フォトショップで複数の画像を1つのファイルにまとめる際に、一つ一つ画像を開いてまとめるのは結構手間がかかります。
今回はフォトショップのスクリプトを使って、複数の画像を素早く1つ(レイヤーが分かれた状態)にまとめる方法をご紹介します。
フォトショップのスクリプトを使って複数の画像を1つ(レイヤーが分かれた状態)にまとめる方法を書いた記事です。

フォトショップのバージョンはCC(2022)を使用しています。
今回の方法は画像の枚数が多いほど便利です!
制作の流れ

写真ACの上の3枚を使って説明していきます。

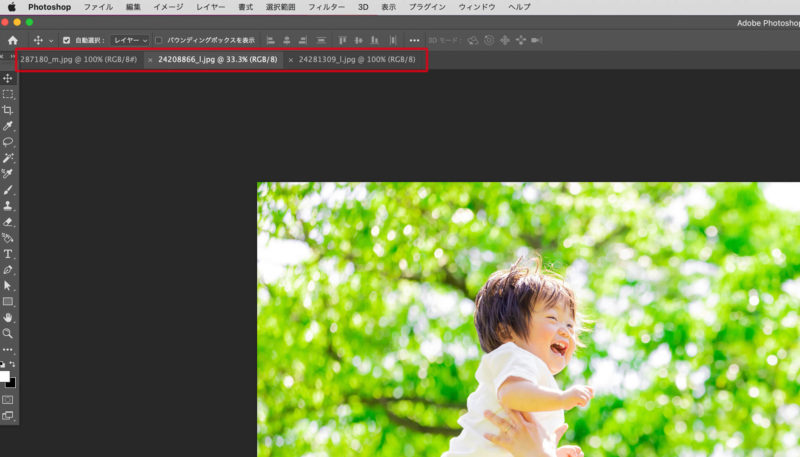
まずは3枚とも写真をフォトショップで開きます。

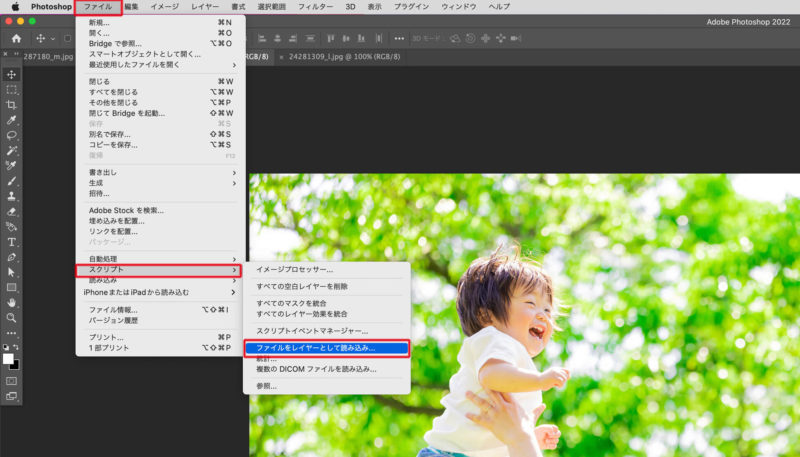
上部メニューの「ファイル」→「スクリプト」→「ファイルをレイヤーとして読み込み」をクリックします。

