Adobe Firefly(ファイアフライ)を使ってロゴのモックアップイメージを作りたいと思います。
ロゴデザインを提案する際にモックアップ(試作品)があると、ロゴを実際に使用した際のイメージが伝わりやすいです。
また、Webデザインのイメージ画像の提案や、自身のポートフォリオ(作品集)にも使いやすいですね。

Fireflyでモックアップ用の写真をAI生成するのは、グラフィックデザイナーとしてはかなり実用的かなと思います。
Adobe FireFly(ファイアフライ)を使ってコーヒー店(カフェ)のモックアップを作る方法
制作の流れ
- ロゴデザインを用意する
- Firefly(ファイアフライ)でイメージ写真をAI生成する←今回ここがメインです
- Photoshop(フォトショップ)で合成する
という順で制作していきます。
ロゴデザインをサンプルとして用意
手書きの架空のロゴデザインを作っていたので、このロゴを使いたいと思います。

このロゴは紙に書いた手書き文字をスマホで撮影→フォトショップでパス化→イラストレーターファイルに保存しています。
Fireflyでモックアップ用のイメージ写真を作る

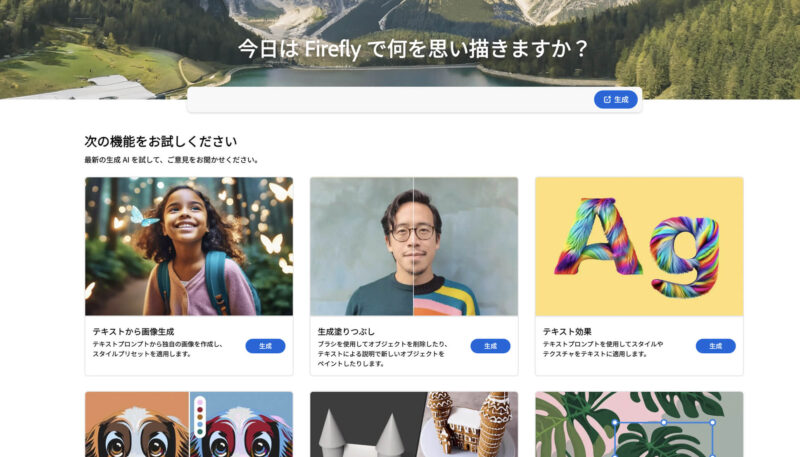
まずはFireflyのサイトへ行きます↓
さっそくトップ画像から「プロンプト(キーワード)」を入力していきます。
今回はトーンを抑えたおしゃれな雰囲気の写真イメージを想定しています。
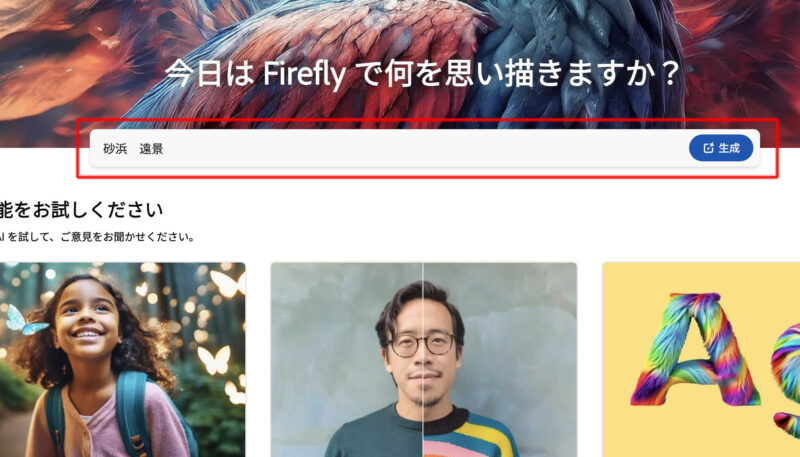
まずは海辺の写真をAI生成したいと思います。
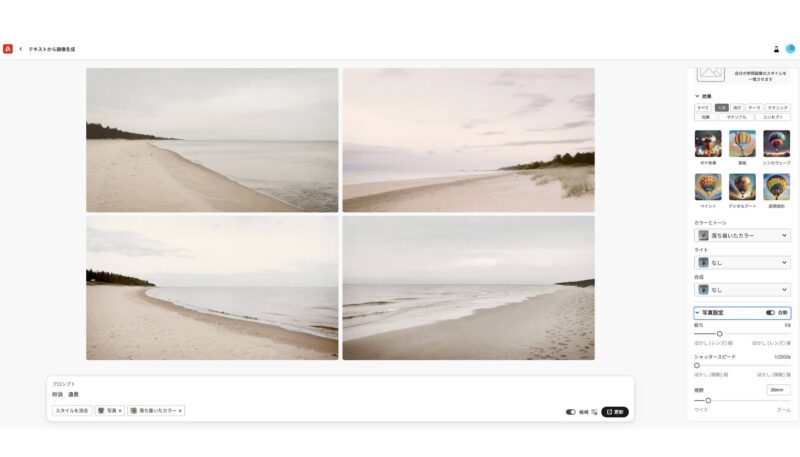
プロンプト(キーワード)は「砂浜」「遠景」と入力して生成します。
最初は「海岸」など色々と試してみましたが、上記のワードに落ち着きました。

