フォトショップ(Photoshop)を使ってモックアップを作成する方法を書きます。
今回は瓶にラベルを貼り合わせる方法です。
難易度はそれほど高くないので、フォトショップ初心者の方でも作成しやすいと思います。
ラベルのようなパッケージ全体に関わるデザインは、実際の瓶にプリンターで印刷したラベルを貼って提案するのがベストです。
ですが、ここ数年はオンラインでの仕事のやり取りも増えてきています。
印刷したリアルなモックアップは提案できなくとも、今回ご紹介するデジタル画像での提案も一つの有効的な手段です。
フォトショップを使ってラベルデザインを瓶に貼り付ける方法を書いた記事です。
こういったモックアップ画像を作成してデザインの提案をしたりポートフォリオにしています。

モックアップの意味は「実物そっくりに似せて作られた模型」みたいな意味だそうです。
グラフィックデザイナーがこの言葉を使う場合はデザインを確認するための試作品という感じでしょうか。
モックアップ制作の流れ
素材の準備
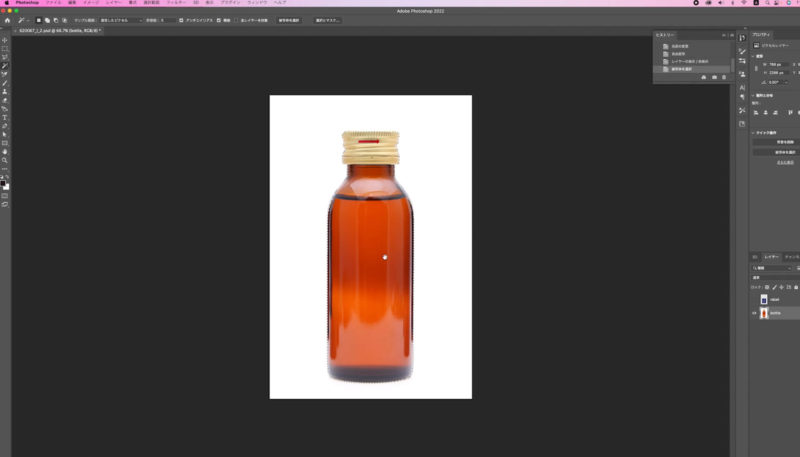
まずは合成する瓶の写真を用意します。
今回は写真ACの写真を使わせて頂きます。

写真が無い場合は自分で撮影したり、写真ACなどのストックフォトを使用することが多いです。
写真以外にもイラストやシルエットなどの素材もありますので、気になる方はチェックしてみてください↓
ラベルデザインは以前不採用になったデザインを修正して使っています。
イラストレーターのみで作成しています。
このブルーベリーのイラストも写真AC(イラストAC)のイラストを使っています。

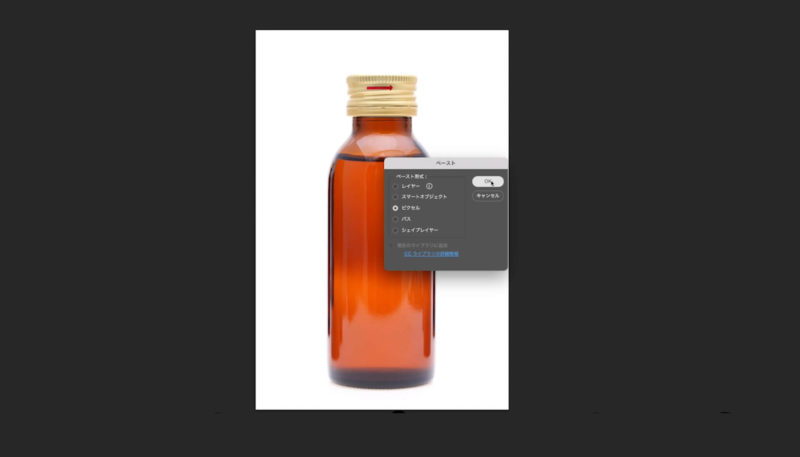
イラストレーター上のデザインデータをコピーして、フォトショップで開いた瓶の画像上にペーストします。

