先日、筆文字のロゴ制作を始めたという記事を投稿しました。
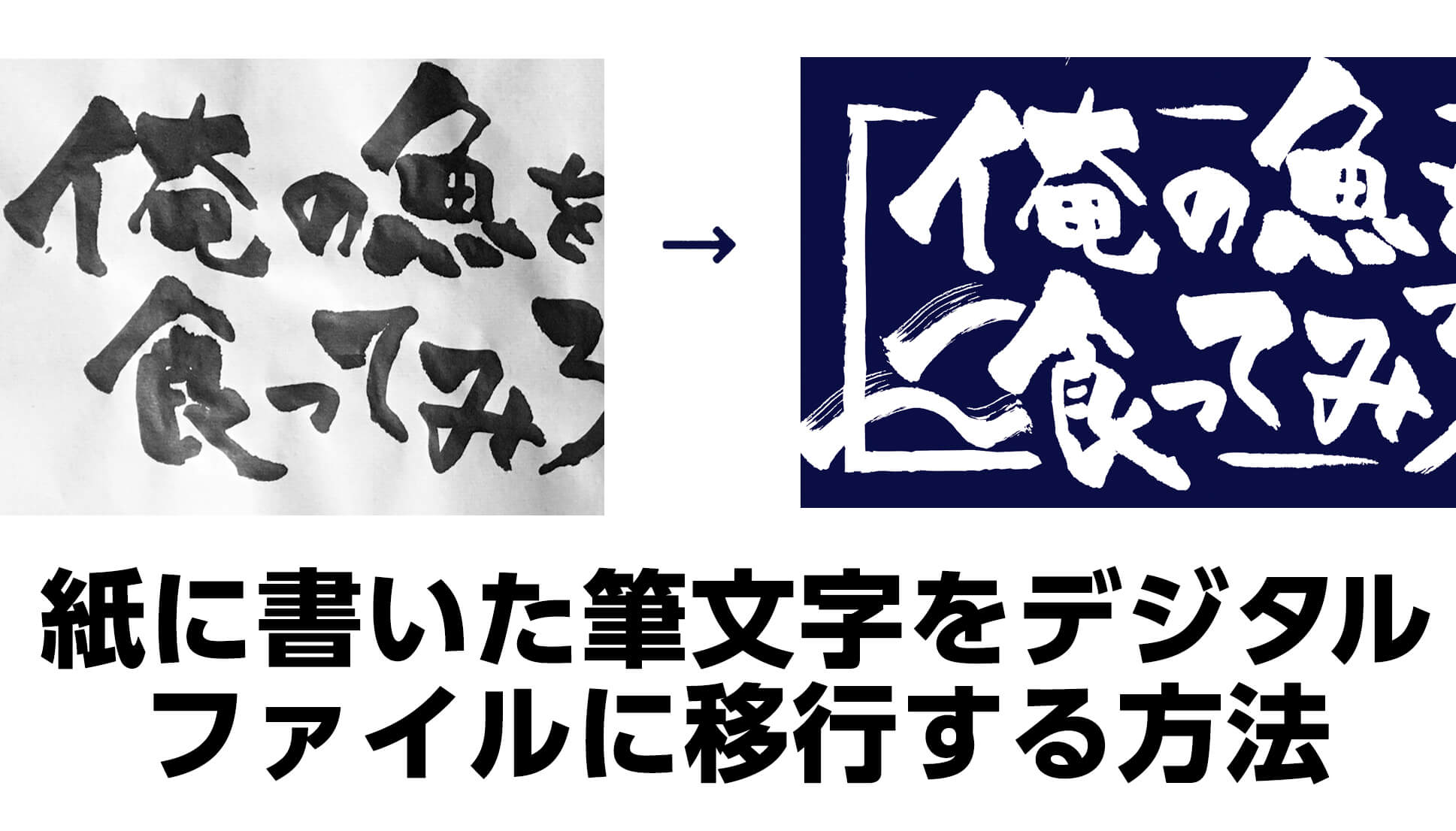
今回はそれに関連して、紙に書いた文字をデジタルファイルにする方法を書きます。
Adobeイラストレーター(Illustrator)とフォトショップ(photoshop)を使って、デジタルファイルにしています。
最終的にはイラストレーターで文字の線をパス(線のデータ)として保存。
これで大きな看板から小さなロゴまで、様々な印刷に使用可能なファイルになります。
アナログの絵や文字をイラストレーター上でパスにするという方法はいろいろありますが、今回は僕がよくやっている方法をご紹介します。
かなり古くからある方法なので目新しさはありません。
強いてメリットを挙げるとすれば古いバージョンのフォトショップやイラストレーターでも使えるところでしょうか。
紙に書いた筆文字をフォトショップとイラストレーターで調整して、デジタルファイルにする方法を書いた記事です。

