イラストレーターで写真の周囲をぼかす処理ができます。
(正確にはマスクをぼかす処理ができる)
実はつい最近この機能を知りました。
今回はマスクをぼかす機能の使い方と、実際にこの機能を使ったデザインの制作例をご紹介します。
イラストレーターを使ってぼかしのマスクを作る方法を書いた記事です。

フォトショップでしか出来なかったことがイラストレーターでもできるのが嬉しい。
制作の流れ
まずはマスクをぼかす方法を簡単に説明していきます。
イラストレーターでマスクをぼかす方法
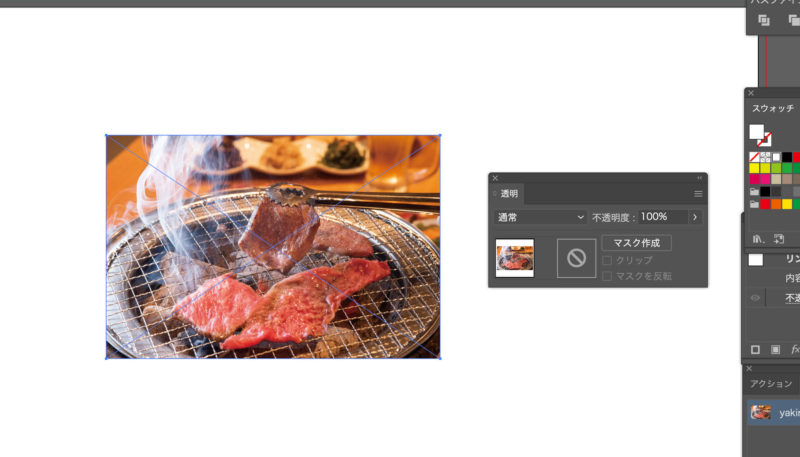
適当な写真を配置します。
写真は全て写真ACの素材を使用しています。

写真の上に白い四角のオブジェクトを配置します。

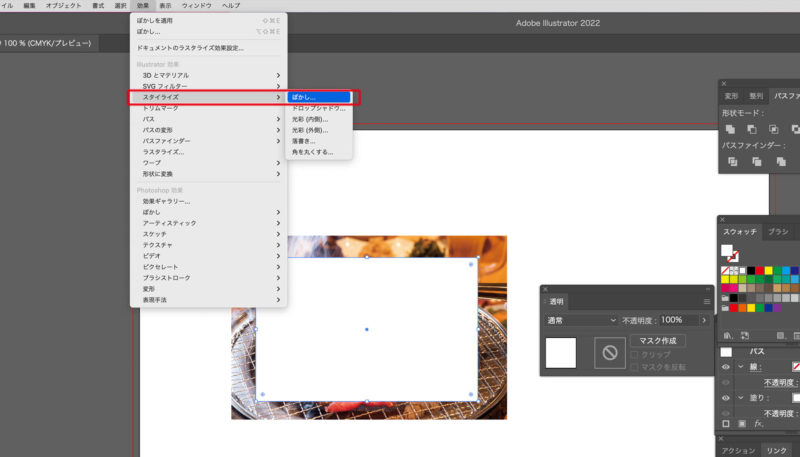
白いオブジェクトを選択して、上部メニュー「効果」→「スタイライズ」→「ぼかし」でぼかします。