ラベルのサイズを調整して合成の準備が整いました。

選択範囲の作成
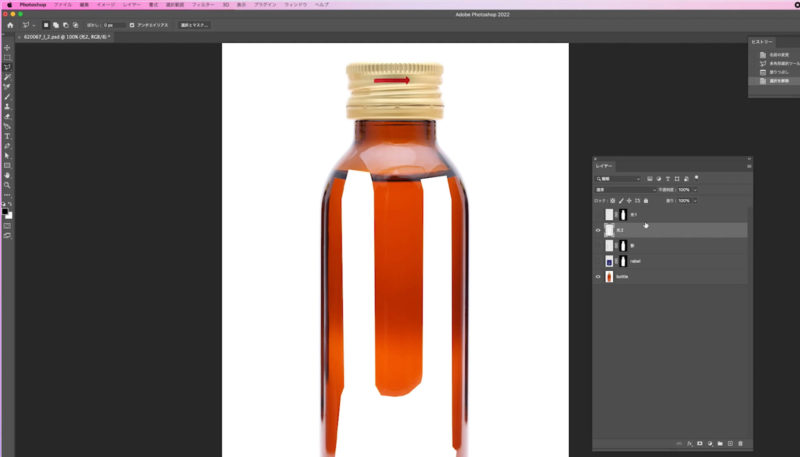
まずは瓶の形でラベルを切り抜いてマスクしていきます。
選択範囲の作成→マスクの作成という流れですが、なるべく正確な選択範囲の作成が肝になります。
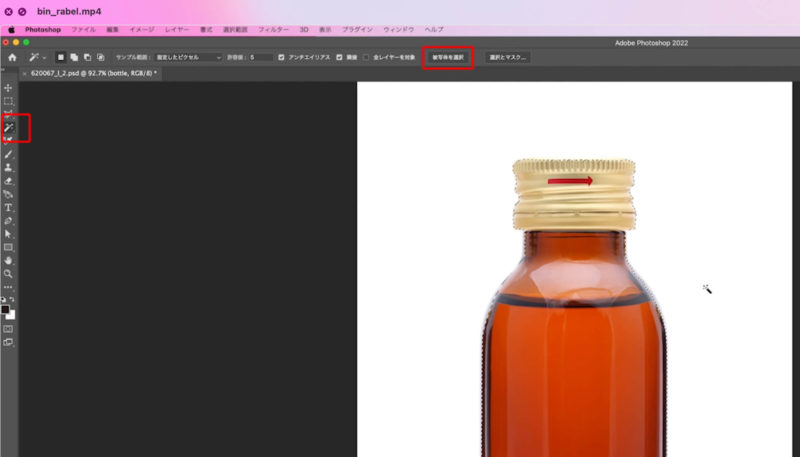
今回使用している瓶の写真は背景が白のため非常に選択しやすいので、自動選択ツールを使用します。

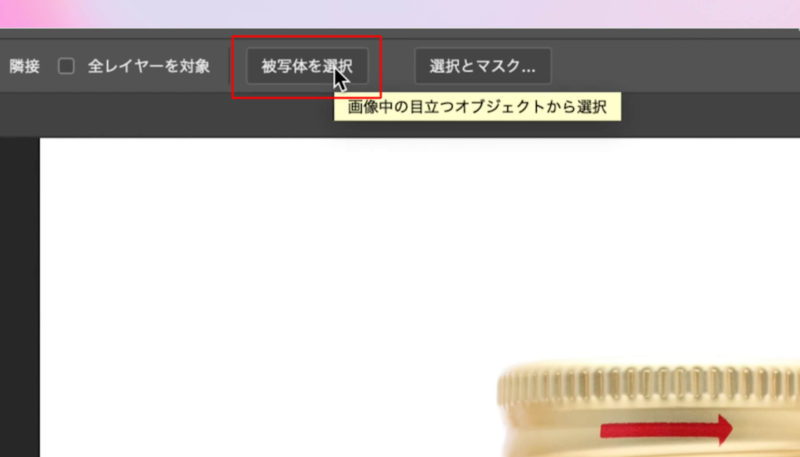
自動選択ツールを選択して「被写体の選択」をクリック。
あっという間に瓶の形状で選択範囲ができました。



