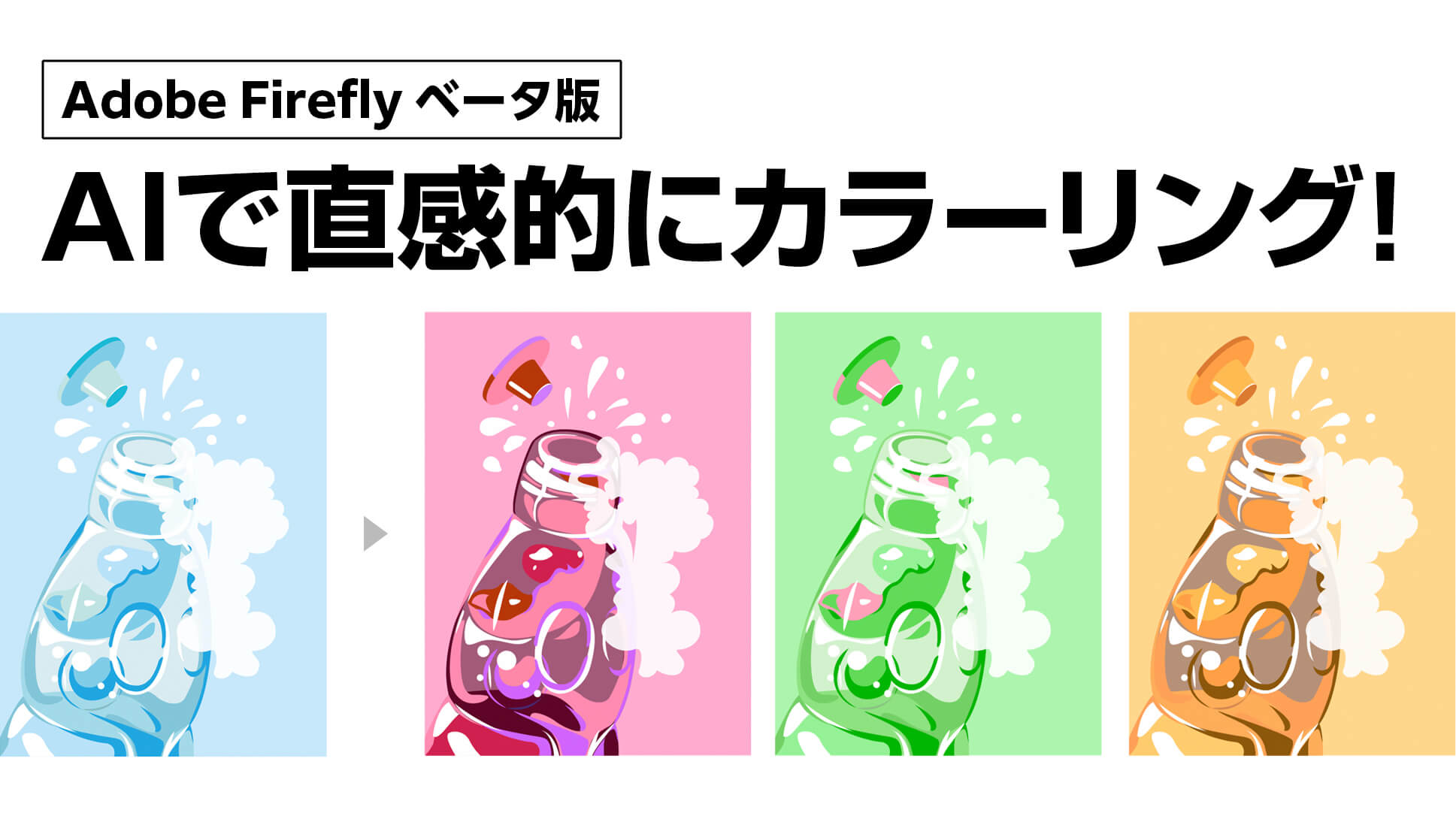
【Adobe Firefly ベータ版】の機能「Recolor vectors」を使ってみました。
「Recolor vectors」はSVGファイルのカラーをAIで直感的にカラー変更できます。
SVGファイルはイラストレーターと同じベクターファイルでファイル容量が軽いのが特徴です。イラストの素材サイトで扱うファイルはSVGファイルを採用しているところもよく見かけます。
ベータ版は無料のAdobe IDでログインして使用ができます。
なお、2023年7月13日現在は日本語での生成が可能になっています。記事を投稿した当時は英語でのキーワード入力でしたのでその点ご了承ください。
イラストレーターのイラストをSVGに変換する
ファイアフライの「Recolor vectors」機能を使うにはSVGファイルが必要です。
今回はイラストレーターで作成したイラストを別名保存してSVGファイルにして、使用したいと思います。
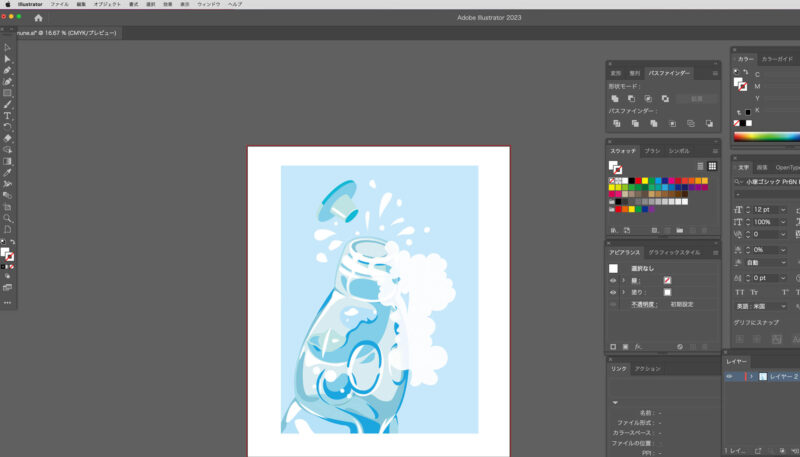
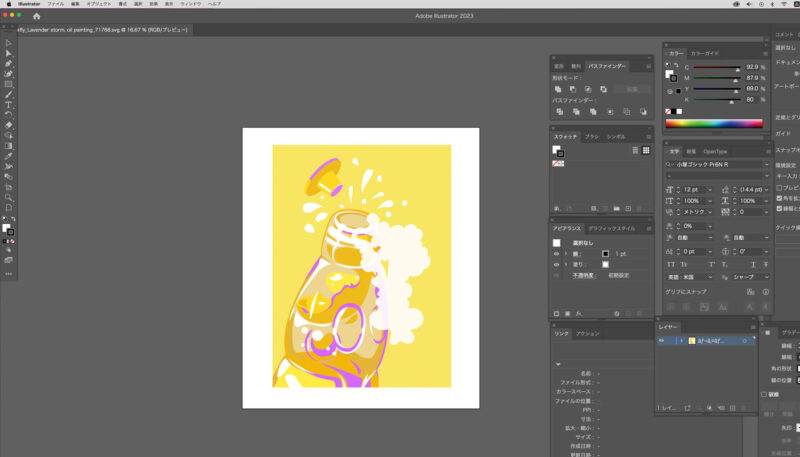
イラストは過去に描いたラムネのイラストを使用します。
まずはイラストレーターでファイルを開きます。

