今回はイラストレーターの入稿ファイルの作り方、注意点についてまとめてみました。
僕が会社員時代に学んだことを書いています。
基本的なことを書いていますので、これからグラフィックデザイナーを目指そうとしている方、デザイナー初心者向けの内容になります。
印刷用の入稿ファイルを作る機会の少ないwebデザイナーの方も参考になると思います。
名刺やチラシなど印刷に関するデザインを作る方はチェックしてみてください。
イラストレーター(aiファイル)の入稿ファイルの作り方、注意点を書いた記事です。

印刷に適した入稿ファイルの作成は非常に重要です。
何かしら印刷ミスがある時は入稿ファイルの作り方が原因だったりします。
僕自身も毎回かなり慎重に入稿用ファイルを作成しています。
※イラストレーターのバージョンはCCを使っています。
イラストレーターの入稿ファイル制作のポイント
今回の内容を簡単にまとめました
記事が想像以上に長くなりましたので、最初に簡単にまとめてみました。
知らない部分を読むだけで十分だと思います。上の目次から飛んで読むことができます。
- ファイル名は半角英数字にする
- aiファイルのアートボードはひと回り大きく
- カラーモードはCMYKに
- 特色のチェック
- 配置する画像ファイルの解像度、カラーモード、サイズのチェック
- 黒色の数値のチェック
- 「隠す」を解除、アウトライン表示で不必要なオブジェクトの削除
- レイヤーの整理
- 文字のゴミを削除する
- トンボ、塗り足し処理
- 効果の解像度設定
- フォントのアウトライン化
架空のA4サイズのチラシを作ったのでこのaiファイルを使って説明します。

それではそれぞれの項目について説明していきます。
ファイル名、画像ファイル名、フォルダ名は半角の英数字に
Windowsとmacの間でファイルをやりとりする際に文字化けが起こることがあります。
※文字化けが起きるのは日本語の文字コードが原因ですがここでは省略します。
文字化けすると以下のような現象が起きます。
- ファイル名が長くなってエラーでファイルが開けなくなる
- 画像ファイル名の文字化けによって、aiファイルとのリンクが外れてしまう。
配置していた画像が非表示になります。
これを防ぐために、aiファイルやデザインに使用する画像ファイル、フォルダ名は全て半角の英数字にします。

僕は普段デザインを作る際は日本語でファイル名を付けています。
あとでファイルを探す時に日本語だとパッと見て探しやすいからです。
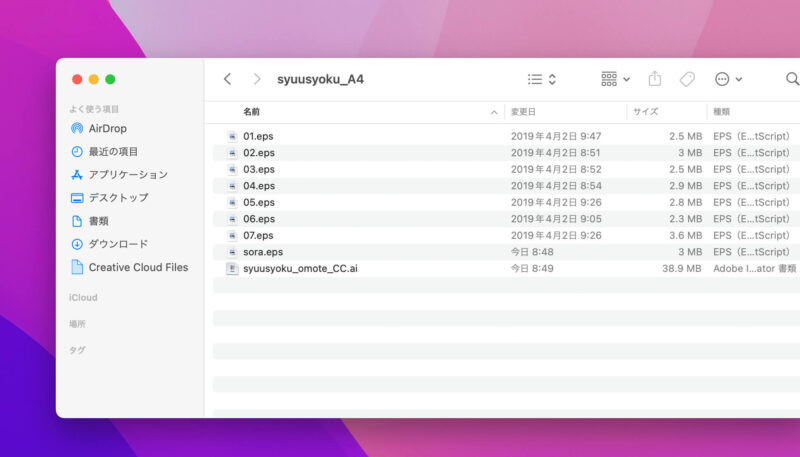
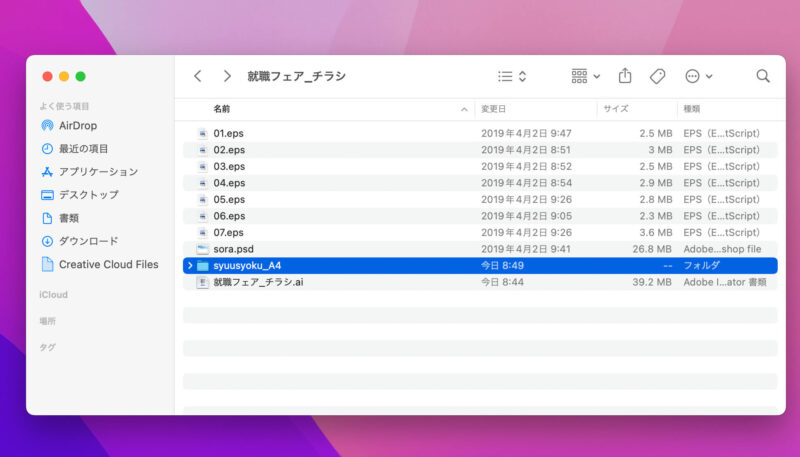
最終的にデザインが決まったら、入稿用のファイルを別に作って(ファイルを全てコピーしています)そのファイルはフォルダ名も含めて半角英数字にしています。

