今回はAdobe Firefly ベータ版の機能の1つ「Text effects」を使ってみます。
入力した文字にさまざまなエフェクトをAI機能でつけることができます。
ベータ版は無料のAdobe IDでログインして使用ができます。
なお、2023年7月13日現在は日本語での生成が可能になっています。記事を投稿した当時は英語でのキーワード入力でしたのでその点ご了承ください。

Adobe Firefly ベータ版の機能は今のところ3つあります。その2つ目のAI機能のご紹介です。
Adobe Firefly ベータ版のAI機能「Text effects」を使ってみた
まずはAdobe Firefly ベータ版のサイトへいきます↓
文字を入力してAI機能でエフェクトをかける
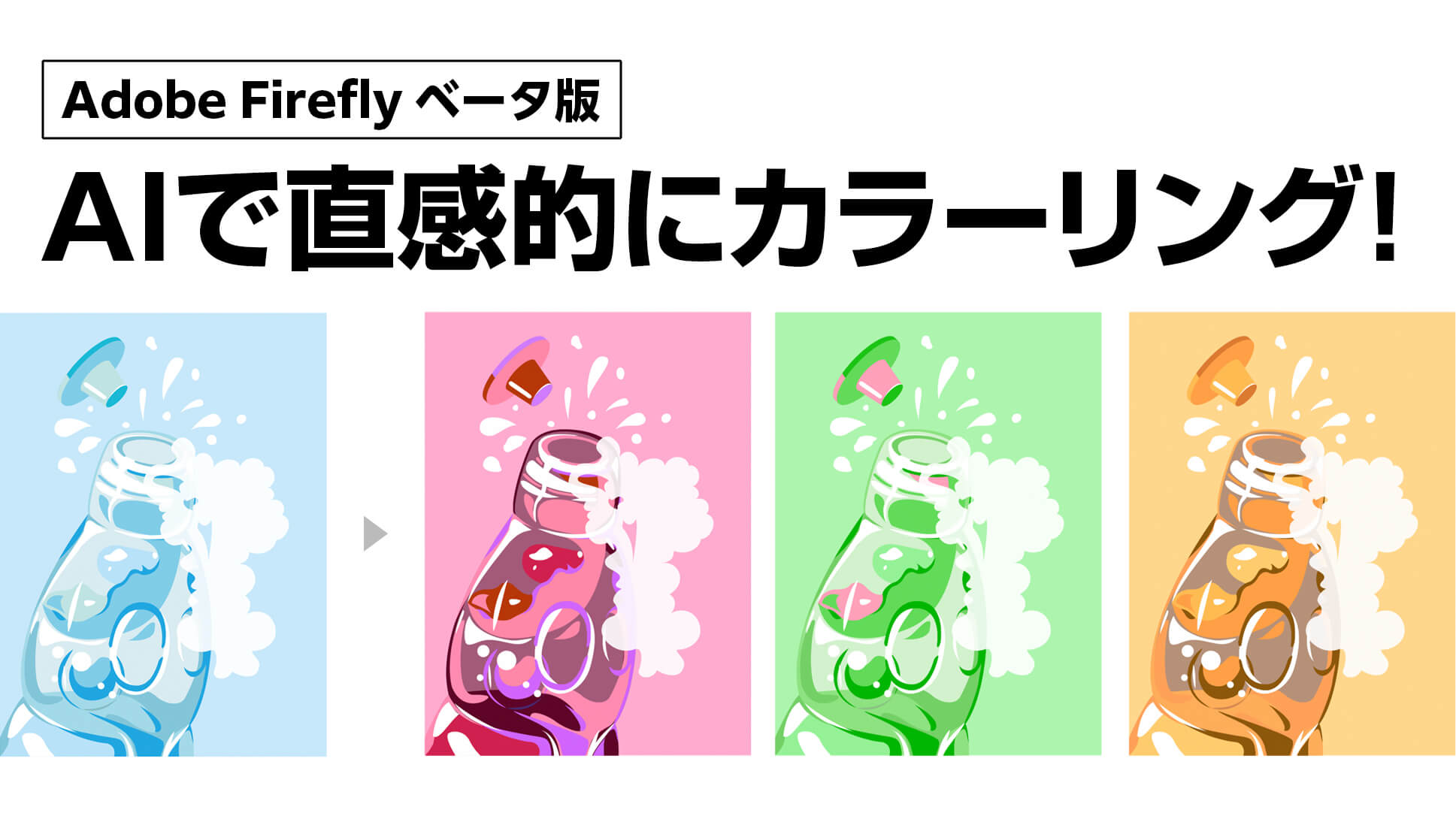
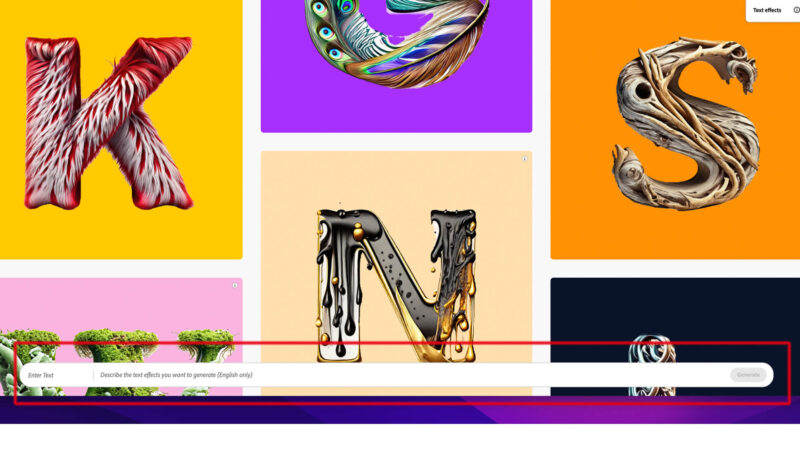
ベータ版では今のところ3つの機能が使えますが、今回は真ん中にある「Text effects」を使います。
中央の「Text effects」の部分をクリックして先に進みます。

