仕事でパッケージデザインや手書き文字のロゴデザインをしていますが、Adobe Illustrator(イラストレーター)の「パスのオフセット」機能が制作の手助けになっています。
今回はパスのオフセット機能の便利な使い方を3つご紹介します。
もっと他にも色々と使っている気がしますが、また見つけたら追記していこうと思います。

イラストレーターの「パスのオフセット」は実は最近知った機能です。おそらく割と昔からあった機能じゃないかと思います。もっと早く知っておきたかったなあ。
イラストレーターの「パスのオフセット」の便利な使い方
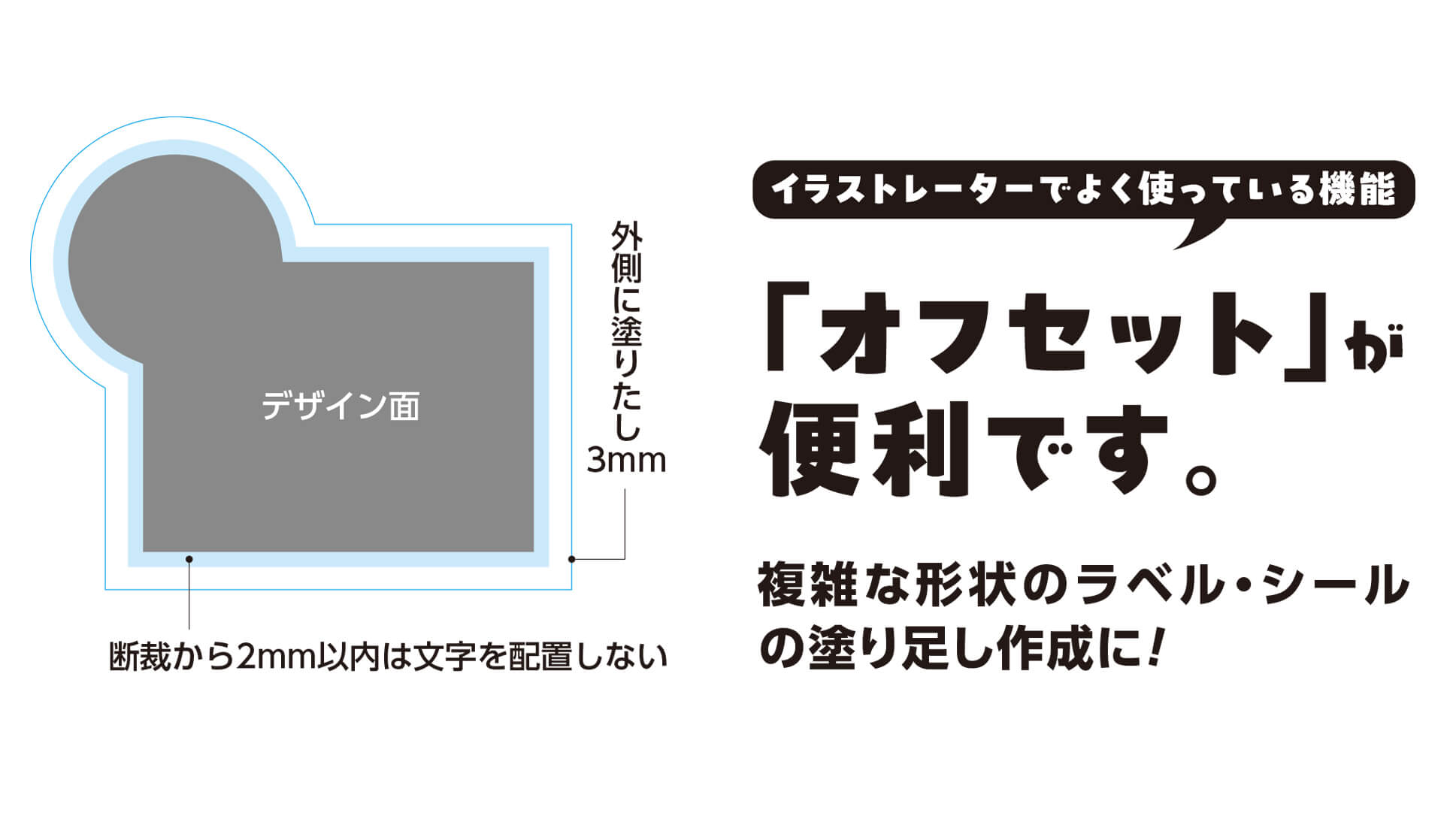
パッケージデザイン・ラベルデザインで重宝します