割と初歩的な方法ですので、これからデザインを始めたい方や、初心者向けの内容になると思います。
制作の流れ
大まかな手順はこんな感じです。
- 文字を書いた紙をスマホで撮影する
- 撮影した写真をスマホからパソコンへ移動する
- フォトショップで写真を開く
- 画像の調整→文字の選択範囲作成→パスにする
- パスをイラストレーターへペースト
- イラストレーター上で文字のサイズや角度などバランス調整
- 完成
1番目の工程はスキャナーを使って画像ファイルにするのがベストですが、複雑で繊細なものでなければスマホの撮影でも十分だと思います。
2番目の撮影した写真をスマホからパソコンへ移動するに関してですが、僕の場合はスマホがiPhoneでパソコンがMacなので「AirDrop」という方法でデータを移動しています。アップル製品同士であればAirDropが便利です。
「AirDrop」が無かった頃は、スマホのWebブラウザ(僕はSafari)からGmailで自分のアドレスへ写真を添付して送って、パソコンでGmailを開いて添付ファイルをダウンロードしていました。
まずはフォトショップを使って
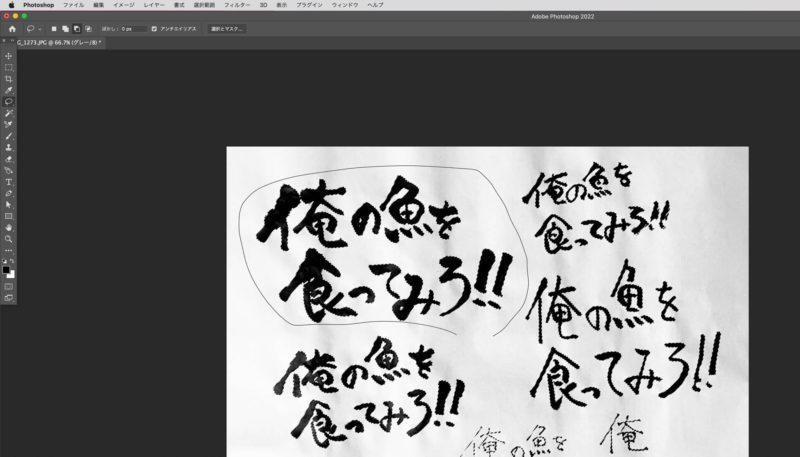
スマホで撮影した写真をフォトショップで開きます。
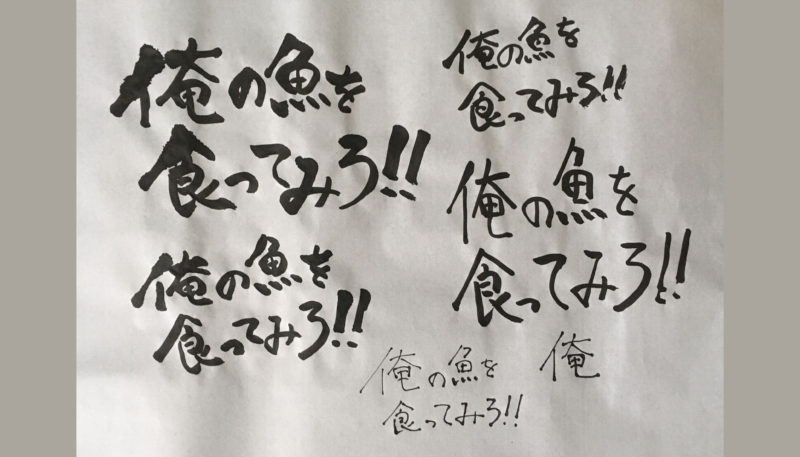
今回は居酒屋の筆文字のロゴデザインをサンプルとして使用しています。