ぼかし具合はひとまずこれくらいに設定しました。

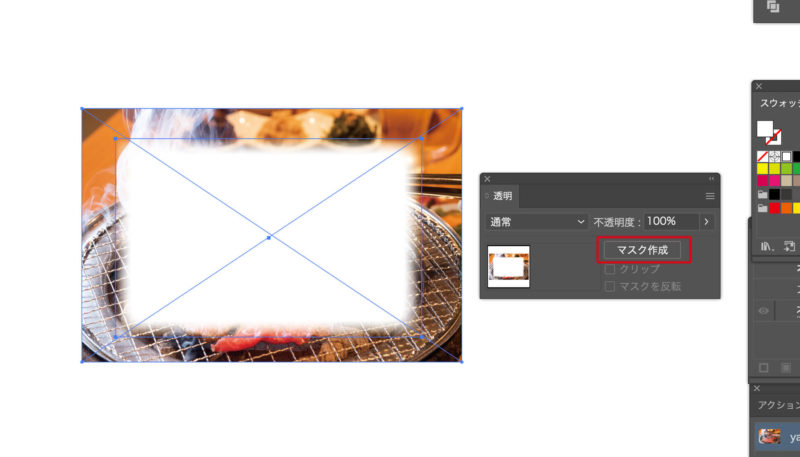
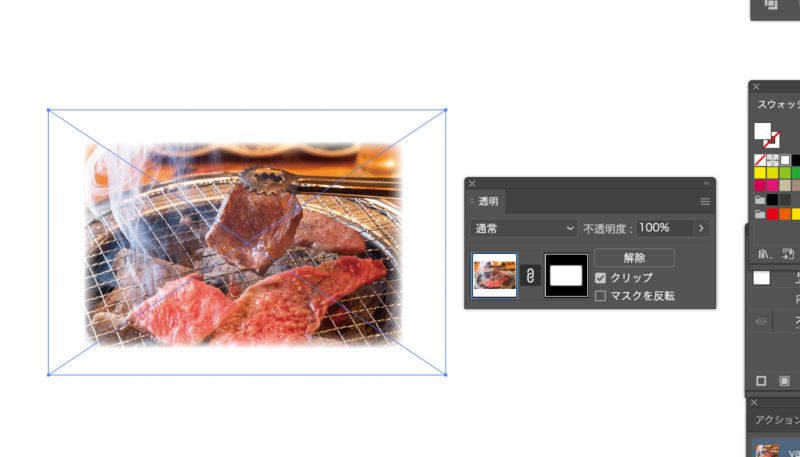
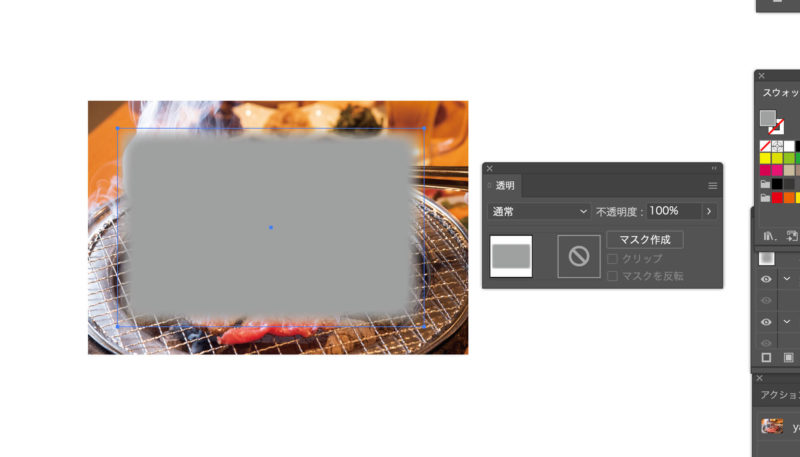
写真とぼかした白いオブジェクトの両方を選択して、「透明」パネルの中にある「マスク作成」をクリックします。