次のページの最下部にテキストを入力するウィンドウがあります。
ここに表現する文字と、どのようなエフェクトをつけるかを英語で入力します。

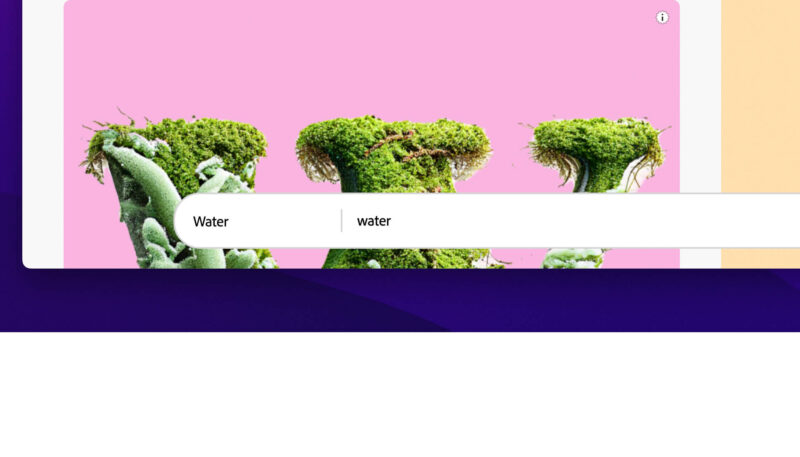
ひとまず例として「Water」の文字を使って、エフェクトも水のイメージで「water」と入れました。

