タイトル、キャッチコピー、商品名などを目立たす際に、イラストレーター(Illustrator)の効果「光彩(外側)」をよく使っています。
文字以外にも写真や四角・丸などのオブジェクトにも使えます。
イラストレーターの効果の中でもよく使っているものの一つです。イラストレーターのバージョンCS2から使っていた記憶があります。
今さら感もありますが、せっかくブログを書いているので、光彩を使った目立たせ方をご紹介します。
タイトルや商品名などを目立たせる際によく使っているイラストレーター(Illustrator)の効果「光彩(外側)」について書いた記事です。

フチをつけると目立ちすぎてちょっと野暮ったい時があります。そんな時はこの光彩を使って、ふんわりと文字や写真を目立たせています。
イラストレーターの効果「光彩(外側)」を使って文字を目立たせる
雑誌のタイトル画像っぽいデザインを作りながら、光彩の使い方を説明していきます。
今回は写真ACのドーナツの写真を使って、その上にタイトルの文字を配置していこうと思います。
高解像度の写真素材なら【写真AC】ダウンロードし放題のプレミアム会員登録はこちら

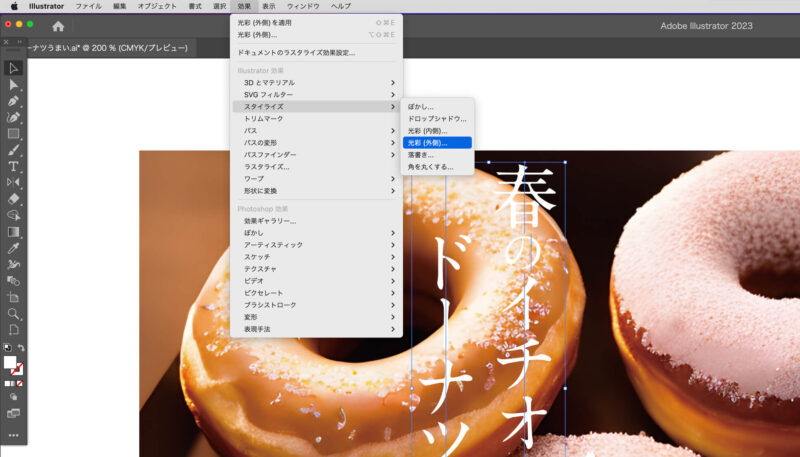
雑誌のタイトル風に文字とイラストを配置しました。

画面上部のメニューから「効果」→「スタイライズ」→「光彩(外側)」をクリックします。

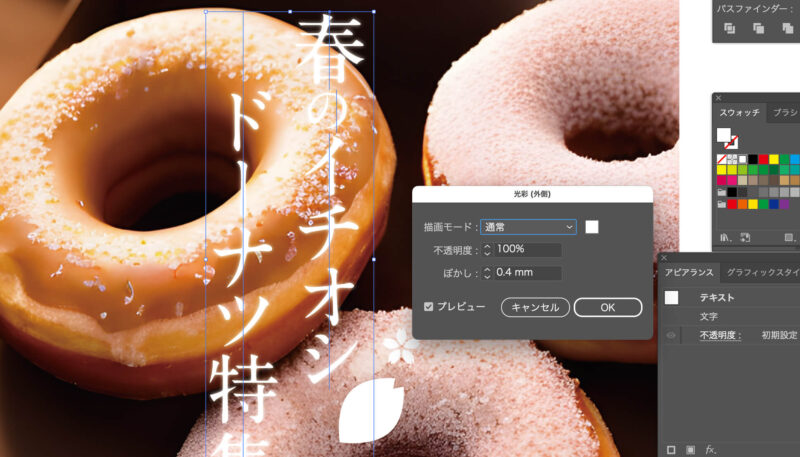
光彩のパネルが出ます。ここではひとまず描画モード:通常、不透明度:100%、ボカし:0.4mmで設定しています。