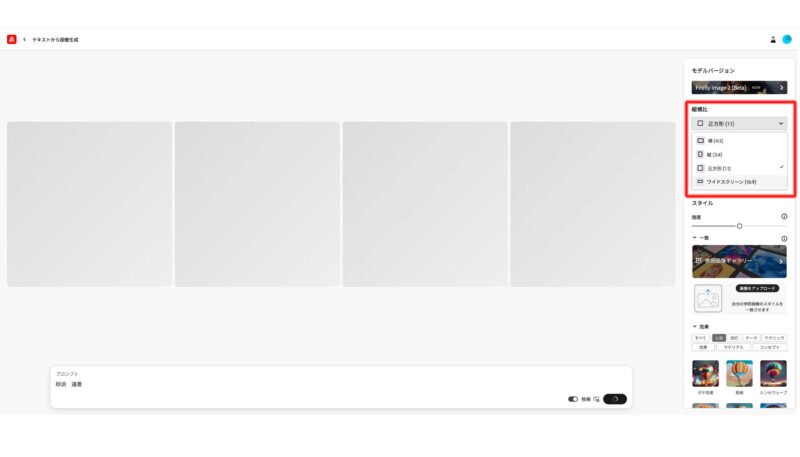
初期設定で4枚の画像が自動で生成されます。
右にあるメニューで色々と設定していきます。
「縦横比」の部分は今回は「ワイドスクリーン」にしました。