上の画像のように日本語のフォルダの中に入稿用フォルダを別に作っています。
ファイル名の文字化けが必ず起こる訳ではありませんが、エラーが起きないファイル作りが重要です。
aiファイルのアートボードはひと回り大きなサイズに
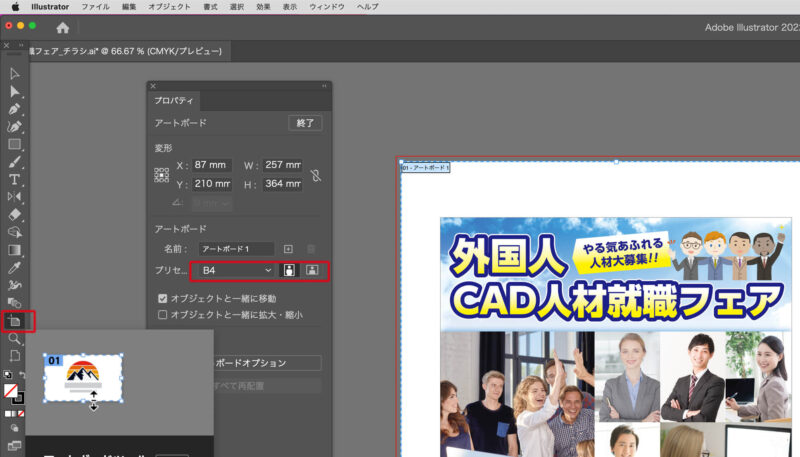
aiファイルのアートボードのサイズはひと回り大きなサイズにします。
例えばA4のチラシを作るなら、アートボードはB4サイズにしています。
特にこれというサイズの決まりはないのですが、印刷して確認することも多いので、A判かB判のサイズにしています。

なお、アートボードツールを使ってプロパティパネルからアートボードサイズの変更ができます。
アートボードと印刷サイズを同じにすると、塗り足しやトンボがはみ出てしまうのでほとんどの印刷会社では推奨していません。
カラーモードをCMYKに
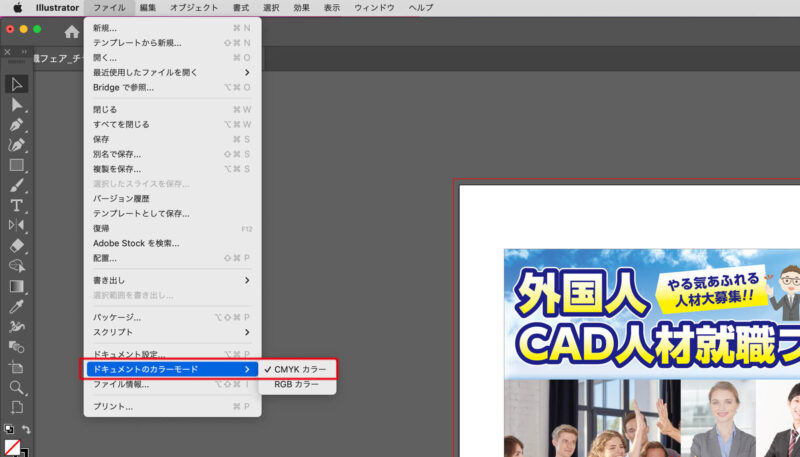
aiファイルのドキュメントのカラーモードをCMYKに設定します。
新規ファイルを作る時にカラーモードをCMYKに設定しています。
途中からカラーモードの変更もできます。