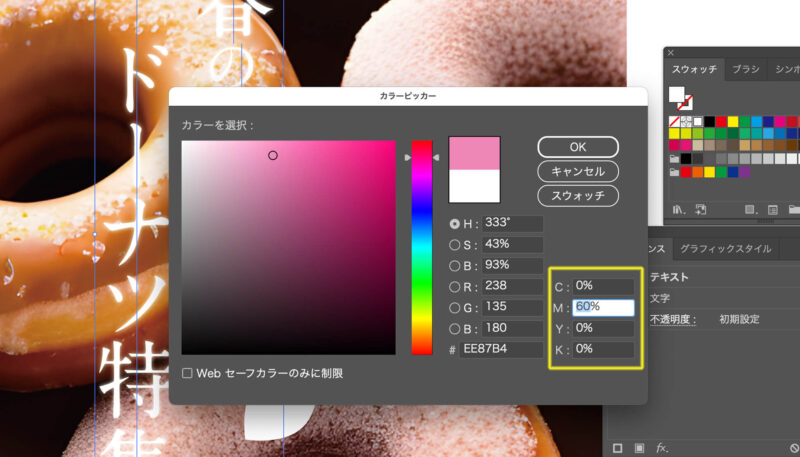
光彩の色をタイトルに合わせてピンクにします。描画モードの右横の四角(上の画像では白色の四角)をクリックして色を変更できます。
カラーピッカーのパネルが出てきます。カラーピッカーのパネル右下のCMYKに数値を入れます。数値に関してはきっちりとした数字(小数点以下もなし)で数値を入れています。※過去に小数点以下の微妙な数値でCMYKの色を設定していた頃、印刷会社出身のデザイナー(同僚)に怒られた記憶があります。それ以降、小数点以下の数値を入力しなくなりました。0.1などの数値は正直なところ印刷の色の差はほとんどないと思います。
色が決定したらOKを押して色付け完了です。

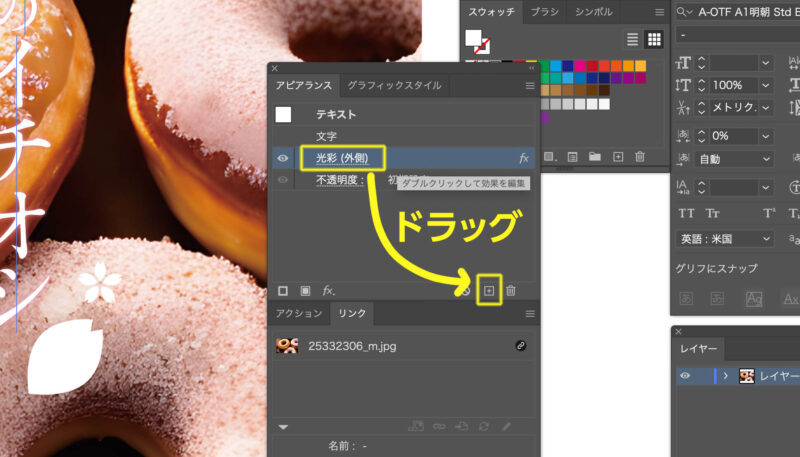
そして、この光彩の効果を二度掛けします。
アピアランスウィンドウから「光彩(外側)」をパネル右下のプラスのアイコンにドラッグ&ドロップします。

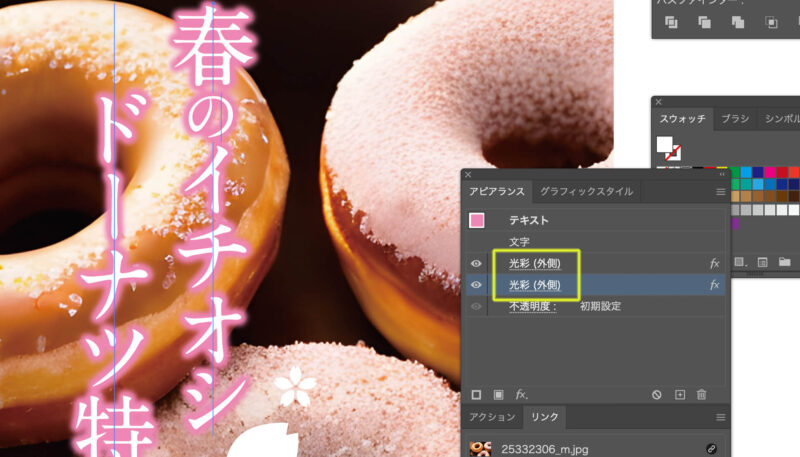
アピアランスウィンドウ内に光彩が二つ作成されました。効果をかけた文字もピンクが強調されて文字がより際立っています。