選択範囲の作成方法は何種類もあって写真内容によって使い分けています。
今回の記事では選択範囲の作成方法は一つだけで他の方法は省略させて頂きますが、色々と調べてみると楽しいです。
最近のフォトショップのアップデートでは「オブジェクト選択ツール」のオブジェクトファインダーを使った選択方法がかなり使い勝手が良いです。
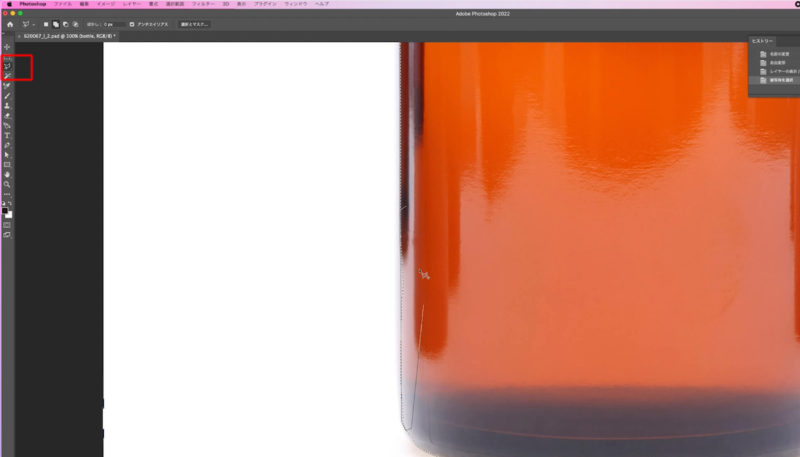
少し選択範囲の作成が甘い部分があるので、多角形選択ツールで修正していきます。

shiftを押しながら操作で選択範囲を追加、optionを押しながら操作で選択範囲の削除ができます。

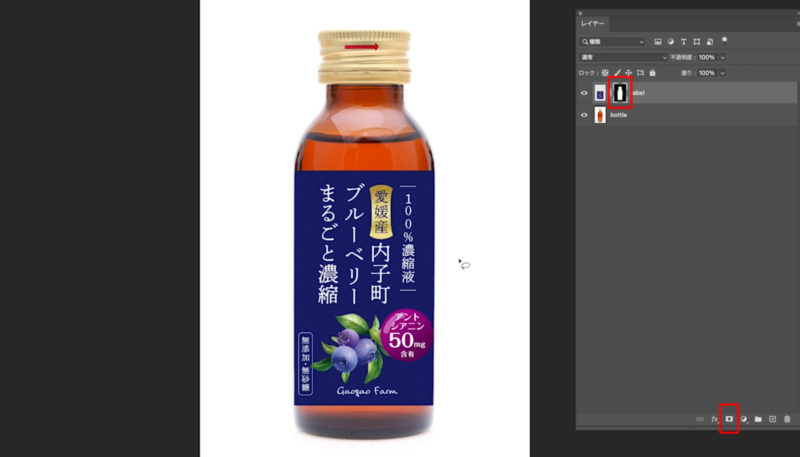
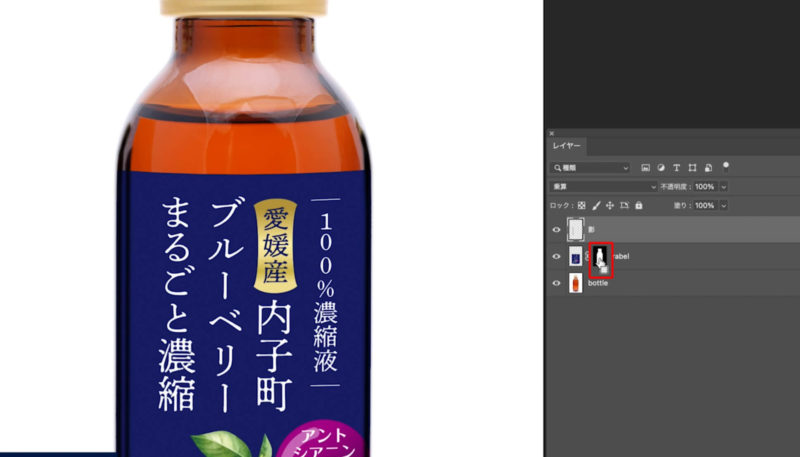
選択範囲ができたので、ラベルデザインレイヤーをマスクします。