パッケージデザインやラベルデザインでパスのオフセット機能をよく使っています。
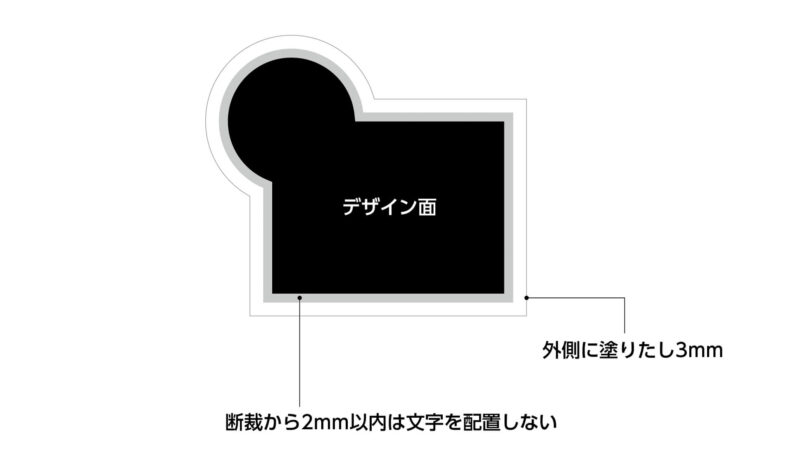
パッケージやラベルデザインは、仕上がりサイズから2mm内側に文字などの重要な情報を入れる必要があります。(断裁する際にほんの少しだけ断裁がズレる場合もあるので、文字などが切れないように2mmのスペースを確保しています)また、印刷に関するデザインは3mmの塗り足しが必要になります。
単純な長方形や円形の場合は、数値(mmやcm)を入力して設定すれば大丈夫です。
ただ、複雑な形状の場合はかなり厄介です。そんな時にパスのオフセットが大活躍します。
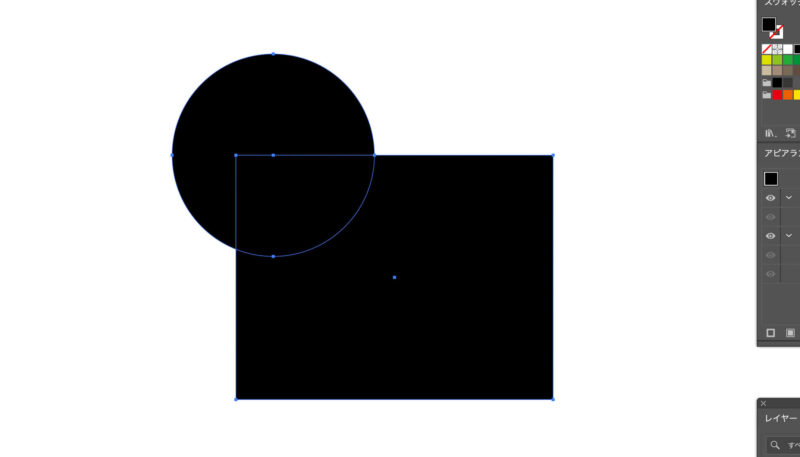
実際に作ってみます。四角形と円形を作って、

