筆文字のロゴを制作する際に「文字の払いや形状を微調整をしたい」ということがよくあります。
そんな時はイラストレーターの「パペットワープツール」が便利です。
今回はイラストレーターの「パペットワープツール」を使った筆文字の調整方法を書きます。
思っている以上に違和感なく編集ができますので試してみてください。
一から紙に書き直して修正しなくて良いので非常に助かっています。
イラストレーターの「パペットワープツール」を使った、筆文字(ロゴ)の編集方法を書いた記事です。

筆文字のロゴ以外でも、通常の文字ツールで作成したフォントにも使えるので、汎用性が高い機能だと思います。
パペットワープツールで文字の形状を編集していきます
筆文字の編集
「パペットワープツール」は文字の形状を調整・変形できるツールです。
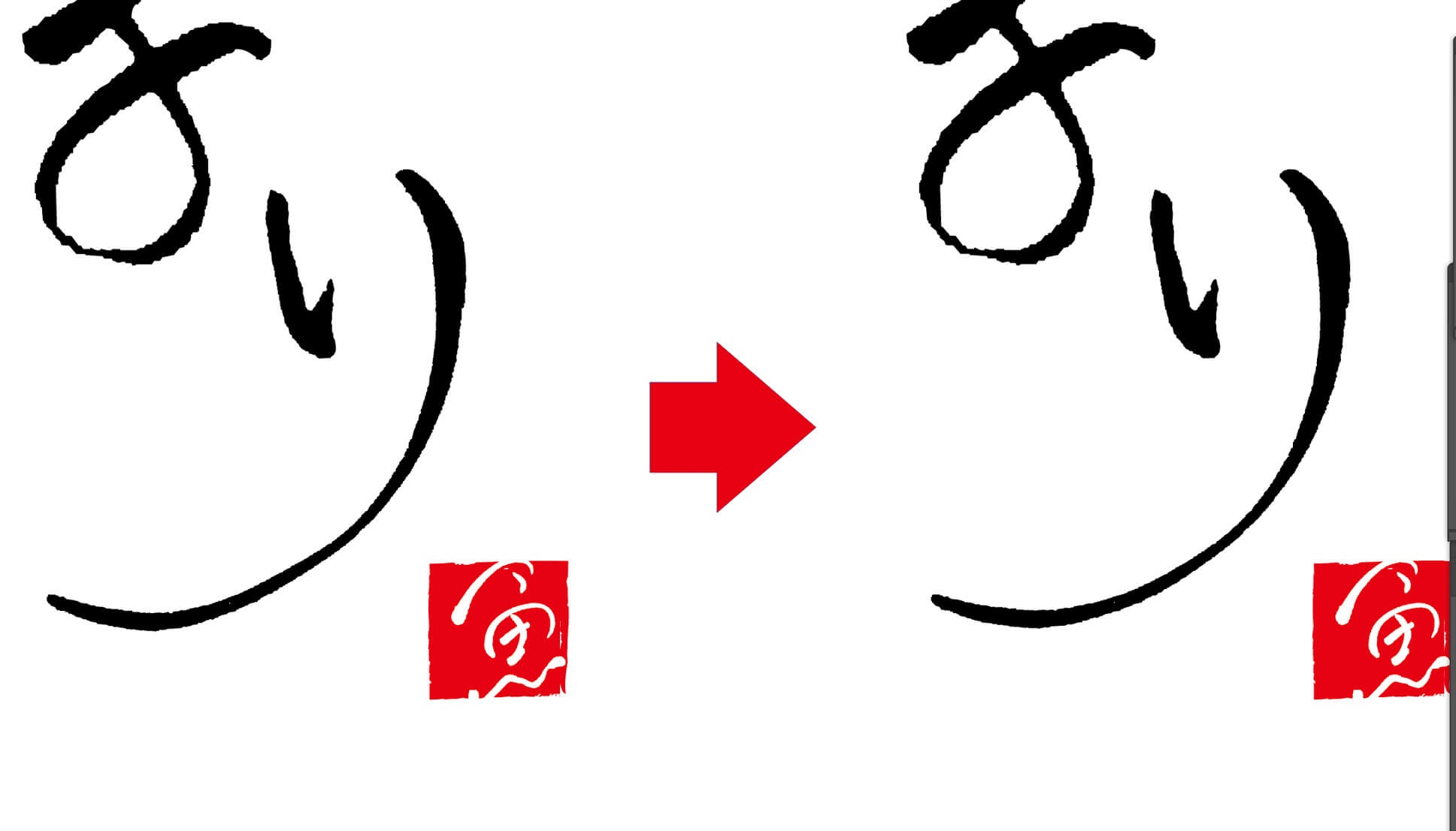
今回は下の画像の筆文字を使います。