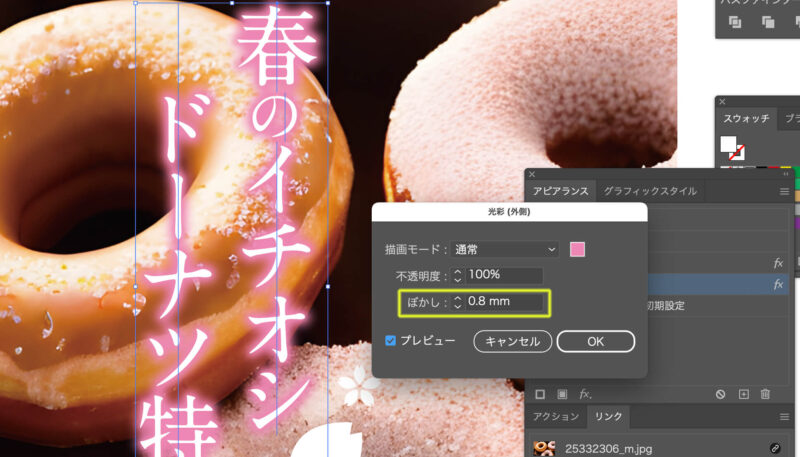
もう少し柔らかい表現にしたいので、2つ目の光彩はぼかしを0.8mm(1つ目が0.4mm)にしました。
このぼかし具合は文字のサイズによって違ってきます。
サイズが変わっても、1つ目のぼかしの数値の倍の数値で2つ目のぼかしを設定しています。経験的にはこれでまあまあいい感じになります。(例:1つ目の光彩のぼかしが0.2mmなら2つ目の光彩のぼかしは0.4mmにする)もちろん、ぼかしの数値は人それぞれ自由にできますので色々と試してみてください。

描画モードに関しても「通常」以外にも色々とありますので、その都度変更して試してみてください。今回は1つ目の光彩だけ描画モードを「乗算」にしてみました。文字の周辺がほんのちょっとだけ濃くなっています。不透明度の数値を調整することもよくあります。

これで文字の効果の設定ができました。同じように桜の花びらのイラストにも光彩をかけていきます。イラストもサイズによって、ぼかしの見え方が変わってきますので、ぼかしの数値を小さくして微調整します。

これで完成しました。

「もっと書体太い方がよかったかな…」と思いましたので、この記事のタイトルは少し太めの書体に変更しました。こっそりと。
光彩を使って制作したデザイン例
実際に仕事で制作したものの中から、光彩の効果を使ったものがあったので一部ですがご紹介します。
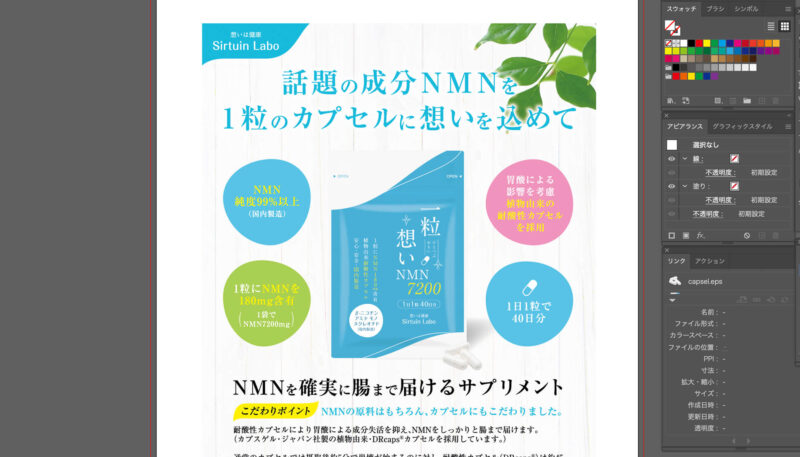
こちらは展示会に使用するという依頼で作成したパッケージデザインです。おそらく実際には商品化されていないと思います。

商品名にうっすらと白色の光彩効果を使いました。

続いてもう一つ。パッケージデザインの依頼をいただいて、付随してチラシの依頼をいただいて制作しました。商品を発送した際に一緒に同梱するA4のチラシです。(チラシの下は見切れています)