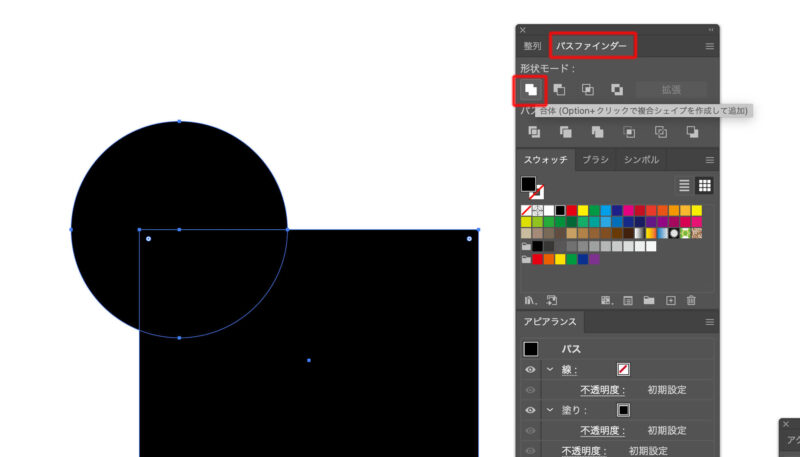
「パスファインダー」の「合体」で一つのオブジェクトに統合します。こういう形状のシールデザインをするという想定です。

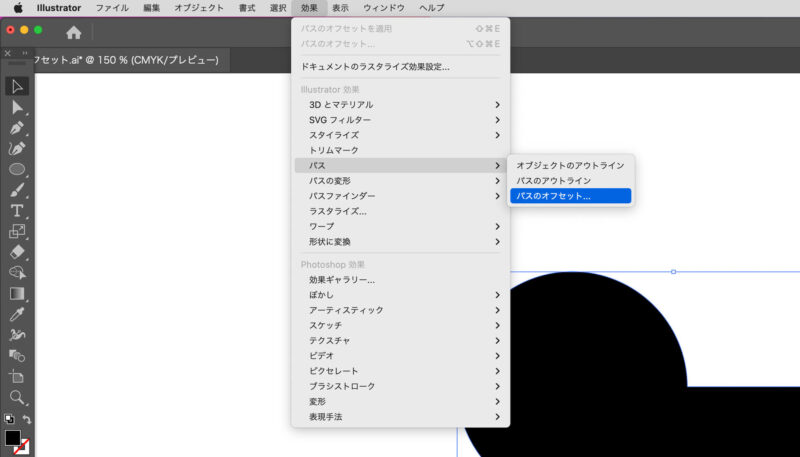
そしてオブジェクトを選択した状態で、イラストレーター上部メニューの「効果」→「パス」→「パスのオフセット」をクリック。

