Adobe Firefly(ファイアフライ)ベータ版のAI機能で生成した写真を使って、架空のYouTubeのサムネイルを作ってみました。
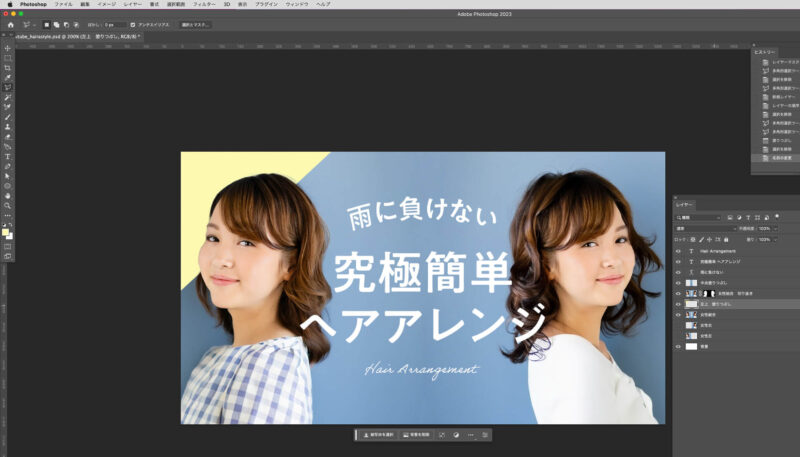
下の画像が仕上がったYouTubeのサムネイルです。

まずは女性の写真2枚をFirefly(ベータ版)を使って生成。次にPhotoshop(フォトショップ)でYouTubeのサムネイル制作、という流れで書いていこうと思います。
なお、2023年7月13日現在は日本語での生成が可能になっています。記事を投稿した当時は英語でのキーワード入力でしたのでその点ご了承ください。

Firefly(ファイアフライ)はまだベータ版ですが、ひとまず今できることでAI生成ライフを楽しんでいる今日この頃です。
Adobe Firefly(ファイアフライ)ベータ版で女性の写真を生成する
Fireflyベータ版ではAIを使った画像の生成方法がいくつかあります。
その中でおそらくメインで使用するだろうと思われる「Text to image」を使って、女性の写真を生成します。「Text to image」は名前の通りキーワードを入力することでAIによる画像生成が行われます。
「Text to image」については下の記事で詳細を書いています。
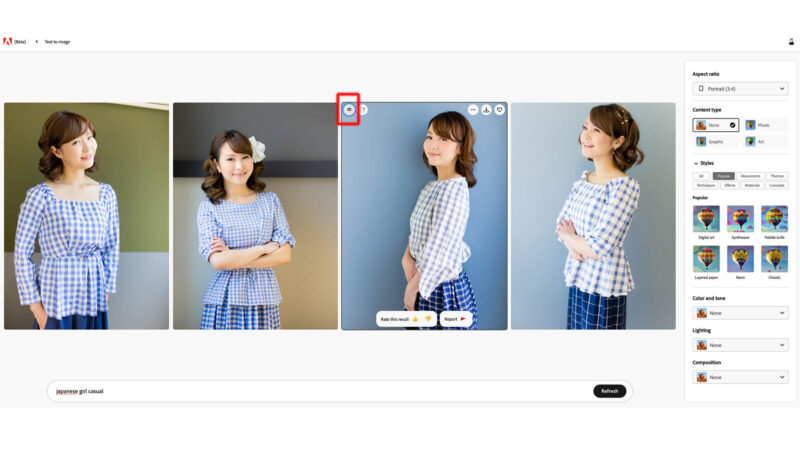
今回は「japanese」「girl」「casual」というワードで生成してみました。

最近気づいたんですが、上の画像の赤い枠にあるアイコンをクリックすることで、その写真に似た写真を3枚追加で生成してくれます。良さそうな写真ができたら、このアイコンを押してバリエーションの展開を試してみるのも面白いです。
イメージしていた写真と近いものができたので、下の写真をダウンロードしました。