このチラシではキャッチコピーにうっすらと白色の光彩効果を使っています。


強めに効果は使わずに、ふんわりと使うと優しい表現をしつつ、目立たせることができます。
印刷に使用するデザインファイルを作成する際にご注意を
今回ご紹介した効果「光彩」ですが、印刷用のファイルを作る際に注意があります。
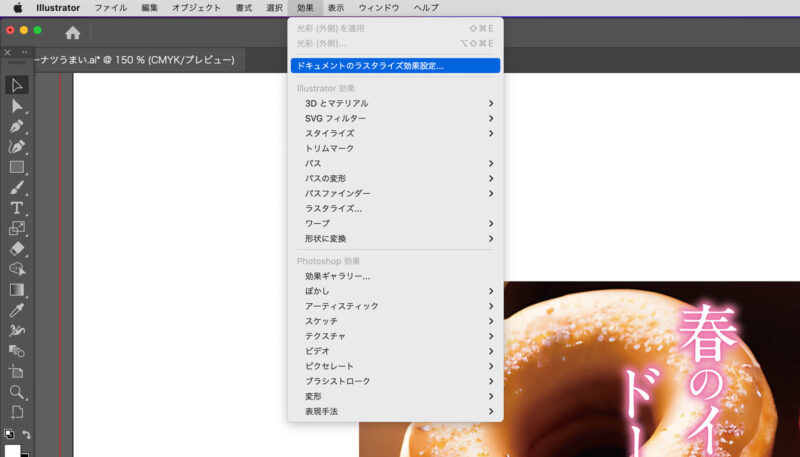
画面上部のメニューから「効果」→「ドキュメントのラスタライズ効果設定」をクリックします。

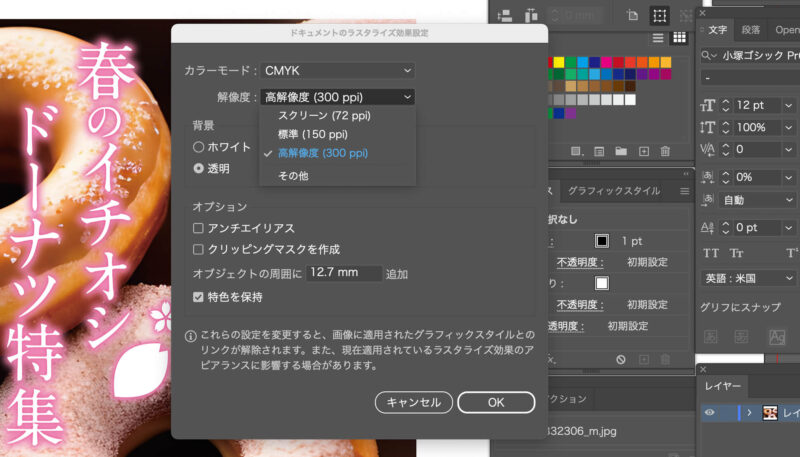
「ドキュメントのラスタライズ効果設定」のパネルが開きます。ここで解像度の設定ができます。

解像度の部分を350ppi(もしくは400ppiくらいでもいいです)に設定します。※「その他」で数字を変更できます。
光彩以外にも「効果」全般に言えますが、この設定が例えば72ppiになっていたりすると印刷が粗くなってしまいますのでご注意ください。
まとめ
今回は光彩(外側)の効果を使った文字などの目立たせ方をご紹介しました。
ぼかしの数値を変えたり、描画方法を変えたりすると、色々と変化がつけられますので試してみてください。
効果とは少し話がそれますが、イラストレーターでは近年アピアランスを使った様々な表現を見かけます。
実は僕はアピアランスをほとんど使っていなくて、いまだに昔のやり方でデザインしていたりします。おそらく一人で仕事をしているからなんとかできるものの、何人かと1つのチームで仕事をした際に、アピアランスの使い方を知っていないと怒られそうだなあ、と思いつつ仕事をしています。
このブログでアピアランスを使ったものも勉強しながら発信していこうと思っています。
今回の記事は「何を今さら」感が強いですが、普段こういう感じで使っている一例としてご紹介しました。何かしら参考になる部分があれば嬉しいです。