Adobe Illustrator(イラストレーター)のスターツールは星形を作るのに便利です。
今回はスターツールを使って、2種類の星形の作り方とバクダンの作り方をご紹介します。

新しく知った使い方と、今まで僕が使っていた方法を書いています。
Adobe Illustrator(イラストレーター)のスターツールを使って2種類の星形を作る方法
スターツールで通常の星形を作る方法
まずはスターツールで通常のスター(星形)を作っていきます。
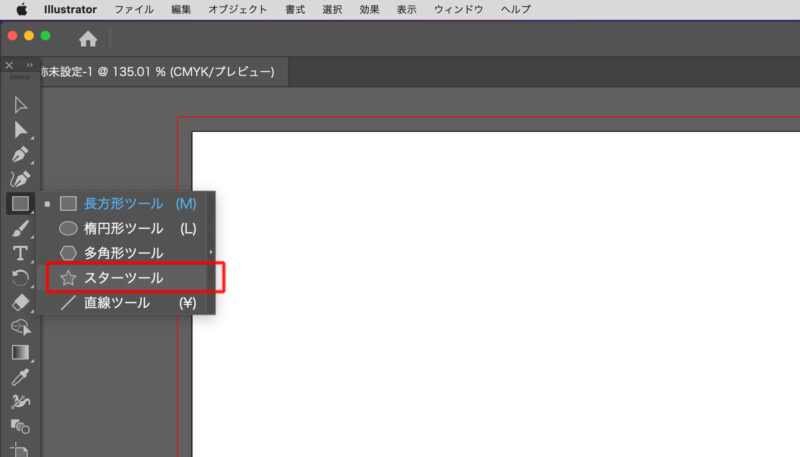
スターツールを選択して、

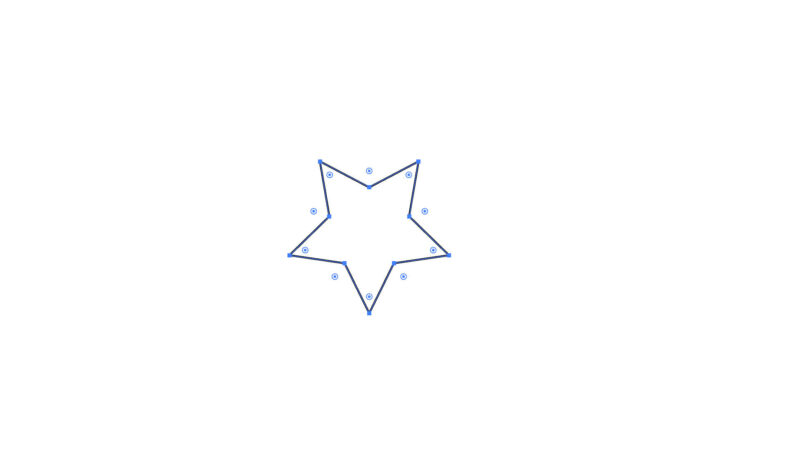
画面をクリックするとスターツールのウィンドウが開きます。ひとまずこのままOKをクリックします。