マスクされると上の赤い枠のようにマスクアイコンが表示されます。
変形「ワープ」でラベルを形状変化
次に瓶の形状に沿ってラベルを変形していきます。
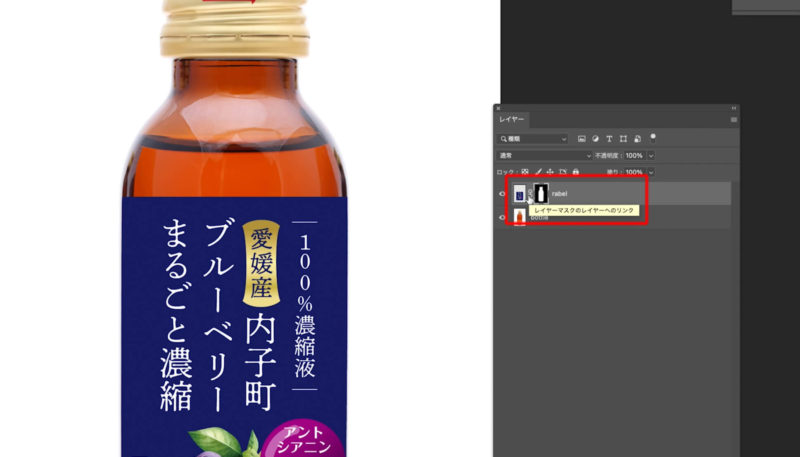
ラベルレイヤーを選択してマスクのリンクを解除します。

マスクのリンクを解除する理由は、リンクしたままだとマスクも一緒に変形してしまうので、それを防ぐためです。

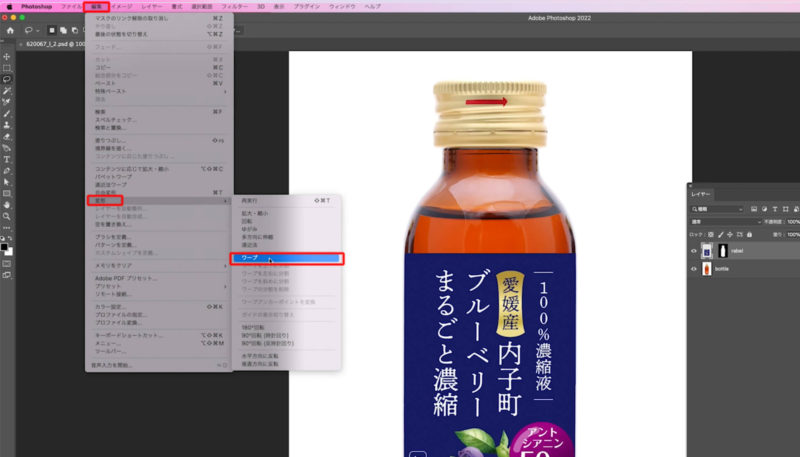
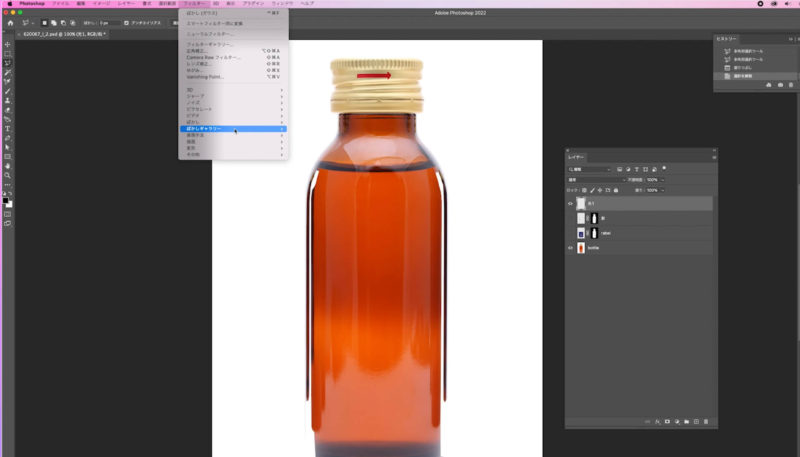
画面上部メニューの「編集」→「変形」→「ワープ」を選択。