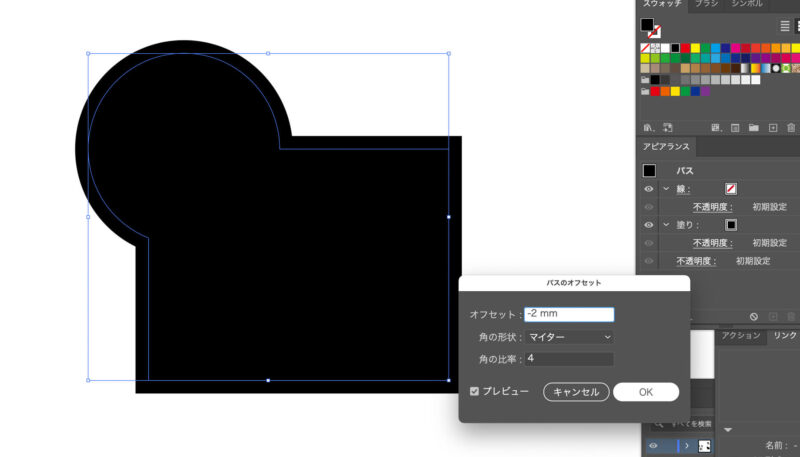
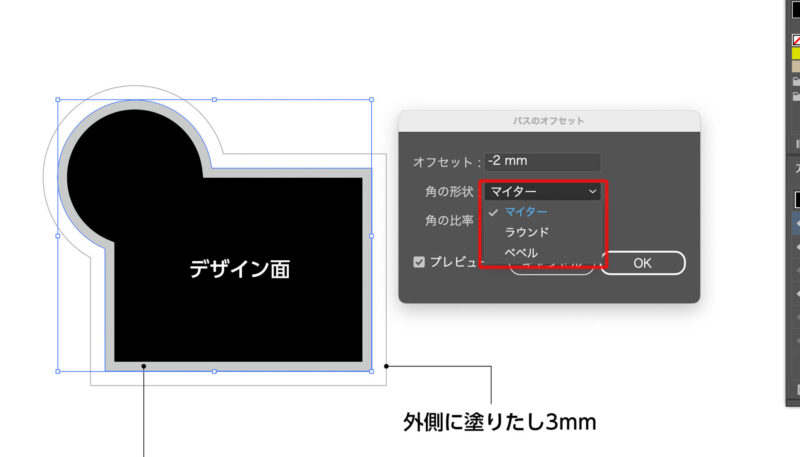
「パスのオフセット」ウィンドウが表示されます。ここではひとまずオフセットを-2mmに設定します。

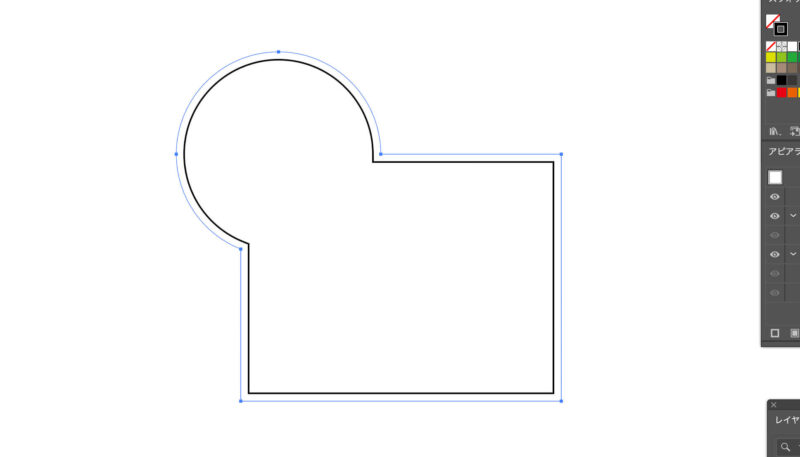
わかりやすくベタ部分を線の表示にしました。黒い線がオフセットで2mm内側になった線です。外側の青い線が元々の形状。

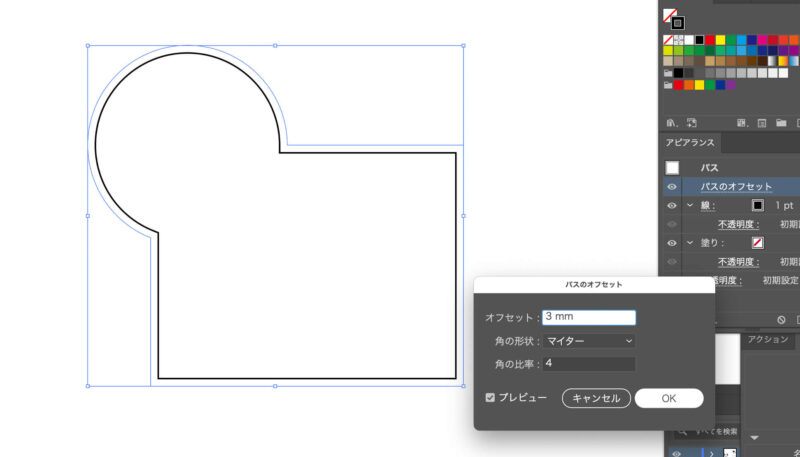
アピアランスウィンドウから「パスのオフセット」をクリックすることで、何度でも編集が可能です。今度はオフセットを3mmにしてみました。3mm外側のラインが作成されます。