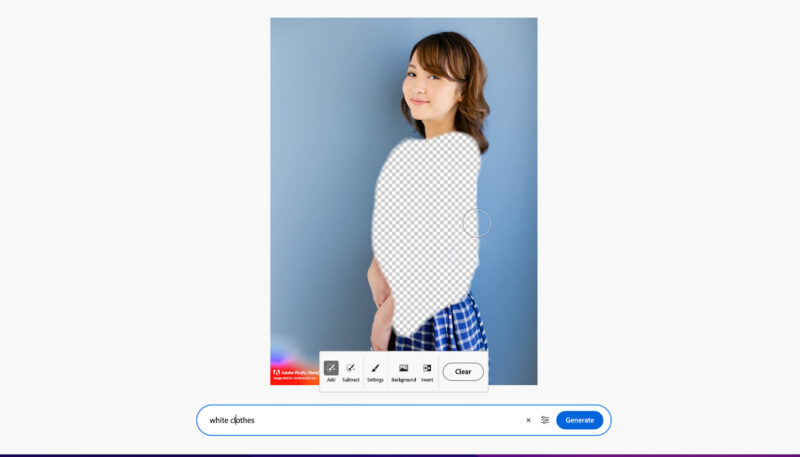
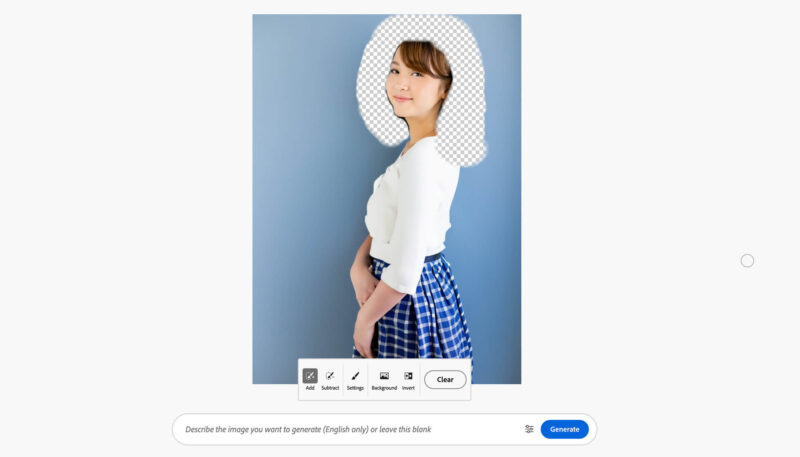
この写真を使って今度はFireflyの機能「Generative fill」を使って、部分的に変化した写真を生成します。
「Generative fill」については下の記事で詳しく書いています。
まずは服を変更します。選択範囲を制作して「white clothes」と文字入力。

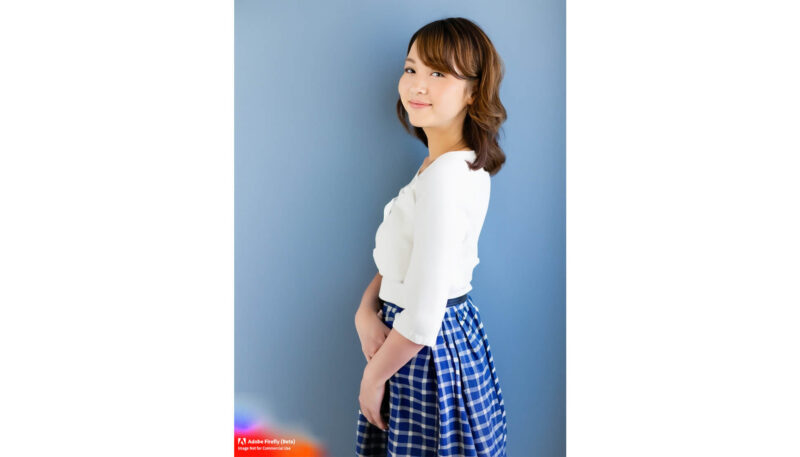
白い服に差し変わりました。

次は髪型を変えていきます。

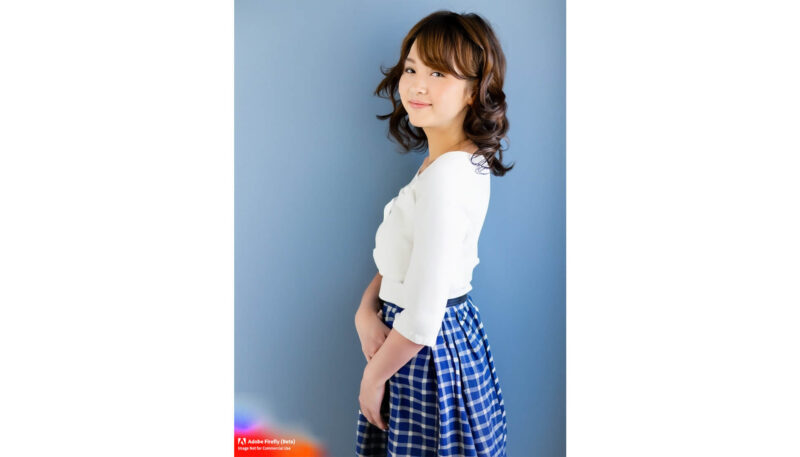
何度か試して下の画像にしました。入力したワードを忘れちゃったんですが「hair style」とかだったと思います。キーワード選びのちょっとした違いで結果が変わってくるので、色々と試してみてください。想像の斜め上を行く写真ができたりして面白いです。