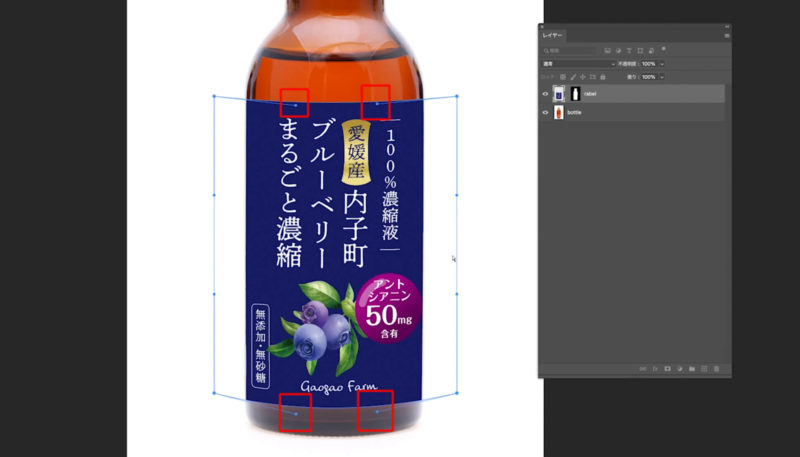
ワープで瓶の湾曲に沿って変形していきます。

ハンドルをドラッグして変形していきます。
中央部分などをドラッグしても変形できますが、変形させる箇所は必要最小限にしたほうが綺麗にできます。今回は上下の角4ヶ所のハンドルのみで変形しています。
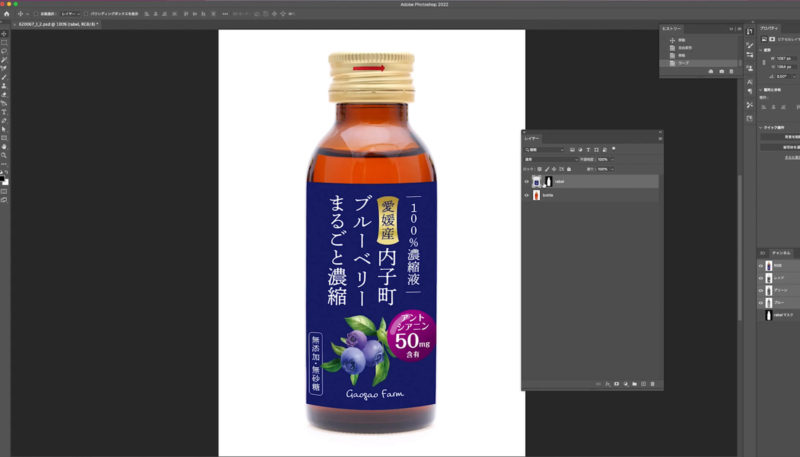
これで変形が完成しました。

光と影のレイヤーを追加
現状ではのっぺりとしたラベル合成なので、光と影を追加して立体感を出していきます。
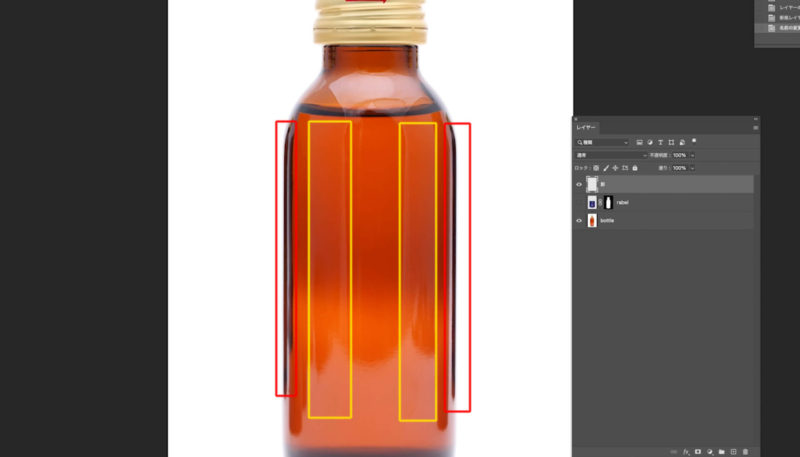
瓶の写真をよく観察して、影の部分と光が当たっている部分(ハイライト)を探します。