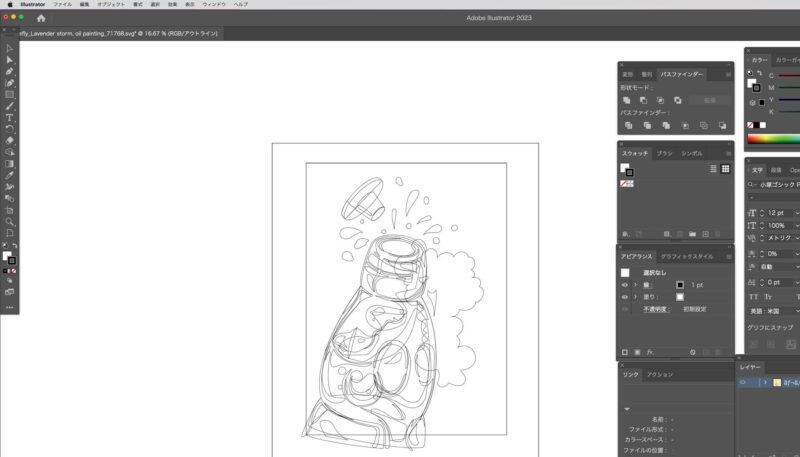
アウトライン表示すると、きちんとイラストのパスが確認できます。(アウトライン表示したのはベクターファイルであることの確認のためです)