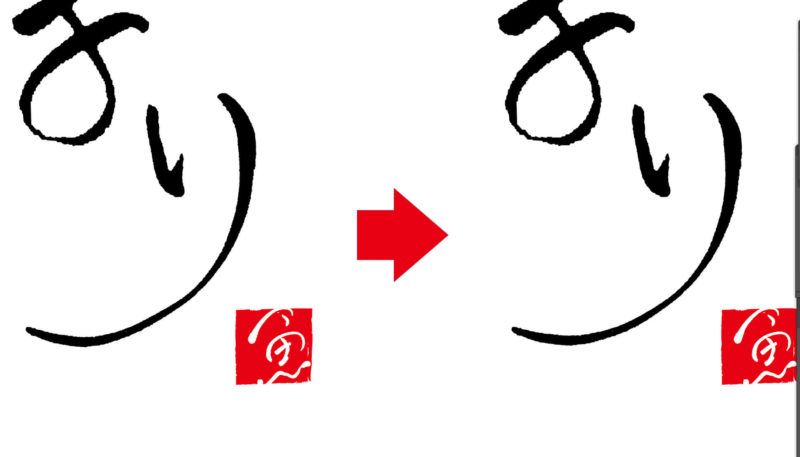
「り」という文字の払いの部分がなめらかではないので気になっていました。

筆文字の場合は紙にアナログで文字を書いているので修正がなかなか難しいのですが、パペットワープツールがあれば微調整することができます。いちいち筆で書き直さなくて良いので、本当に助かるツールです。
なお、紙に書いた筆文字をイラストレーター上のパスデータにする方法は、以前に記事を書いておりますのでご参考ください。
パペットワープツールの使い方
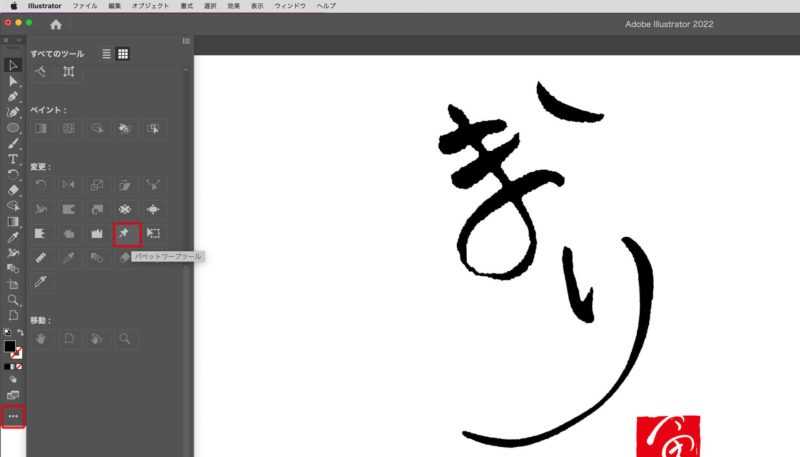
ツールパネル一番下に「…」のアイコンがあります。
ここをクリックするとツールパネルが展開されます。
この中にピンのようなアイコンがあります。これがパペットワープツールです。