瓶の両端に影の部分と一番光が当たっている部分があります。
さらに中央にうっすらと縦に2本の光の反射があります。
この光と影の部分を新規レイヤーでラベルレイヤーの上に重ねていきます。
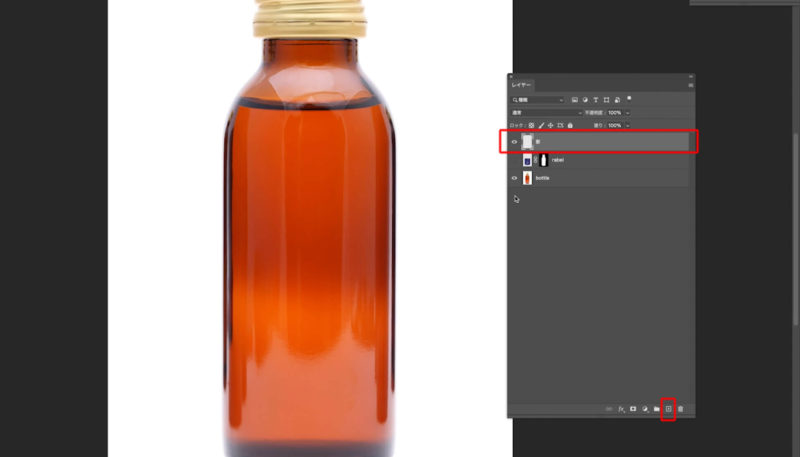
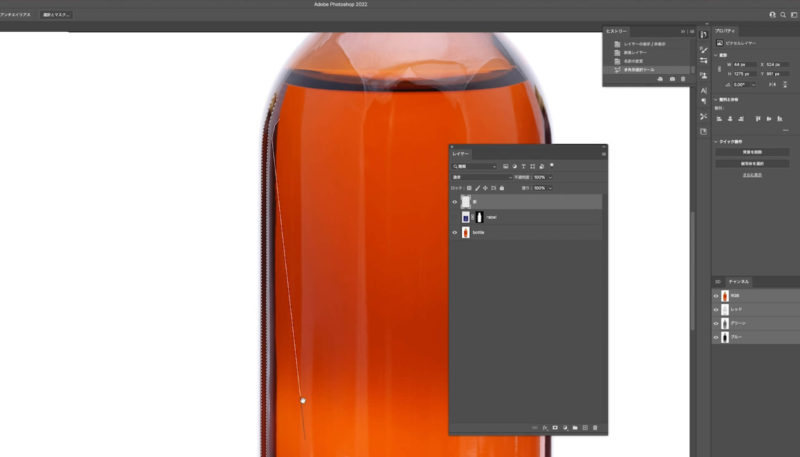
新規レイヤーを作成して影レイヤーを追加します。

レイヤーウィンドウの右下の「+」アイコンをクリックすると新規レイヤーが作成できます。
多角形選択ツールで影の部分をざっくりと選択していきます。


影の部分の選択範囲ができました。

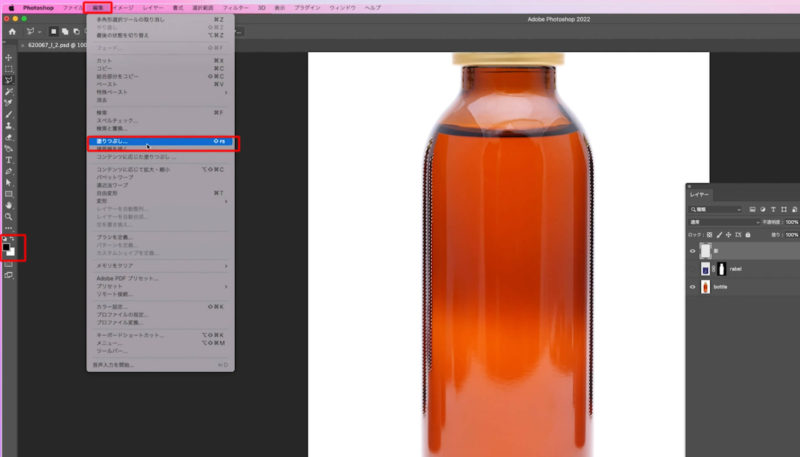
影の部分を黒色で塗りつぶします。
上部メニューの「編集」→「塗りつぶし」で描画色の黒で塗りつぶします。