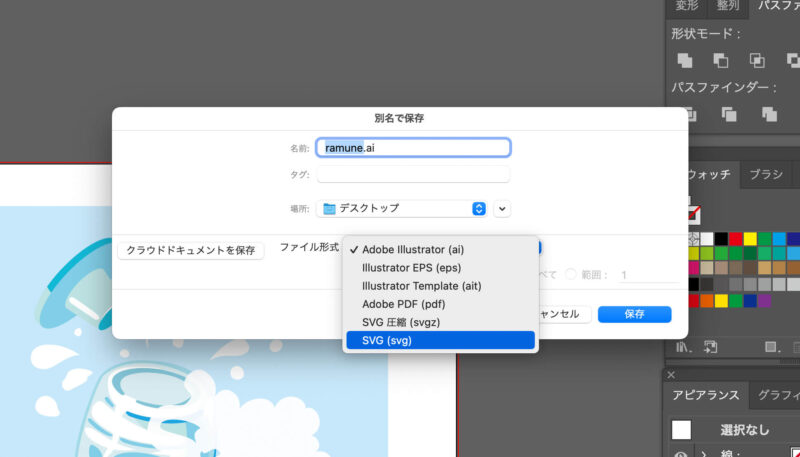
イラストレーターの上のメニューバーから「ファイル」→「別名で保存」を選択。ファイル形式をSVGにします。

オプションのウィンドウが出てきますが、とりあえずここではそのままOKを押して作成します。

これでSVGファイルの準備ができました。このイラストのカラーを変更していきます。
【Adobe Firefly ベータ版】Recolor vectorsを使って色を変える
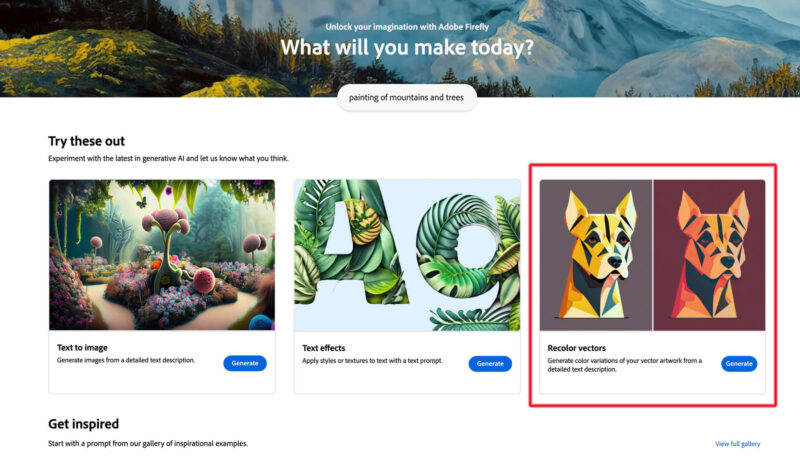
Adobe Firefly ベータ版のサイトへ行きます↓
トップページの右にある「Recolor vectors」をクリックします。

「Generate color variations of your vector artwork」という文字の下に青いボタン(Upload SVG)がありますので、ボタンを押して先ほど準備したSVGファイルを選んで読み込ませます。