POPやアテンションシールのデザインをする際に、こういう複雑な形状にすることが多いので、パスのオフセットを使って2mm内側のラインと外側の塗り足しを作っています。これ本当に助かります。
下のデザインはご依頼いただいて制作したものです。POPと呼んだり、アテンションシールと呼ぶことが多いですね。お店で販売している商品はこういった広告の役目を果たすシールが貼られているものがあると思います。こういうシールはなるべく目立つように形状が複雑なものが多いです。複雑な形状のラベルやシールを作成する際にパスのオフセットが役立ちます。内側2mmのラインは目安線(ガイドライン)にしてデザインしています。


ちなみに角の形状が3種類あります。マイターとベベルの違いがわかっていないですが(すいません)ラウンドは角を丸くしてオフセットできます。

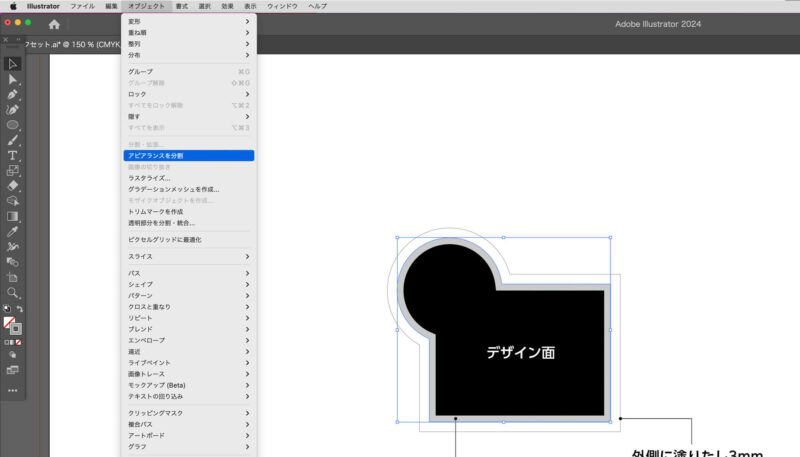
また、オフセットしたサイズでパスにしたい場合は、イラストレーターの上部メニューから「オブジェクト」→「アピアランスを分割」をクリックしてパスにできます。

手書き文字の編集、アレンジが簡単にできる
ここ一年くらいは手書き文字も仕事にしています。
手書き文字はアナログなので文字をもう少し細くという編集が難しいんですが、パスのオフセットはいい感じでアレンジが可能です。
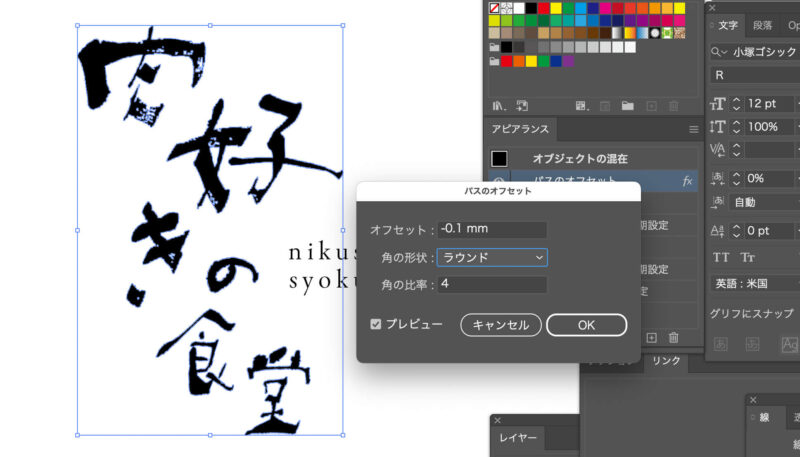
練習で書いたこの文字を少し細くしたいと思います。