これで女性の写真が準備できました。
Photoshop(フォトショップ)でYouTubeのサムネイル制作
先ほどの女性写真2枚を使ってYouTubeのサムネイルを作っていきます。
フォトショップとイラストレーターの2つを使うとより作りやすいんですが(あくまで僕の場合)、説明がややこしくなりますので今回はフォトショップのみで制作しています。
デザインの構図を考える
まずはどういう構図(レイアウト)にするか考えます。
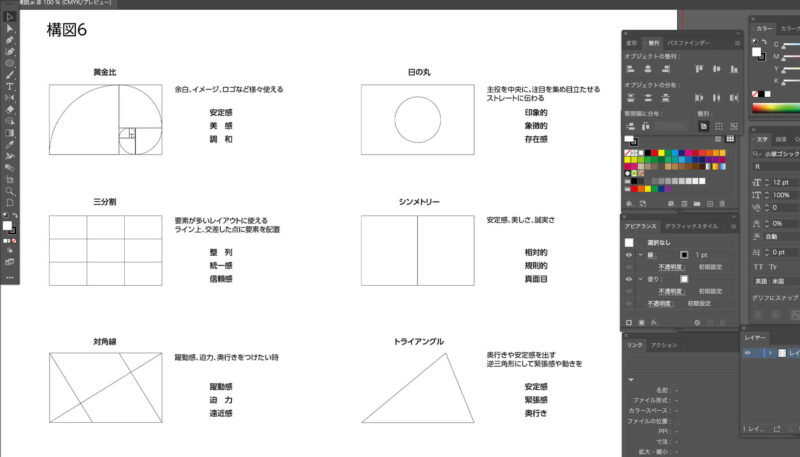
今回は黄金比のような定番の構図を使ってみようと思います。
僕は下のような定番の構図をイラストレーターファイルで保存しています。比率の枠(パス)をガイドラインのように使ってデザインしています。(時々です ^^; )

こういう構図は必ずしも考慮する必要はないですが、デザインの提案の時にロジカルな説明ができるので重宝しています。実際に見栄えも違いますしね。
構図については下のデザイン参考書がものすごく良いのでおすすめです。ページ数が多く内容も素晴らしいのにこの低価格!(この参考書については別記事を書く予定です)
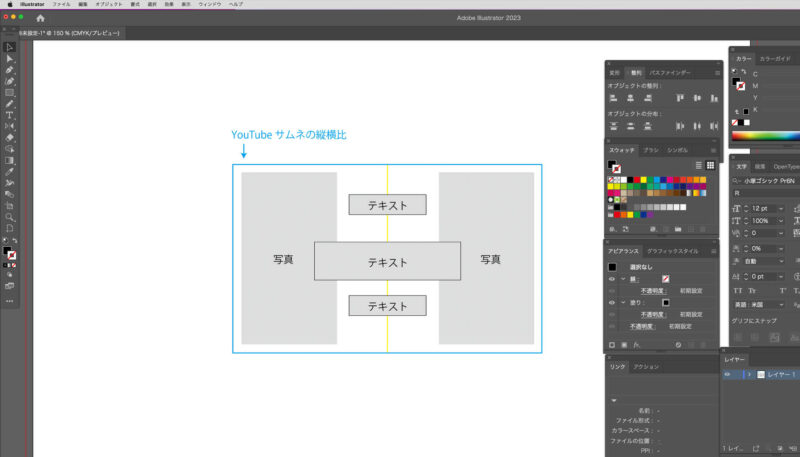
今回は女性の写真を左右に配置して中央に文字を配置しようと思います。女性のヘアスタイルの比較がメインのサムネイルなので「シンメトリー」の構図を使っています。