SVGファイルのサムネイルが表示されて、横に文字を入れるウィンドウが表示されます。

今回は楽しいイメージにしたいので「fun」と入力して「Generate」ボタンをクリック。

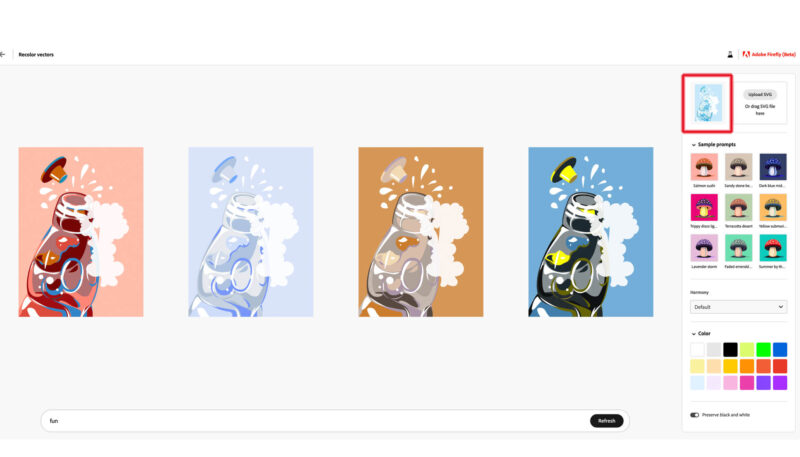
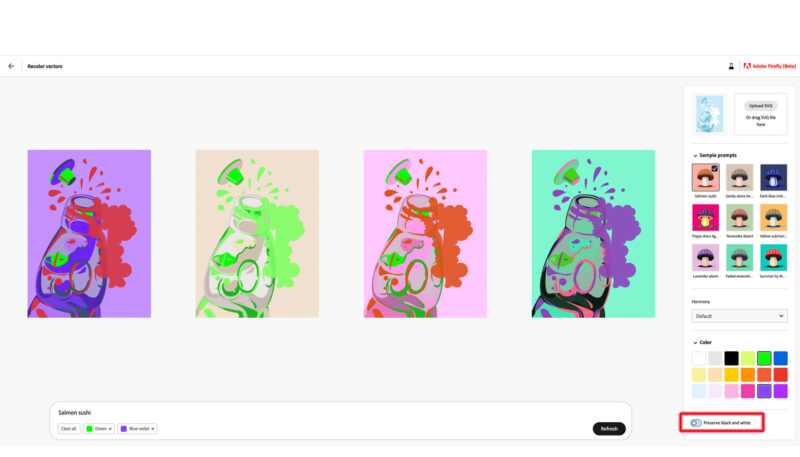
AIが「fun」のイメージでカラーバリエーションを4枚作成してくれます。
右上に元のイラストのサムネイルが表示されています。ガラッと色合いが変わりました。

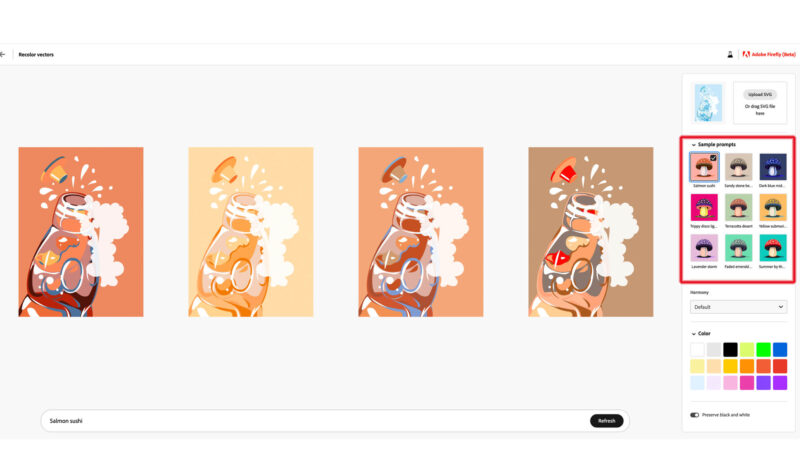
Fireflyで用意されている配色セットから色を考えるのもアリ
先ほどのサムネイルの下にある「Sample plompts」というメニューから、Fireflyであらかじめ用意されている配色イメージを選ぶことができます。カラーイメージの言葉が思い浮かばない場合はここから配色を考えても良いと思います。なお、ここから配色を選ぶと最初に入れていた「fun」というテキストは書き換えられます。

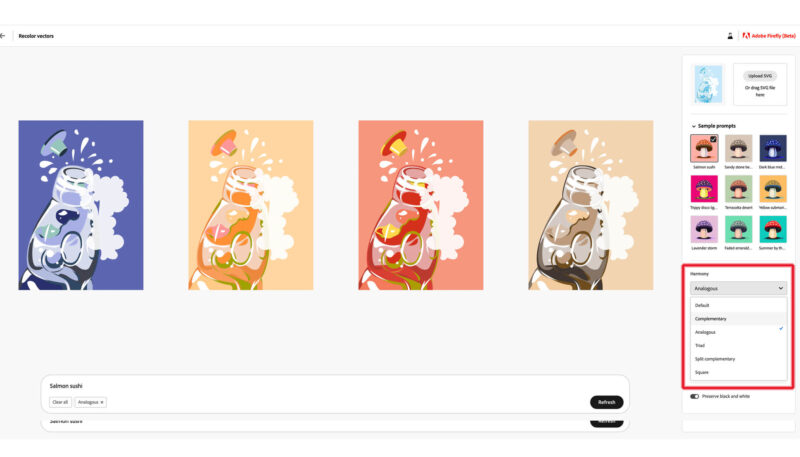
「Harmony」の使い方がいまひとつわからず…
さらにその下に「Harmony」というメニューがあります。
5種類選ぶことができますが、日本語訳にしてみたところ、僕にはちょっと意味がわからず…。
実際に使用してもその言葉と変化の関連性が見出せず、今ひとつ理解できていません。すいません ^^;
とりあえず使ってみて良さそうなカラーリングがあれば使ってみてください。

