イラストレーターを使った判子の制作方法をご紹介します。
形状を変えて複数の判子を作ってみました。
筆文字ロゴの引き立て役「判子」の作り方を書いた記事です。

簡単に作れるのでデザイナー初心者の方にもおすすめです。
筆文字のロゴ以外でも判子はデザインのワンポイントで使えます。
判子(ハンコ)の作り方をいくつかご紹介します
正方形の判子の作り方

1つ目は正方形の判子を作っていきます。
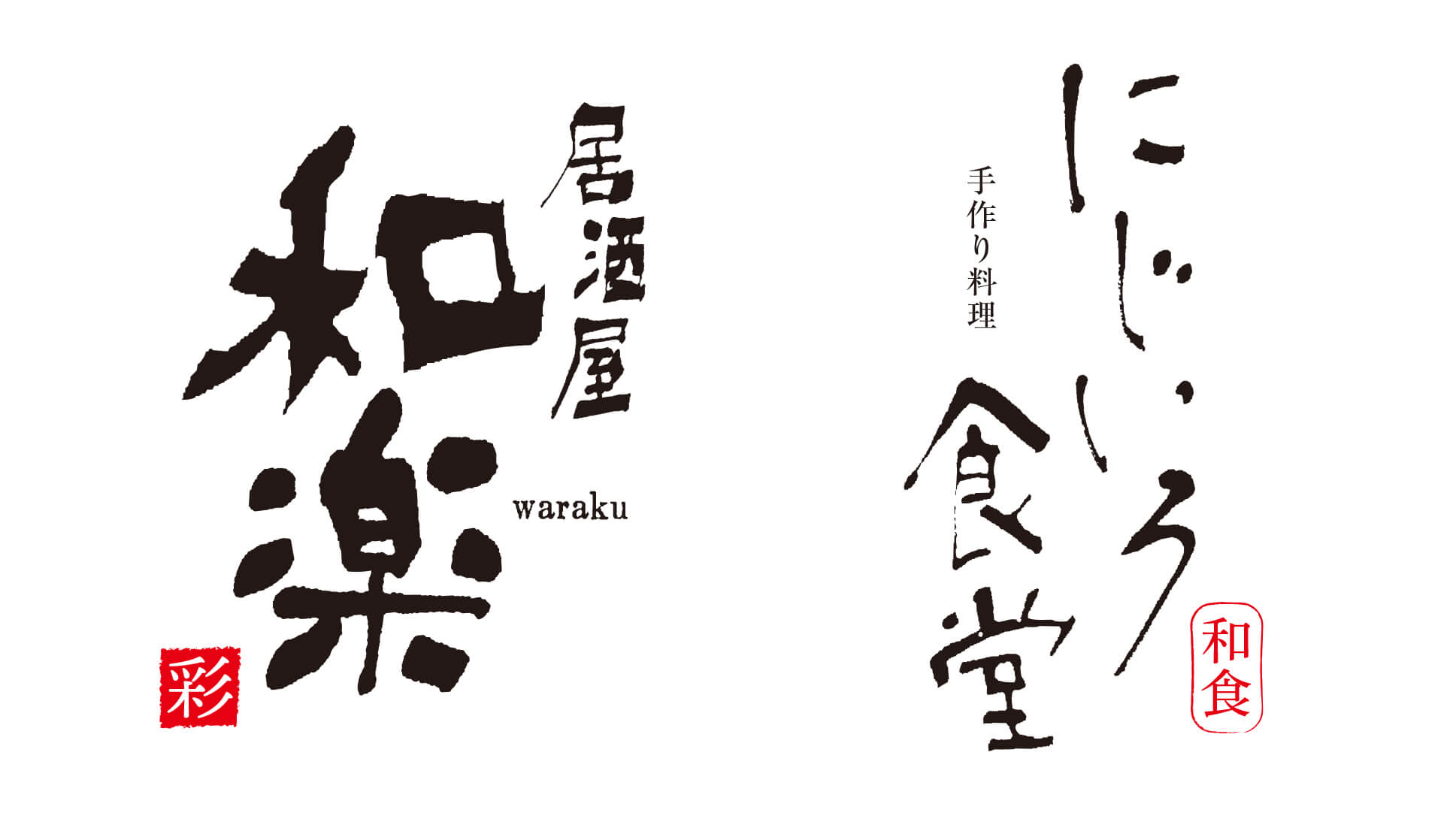
和楽という架空の居酒屋のロゴを作ったので、判子デザインを追加しようと思います。
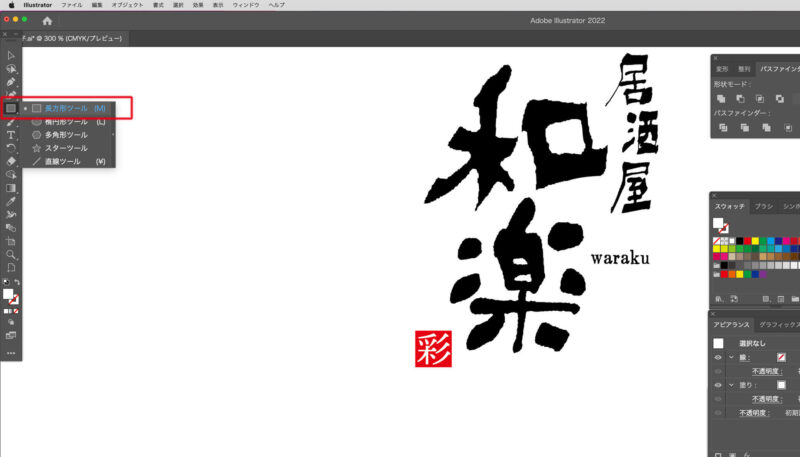
長方形ツールで枠を作って、中に文字を入れる
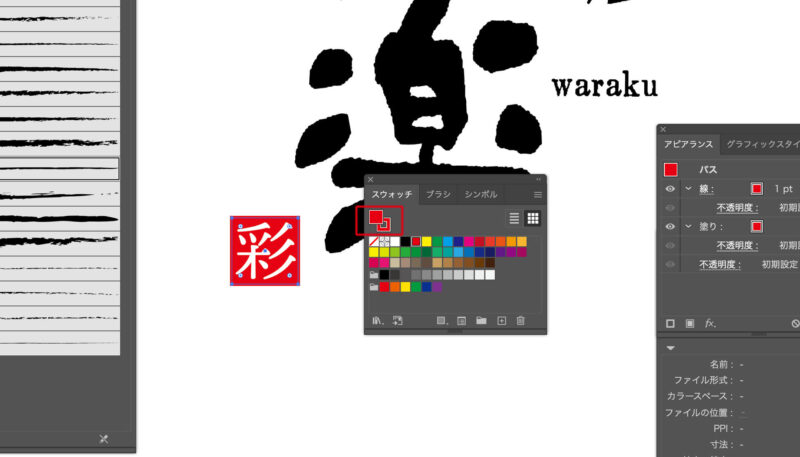
長方形ツールで正方形を作ります。色はM(マゼンダ)100%、Y(イエロー)100%にしています。
Kを10〜20%足して少し暗くすることもあります。