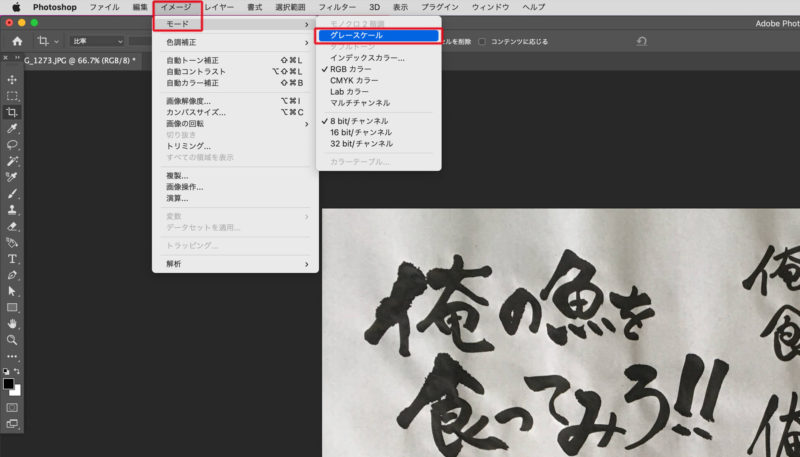
カラーモードをグレースケールに変換
フォトショップの上のメニューバーから「イメージ」→「モード」→「グレースケール」を選んで、RGBのカラーモードからグレースケールに変換します。
グレースケールにする理由は、コントラストを強めて文字をより正確にパスとして書き出す為です。

グレースケール変換後↓ パッと見てあまり変化ないです。

解像度の変更
次に画像の解像度を変更します。
フォトショップの上のメニューバーから「イメージ」→「画像解像度」を選択。
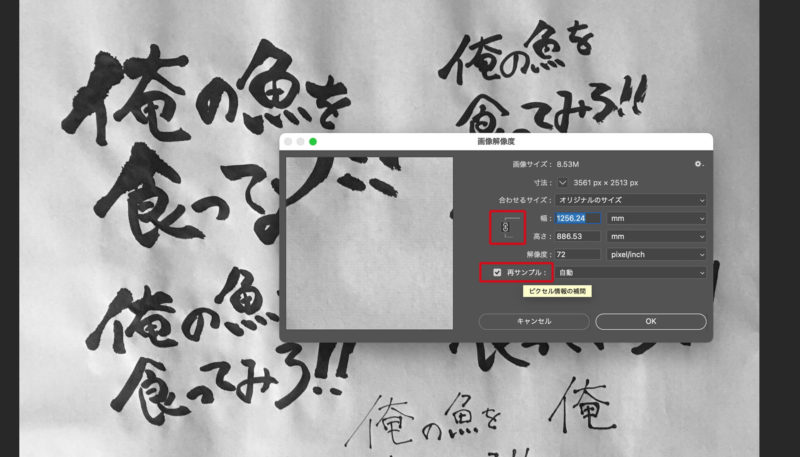
下記のウィンドウが開きます。

赤い枠で囲っている「鎖見たいなアイコン」は幅と高さを同じ比率で縮小・拡大するリンクのボタンです。クリックしてリンクはオンの状態にします。
その下の「再サンプル」の左のチェックマークをクリックして再サンプルを外します。

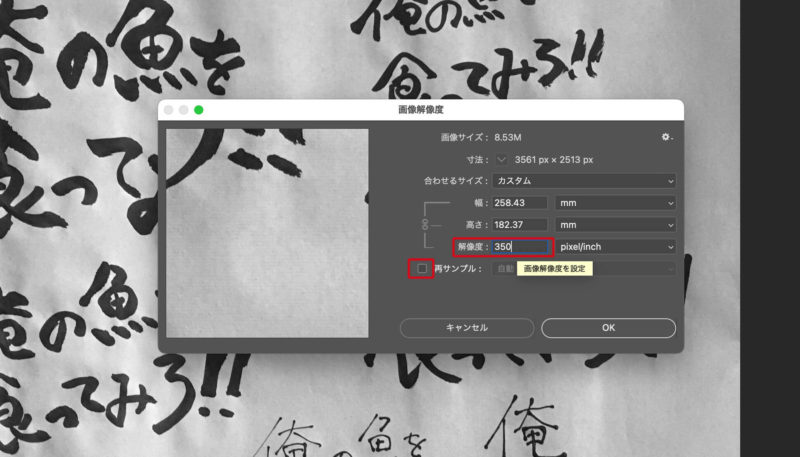
再サンプルのチェックが外れた状態で、解像度の部分を72から350へ変更します。
解像度の変更に合わせて幅と高さのサイズが縮小されます。
この解像度の設定は実はしなくても問題ありませんが、フォトショップからイラストレーターへパスをコピー&ペーストした際に、かなり大きなパスになってしまうので、解像度の設定でサイズを小さくしています。
トーンカーブでコントラストをつける
文字を綺麗に抜き出すために白黒の明度差を付けます。
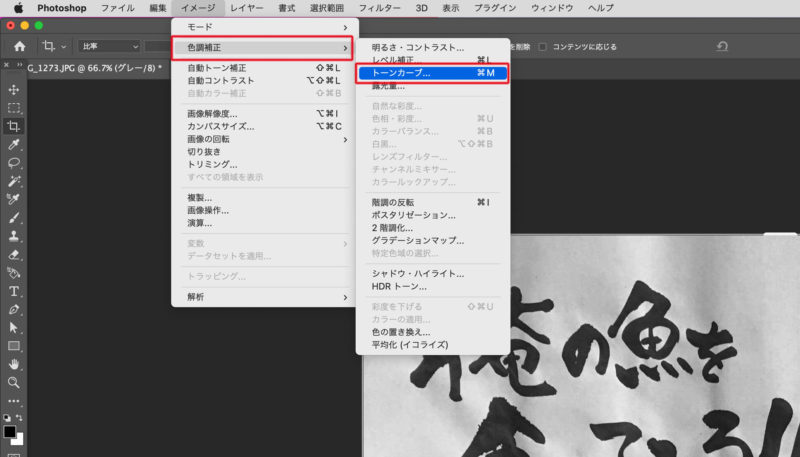
フォトショップの上のメニューバーから、「イメージ」→「色調補正」→「トーンカーブ」を選択。