Photoshop(フォトショップ)で制作
下準備が整ったのでフォトショップで作っていきます。
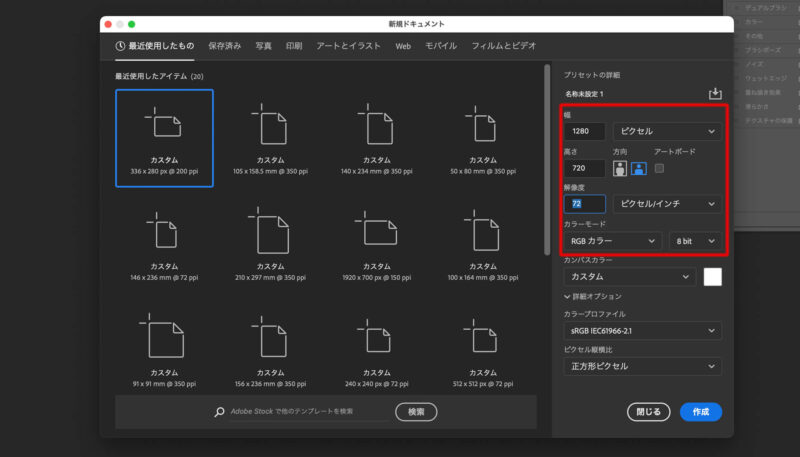
新規ドキュメントを作成して、画像サイズを幅1280ピクセル、高さ720ピクセルに設定します。このサイズはYouTubeのサムネイルの推奨サイズです。

先ほど生成した女性の写真2枚をこの新規ドキュメントに配置していきます。
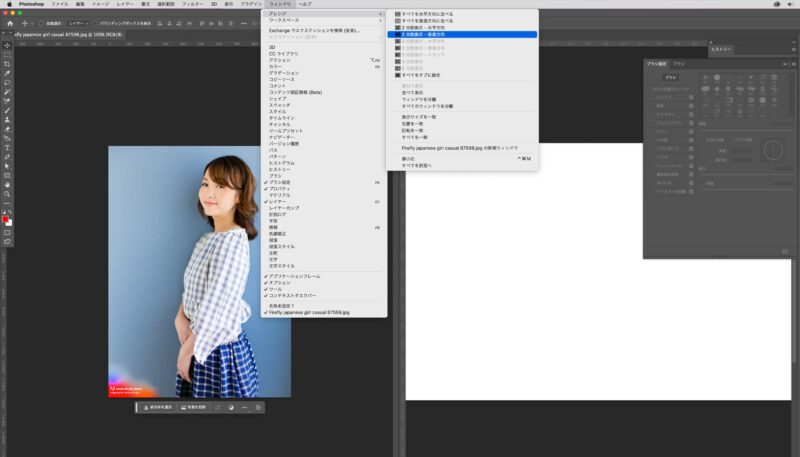
最近気づいたんですが、複数の写真を同時に扱う際はウィンドウの分割が便利です。
上部メニューから「ウィンドウ」→「アレンジ」の中からさまざまなウィンドウ展開が選べます。

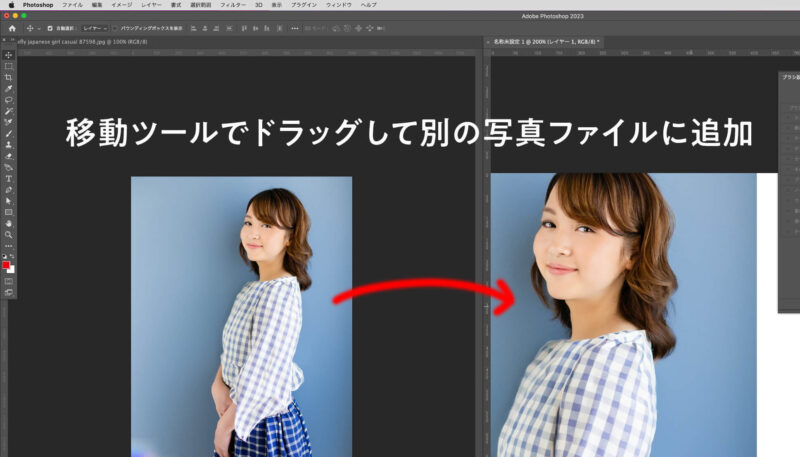
移動ツールで新規ドキュメントへドラッグして女性写真を追加していきます。

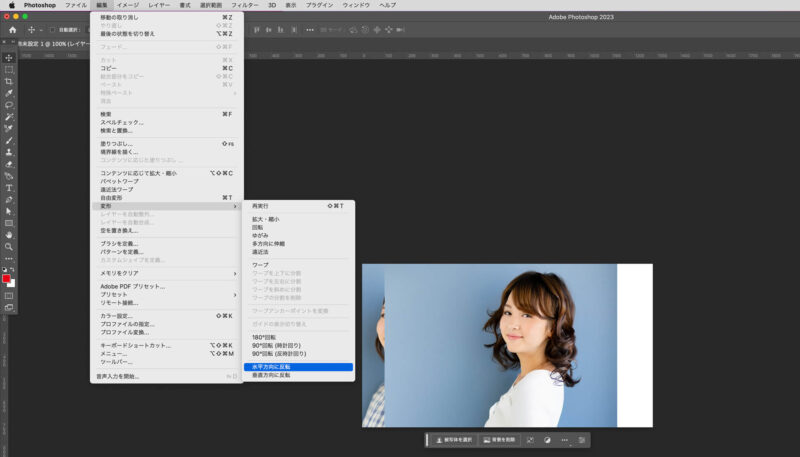
写真1枚は左右を反転して配置します。
上部メニューの「編集」→「変形」→「水平方向に反転」を選択して反転させます。