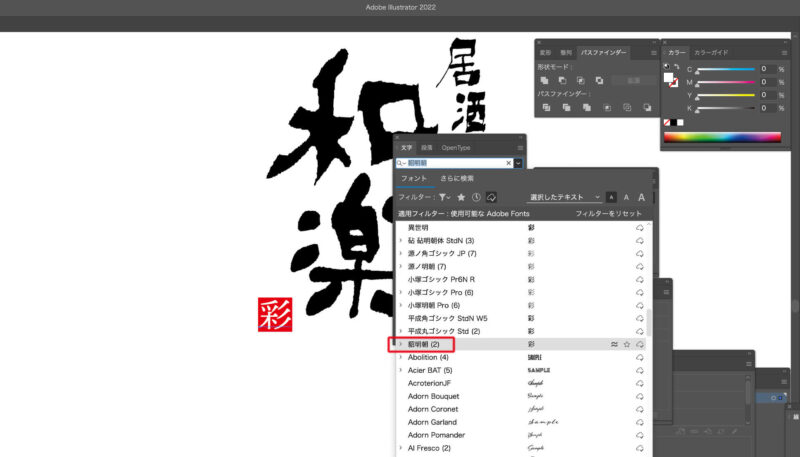
居酒屋のロゴに関連させて様々な料理を提供してくるイメージで、文字は「彩(いろどり)」と入れました。
書体はAdobe Fontsの「貂明朝」(てんみんちょう)を使っています。

判子の中の文字は「明朝体」「隷書体」「楷書体」をよく使っています。
パソコンに入っている書体は人によって様々だと思いますが、近い書体があれば試してみてください。
もちろん自分で作った書体だとベストだと思います。
ブラシライブラリを使って判子風の質感に
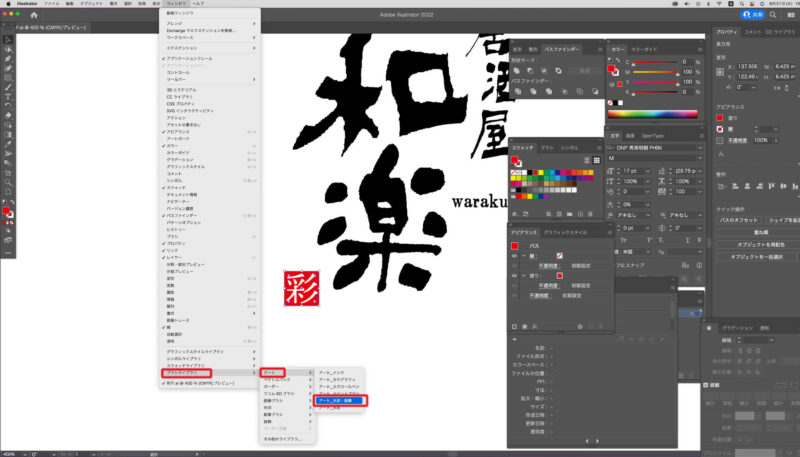
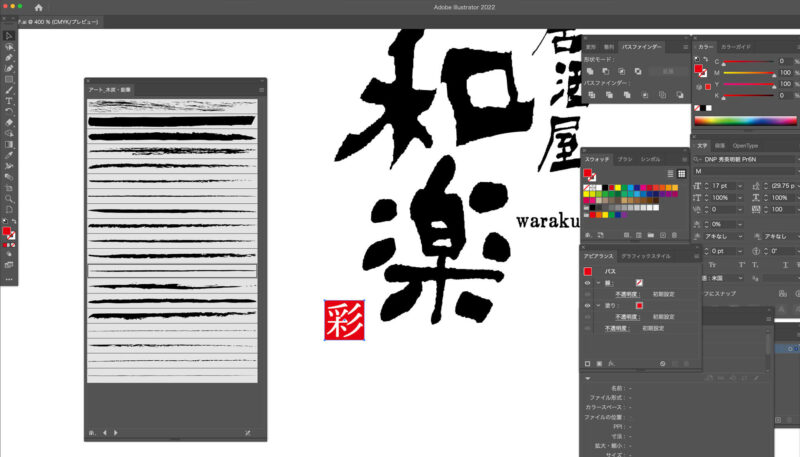
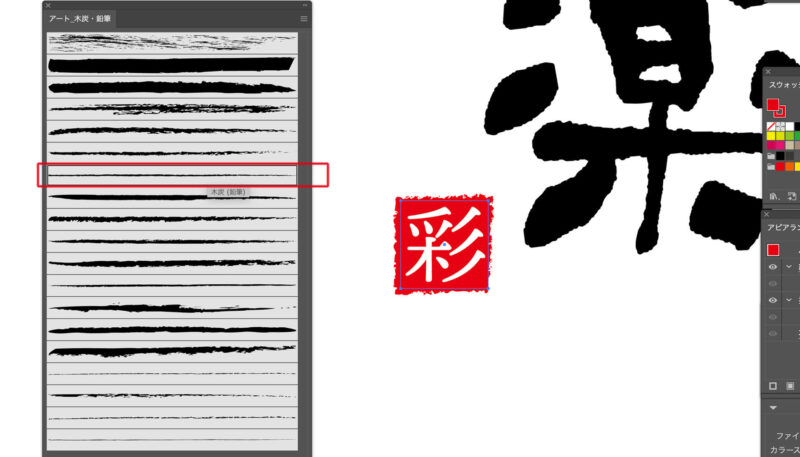
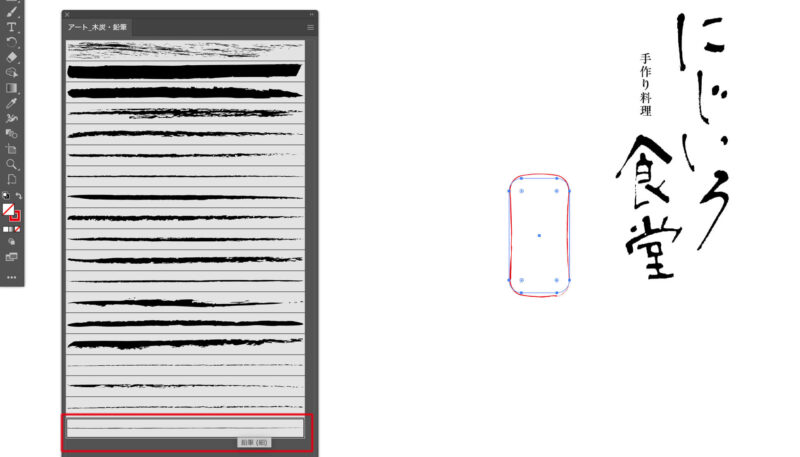
次に、上部メニューの「ウィンドウ」→「ブラシライブラリ」→「アート」→「アート_木炭・鉛筆」を選択します。