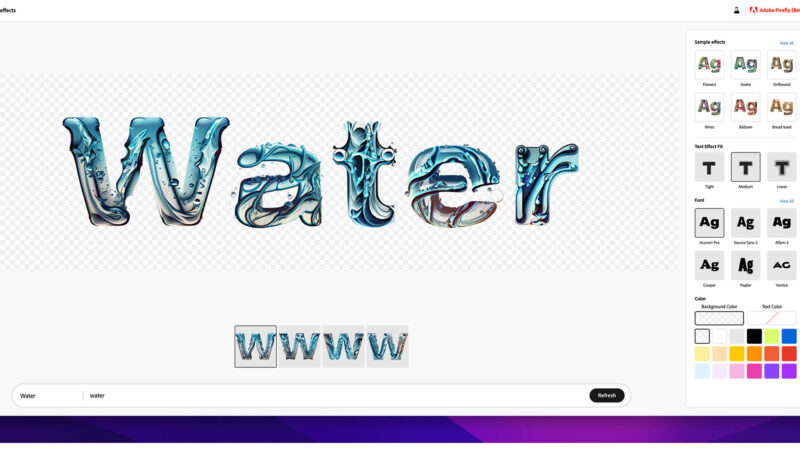
Waterの文字で、エフェクトも水の雰囲気で作成されました。

下に4パターン候補が作成されるので、イメージに近いものを選びます。

サンプルのエフェクトで色々と試せる
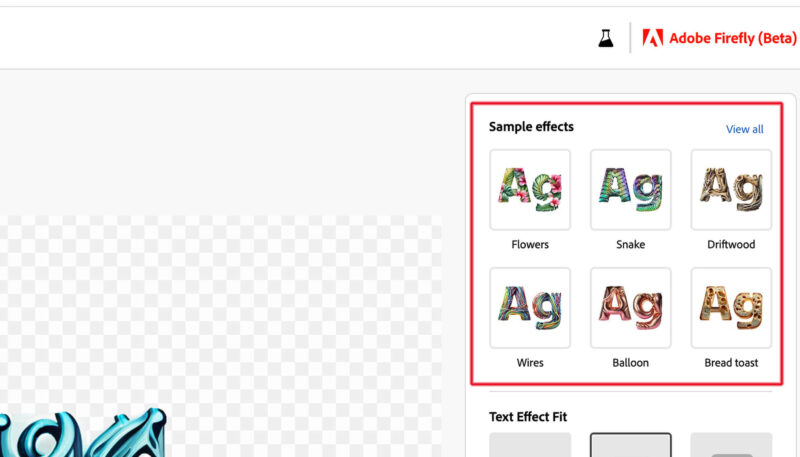
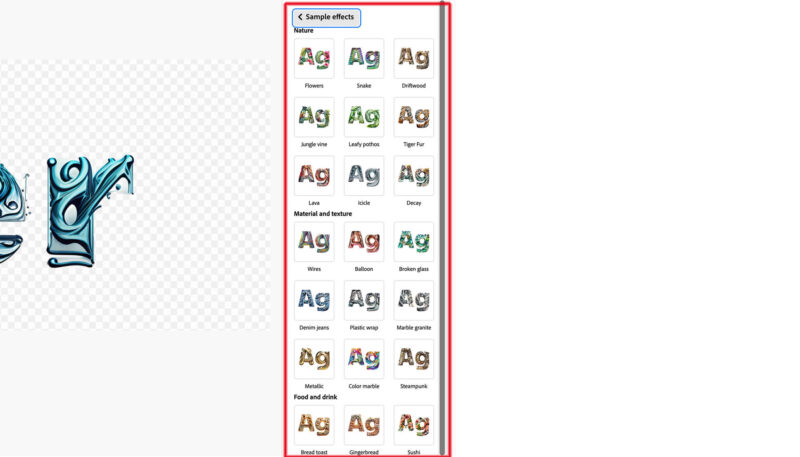
画面の右側に「Sample effects」というメニューがあります。