2枚の女性のサイズを合わせてシンメトリー配置します。(影の位置が左右で違うんですが、今回は目をつぶってください ^^; )

写真が足りなくて女性の背景に白い部分ができています。この背景を違和感なく馴染ませたいと思います。
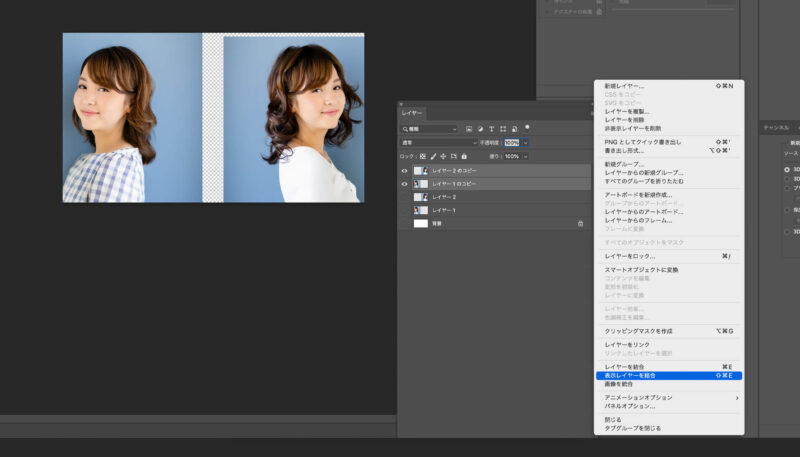
女性2枚のレイヤーを複製します。そして、複製したレイヤーを1枚のレイヤーに結合します。(ここでは表示レイヤーの結合で結合しています)

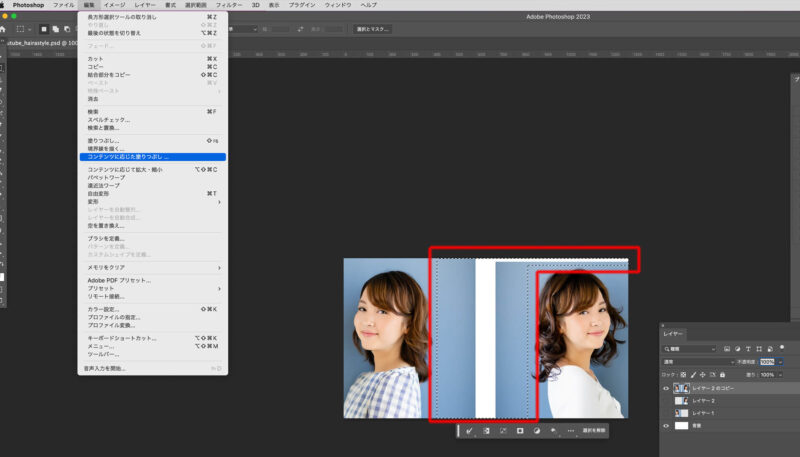
白い部分を長方形選択ツールで選択して、上部メニューの「編集」→「コンテンツに応じた塗りつぶし」を選択します。

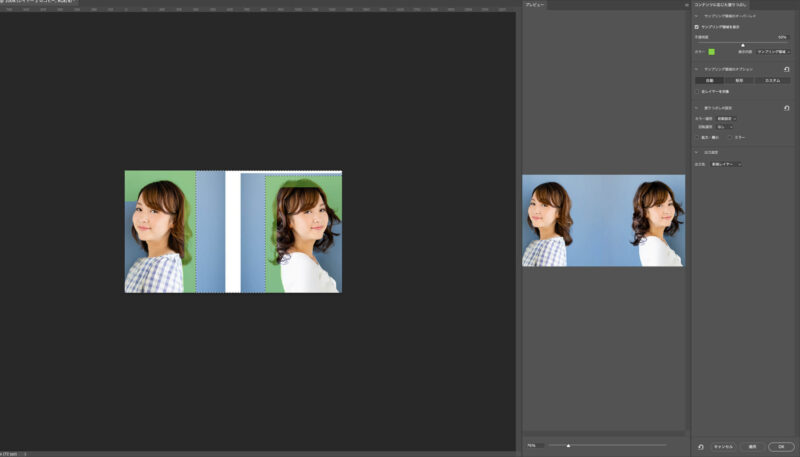
下のような画面になり、右側に想定される結果が表示されています。かなり背景が馴染んでいるのでこれでOKボタンを押します。