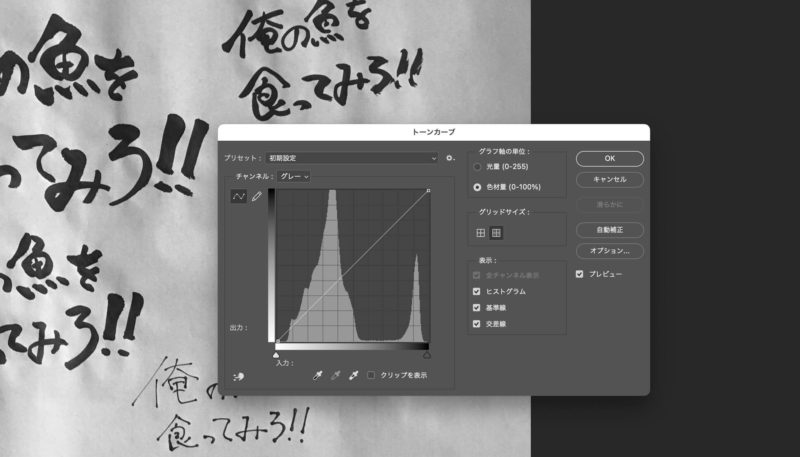
下記のウィンドウが開きます。

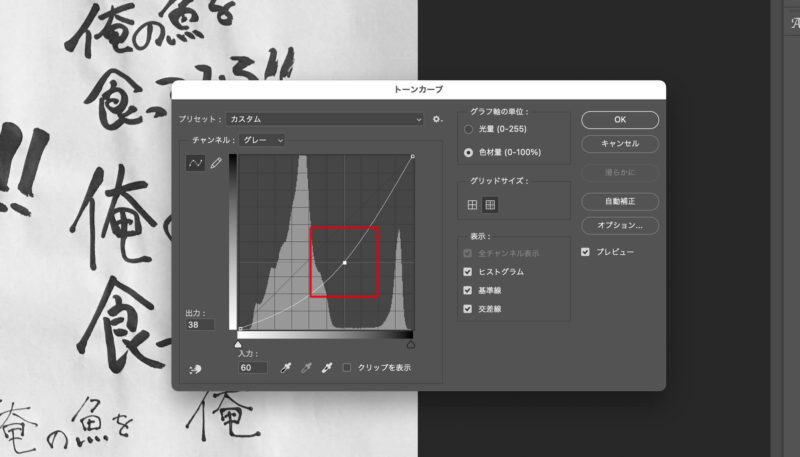
まずはグラフの中央にポイントを取ってクリック。さらに右下へマウスをドラッグします。
これで全体的に画像が明るくなります。