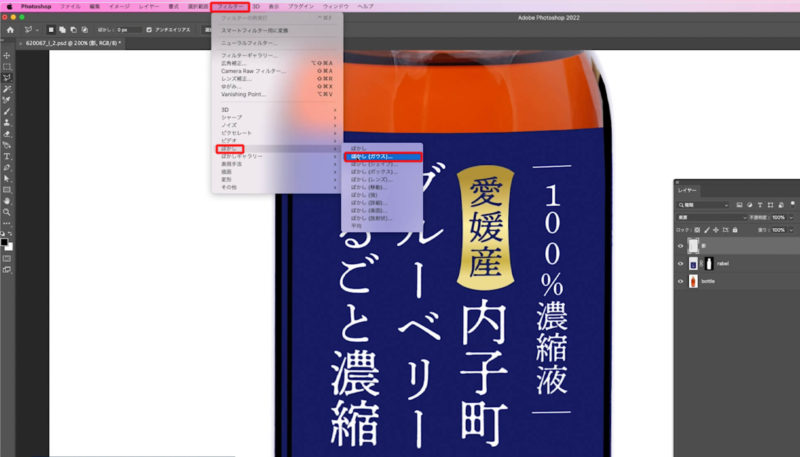
さらに「フィルター」→「ぼかし」→「ぼかし(ガウス)」で影レイヤー全体をぼかします。
ぼかすことで影が瓶の外へ出てしまうので、影レイヤー自体もマスクします。

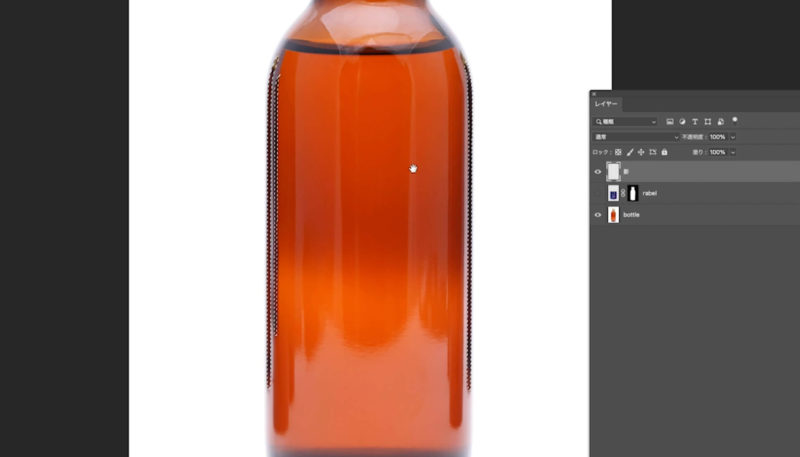
ラベルレイヤーのマスクをcommand(Windowsはctrl)を押しながらクリックすると選択範囲ができます。

すでに作成したマスクの選択範囲を再度表示する際はマスクアイコンの上でcommand(Windowsはctrl)を押しながらクリック。
これはよく使うので覚えておくと便利です!