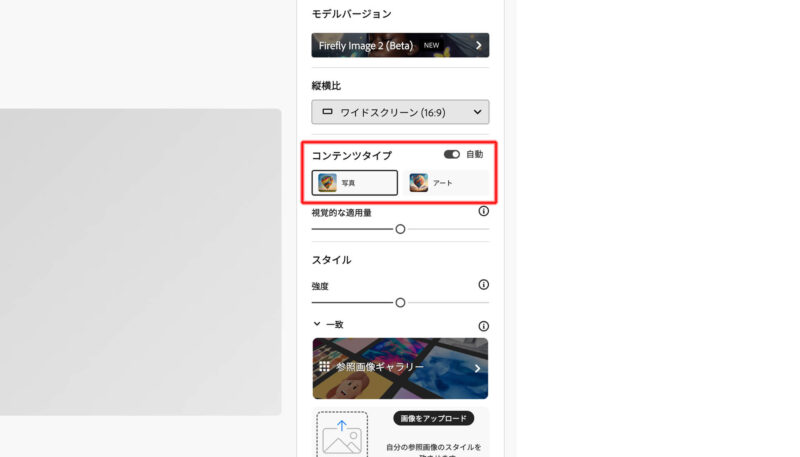
次に「コンテンツタイプ」を「写真」に設定。

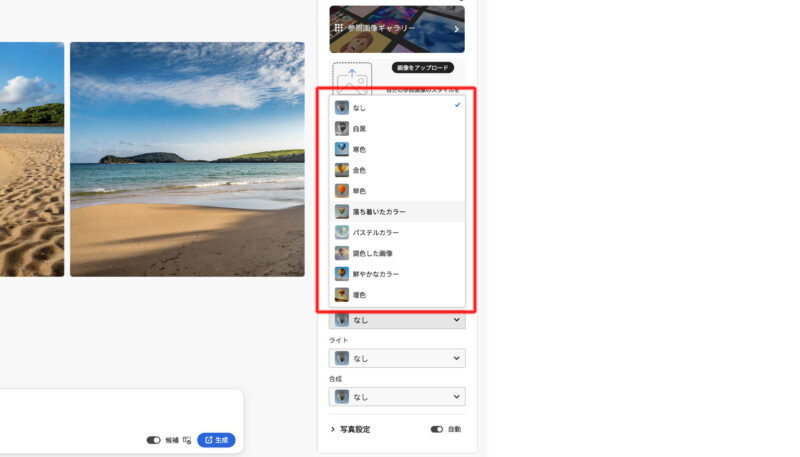
「カラーとトーン」の部分を「落ち着いたカラー」に設定します。

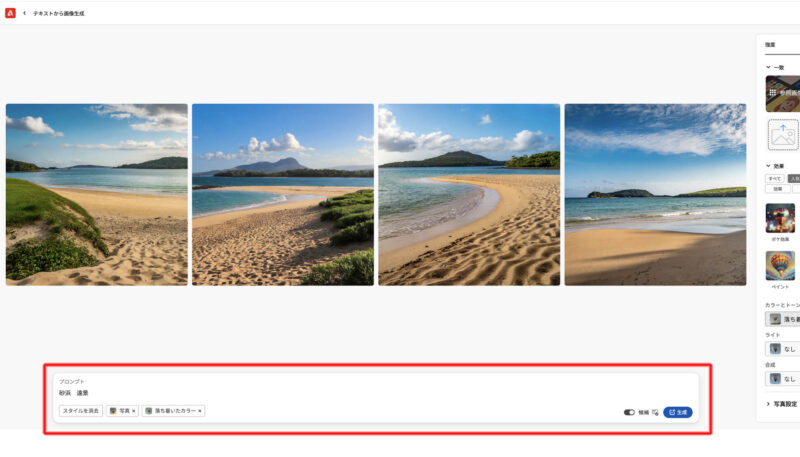
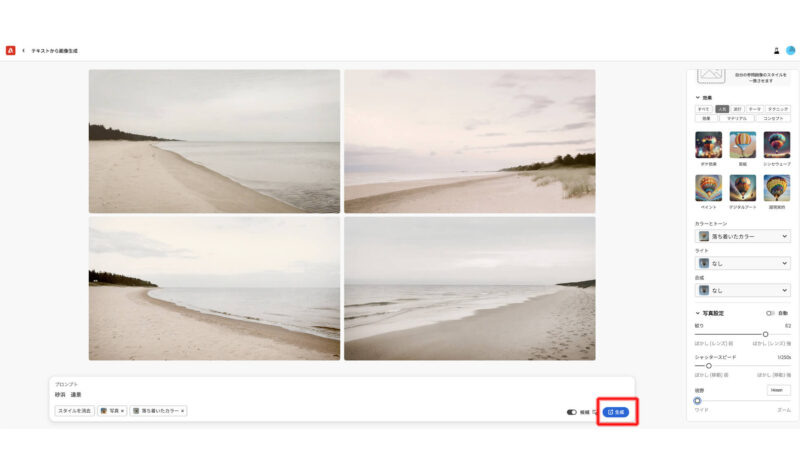
プロンプトは「砂浜」「遠景」、スタイルは「写真」「落ち着いたカラー」という設定ができたので「生成」をクリックします。