アートブラシのウィンドウが開きました。

塗りだけだった赤い四角にフチの線を追加します。
スウォッチパネルから操作できます。

赤い四角を選択して、アートブラシパネルから「木炭(鉛筆)」をクリック。
他のブラシを選んでもOKです。ひとまず今回はこのブラシにしました。
他のブラシも形状が違うので色々と試してみてください。

これで完成です。

長方形で角が湾曲した判子の作り方
次に長方形で少し湾曲した判子を作っていきます。
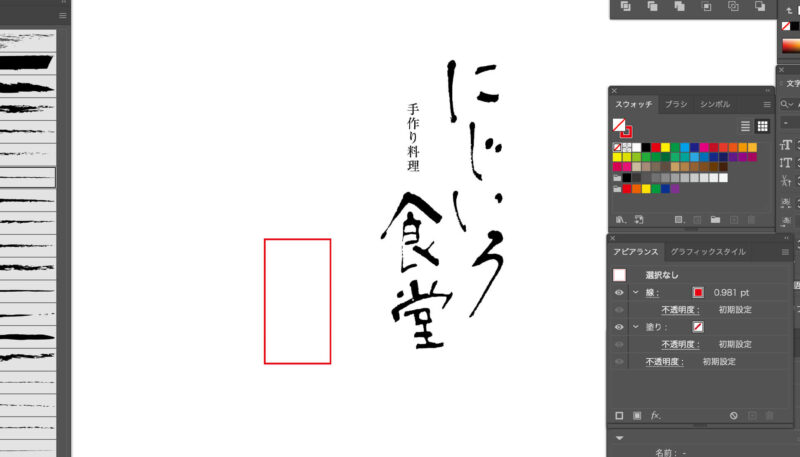
架空の食堂のロゴを作ったので、ここでも判子を追加してロゴを完成させたいと思います。
判子の枠を作る
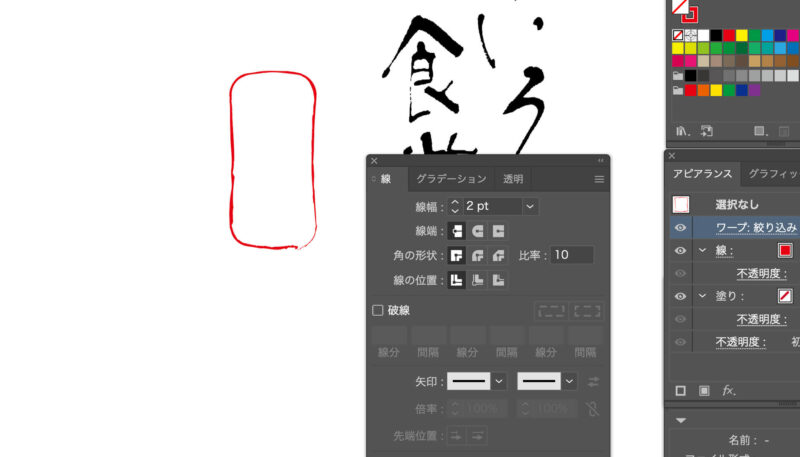
赤い枠を長方形ツールで作成します。

選択ツールで角を丸くします。
選択ツールで四角を選択した後に、角にカーソルを近づけると下の画像の赤い枠の中のような「丸」が表示されます。この丸をドラッグすることで角を丸くできます。

ワープで変化をつけた四角に形状変化
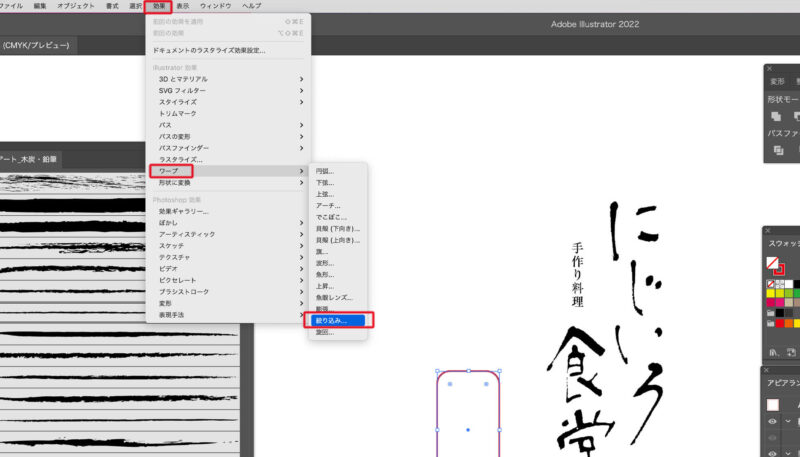
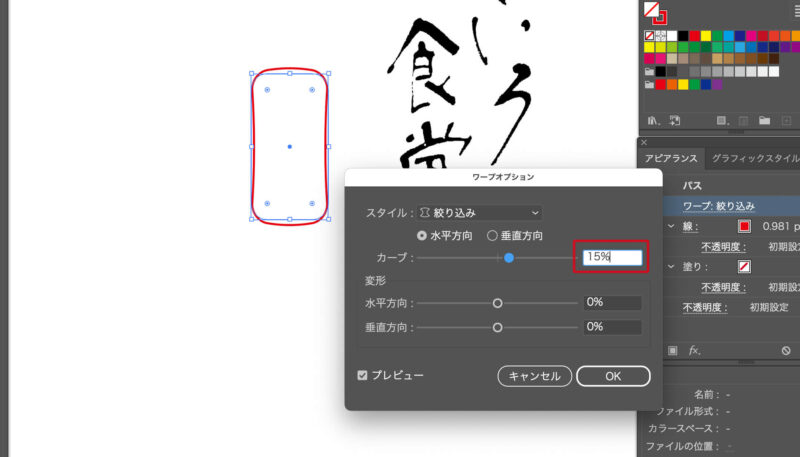
上のメニューから「効果」→「ワープ」→「絞り込み」をクリックします。