上部メニュー「ファイル」→「ドキュメントのカラーモード」→「CMYKカラー」で変更できます。
特色のチェック
一般的なフルカラーの場合はCMYKのプロセスカラーで印刷します。
この場合は特色設定は必要ありません。
ほとんどの印刷会社ではプロセスカラーで印刷する場合は特色設定はNGになっています。
特色の設定は自分で設定している場合はCMYKに直せば良いのですが、他のデザイナーが作成したファイルを使う時や、ストックイラストのイラストを使う時に特色が紛れ込んでいることもあります。
特色のチェック方法
特色のチェック方法をご紹介します。
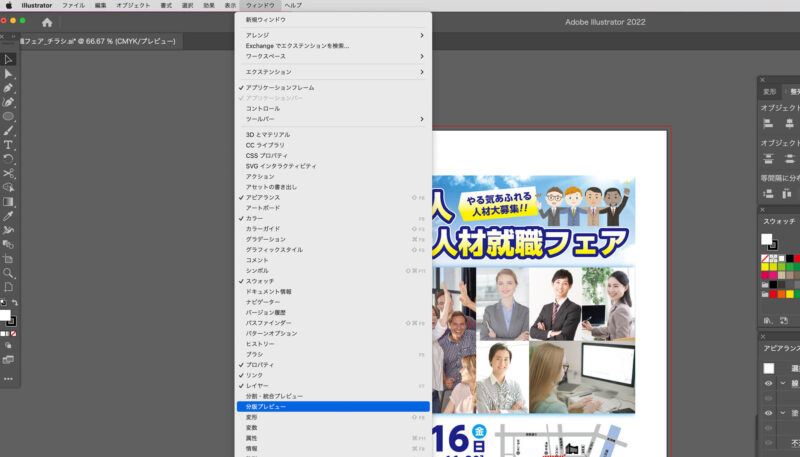
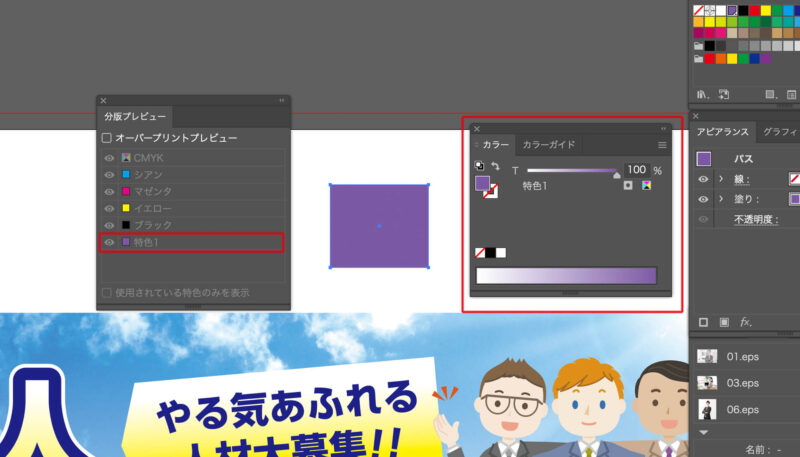
イラストレーターの上部メニューから「ウィンドウ」→「分版プレビュー」をクリック

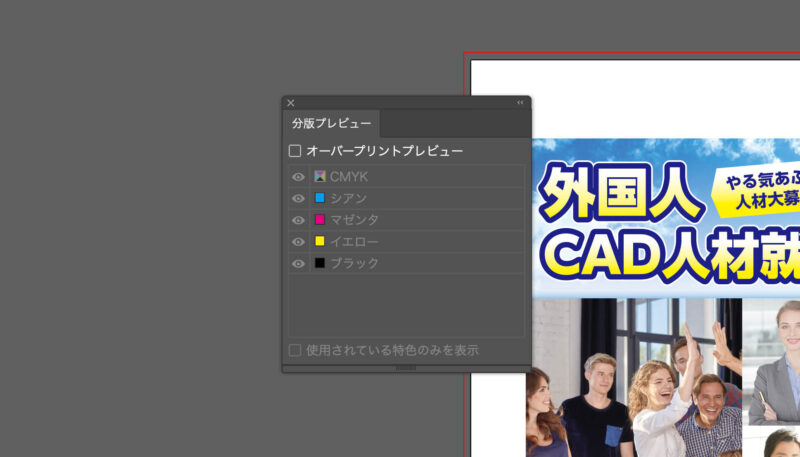
分版プレビューのパネルが開きます。
CMYKのみのカラー設定になっています。この表示であればOKです。

