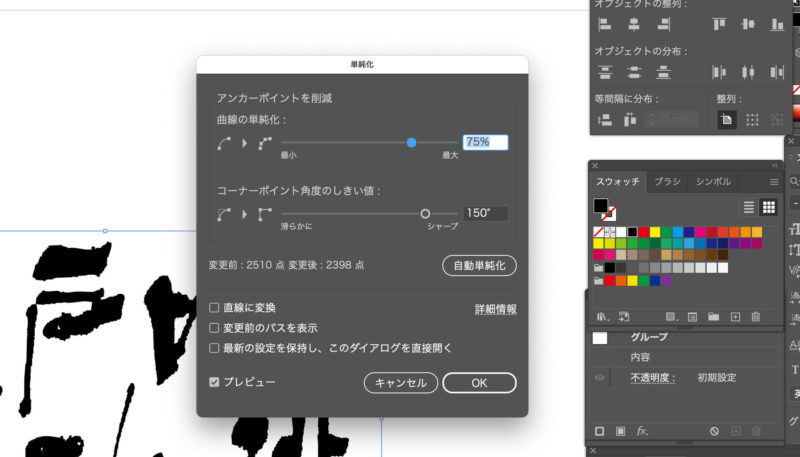
それと、単純化パネルの右端「…」のボタンをクリックすると

より詳細な調整ができます。
基本的には効果はそう大きくは変わりませんが、より正確に調整ができます。

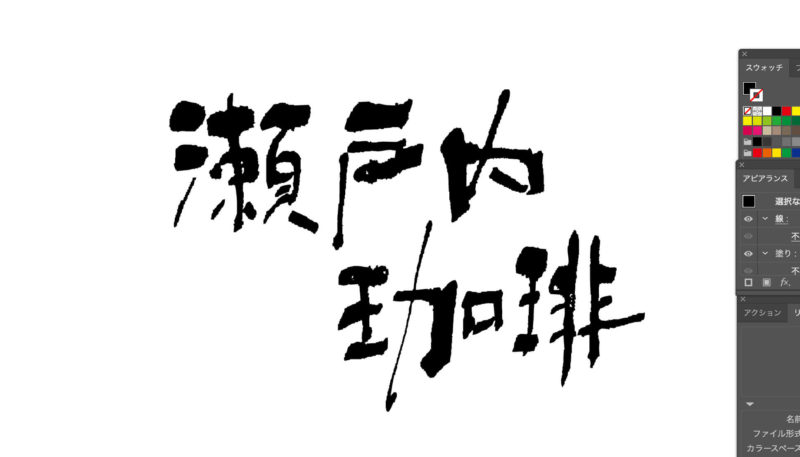
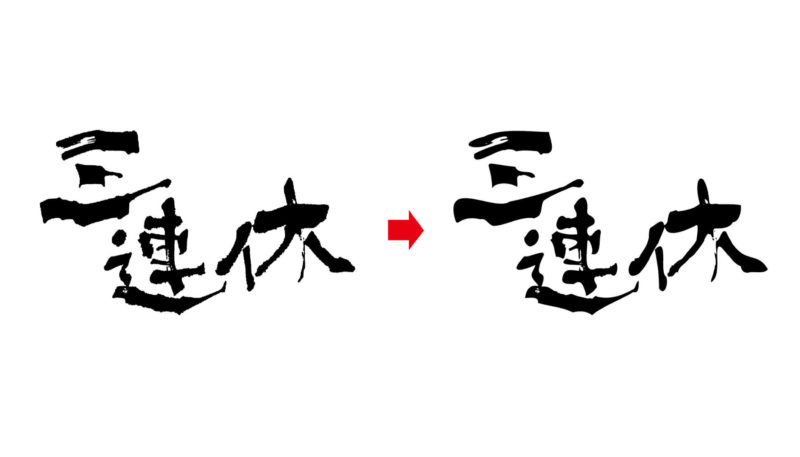
他にもこんな感じで作ってみました。

パスの単純化はしないほうが良い場合も多いですが、アレンジの一つとして使うのもありだと思います。
なんとなくちょっとレトロな雰囲気のタッチに仕上がります。
今回ご紹介した2つの方法は、イラストでも使えますので線の細さの調整をしたり、タッチを少し変えてみようと思った時に使えます。
さいごに
今回ご紹介した方法は2つとも場当たり的なやり方ですので、そこまでお勧めできるアレンジ方法でもないのですが、こんなこともできるということで紹介してみました。
筆文字以外にアナログなイラストでも使いやすいと思います。