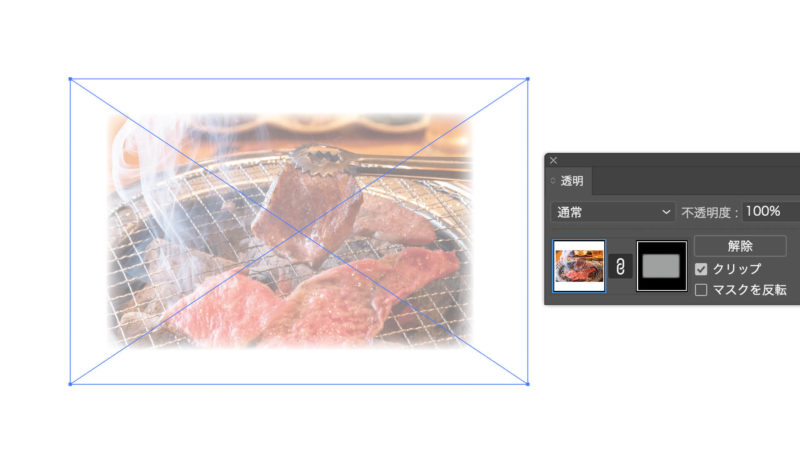
写真の周囲をぼかすことができました。

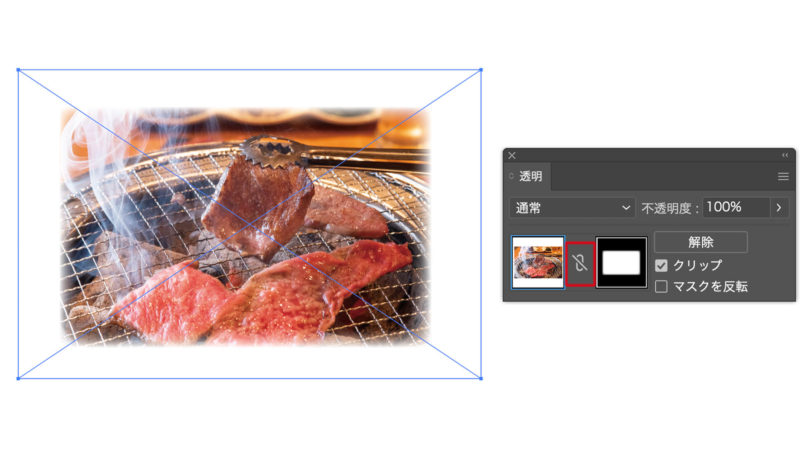
ちなみに、写真とマスクの間にチェーンのようなアイコンがあります。
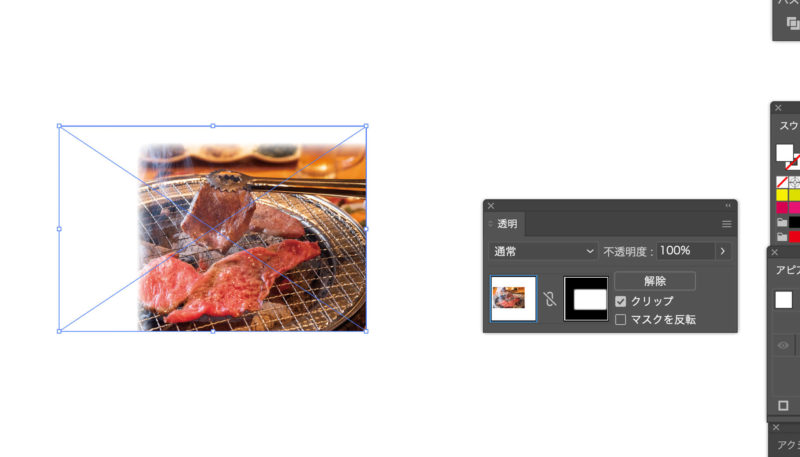
ここをクリックすると写真とマスクのリンクが外れます。

写真だけ拡大したり、マスクだけ移動したりすることができます。
(白い選択ツールで選択すれば確実)