4枚の画像が生成されました。

再度「生成」をクリックすることで、4枚の画像を生成できます。
良いものができるまで生成し続けるか、プロンプトを変更すると結果が変わってきます。

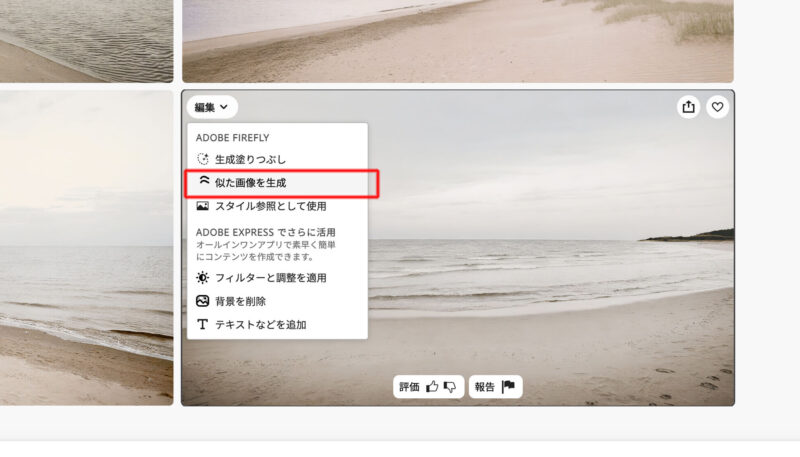
4枚生成された中で良いものが1枚見つかったら、その1枚に近いイメージを更に生成できます。
画像の左上の「編集」→「似た画像を生成」をクリックします。

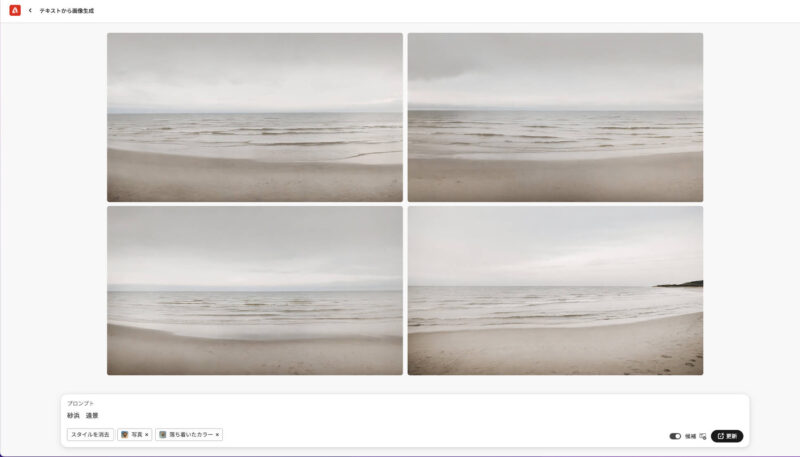
近い雰囲気、構図の写真が3枚追加で生成されます。

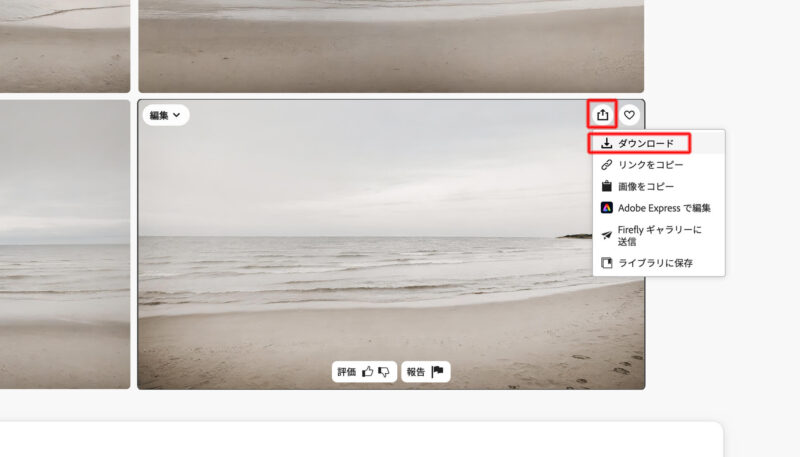
写真が決まったら、画像右上にあるアイコンをクリックしてダウンロードします。

その後、何度か生成をし直して下の画像にしました。この時は画像の比率をワイドスクリーンではなく「4:3」にしていました。ワイドスクリーンにすべく、同じプロンプトで生成して似た画像を作ろうとしたのですが、同じものが作成できなかったのでこの比率の画像で妥協しました。