今回は角の形状をラウンドにしました。角が丸く馴染むのでいい感じに細くなります。

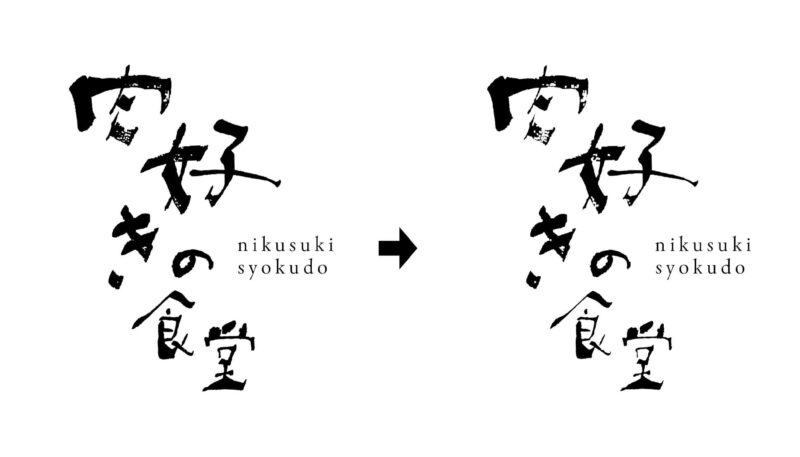
文字が少し細くなったのと同時に、かすれが強くなりました。こういうアレンジが出来るのが便利。

手書き文字に限らず、自作のロゴデザインでもパスのオフセットのアレンジはできると思いますので、色々と試してみると面白いと思います。
テキストの回り込みもオフセットが便利
これは番外編という感じですが、テキストの回り込みもオフセット設定ができます。
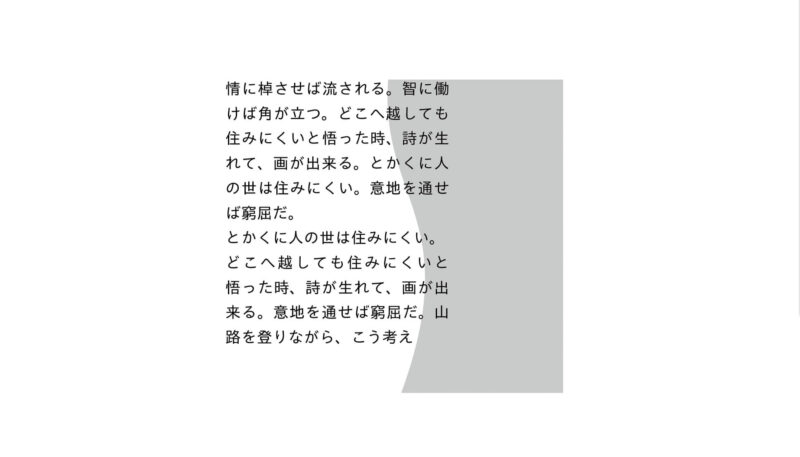
サンプルとして、曲線のオブジェクトにテキストを回り込ませたいと思います。