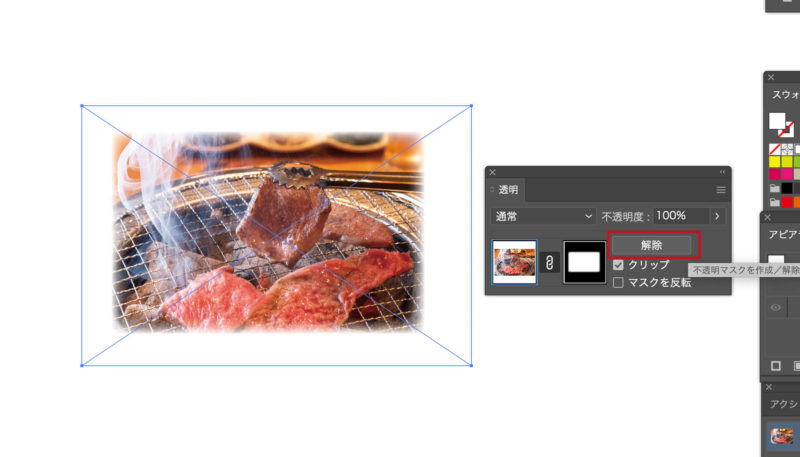
なお、解除のボタンを押すと写真と白いオブジェクトが元の状態に戻ります。

それから、マスクの色を白で設定しておりましたが、例えば上の画像のようにグレーのマスクを使ってみると…

こんな感じで写真の濃度に影響が出てきます。
これはマスクの色の濃度によって変わってくるようです。

他の色、例えば青や赤の色でもマスクできますが、微妙な透明度になるのでお勧めできません。
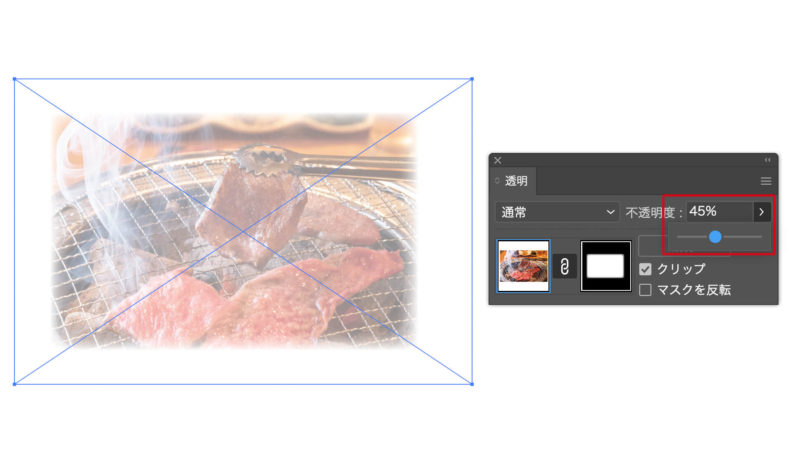
基本は白で作成して上の画像のように、透明度で調整した方がシンプルに使いやすいと思います。
応用編その1
応用と言うほどでもないですが、こういう使い方もできます。