星形が出来ました。

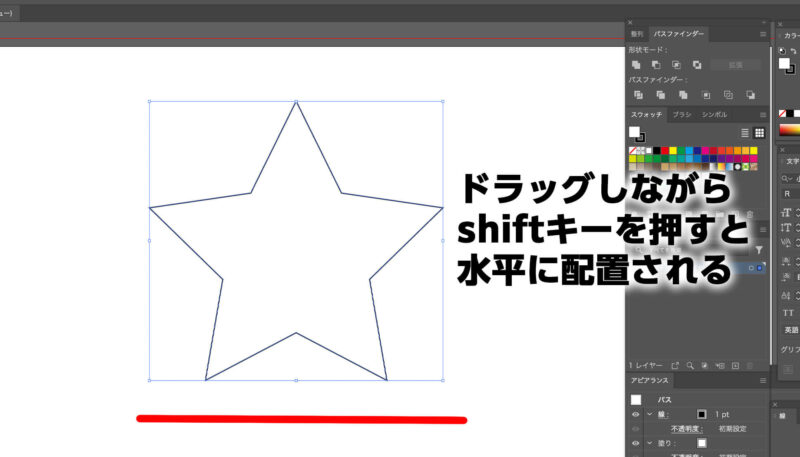
スターツールで画面をドラッグすることでもスターが作れます。

shiftキーを押しながら作ると、下の2点が水平に配置されます。

形状が少しだけ違う星形を作る方法
スターツールをそのまま使った時の星とは別の星形を作る方法をご紹介します。
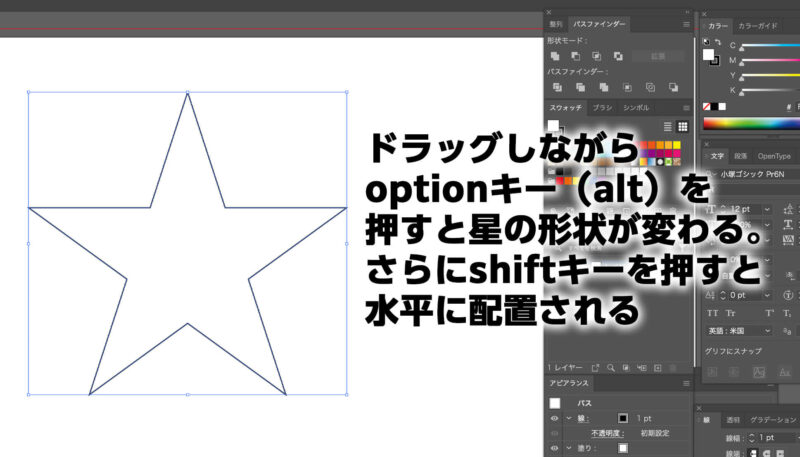
スターツールで画面をドラッグしてスターを作りますが、その際にoptionキー(Windowsはalt)を押すと星の形状が変わります。さらにshitキーを押すと水平に配置されます。

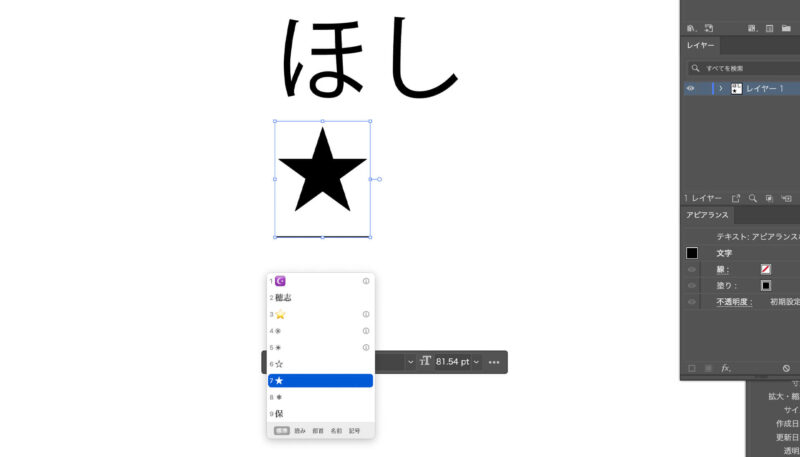
ちなみにこの方法を知る前は、適当なフォントで「ほし」と入力して「★」に変換して、

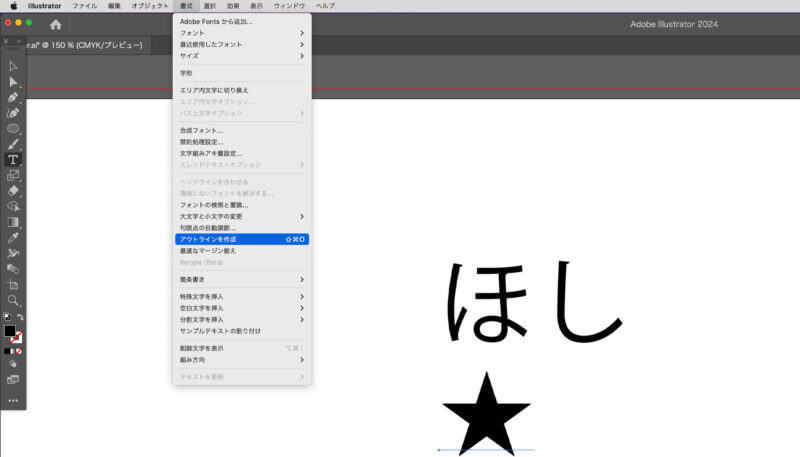
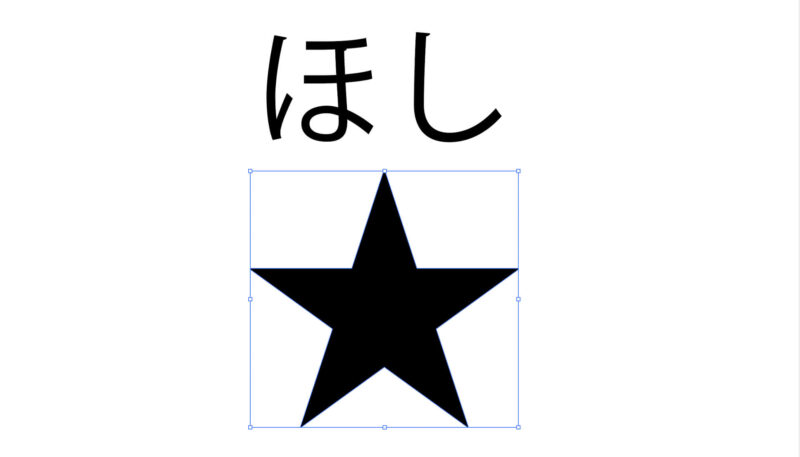
フォントをアウトラインして星形を作っていました。