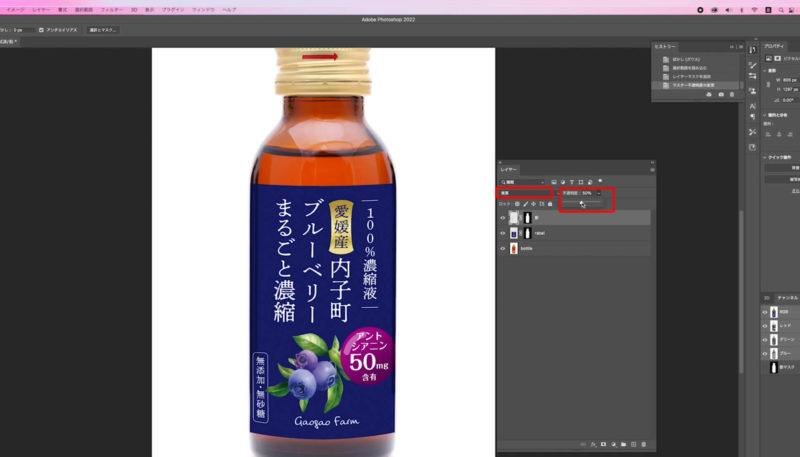
影レイヤーを「乗算」モードにして、透明度の調整をして(上記画像の赤色枠内)ラベルに馴染ませていきます。

影レイヤーと同じ要領で、光レイヤーを作成します。
選択範囲を作成→白色で塗りつぶし→ぼかし→透明度の調整をします。

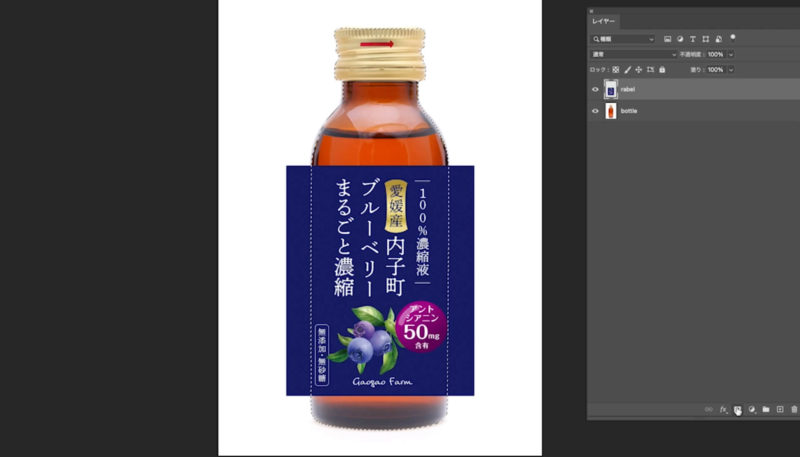
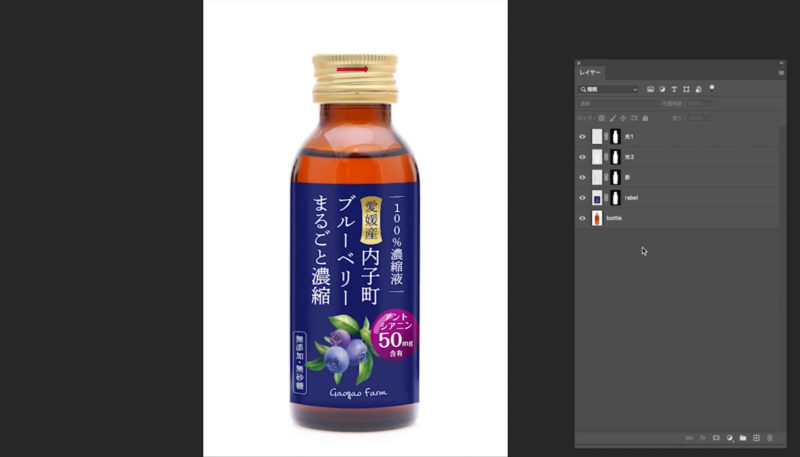
もう一つ光のレイヤーを作成しています。
こちらは中央部分の縦のハイライトです。薄い反射ですがこれを入れることでリアル感が増します。

これで完成です。
あとがき
簡単に流れをまとめると
- ①瓶の形状で選択範囲を作成して、ラベルをマスクする
- ②ワープでラベルを瓶の形に合わせて変形
- ③レイヤーを追加してラベルの上から光と影を合成する
というステップになります。
特に個人的に重要だと思う部分は、瓶に当たっている光と影の部分の観察です。
光と影をラベルデザインの上に「正確に」重ねることでリアル感が出てきます。
今回は瓶を使いましたが缶やペットボトルなど筒状のパッケージも同じ方法でモックアップを作成できます。
YouTubeで動画を投稿していますので、動画の方がわかりやすい方はチェックしてみてください↓