パッケージデザインをする時によく使っているイラストレーターの機能をご紹介します。
イラストレーターを扱ったことがある方なら誰もが知っている機能だと思います。
パッケージデザインをちょっとだけリアルに見せる手法がメインになります。
使いやすく応用も効くので色々と重宝しています。
パッケージデザインでよく使うイラストレーターの機能について説明した記事です。

昔はフォトショップでしかできなかったことが
今ではイラストレーターで手軽にできるのがいいです。
よく使うイラストレーターの機能を3つご紹介します
ぼかし
ぼかしは特によく使っています。
まずは基本的な使い方を説明します。

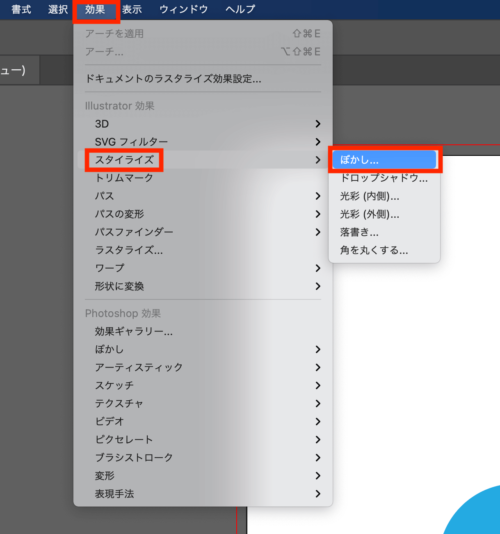
ぼかすオブジェクトを選択して、イラストレーターの上部メニュー「効果」→「スタイライズ」→「ぼかし」でぼかし効果をかけることができます。

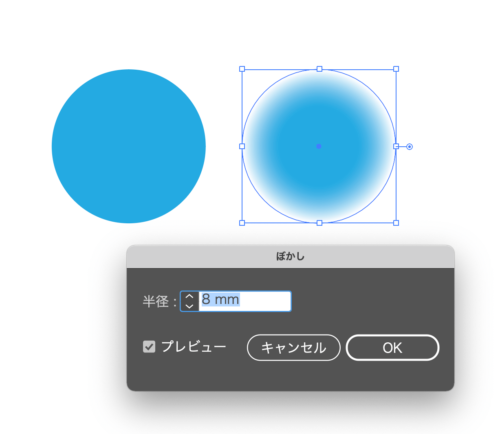
ぼかしの半径が大きいほどぼけ具合が大きくなります。

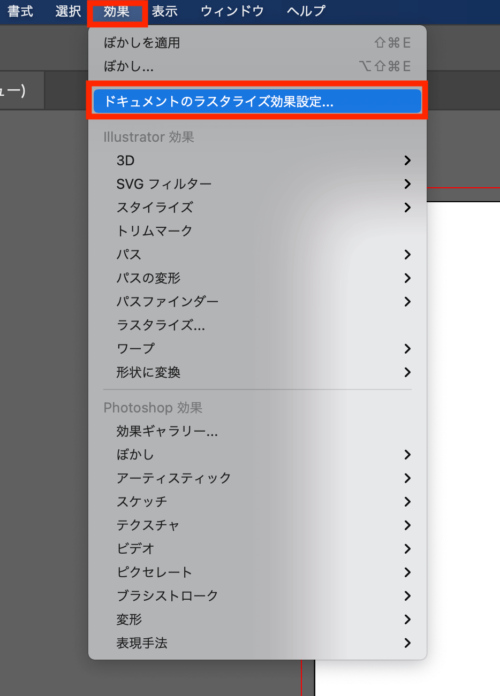
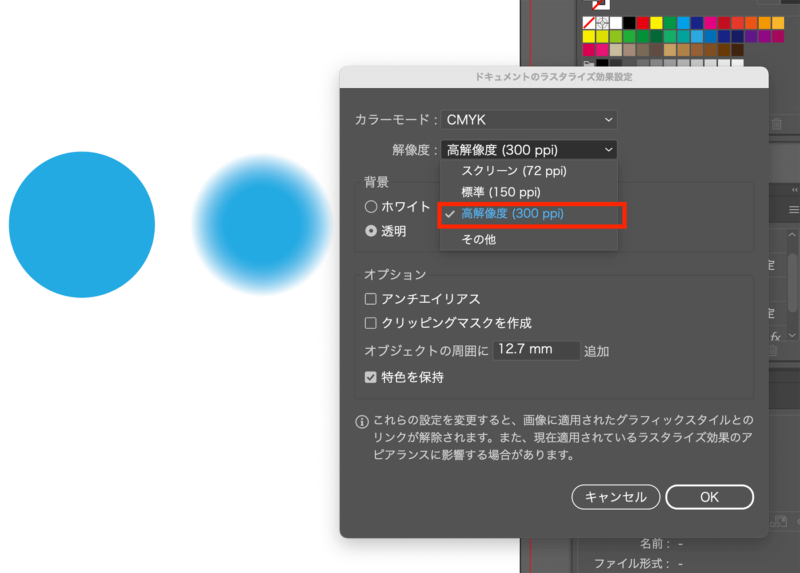
「効果」は解像度の設定を「高解像度」にしておかないとモザイクのように少し粗い表示になるのでご注意ください。