Photoshop(フォトショップ)で合成して完成
次にロゴをフォトショップに持っていって、モックアップイメージを完成させていきます。
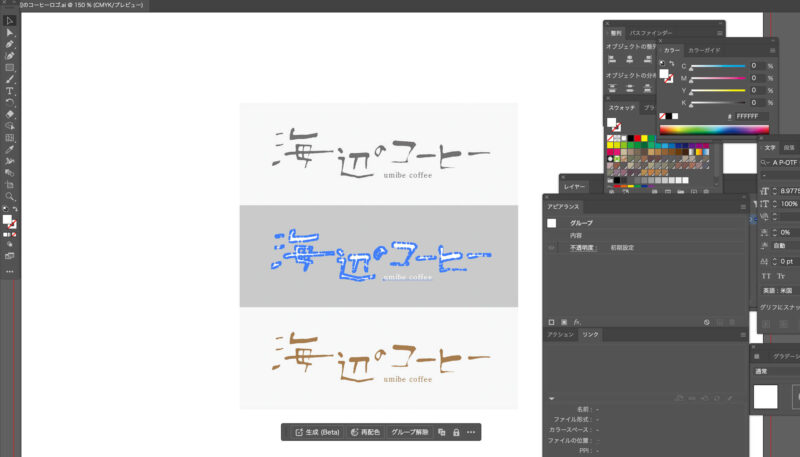
イラストレーターで保存しているロゴをコピーして

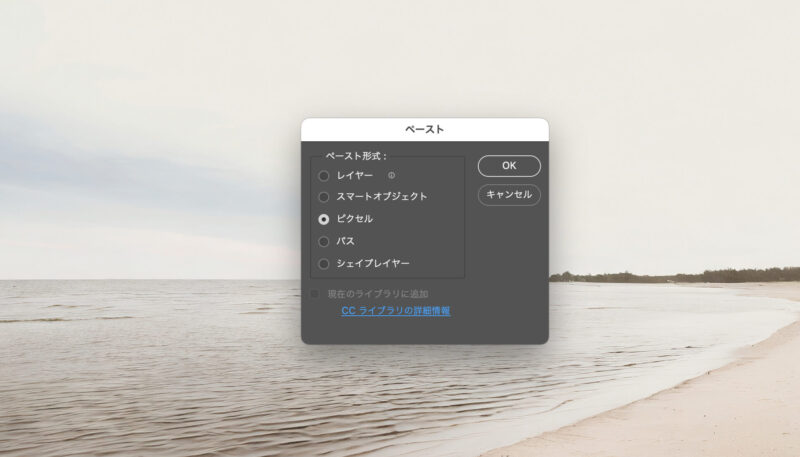
フォトショップにペーストします。


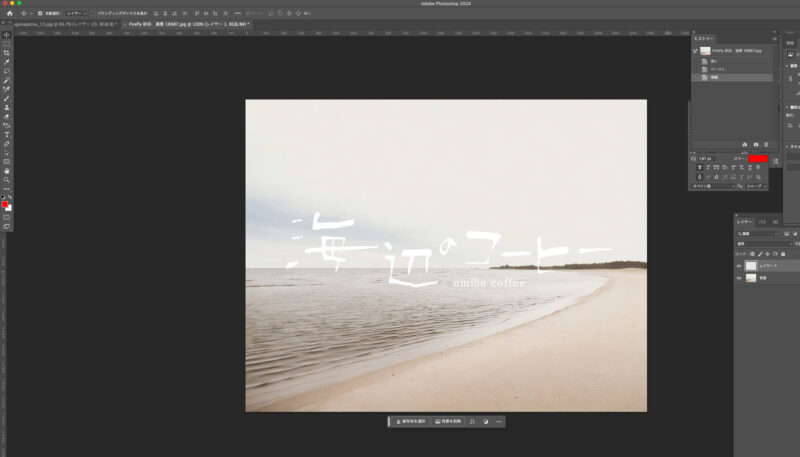
これで完成しました。
文字色を変えても良いかも知れませんがこれで完成としました。