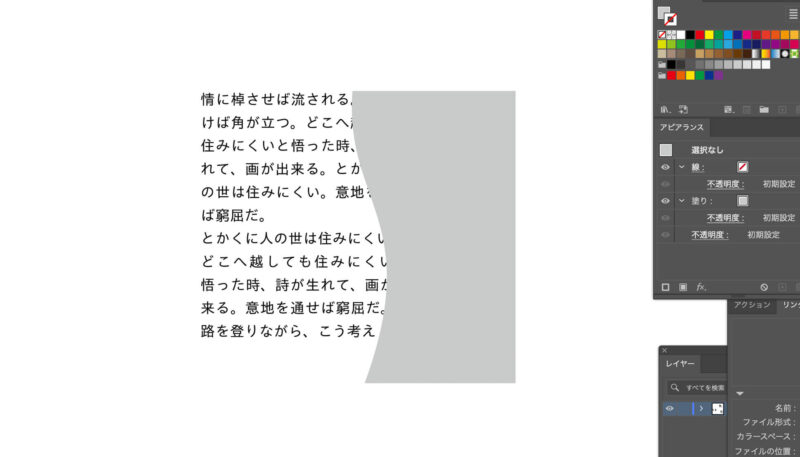
先ほどの状態だと回り込みができませんので、曲線のオブジェクトをテキストよりも前面に配置します。オブジェクトを選択した状態で、ショートカットキーcommand +F(WindowsはCtrl+F)で前面にできます。

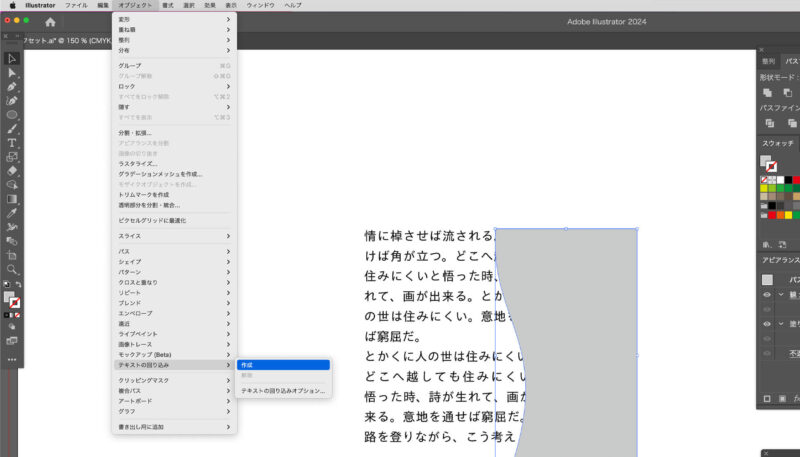
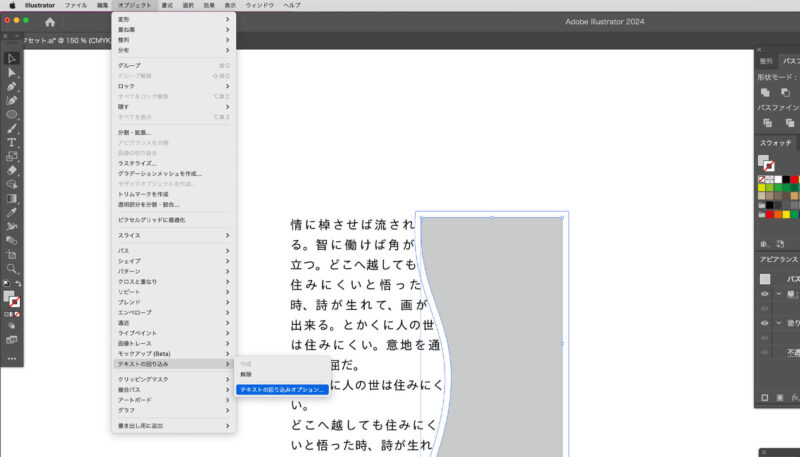
曲線のオブジェクトを選択した状態で、イラストレーターの上部メニューから「オブジェクト」→「テキストの回り込み」→「作成」をクリック。