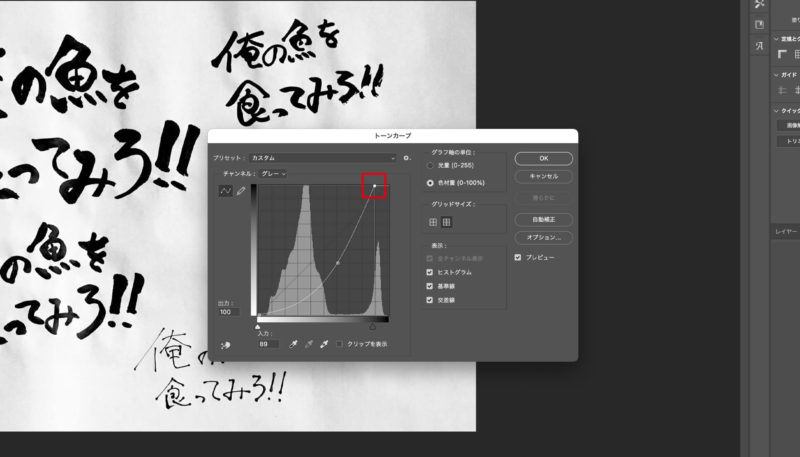
さらにグラフの右上の角をクリック。そこから水平に左へマウスをドラッグ。
黒い文字がさらに黒くなり、白黒のコントラストがつきます。
文字や背景の白い部分の明度が変わっているのがわかると思います。

文字だけを選択範囲に
次に文字の選択範囲を作成します。
選択方法は本当にいろいろありますが、メジャーな方法の一つ「色域指定」を使います。
今回のような白黒でシンプルな画像に対しては非常に使いやすいのが色域指定です。
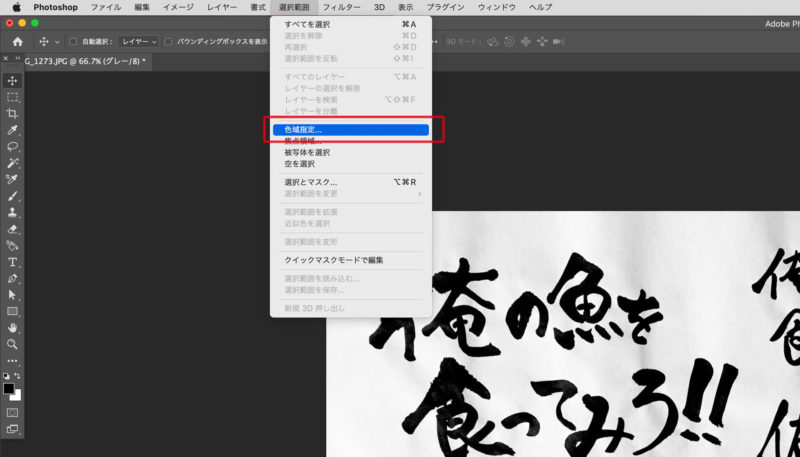
フォトショップの上のメニューバーから「選択範囲」→「色域指定」を選択。

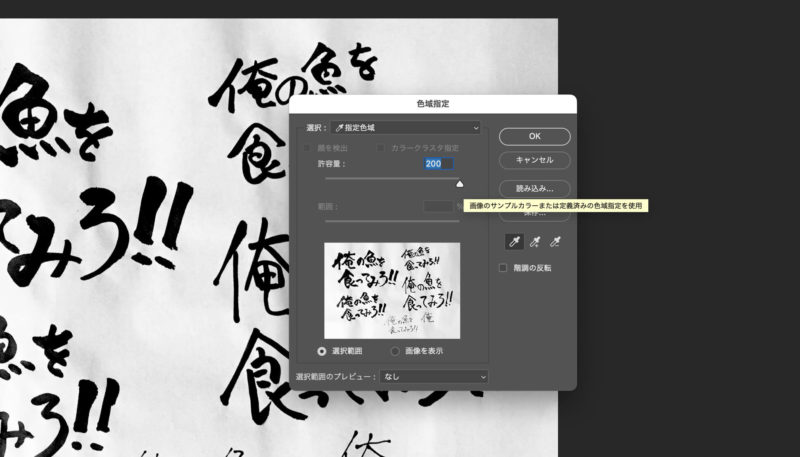
下記のようなウィンドウが開きます。
「許容量」の部分を最大の200にします。
これで背景の白い部分が選択されます。