「コンテンツに応じた塗りつぶし」で処理した部分は別レイヤーで作成されています。

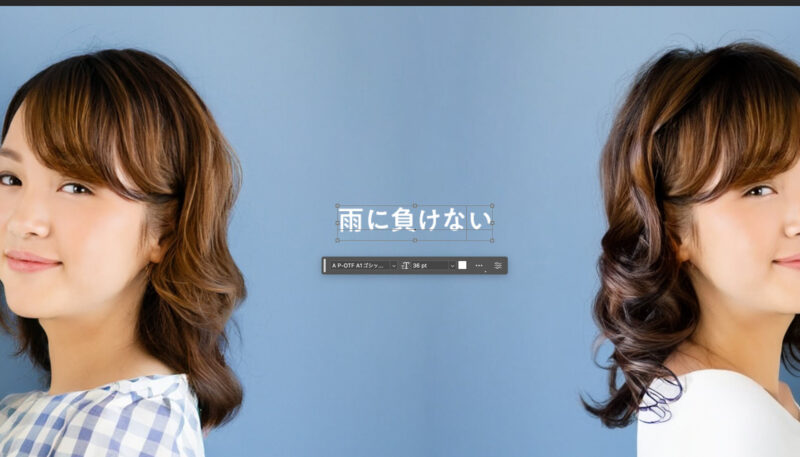
YouTubeのサムネイルに入れる文章を入れていきます。


文字の位置を移動ツールで移動する際に、中央ラインに来るとガイドラインが表示されるので、そこに合わせて配置すると綺麗にレイアウトできます。

文字を配置しました。フォントはモリサワフォントの「A1ゴシック」とAdobe Fontsの「adobe handowrihting」を使っています。自身が所有しているフォントで代用しても全然問題ないです。

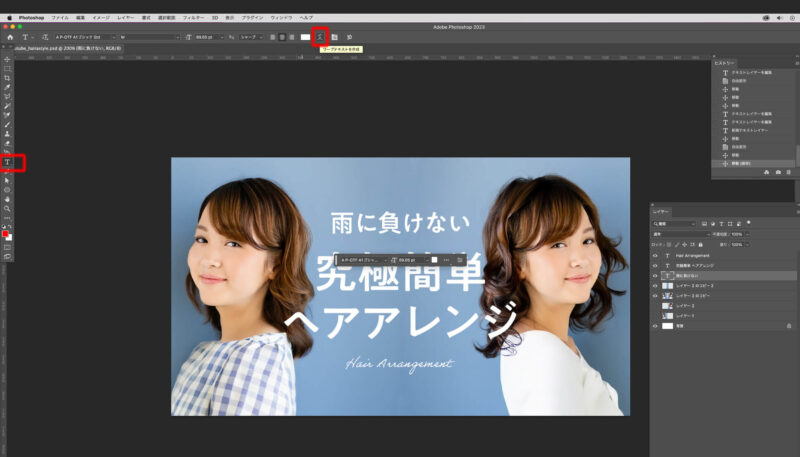
「雨に負けない」という文字だけアーチ状にします。テキストツールを選択して文字パネル内にある「ワープテキストを作成」のアイコンをクリックします。(下の画像の上の赤枠)