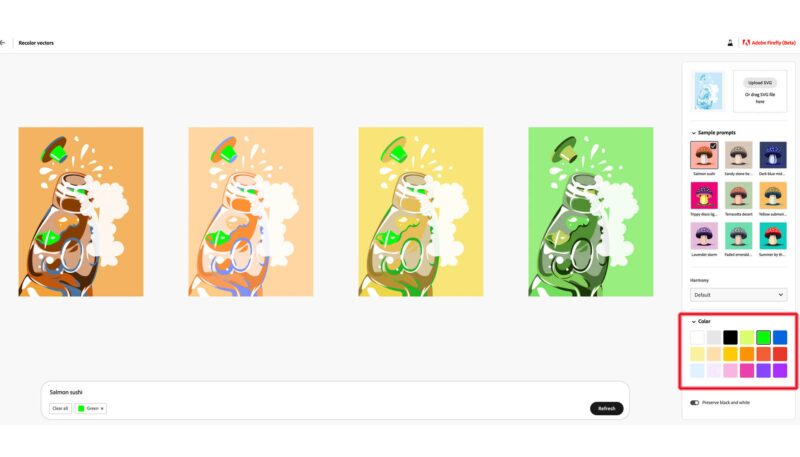
「Color」でわかりやすく配色を変更する
「Color」というメニューもあります。
任意の色を選択すると全体的にそのカラーバリエーションで自動生成してくれます。

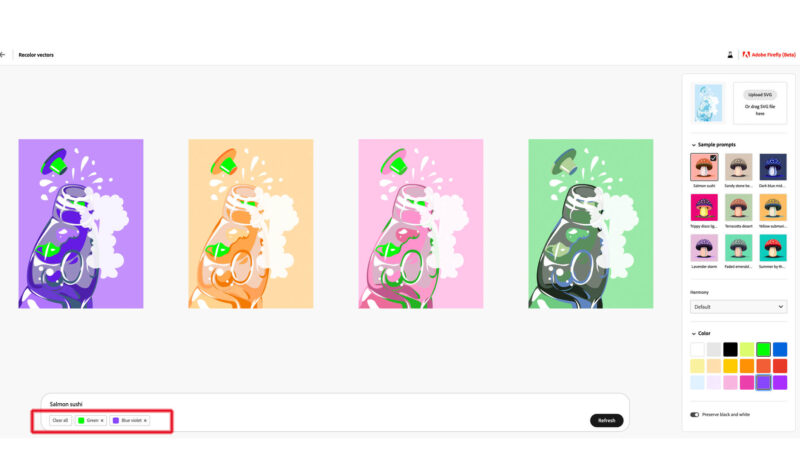
色を複数追加することもできます。下のウィンドウにタグが追加されています。タグの横に×のマークがあるので、削除したい場合はクリックして削除できます。

白と黒の色味を維持する、もしくは維持しない、が選べる
一番下に「Preserve black and white」と表示があってONとOFFができます。
通常はONになっていますが、OFFにすると白い部分は何かしらの色が入って、黒の部分は他の濃い色に変更されます。白と黒を生かしたい場合はそのままONにしておきます。
なんかこう、アンディ・ウォーホルのポップアートの雰囲気が出ています。