少し見えにくいですが、文字の周辺が波線で選択されています。また、白い背景の枠も波線で選択されています。これは背景の白い部分が選択されている状態です。

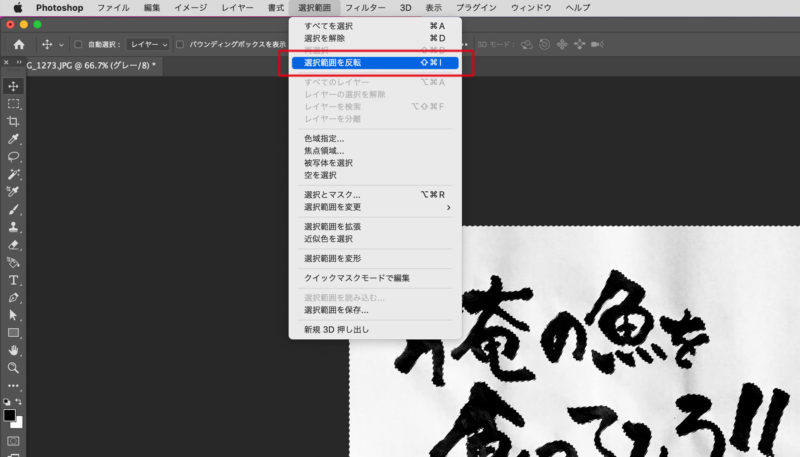
黒い文字を選択範囲にしたいので、上のメニューバーから「選択範囲」→「選択範囲を反転」をクリック。

これで黒い文字の部分の選択範囲ができました。

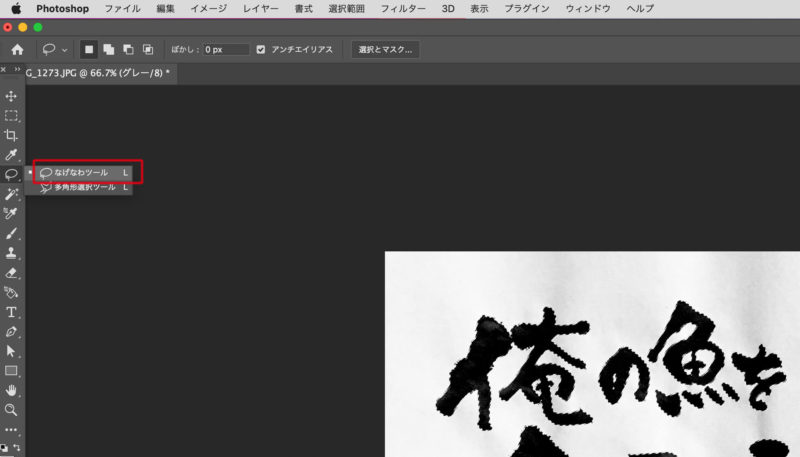
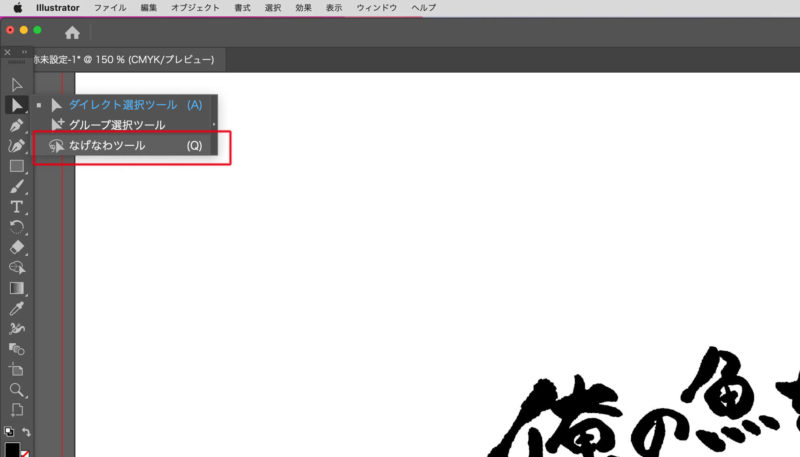
なげなわツールで個別に選択
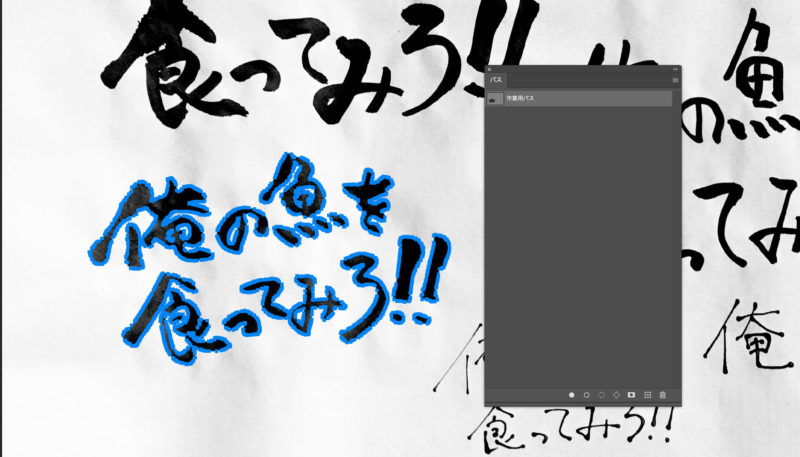
次に「なげなわツール」を使って、個別の文字を選択します。