「View all」の文字をクリックすると、あらかじめセットされている複数のエフェクトが表示されます。

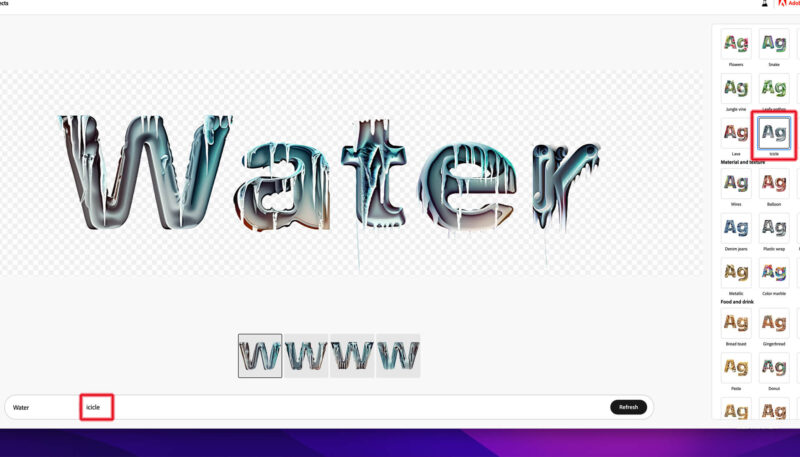
「icicle」を選んでみると氷みたいな表現になりました。と同時に、最初に入れたwaterのイメージは無くなります。「Sample effects」はイメージが思い浮かばない時に、選んで試してみると良さそうです。

エフェクトのかけ具合を選べる
「Text Effects Fit」というメニューがあります。「Tight」「Medium」「Loose」の3つが選べます。
これは文字の周囲にかけるエフェクトの幅の違いのようです。
下の画像のように「Loose」が一番広い幅でエフェクトがかかっていて(一番下)、水のしぶきの勢いが強くなっています。

フォントの変更ができる
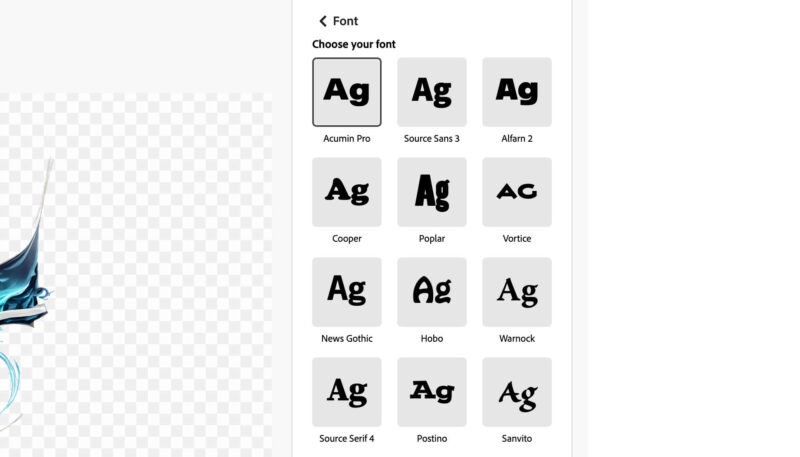
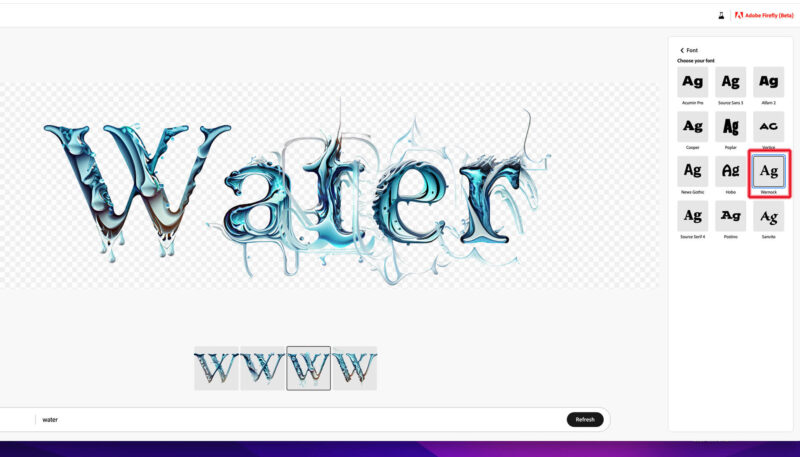
「Font」という項目でフォントの変更ができます。
こちらも「View all」をクリックすると、複数のフォントスタイルが展開されます。