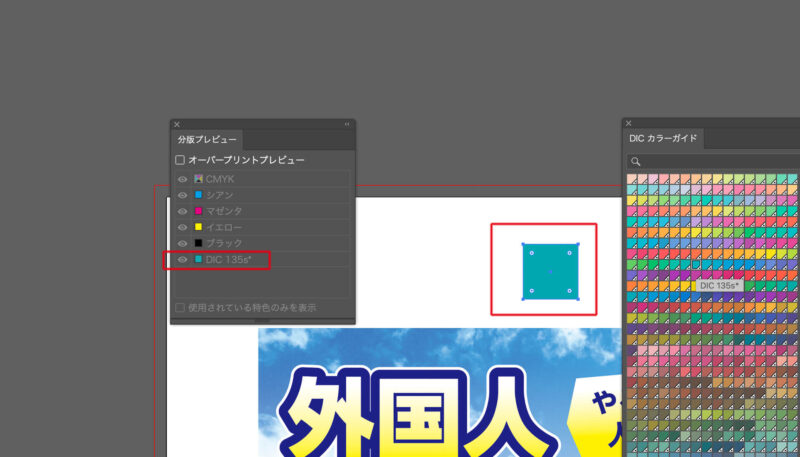
もし下の画像のように特色が入っている場合は、分版プレビューパネルに色が表示されます。

この場合は特色をCMYKのプロセスカラーに変更する必要があります。
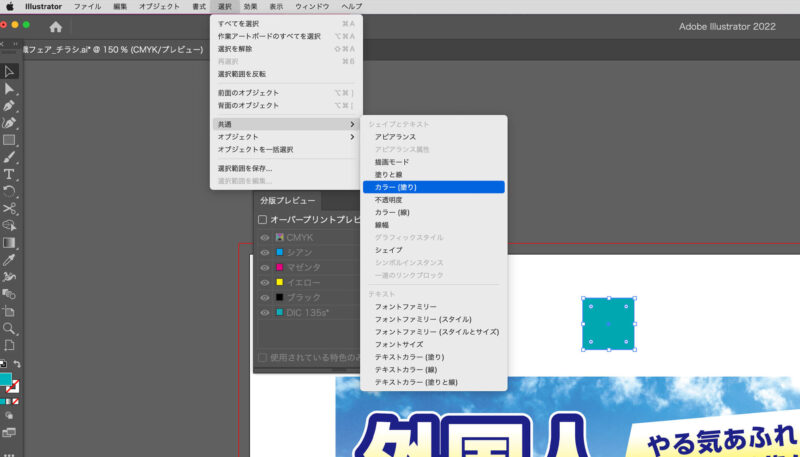
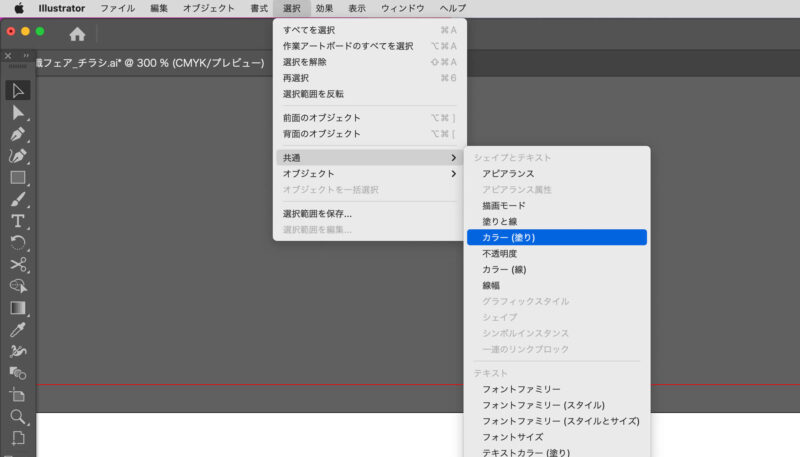
イラストレーター上部のメニュー「選択」→「共通」→「カラー(塗り)」をクリック。
この操作で特色設定した同じ色のオブジェクトが全て選択されます。