印刷用のファイルであれば、高解像度で設定していないと印刷も粗く出てしまいます。
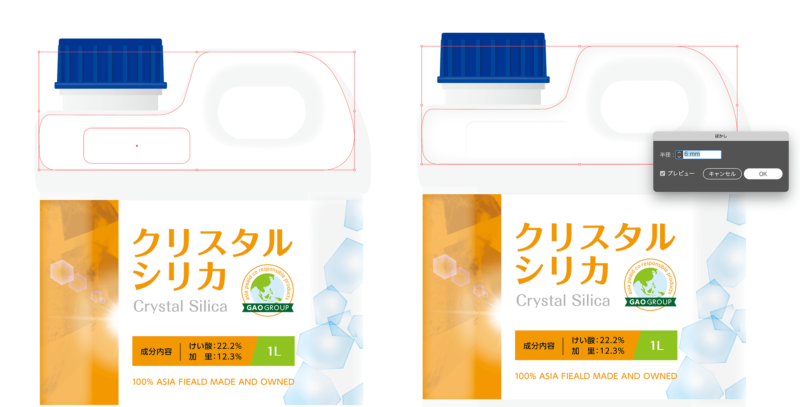
パッケージ全体の影や光の効果として
容器や袋などの上に白と黒のオブジェクトをペンツールで作成して配置、そのオブジェクトをぼかすことで光や影を表現できます。
光の部分は透明効果で明るさを調節しています。影の部分は透明効果の部分を乗算にしています。

デザイン本体の作成がしやすいようにレイヤーを分けてロックしています。
左がぼかしの効果を入れる前、右がぼかし効果を入れたデザインです。
ぼかし効果を追加することで陰影が強調されて、より立体感が出ました。

容器の凹凸の表現に
容器をイラストレーターで作成する時にもよく使っています。
透明効果と一緒に使っています。

左:ペンツールで白いオブジェクト(光が当たる部分)を作成。右:オブジェクトをぼかして凹凸のある容器を表現。
パッケージの反射っぽく見せる
ぼかしながら隠すという方法もよく使っています。
非常に場当たり的なやり方なので入稿するデザインファイルでは使いません。
あくまでプレゼンテーション用のファイル作成用に使っています。
フォトショップでより綺麗に作成できますが、このやり方は素早くできるのでよく使っています。

瓶とラベルのデザインをコピーして、リフレクトツールで水平に反転。

反転した瓶とラベルを不透明度30%くらいに設定。

白のオブジェクトを上に重ねてぼかします。

短時間でなんとなく反射したイメージを作成できました。
透明
透明効果はぼかしと併用して使うことが多く、用途もぼかしとほぼ同じです。
オブジェクトを重ねて乗算にしたり50%濃度で表現したりと、とにかく便利な機能です。
透明もぼかしも昔はフォトショップでしかできなかったことですが、操作も簡単で処理も早く使い勝手が抜群です。

袋は全てイラストレーターで作っていて、透明度を調整しています。
こんな感じで袋の中に商品が入っているようなイメージも作成できます。

グラデーション
ゴールドやシルバーのグラデーション
アルミ素材の袋のデザインをすることが多いので、ゴールドやシルバーのグラデーションファイルを自作で用意しています。