変形する文字を選択ツールで選択してからパペットワープツールを使います。
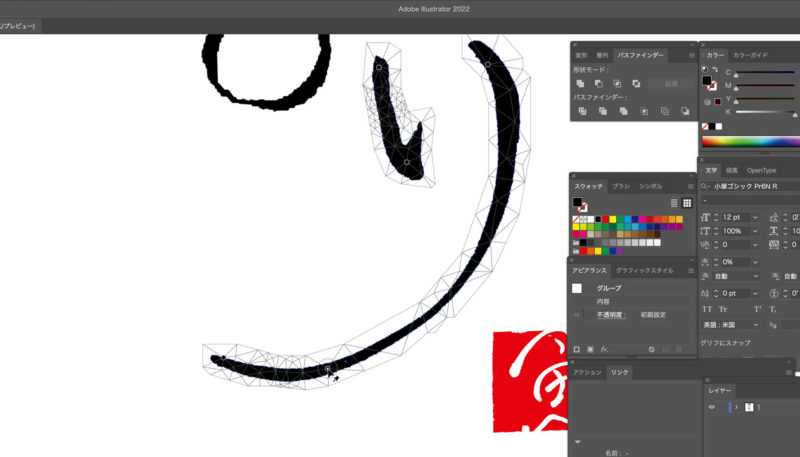
下の画像のようにポリゴンのような形状の線が表示されます。

クリックするとピン(黒い丸)が増えていきます。

黒い丸(クリックしてピンを追加した部分)をドラッグすることで文字の形状を変化させることができます。

ピンを増やして、なめらかでなかった湾曲部を修正してみました。

「り」の払いの曲線がなめらかになりました。
想像していた以上にすんなりと修正できて満足です。
通常のフォントも編集できます
文字ツールで作成したフォントにも使えます。どちらかというとこちらをメインで使う方が多いと思います。
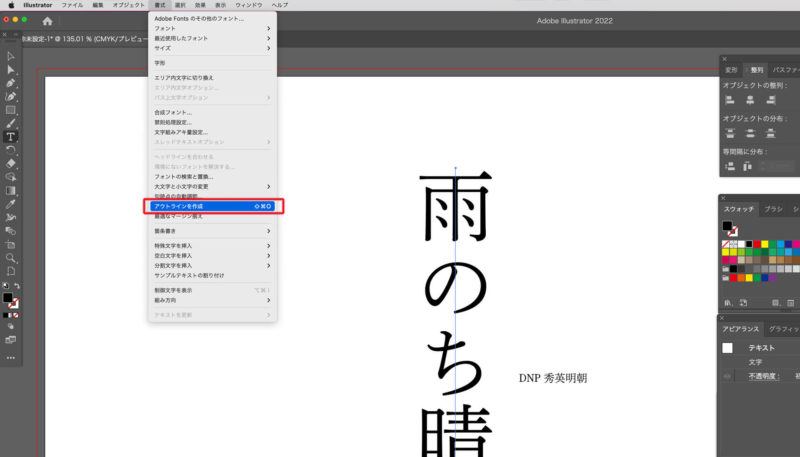
文字を選択して「アウトラインを作成」でフォントをアウトライン化します。

先ほどと同じようにパペットワープツールでピンを複数作って、「れ」の文字の払いの部分を伸ばしてみました。

こんな感じで自由に文字の形状を変更することができます。
パペットワープツールは可動させるピンをたくさん作れば、かなり細かい調整まで可能です。
多少慣れが必要ですが、慣れてくると割と自由自在に編集できるようになります。試してみてください。
知っているとお得感がある
今回はイラストレーターの機能「パペットワープツール」を使った、文字の編集方法をご紹介しました。
イラストレーターは年々アップデートを繰り返して少しずつ機能が増えています。
イラストレーターの新しい機能を知らなくてもデザイン自体はできます。ですが、今回ご紹介したパペットワープツールは制作スピードに大きく関わってくるので、知っておいて良かったと思います。
ブログを始めてからイラストレーターやフォトショップについて、新しい機能を調べることが多くなってきました。また便利な機能を発見した際には、自分で使ってみてご紹介していこうと思います。
最後までご覧いただきましてありがとうございました。