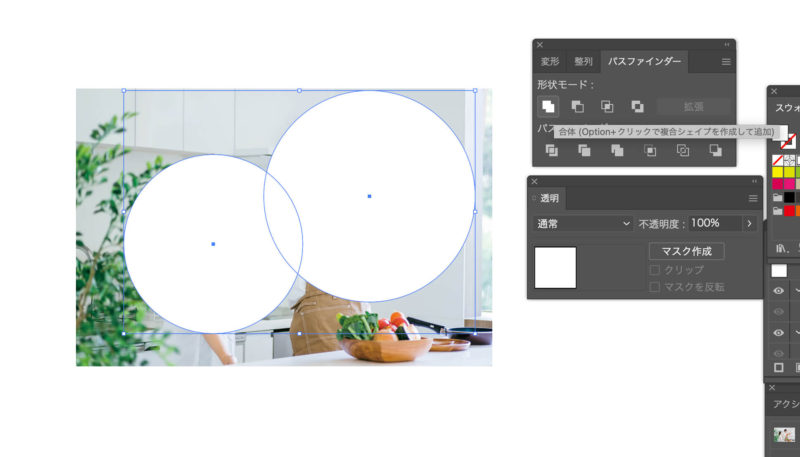
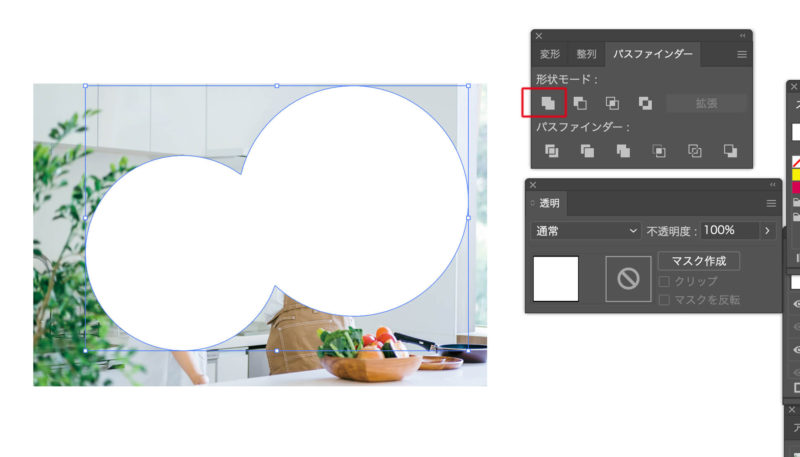
家族の写真を配置して、その上に円形のオブジェクトを2つ配置します。

円の二つを選択して、「パスファインダーウィンドウ」の左端のアイコン(合体)をクリック。
オブジェクトをつなげます。

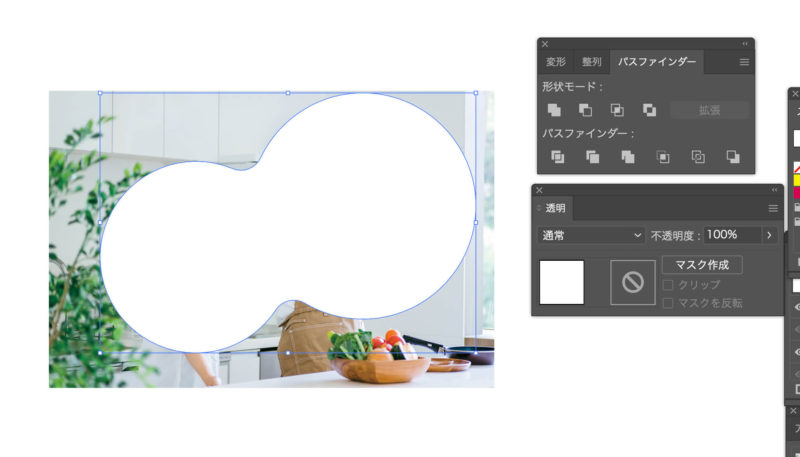
さらに繋がった部分の2ヶ所のポイントだけ白い選択ツールを使って角を丸くしました。
この部分は以前に記事を書いておりますので、分かりにくい方はチェックしてみてください↓