今回はカーブの値を15%にしました。
四角のサイズや縦横比で違ってきますので随時調整します。

先ほどと同じく、ブラシライブラリから「鉛筆(細)」をクリックしてハンコ風の質感にします。

線幅を少し太くして調整しました。

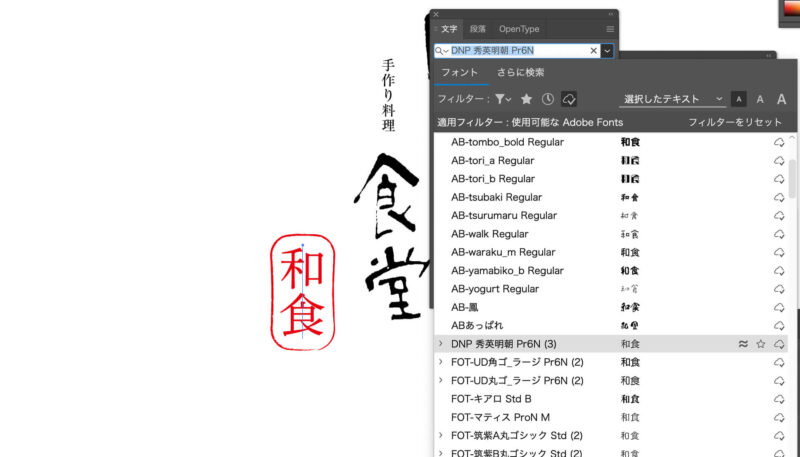
判子の文字を入れていきます。
今回は「和食」と入れて、書体はAdobe Fontsの「DNP 秀英民長 Pr6N」にしました。
自分のパソコンにある明朝系の書体でOKです。

判子のサイズや位置を調整して完成です。

瓢箪型の判子の作り方
次に瓢箪型の判子の作り方です。
こちらも架空の串揚げ屋さんのロゴに判子を追加していきます。

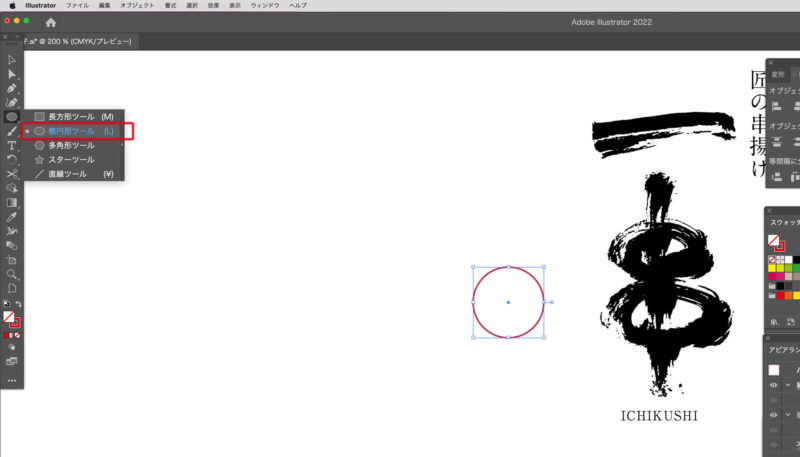
楕円形ツールで赤い円を作ります。
shiftキーを押しながら作ると正円が作れます。

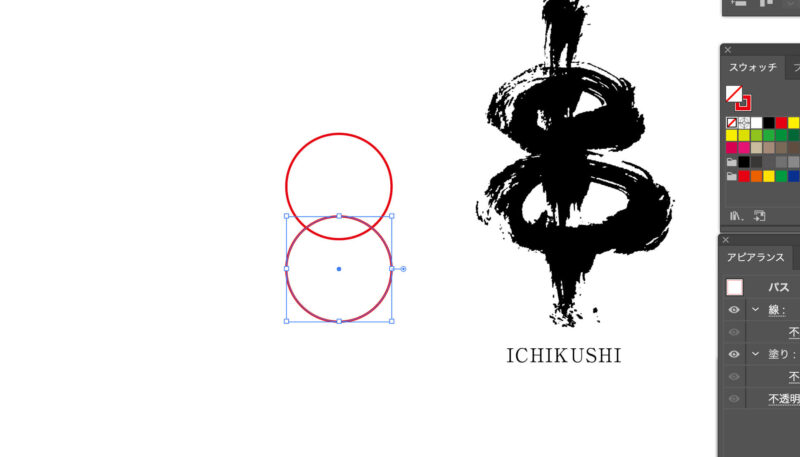
そして、shiftキーとoptionキーを押しながら下へドラッグしてもう一つ丸を作ります。