今回は水の表現に合いそうなセリフ体を選びました。

背景や文字の色の変更
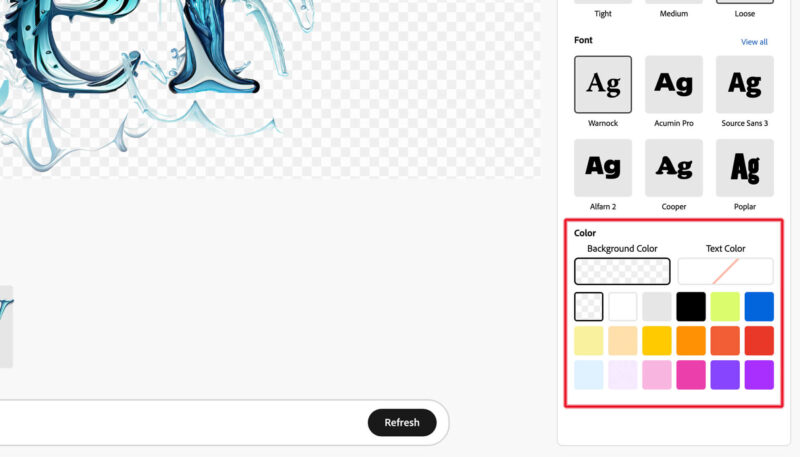
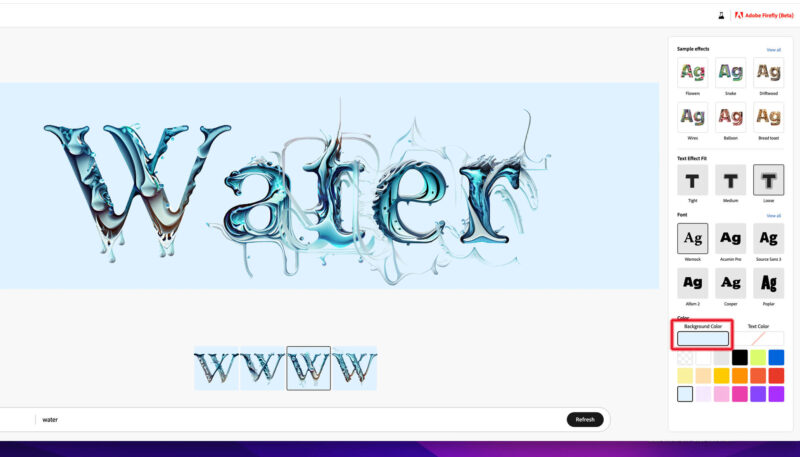
最後に「Color」の設定です。
背景の色と文字の色を調整できます。

背景に薄い水色を設定してみました。ベータ版では選べる色に制限があるようです。

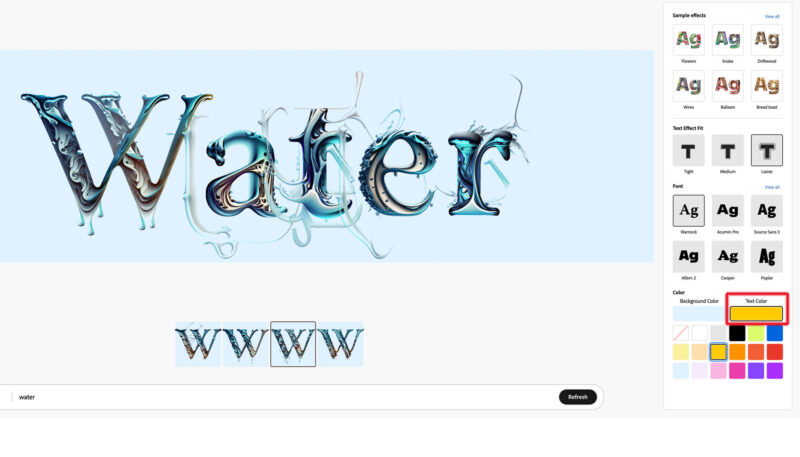
文字の色も設定してみました。ほのかにオレンジ色になっています。
全てガラッと色を変えるというよりは、ほんのりと色が追加される、という感じのようです。