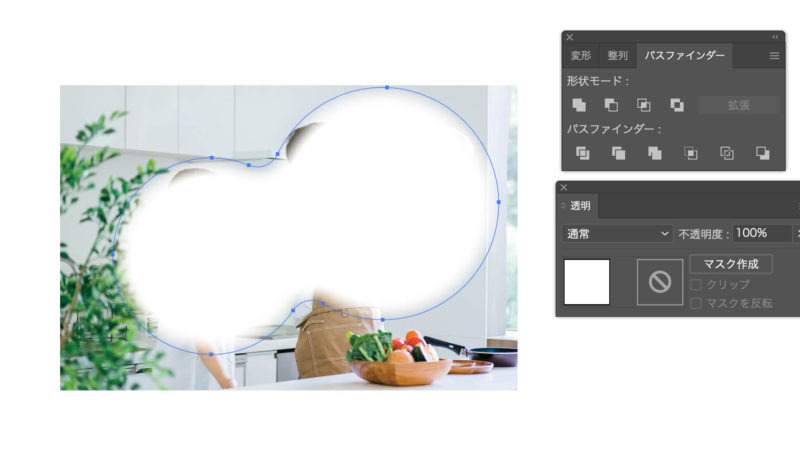
そして、白いオブジェクトをぼかしてマスク作成。

このような感じで曲線でぼかした方が柔らかい雰囲気が出て効果的です。
他にも色々な形状でマスクが作れるのでかなり使い勝手が良さそうです。
応用編その2
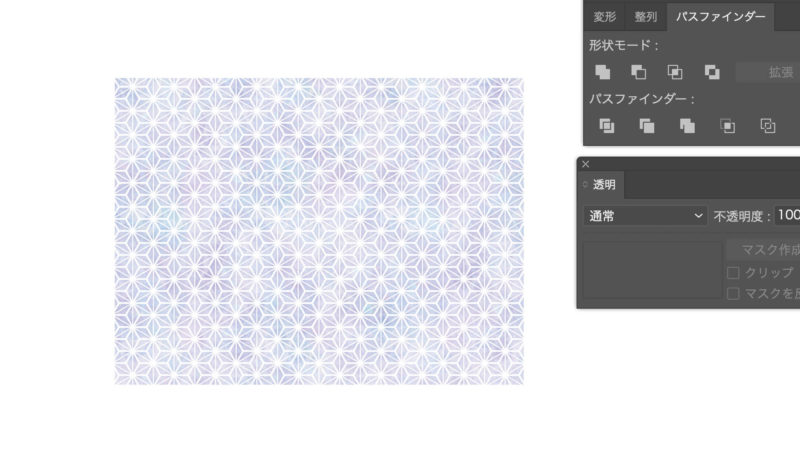
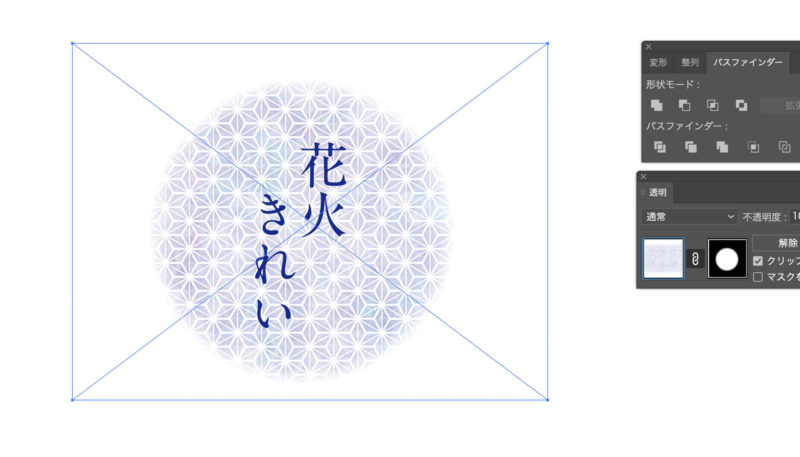
写真だけでなく模様の素材でも使えるので、デザインの幅が広がります。

模様の素材を配置して

ぼかして、タイトルを入れると、なんとなく雰囲気のあるデザインができます。
過去に作ったデザインで制作事例をご紹介
過去に制作したデザインでぼかしを使ったものがあったのでご紹介します。

出汁のラベルです。中央右下の出汁の写真の周りをぼかしています。

こちらはチラシです。
上部のメイン写真の下をぼかしています。背景の白と溶け込む感じになっています。
ぼかしの処理は控えめに使った方がデザイン的には効果があると思います。
どちらも制作した当時はフォトショップを使っていましたが、今回ご紹介したイラストレーターのぼかしマスクの処理でも出来ました。
さいごに
以上、イラストレーターで出来る「マスクを使ったぼかし処理」について書きました。
写真をぼかす処理はさりげなく使うと効果的です。
ご参考になれば幸いです。