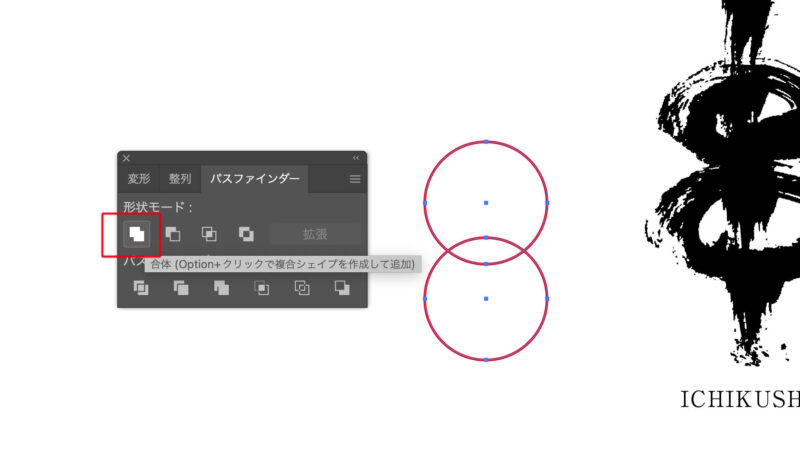
二つの円を選択してパスファインダーパネルの「合体」をクリックします。

瓢箪っぽいオブジェクトができました。

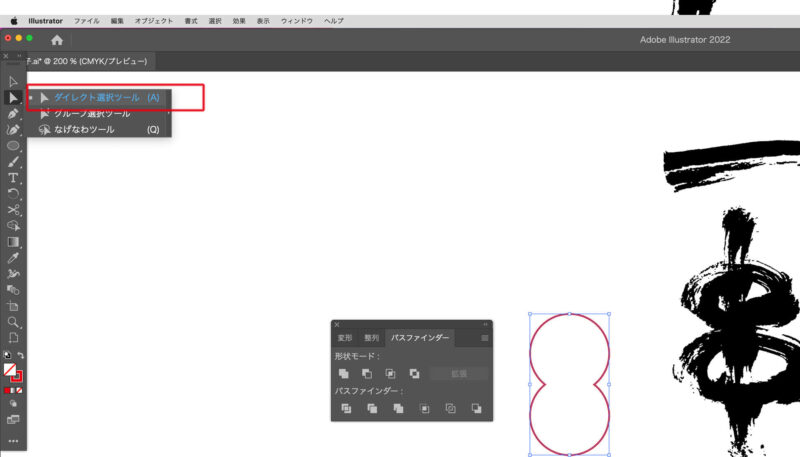
白い選択ツール(ダイレクト選択ツール)で、円のつながりの部分を選択します。

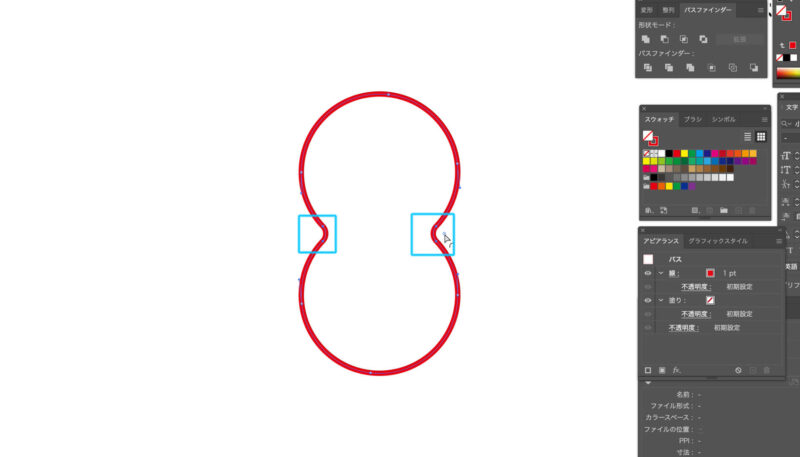
下の画像の水色の四角のポイント2つだけ選択します。
ポイント付近にカーソルを近づけると「円形の小さいアイコン」が出てきますので、そのアイコンをドラッグすると角を丸くできます。

瓢箪型ができたので中央に文字を入れます。
フォントはAdobe Fontsの「マティス」を使用しました。
明朝体、隷書体、楷書体などはうまくハマりやすいです。

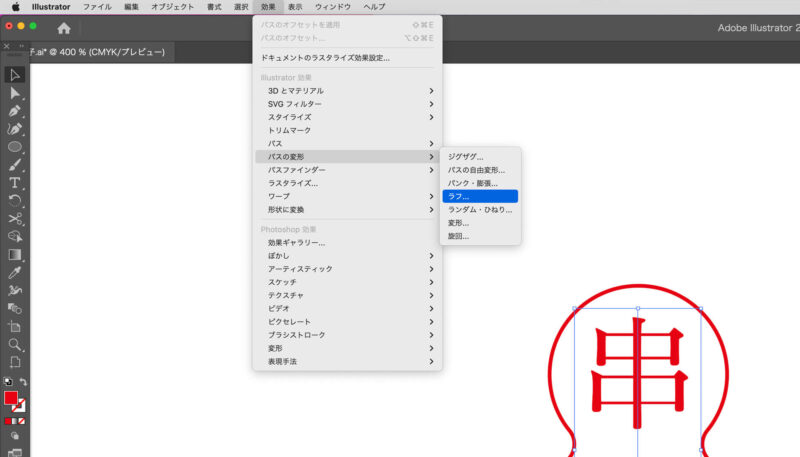
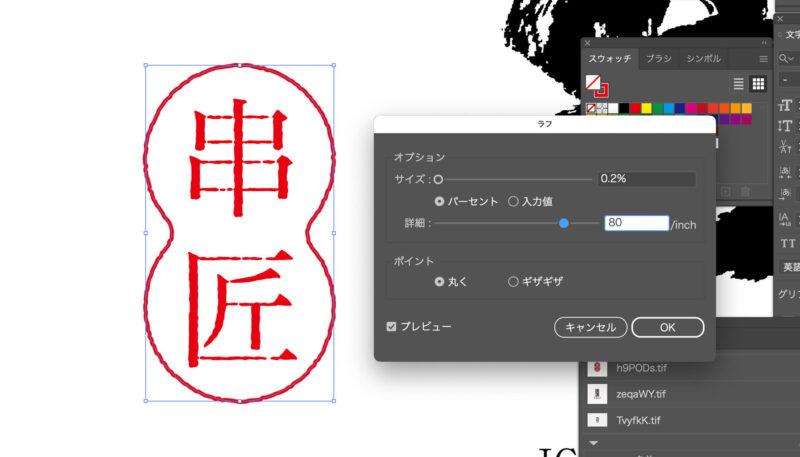
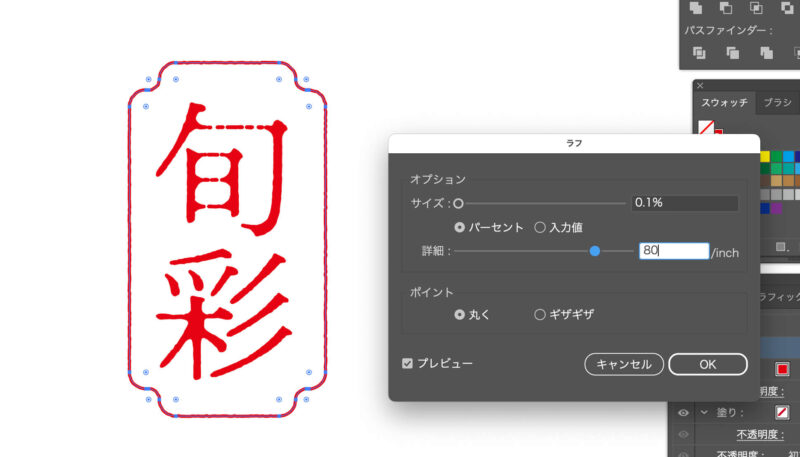
文字を選択した状態で上部メニューの「効果」→「パスの変形」→「ラフ」をクリックします。
ラフを使うと文字のエッジに揺らぎやギザギザした手書き感を追加できます。