先ほど作った星と同じ形状ですね。スターツールの方が早く作れそうです。

イラストレーターを使ってバクダンを作る
次にバクダンを作って行きます。
スターツールを使ったバクダンの作り方
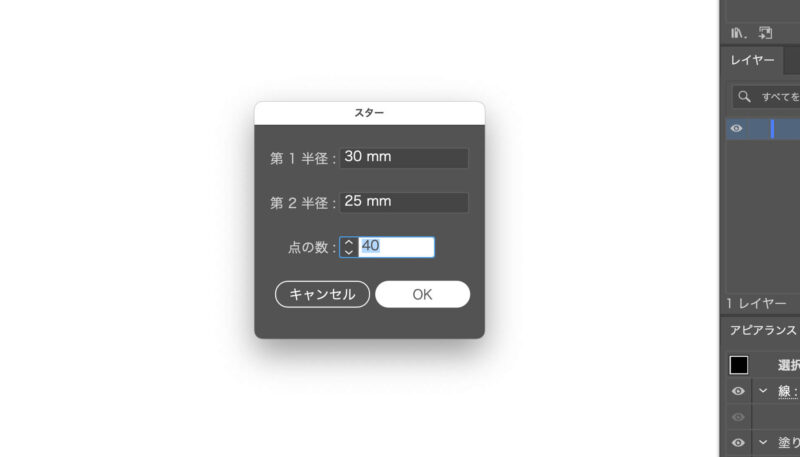
スターツールで画面をクリックしてウィンドウを表示します。
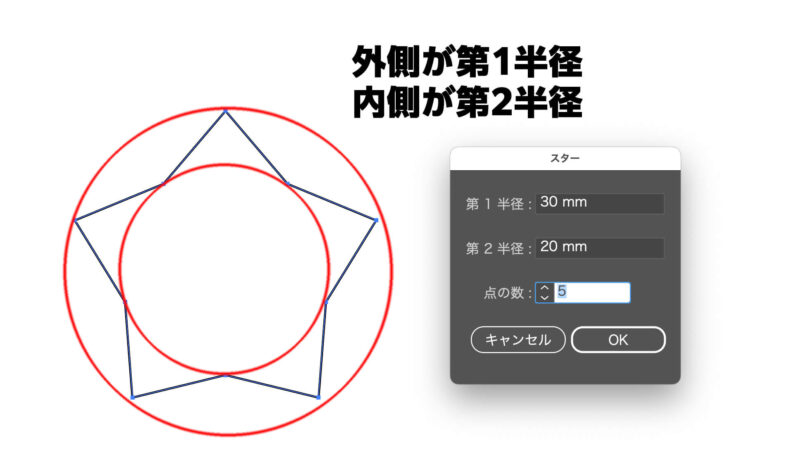
第1半径と第2半径の数値を調整します。両方とも近い数字にするといい感じのバクダンができます。下の図のように外側の点が第1半径で、内側の点が第2半径になります。

点の数を40にしてみました。

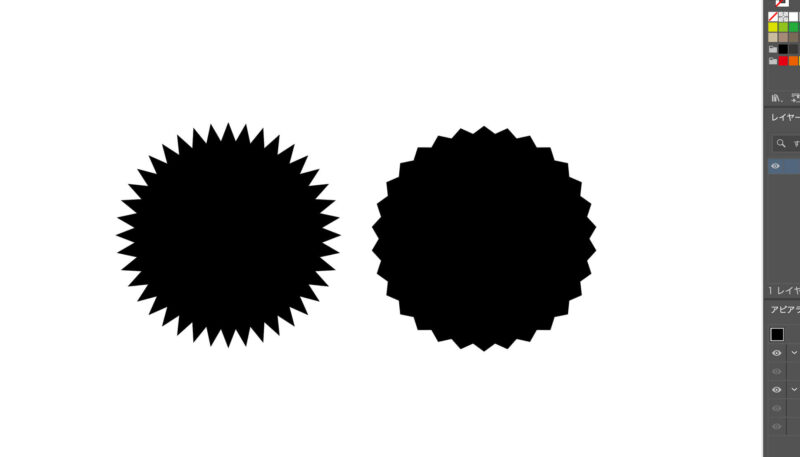
下の左の図が先ほどの数値のバクダンです。数値を色々と変えて好みのバクダンを作ってみてください。