さらに個別にトーンの変更が可能
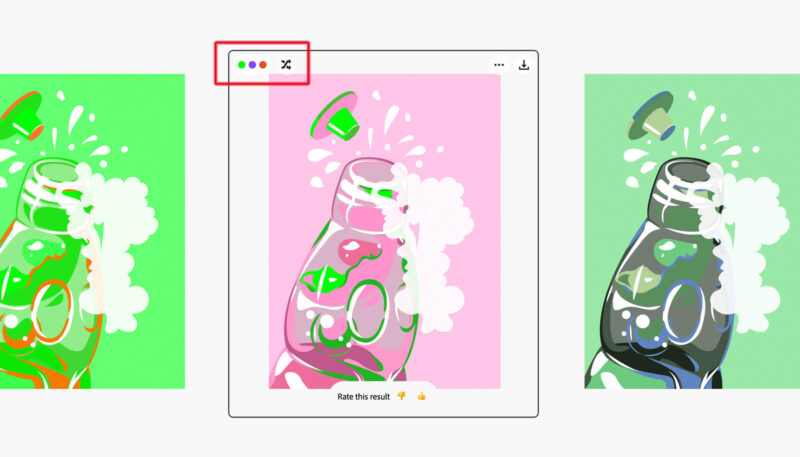
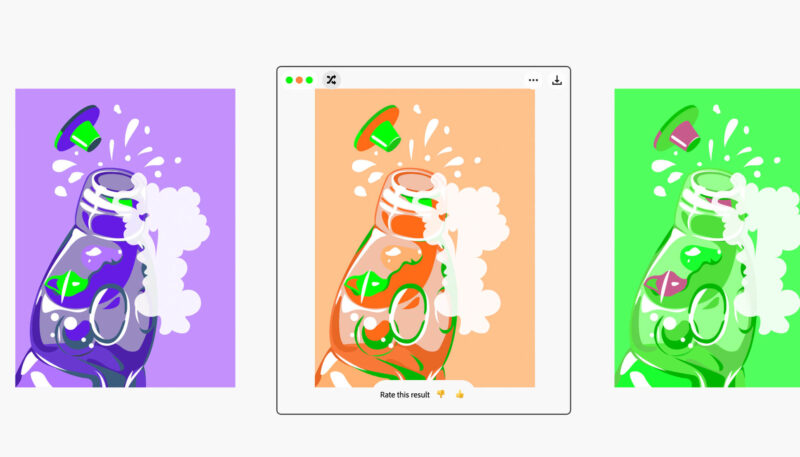
1枚良さそうなものが見つかったら、さらにそこから配色を変えることができます。
画像の上にカーソルを持っていくと、左上にトーンの違うカラーバリエーションが表示されます。矢印の交差したアイコンをクリックするとカラートーンの変更ができます。

ガラッと配色が変わりました。この機能いいですね。何度でもここに他のカラートーンが表示されるので、色々と試してみても良いです。

画像のダウンロード方法
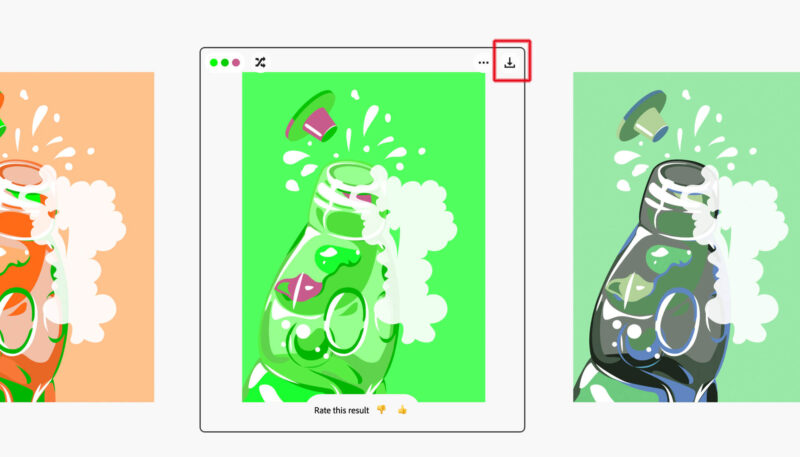
最終的にカラーリングが決まったら画像の右上にあるダウンロードアイコンをクリックしてダウンロードします。