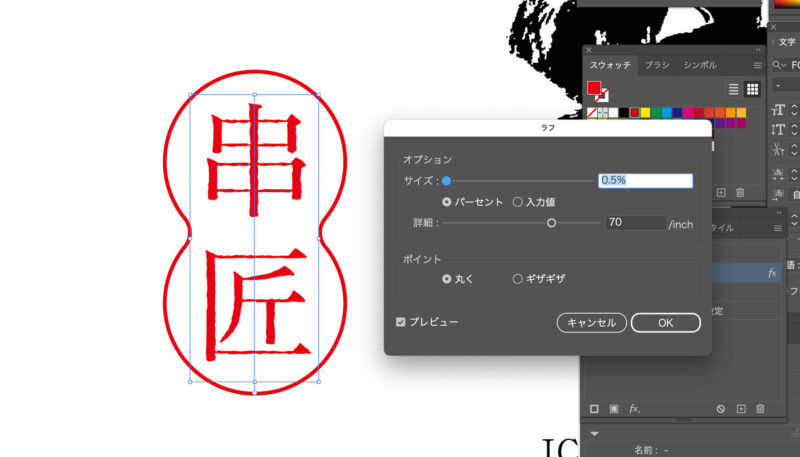
今回はラフの数値を下の画像のように設定してみました。
フォントの形状やフォントの細さサイズによって変わってきますので、都度調節しています。

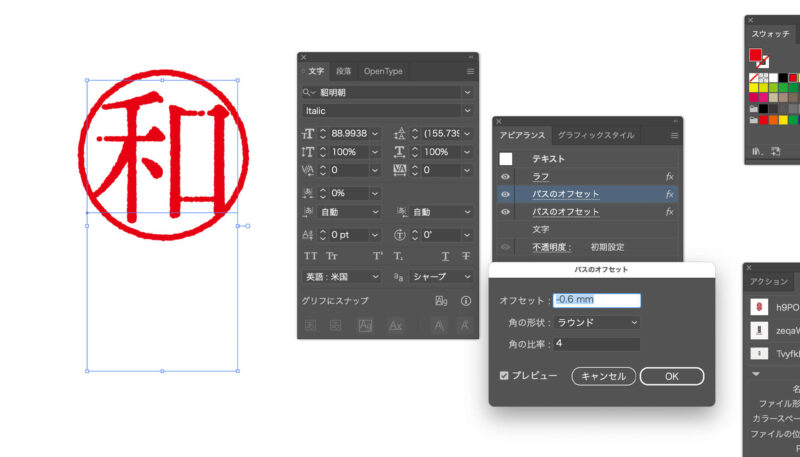
さらにアナログ感を出すために「パスのオフセット」を使います。
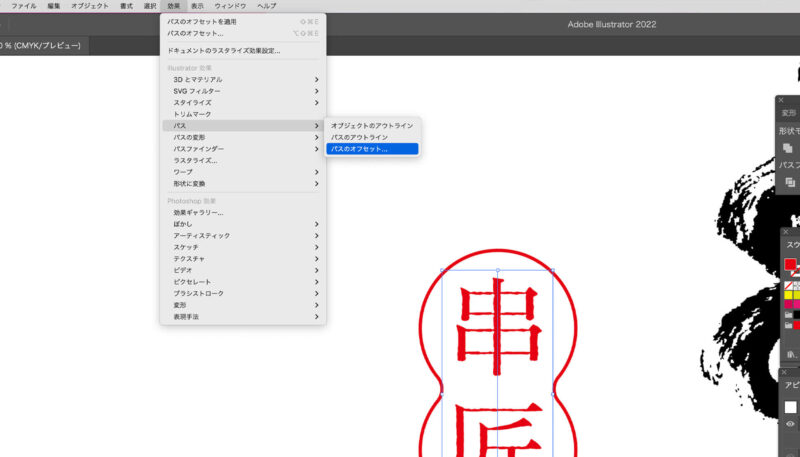
文字を選択した状態で「効果」→「パス」→「パスのオフセット」をクリックします。

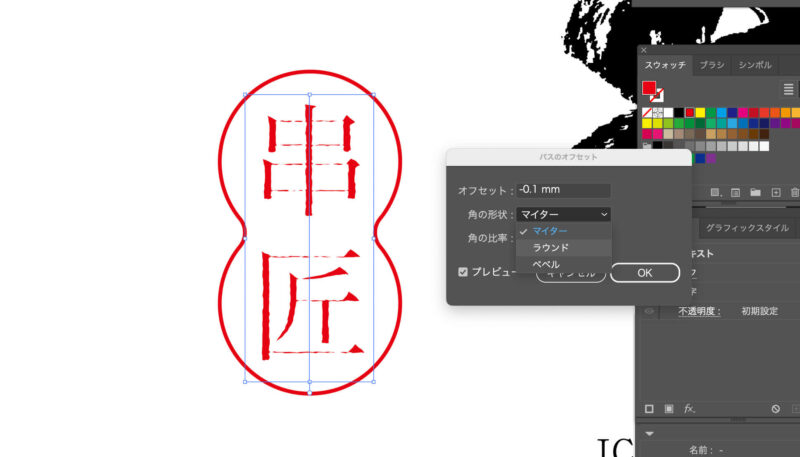
パスのオフセットパネルで数値を設定します。
オフセットを-「0.1」、角の形状を「ラウンド」、角の比率を「4」に。
この数値も文字の形状やサイズによって大きく変わってきますので、参考程度にしてもらえればと思います。

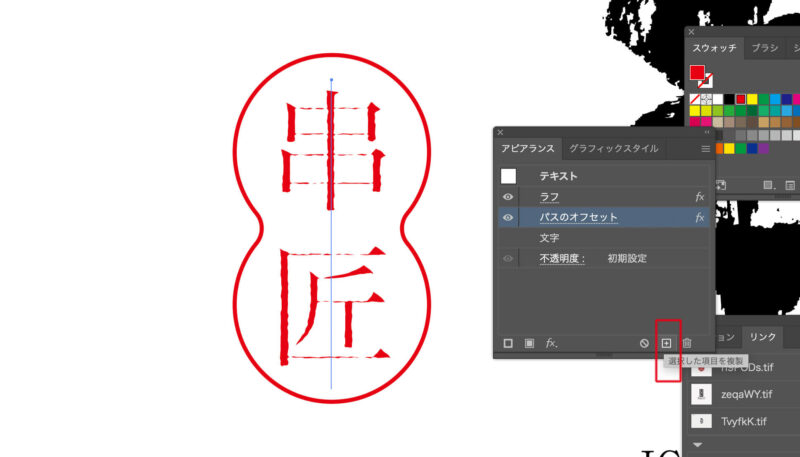
アピアランスパネルに「パスのオフセット」が追加されました。
パスのオフセットを選択して右下の「+」のアイコンをクリックして複製します。