バクダンはチラシやPOPなど広告でよく使います。目立たせる時にポイントで使うと効果的。

「効果:ジグザグ」を使ったバクダンの作り方
スターツールでバクダンを作る方法もありますが、普段僕が使っている方法も一緒にご紹介します。
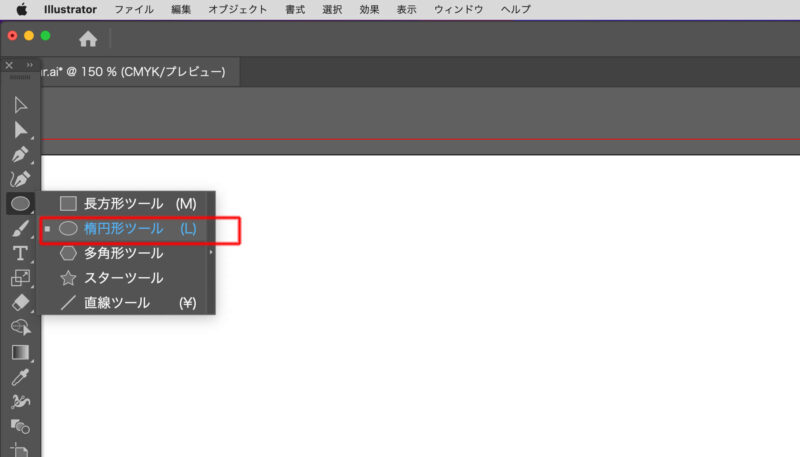
楕円形ツールで正円を作ります。

shiftキーを押しながら作ると正円になります。

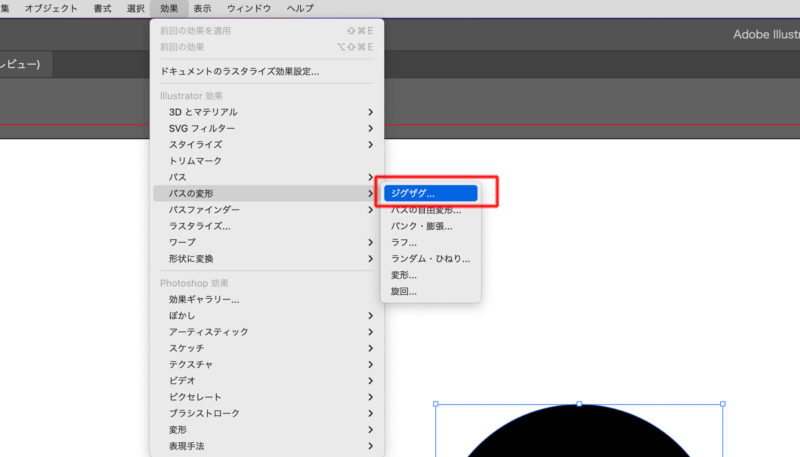
イラストレーターの上部メニューから「効果」→「パスの変形」→「ジグザグ」をクリック。

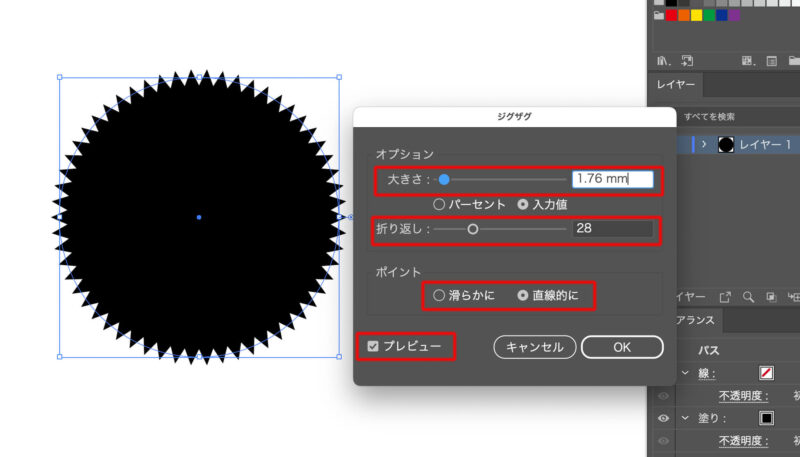
山の大きさ、折り返しの数などを設定してバクダンが作れます。

左下のプレビューにチェックを入れていると、数値の変更に連動してすぐに変化が見れるので、こちらの方がバクダンは作りやすいと思います。
まとめ
以上、スターツールを使った2つの星形とバクダンの作成方法を書きました。
イラストレーターもフォトショップも知らないことがたくさんありますが、便利なものを発見した際にはまた記事として投稿していこうと思います。