他のイメージも制作
せっかくですのでロゴのモックアップイメージを他にも作ってみようと思います。
コーヒーカップを使ったモックアップイメージを作成する
コーヒーカップを背景にしたモックアップイメージを作ってみます。
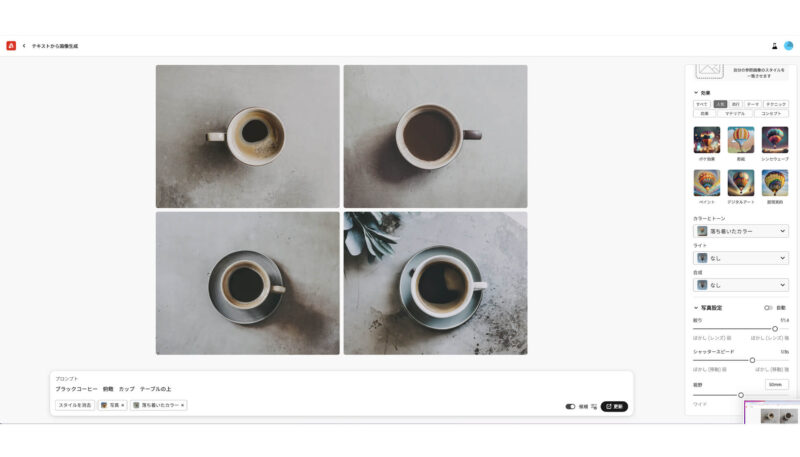
プロンプトは「ブラックコーヒー」「俯瞰(ふかん)」「カップ」「テーブルの上」としました。
スタイルは先ほどと同じ「ワイドスクリーン」「写真」「落ち着いたカラー」に設定。
プロンプトに関しては、「コーヒー」だとラテの写真が出てくるので「ブラックコーヒー」にしたり、横からのイメージが出るので「俯瞰(上から)」、「テーブルの上」などを入れてイメージに近づけました。
プロンプトの選び方に工夫が必要なようです。