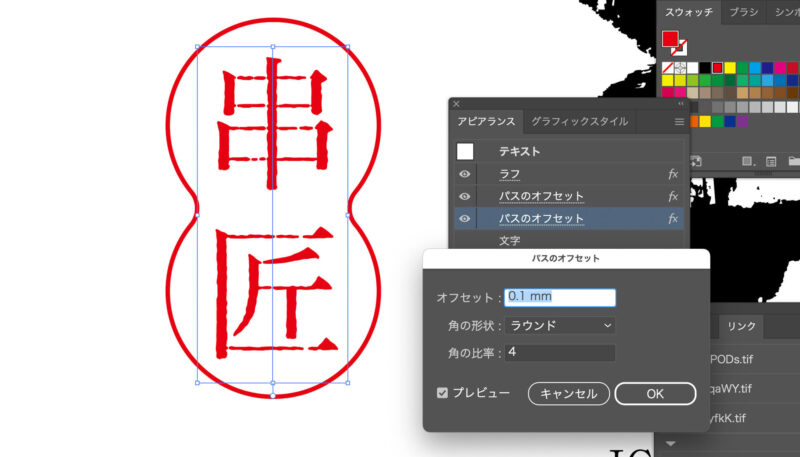
パスのオフセット効果が2重になります。
下のパスのオフセットはオフセットを「0.1」にしました。
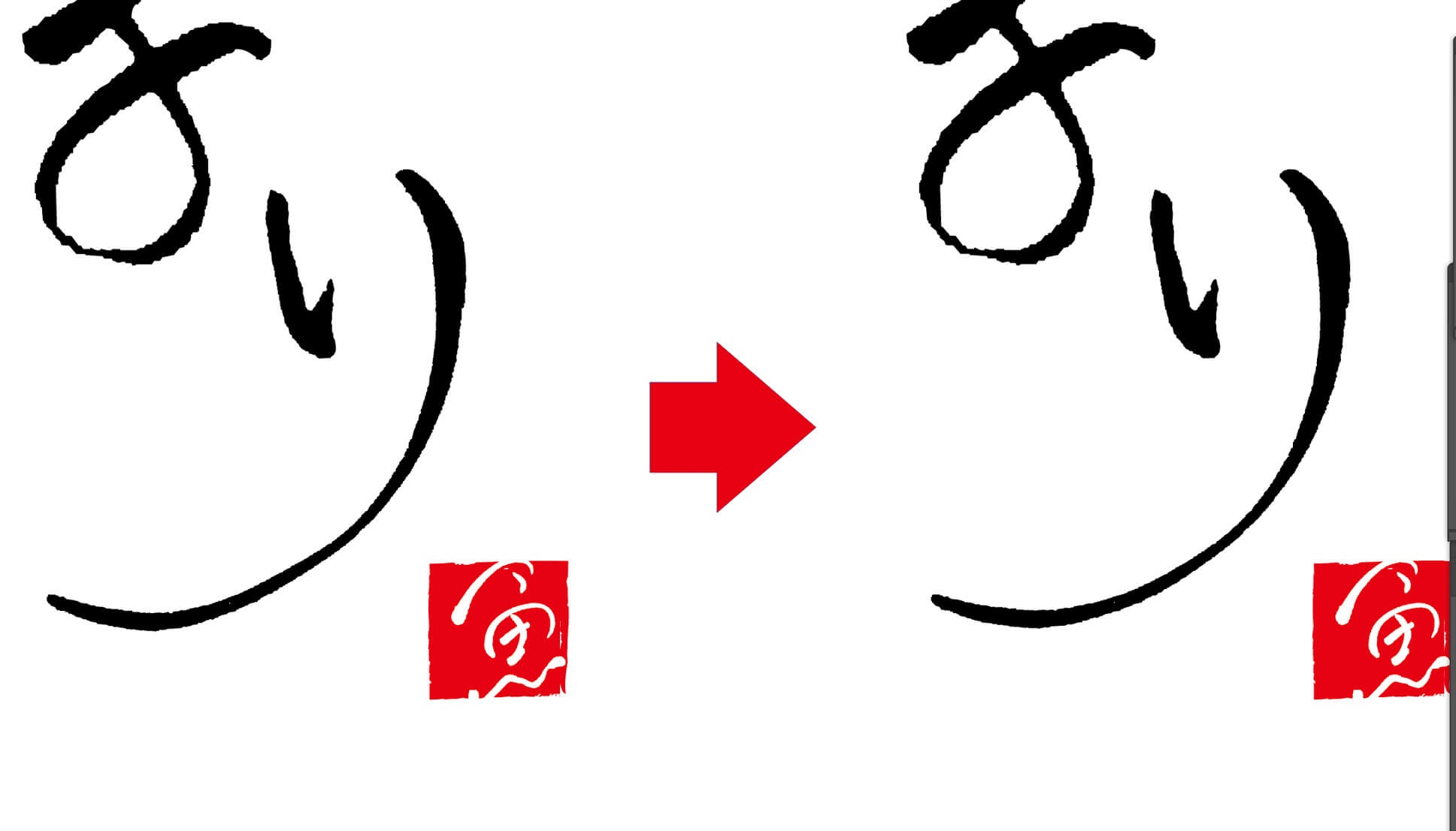
文字がかすれてアナログな雰囲気の文字が出来ました。

瓢箪型の線も「ラフ」の効果を追加して手書き風にしてみました。

筆文字に判子を追加してロゴが完成しました。

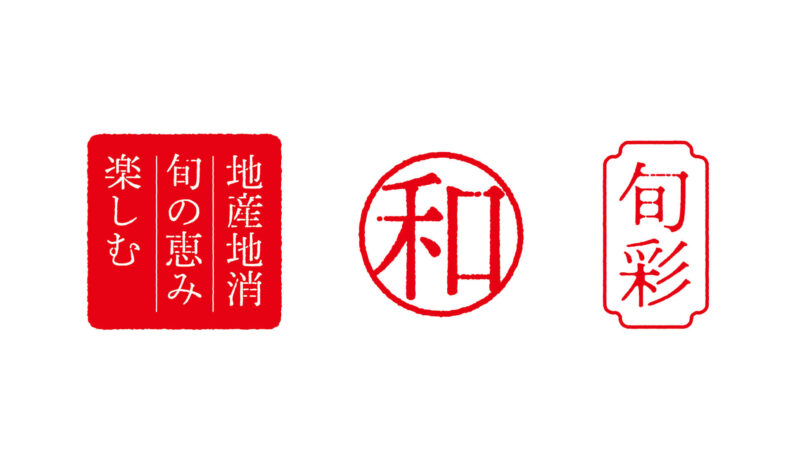
その他の判子の形状も作ってみました
先ほどと同じ方法で様々な形状に応用できるので色々と作ってみました。