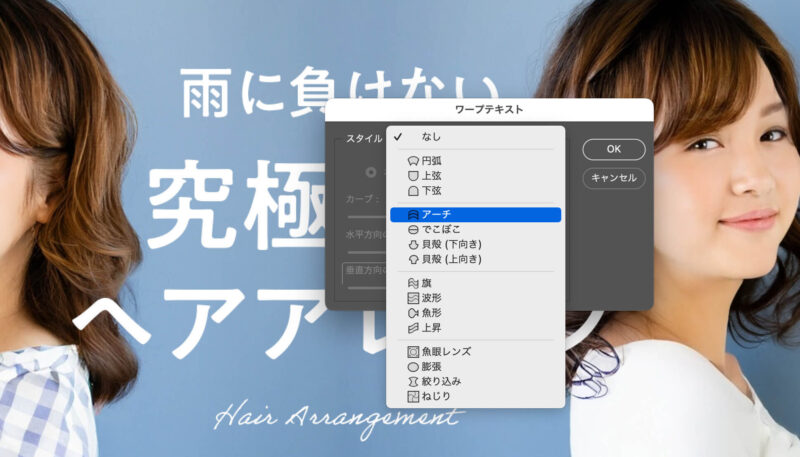
ワープテキストのウィンドウが開くので、ここでアーチを選びます。

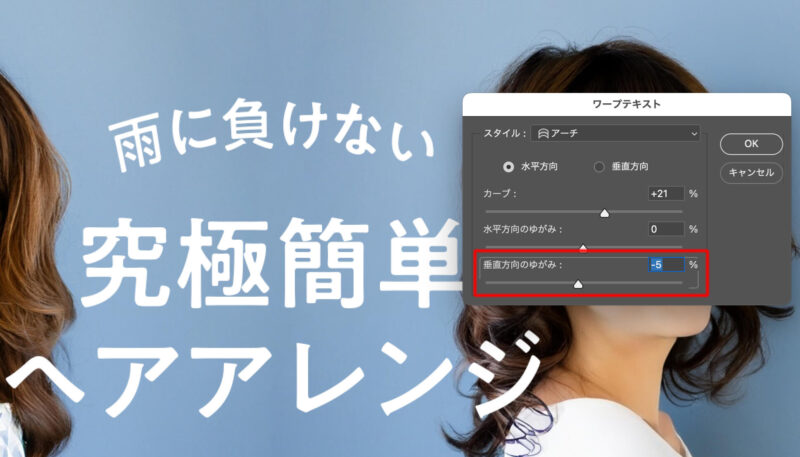
カーブを設定します。

ちょっと形状が綺麗じゃないので「垂直方向のゆがみ」で調整します。文字をアーチにする時はイラストレーターで制作したものをコピー&ペーストした方が良いかも知れません。

女性の写真がメインなので、もう少し写真に目が行くように上下にカラフルな色を入れたいと思います。
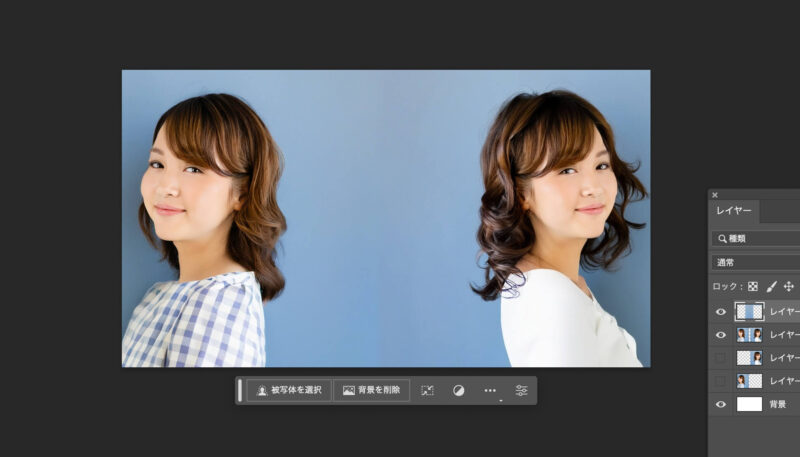
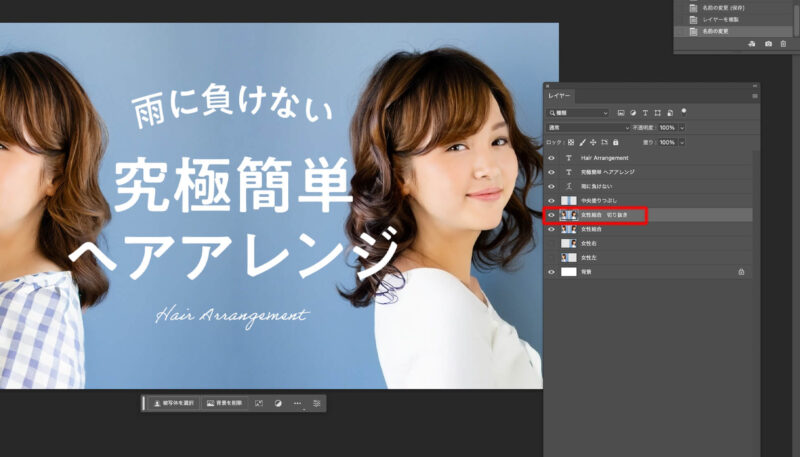
女性の背景に色を置きたいので、女性のレイヤーを複製します。