optionキー(WindowsはAltキー)を押しながら、不要な文字の選択範囲を削除していきます。

左下の「俺の魚を食ってみろ」の文字を選択したいので、その他の文字は全てなげなわツールで非選択にしました。

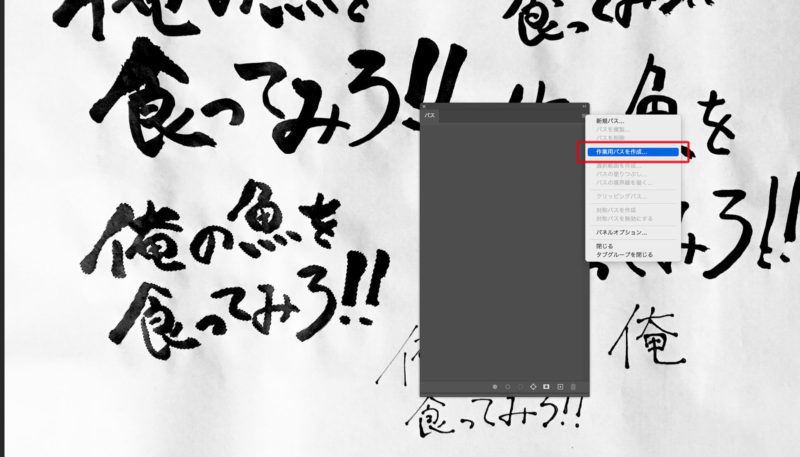
文字の選択ができたので、パスウィンドウの右端にある「三」のようなアイコンから「作業用パスを作成」を選択します。

下記のようなウィンドウが出ます。許容量の部分を0.5pixelにしました。
ここの数値は任意で大丈夫です。あまり数値を大きくしすぎると大雑把なパスになりますので、0.5くらいが良いと思います。

これでパスが作成できました。

ショートカットでcommand+C(WindowsはCtrl+C)でコピーします。
イラストレーターで調整して完成
イラストレーターを新規ファイルで開きます。(ファイルサイズは任意)
ファイルを作成した後に、ショートカットのcommand+V(WindowsはCtrl+V)でフォトショップでコピーした文字のパスをペーストします。
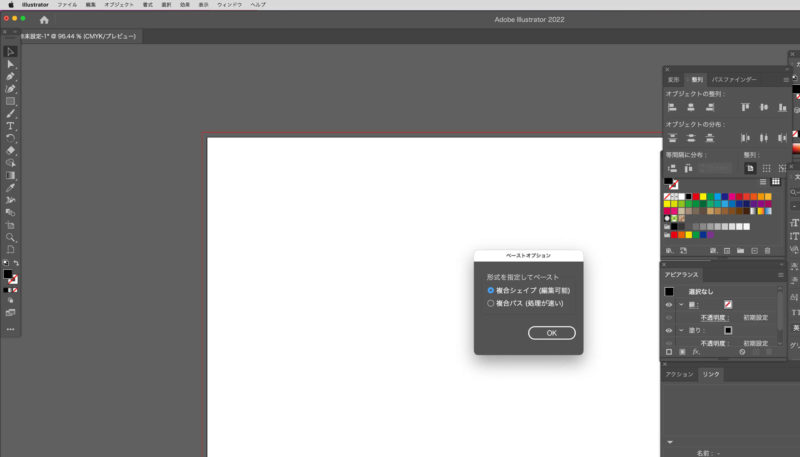
下記のようなペーストオプションというウィンドウが出ます。
複合シェイプ、複合パスどちらでも大丈夫です。
今回は複合シェイプを選びました。