正方形の判子は下のようなフォント、パスのオフセットの数値で作成しています。
パスのオフセットの数値設定が結構難しいので、色々と数値を変えて調整してみてください。
下のパスのオフセットは「0.1」です。

円形の判子も下の画像のように作成しました。

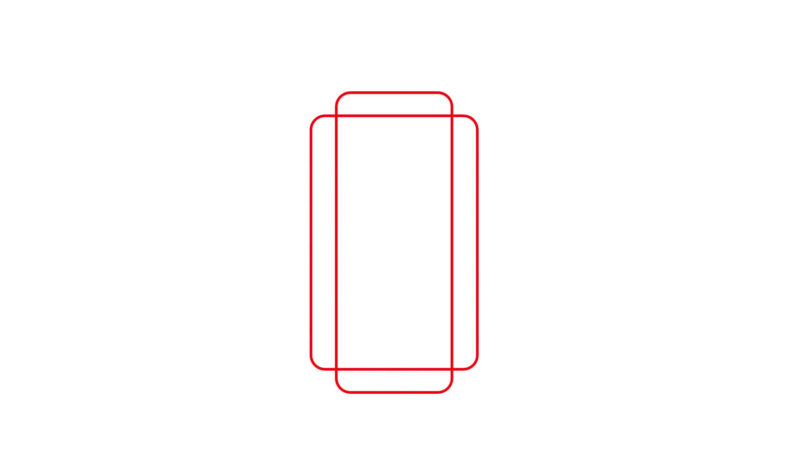
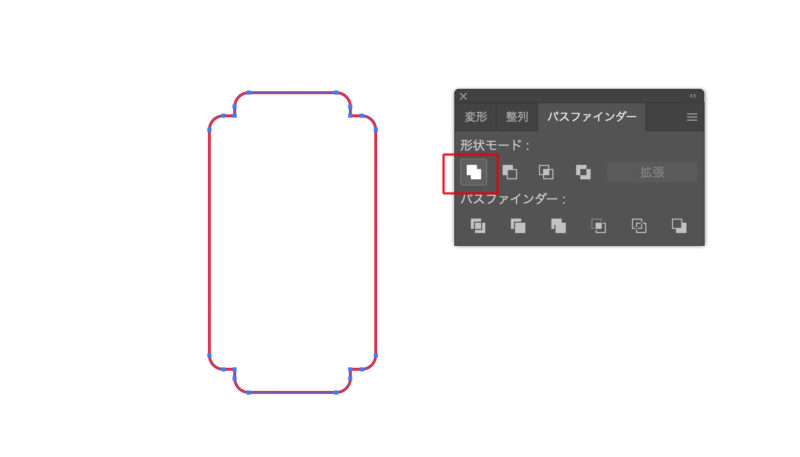
最後の一つの判子は、長方形を二つ作ってパスファインダーの合体を使って作っています。


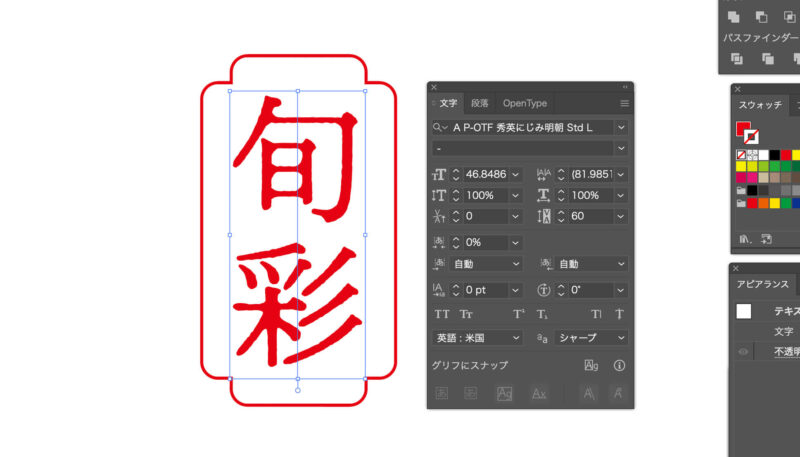
判子の文字はモリサワフォントの「秀英にじみ明朝」を使いました。
フォント自体がにじんだ雰囲気なので、効果の「ラフ」は使わずにパスのオフセットだけを使いました。

周りの枠にラフをかけて完成です。

判子の中の文字について
判子の中の文字はロゴのジャンルに合わせて作っています。
デザインを依頼いただいた方から「こうして欲しい」という要望がある場合はその文字を入れますが、特に要望がない場合はこちらで考えて提案しています。
汎用性の高い文字
汎用性が高く使い勝手が良いのは「旨」「彩」「鮮」「匠」「旬」「和」。
このあたりは無難に使いやすいと思います。
商品であれば「謹製」という文字もよく使っています。
他にも
- 店名をひらがなにして判子に
- ワンポイントのシンプルなイラストを判子に
- 「牛」「魚」「麺」などお店や会社で取り扱う素材の文字を入れる
などなど。
ロゴを作るときの注意として
今回作成した判子のデザインはロゴに付随したデザインになります。
例えばですが、ロゴのお仕事を依頼いただいた場合に、依頼した方がロゴとしてまとめて商標登録する可能性も高いです。
ここでデザイナーが考慮しておきたいのは商標登録できない書体があるという点です。
むしろ商標登録できる書体の方が少なかったりします。
ですので、事前に依頼者に商標登録する予定があるかどうか聞いてみてください。
その上で、商標登録する場合は自作の文字で全部作る、もしくは商標登録可能なフォントを使うという対応が必要になります。
なお、今回作成した書体はほぼAdobe Fontsを使っていました。
その理由はAdobe Fontsは商標登録ができる数少ないフォントだからです。
Adobe Fontsに関しては記事を書いていますので、気になる方はチェックしてみてください。
ちなみに、2022年10月にフォントメーカーのモリサワフォントが新しくMorisawa Fontsというフォントセットを販売しています。こちらのフォントセットも商標登録できますので、気になった方はチェックしてみてください。
さいごに
以上、イラストレーターを使った判子の作り方をご紹介しました。
今回の方法はもっとこだわって作りたいという方には不向きですが、簡単に作れるので初心者の方におすすめだと思います。
参考になれば嬉しい限りです。