最終的に黄色系のカラーを選びました。
ダウンロードしたSVGファイルをイラストレーターで開きます。

アウトライン表示するときちんとパスも残っています。ベクターファイルのままなので、再度イラストレーター上で編集も可能です。

注意点が一つあって、カラー形式がRGBになってしまうので、印刷に使用する場合はCMYKにカラーモードの変換が必要です。RGBからCMYKに変換することによって、色が多少変わってしまうのでご注意ください。
イラストレーターでも一括で色の変更ができる
実はイラストレーターでも似たような機能があります。
イラストを描く方はよく使うと思います。一括で全体的なカラー変更ができて便利です。
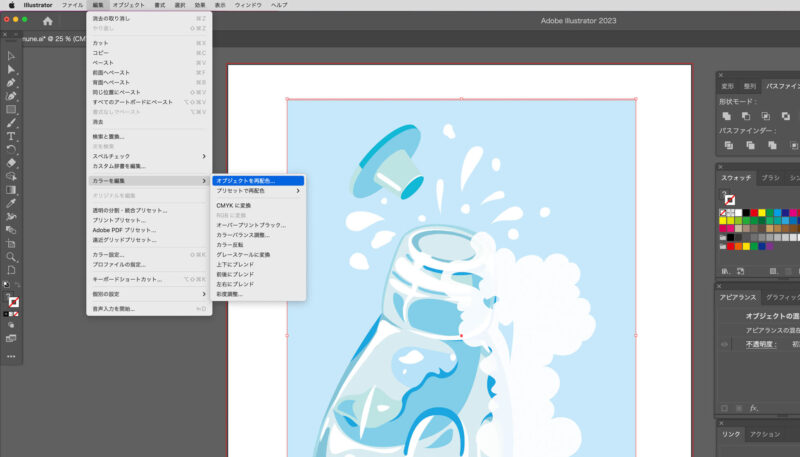
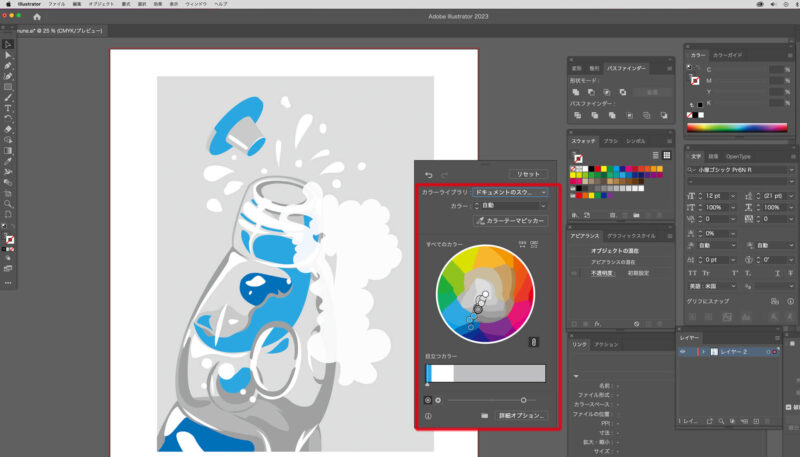
色を変えるイラストを選択ツールで選択して、上のメニューバーから「編集」→「カラーを編集」→「オブジェクトを再配色」をクリックします。

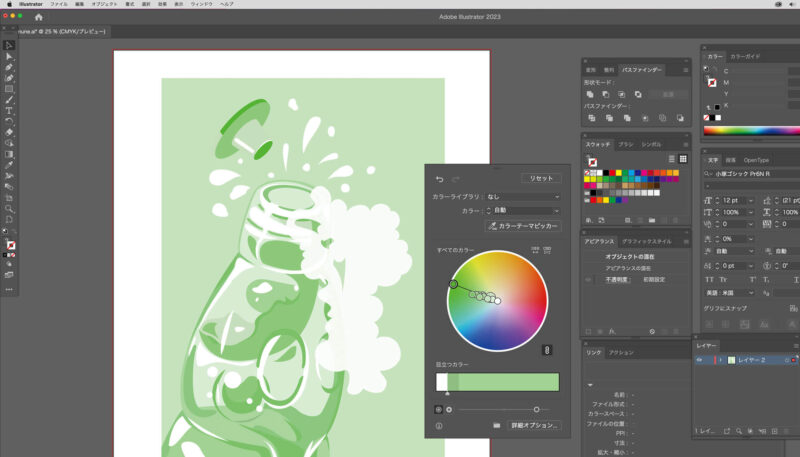
ウィンドウが表示されて、下の画像の赤い枠内にたくさんある「○」をドラッグすることで、全体的な配色の変更ができます。今回のイラストは色味が青系統ばかりなので、Fireflyのような多彩な色変更ができないっぽいです。

この機能も便利ですので、知らない方は使ってみてください。カラーライブラリからもさまざまな再配色が可能です。

まとめ
以上、【Adobe Firefly ベータ版】の機能「Recolor vectors」を使ってみたのでご紹介しました。
「Recolor vectors」は僕がイラストを専門にしていないので、個人的には使う機会が少ないと思います。イラストレーターさんは試してみるとAIで面白い結果が得られるかもしれません。
その他の機能については別記事で書いていますので、気になった方はチェックしてみてください↓