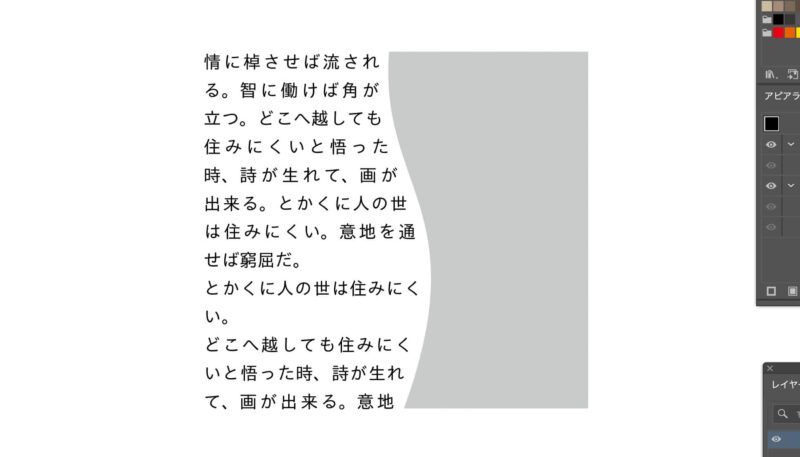
テキストが回り込みされました。

さらに「テキストの回り込み」→「テキストの回り込みオプション」をクリックします。

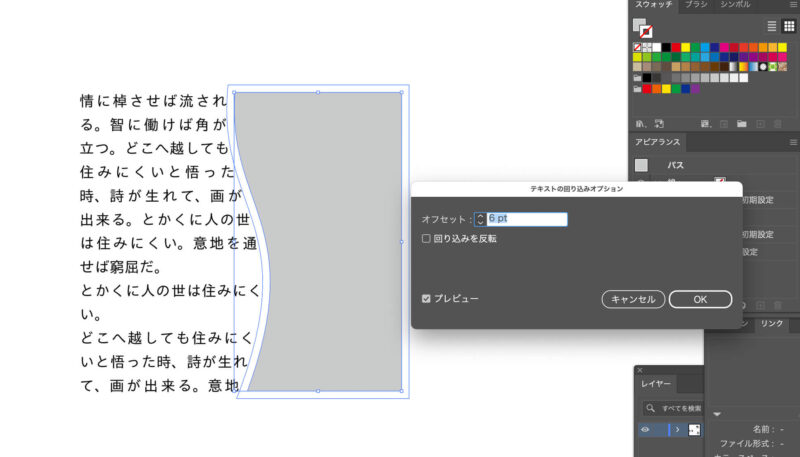
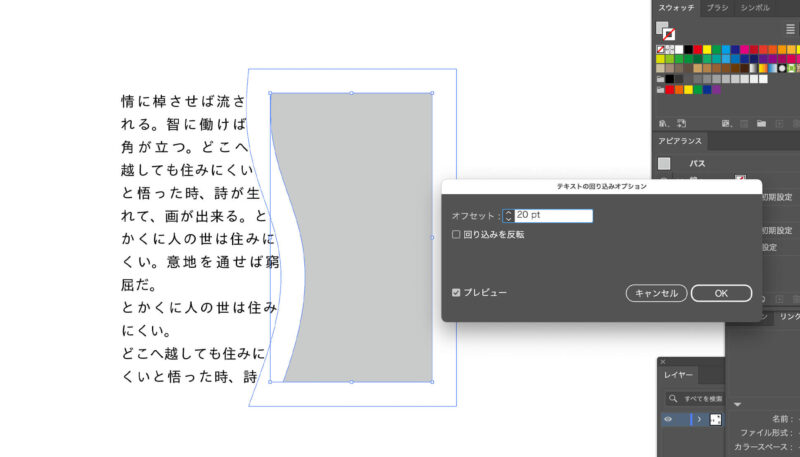
オプションのウィンドウが表示されます。ウィンドウの中のオフセットの数値を変更します。

こんな感じで曲線のオブジェクトからテキストの距離を離すことができました。

まとめ
他にももっとパスのオフセットを使っている気がしたんですが、また見つけたら随時更新していこうと思います。
個人的に一番ありがたいのは、最初に書いた複雑な形状のラベル・シールのパスのオフセットですね。
イラストレーターもフォトショップもどんどん便利になって僕自身も追えていない部分が多いですが、また何か見つけたら記事にしていこうと思います。