画像のダウンロード方法
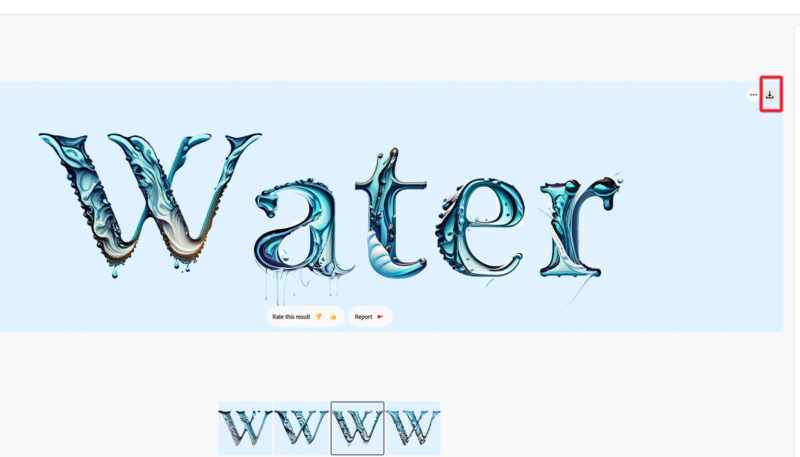
色々と試してみて最終的に下の画像のデザインにしました。
ダウンロードは画像右上にアイコン(下の画像の赤い枠内)があるので、ここをクリックするとダウンロードされます。

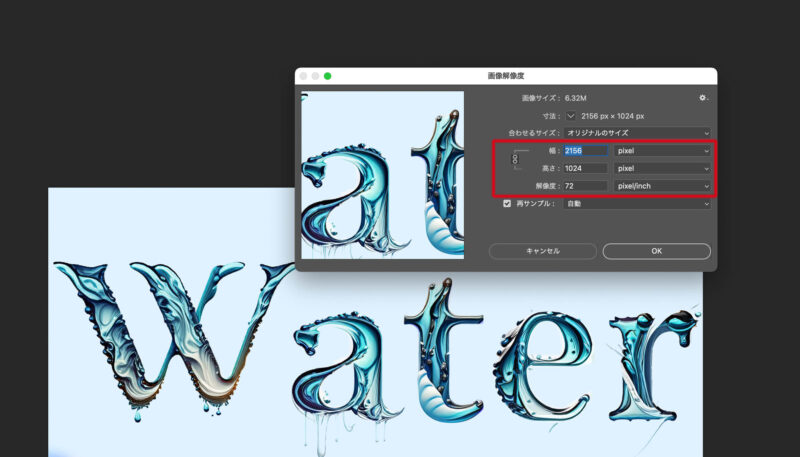
ダウンロードしたファイルをフォトショップで開いてみました。
画像サイズは横2200ピクセルくらい、縦1000ピクセルくらいあります。
webで使用する分には問題ないサイズかなと思います。