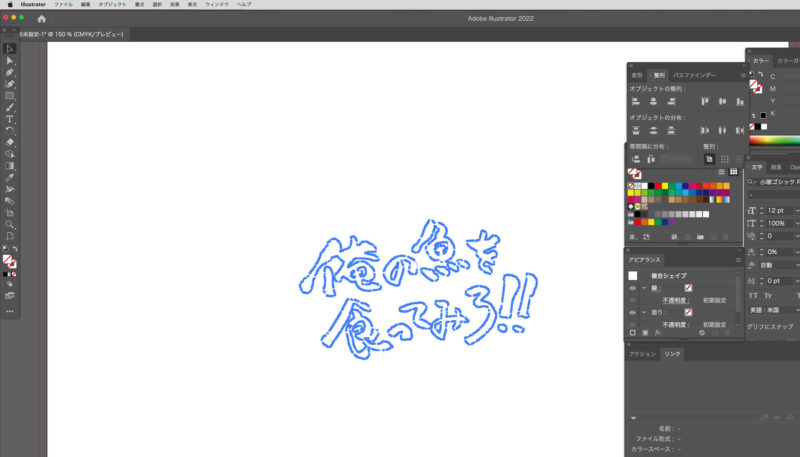
パスがペーストされました。

文字の色を黒に設定。

1文字1文字のサイズや角度を調整したいので、「なげなわツール」で選択します。


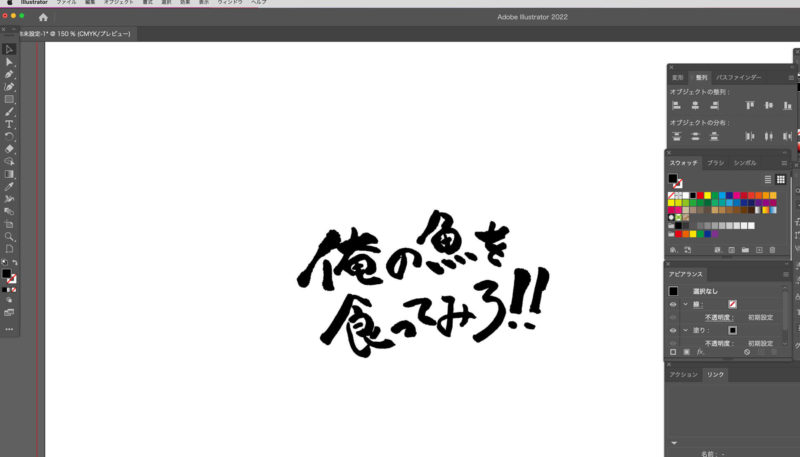
1文字だけ入れ替えたり、サイズを調整したりしてバランスを取っています。

今回のロゴは実はたくさん他にも紙に書いていて、良さそうなものを選んで作成しています。
結局は下の画像の文字を使いました。

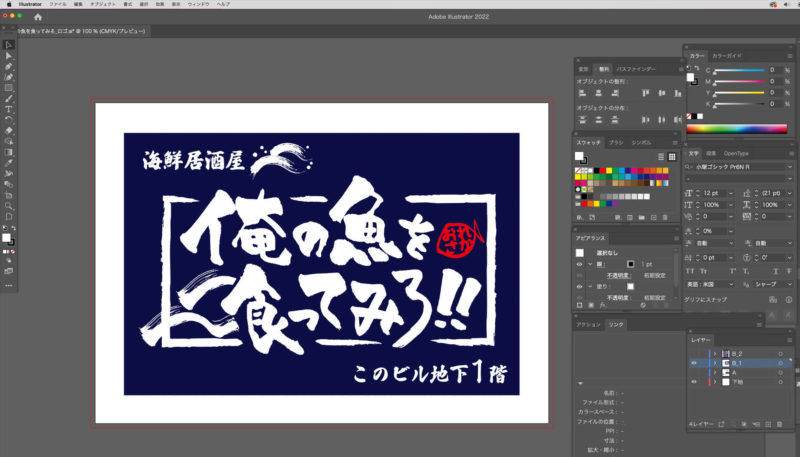
最終的には、文字や波の模様などを追加して、下記のようなデザインで完成しました。
「まな板の上で活きのいい魚をさばいて提供するお店」をコンセプトにデザインしました。

まとめ
細かい部分で言うと他にも色々と方法がありますが、ひとまず今回は僕自身がよくやっている方法を紹介致しました。
印刷に使用するファイルはやはりaiファイルのパスで保存しておくと、どのような場面でも対応できるのでおすすめです。
以前に筆文字を始めたという記事も書いていますので、気になる方はチェックしてもらえると嬉しいです↓