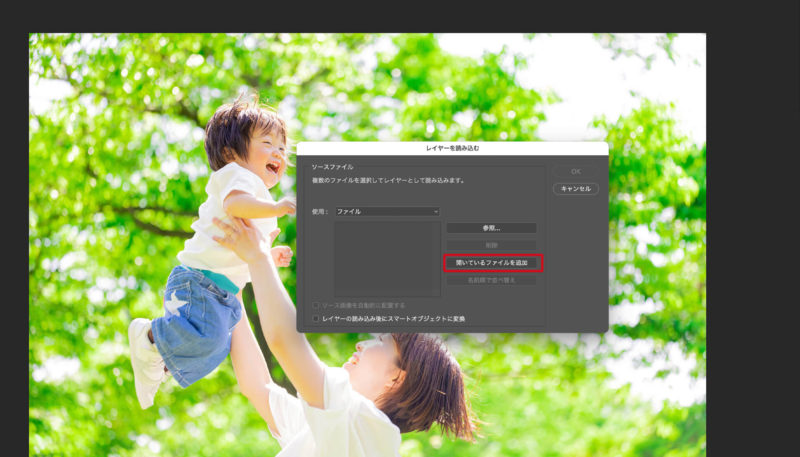
上のような画面になります。
「開いているファイルを追加」をクリック。

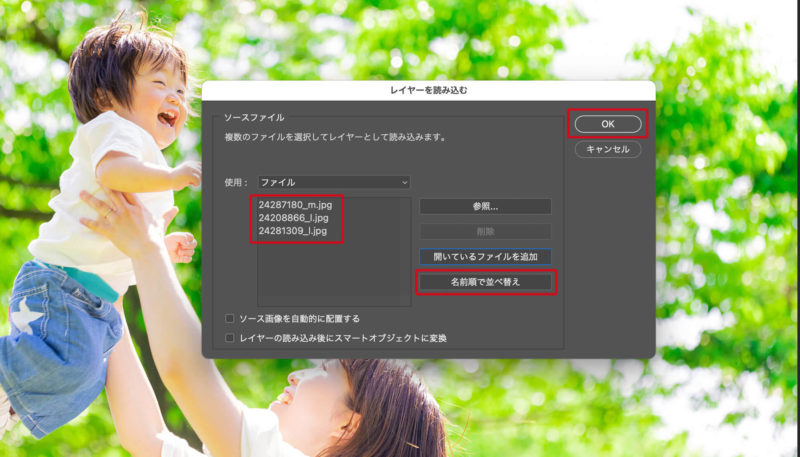
左の赤枠のようにファイルの読み込みができました。
「名前順で並べ替え」をクリックして順番を変更することもできます。
最後にOKをクリックします。

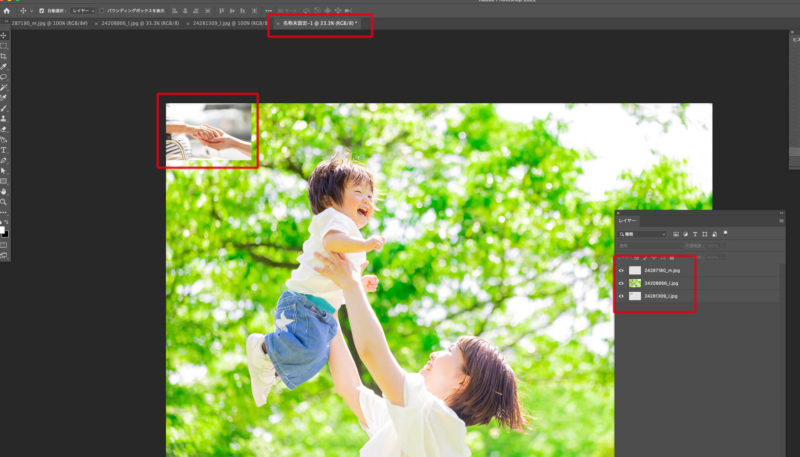
新しくウィンドウが作成されて、写真が全て左上を起点にしてレイヤーで分かれています。
簡単に複数の画像を1つのファイルにまとめることができました。

写真のサイズが異なっていますが、これは元々の画像のピクセルサイズが3枚とも違うので、こういう配置になっています。
いつもやっている画像ファイルのまとめ方
余談ですが、僕がいつもやっている画像を1つにまとめる方法を書きます。
古い方法です。枚数が多い場合は少し手間がかかります。