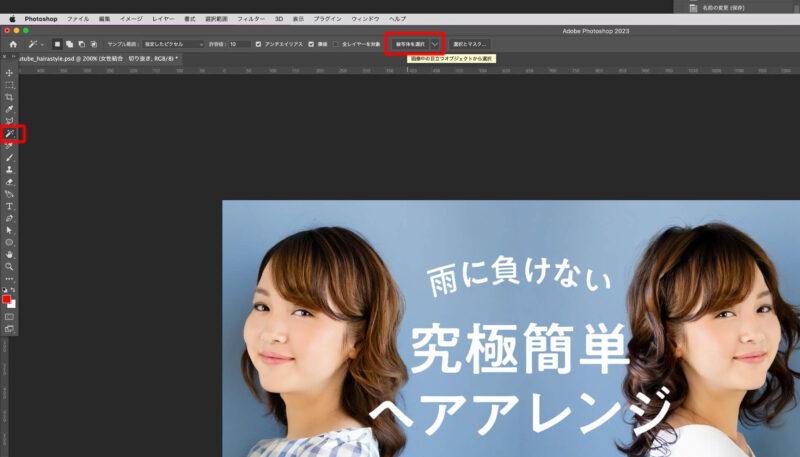
自動選択ツールを選んで「被写体を選択」をクリックします。(下の画像赤枠内)

女性だけが選択されます。

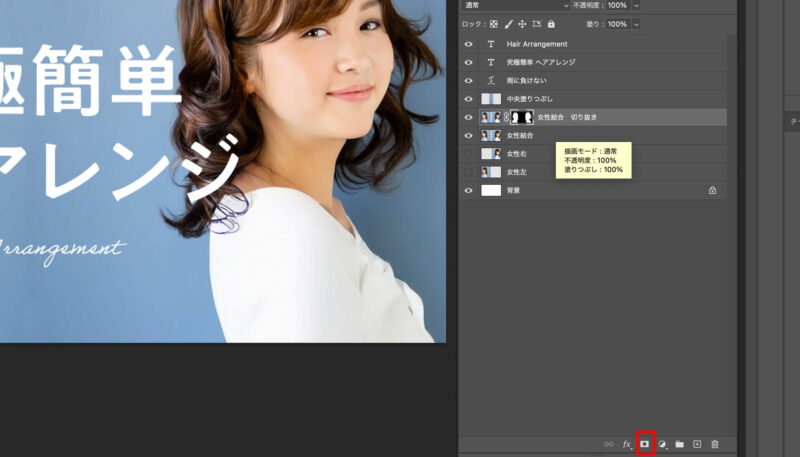
女性だけでマスクします。(レイヤーウィンドウの下のアイコンにマスクアイコンがあります)

新規レイヤーを作成してここに色を配置していきます。
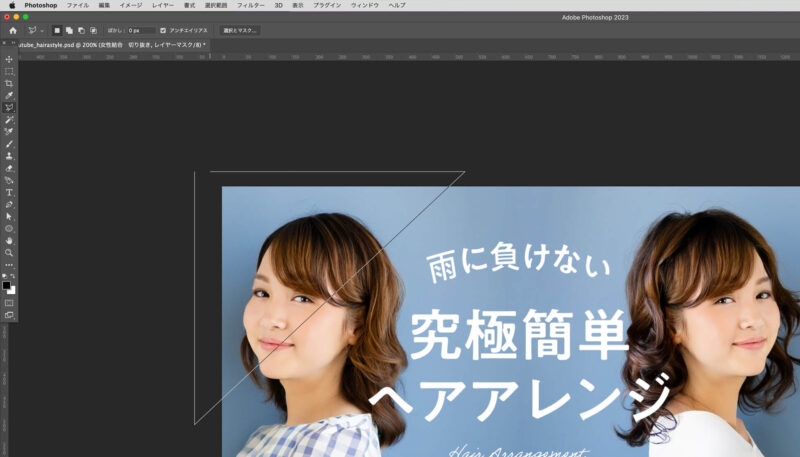
多角形選択ツールで選択範囲を作成します。

選択範囲を塗りつぶします。配色したレイヤーは先ほどマスクした女性のレイヤーの下にします。

同じようにもう一つレイヤーを作成して色を配置します。

これでカラフルになり女性の写真にも目が行きやすくなったと思います。
さらに中央に雨っぽいマークを入れて完成です。

まとめ
最近はAI生成に関する記事を投稿することが多くなりました。単純にFireflyをさわっていて楽しいです。
AI生成にデザインを施すとどうなるのか、自分でも実験している最中です。
何かしら参考になる部分があれば嬉しいです。
Firefly(ファイアフライ)ベータ版に関しては他にも記事を投稿しているので、チェックしてみてください。