ぼかしや透明効果と併用して
グラデーションにも透明効果が使えます。
上記で紹介したようなパッケージ全体の光や影を表現する際に使っています。

ペンツールで影にする部分を作成して、黒から白になるグラデーションをかけます。
白の部分の不透明度を0にすることで、透かしのグラデーションを作成できます。
ちなみにこの方法で上記で書いたパッケージの反射も作れます。こちらの方が作り方がスマートかも知れません。
※自分で作ったもので良いものがなかったので、この写真は写真ACの写真を使っています。

透明効果の部分を乗算にすることで影を表現できます。
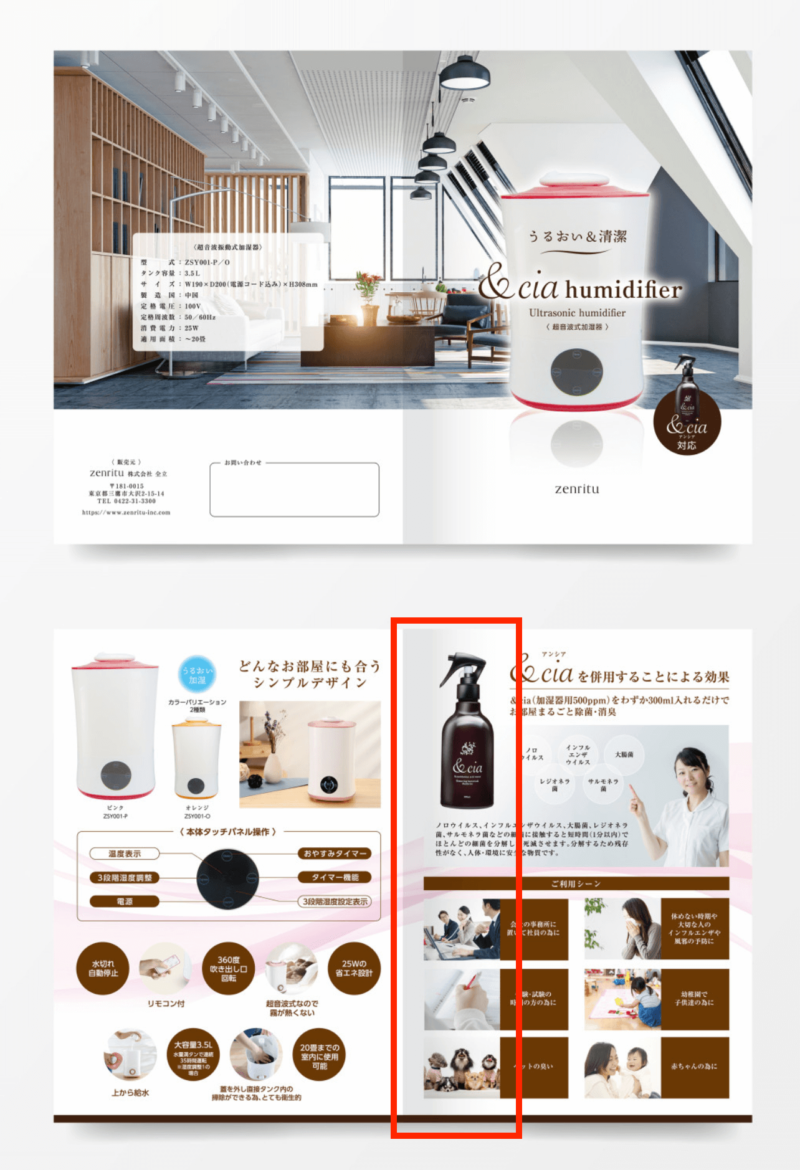
この方法を使ってパンフレットの折りの表現に使ったりもしています。

赤い枠で囲った部分にグラデーションと透明効果を使って、パンフレットの折りっぽく見せています。
あとがき
イラストレーターは割と頻繁にアップデートされて、色々な機能が増えて便利になってきています。
僕は相変わらず古いやり方を使うことが多いですが、今回紹介したぼかし・透明・グラデーションは応用しやすく使いやすいと思います。
すでに知っている方も多いと思いますが、何かしら参考になれば嬉しい限りです。
なお、動画でも紹介しておりますので是非チェックしてみてください。