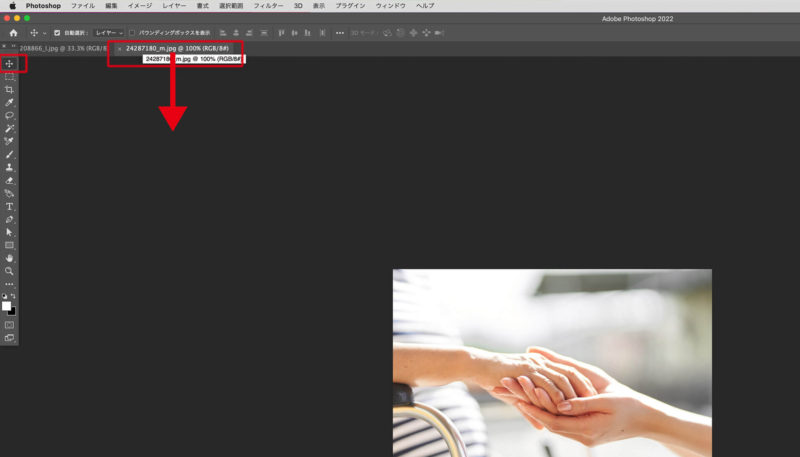
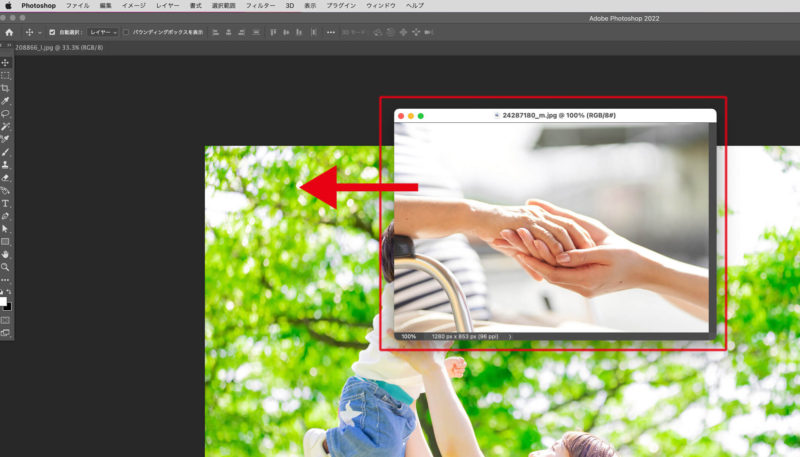
移動したい画像を開いて、上の赤枠のようにファイルウィンドウを下へドラッグします。

ウィンドウが離れます。
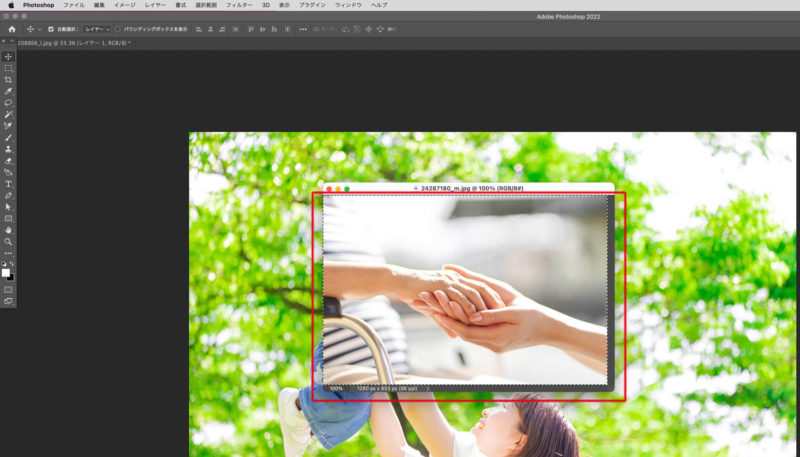
そのウィンドウを「移動ツール」で移動したいファイルへドラッグして持っていきます。
これで1つの画像としてまとめることができます。(新規の別レイヤーとして作成されています)

同じような方法ですが、移動したい画像を全選択して(ショートカット:コマンド+A、WindowsはCtrl+A)コピー、まとめたい画像ファイルを表示してペーストして持っていきます。この方法でもできます。
どちらにしても合成する枚数が多いと少し手間な方法です。今回のように3枚くらいの画像合成ならこの方法もいいと思います。
枚数が多いほど便利な機能
今回ご紹介した方法は合成する写真が多いほど便利さを実感できると思います。
フォトショップをよく使う方、バナーデザインやWebデザインをされている方は便利な機能なのでぜひ使ってみてください。
今回ご紹介した3枚の写真を合成して、簡単なイメージデザインを作成してみました。

複数の写真のまとめやすさを実感しました。
ご参考になれば幸いです。