他にも色々と作ってみた
いろいろと作ってみましたが、発想力が試されますね。エフェクトをかけるイメージがなかなか思いつきません。
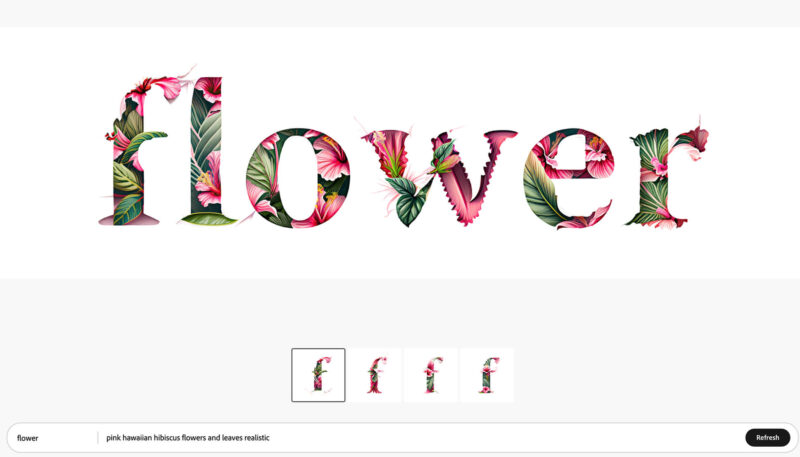
サンプルエフェクトの中には下の画像のような花のエフェクトがあります。

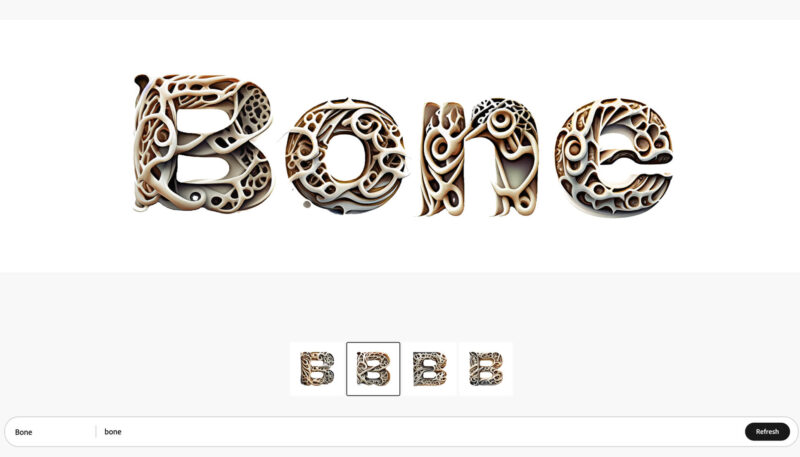
下の画像は骨をモチーフにしたヘビメタ風のロゴを作ろうと思いましたが、骨で文字を入れると想像となんか違う^^; もうちょっと言葉を探してみます。

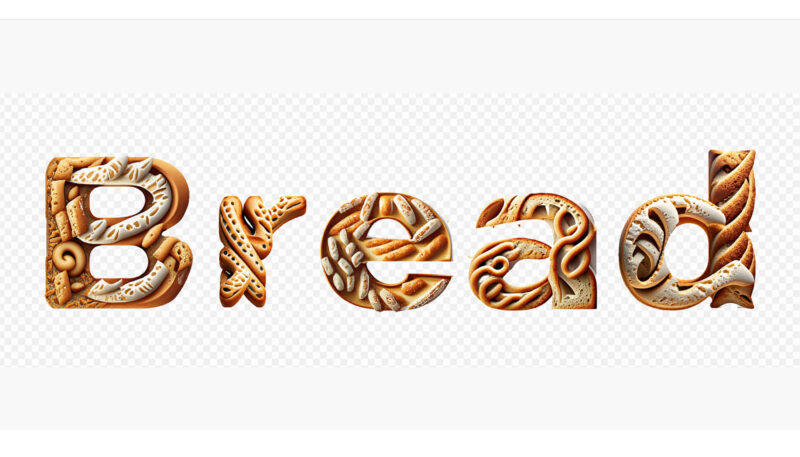
パンのサンプルエフェクト。

「りんご」のエフェクトを入れてみると、こんな感じになりました。

まとめ
今回ご紹介したAdobe Firefly ベータ版のText Effectsは、個人的にはなかなか使いどころが思いつきませんでした。
エフェクトにさらにエフェクトをかける、くらいできるようになれば、作り手側の力を出せそうな気がします。
他の機能については別記事で書いています↓