色々と試してみましたが、先ほどの右下の写真を選びました。

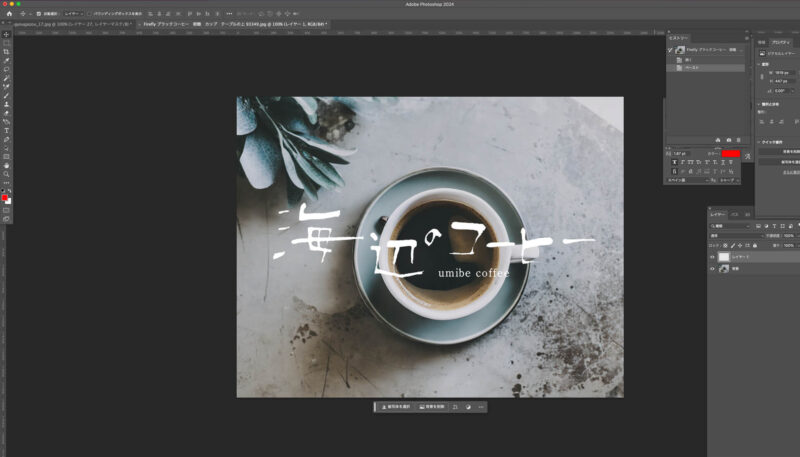
フォトショップにロゴを合成して完成です。


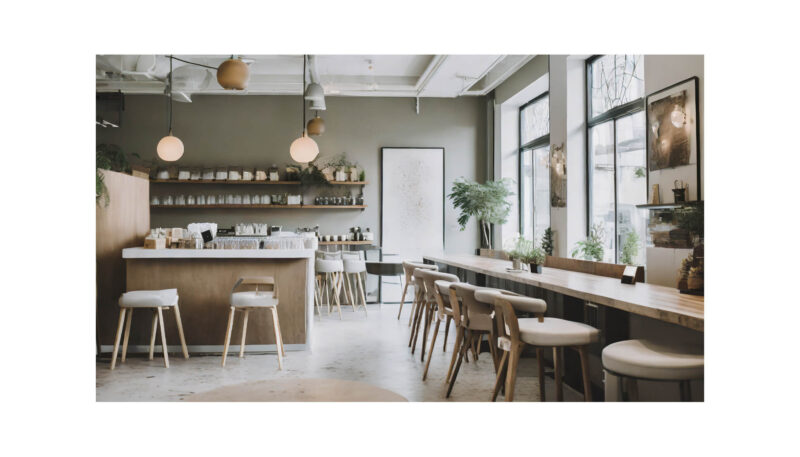
店内イメージのモックアップを作成する
次に店内イメージのモックアップを作成します。
ロゴデザインの提案の際に、イメージの一つとして役立ちそうです。
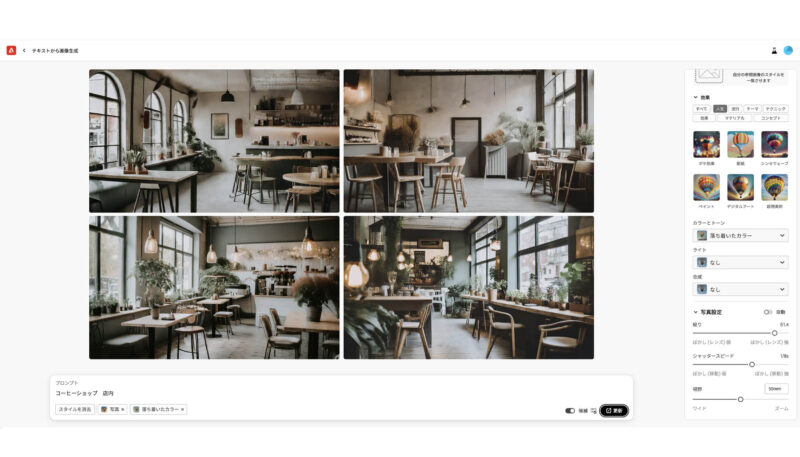
プロンプトは「コーヒーショップ」「店内」、スタイルは先ほどの2枚と同じく「ワイドスクリーン」「写真」「落ち着いたカラー」に設定。

このプロンプトだと店内にかなりの数の植物が置かれていて、ちょっと自然に溢れ過ぎているので、あらためてプロンプトを設定し直しました。
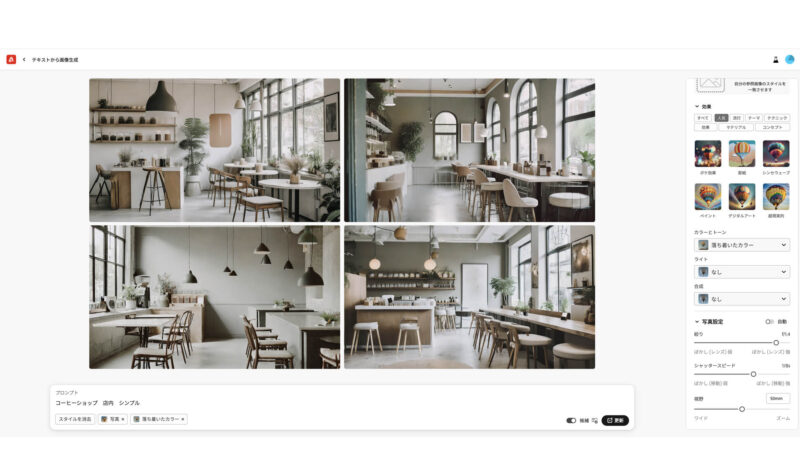
プロンプトに「シンプル」を追加してみました。

先ほどよりも植物が減りすっきりしました。イメージに近いものができたので右下の写真を選びます。

同じようにフォトショップでロゴを合成して完成です。

まとめ
以上、Fireflyを使ってコーヒーショップのイメージ画像を作成してみました。
他にも細かい設定ができるのですが、今回はシンプルな設定で作っています。僕自身がまだFireflyの理解度が低いですので、また何か発見したら記事として投稿していこうと思います。
Fireflyの活用法の一つとして、モックアップ作成はかなり実用的なので、今後も積極的に使っていくと思います。
なお、Fireflyは無料でも利用が可能ですが、生成の回数制限があります。別記事に書いておりますので気になった方はチェックしてみてください↓