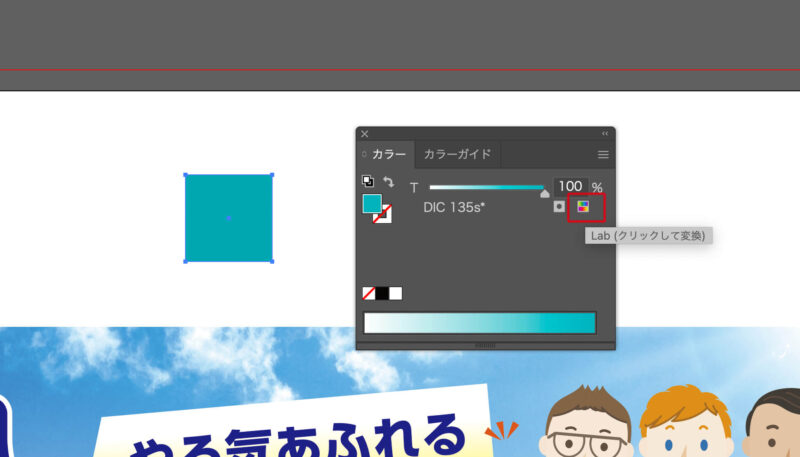
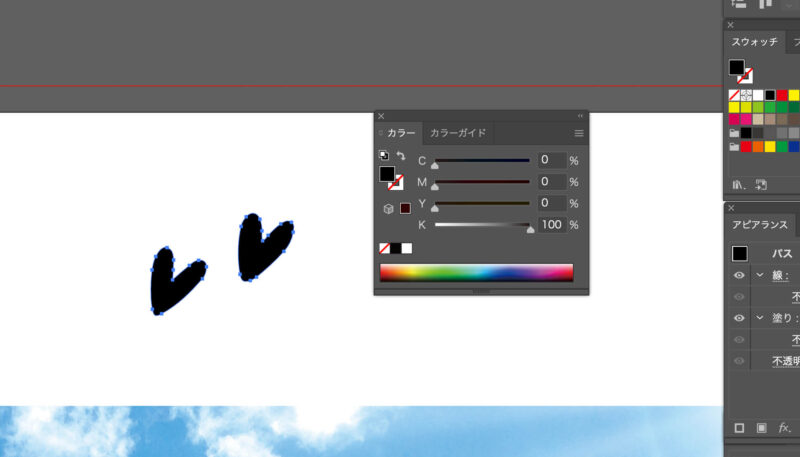
特色が選択された状態で、「カラーパネル」右下のアイコンをクリックします。
下の画像の赤い枠で囲ったアイコンです。

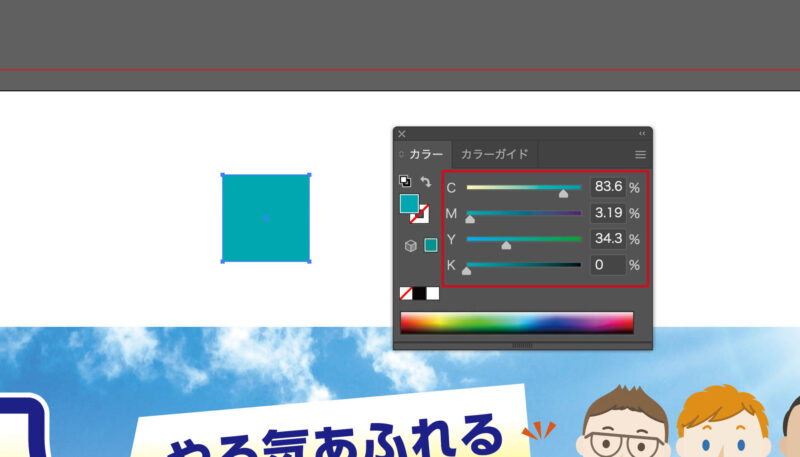
下の画像のようにCMYKに色が分解されました。
これでOKです。

DICやパントンカラー以外にも、スウォッチパネルで特色の設定ができるのですが、そういう自作の特色も「分版プレビュー」パネルに表示されます。

上の画像のように「特色1」という名前で表示されています。
この特色1は僕が作りました。
ストックイラストや他のデザイナーが作ったデザインを扱う際に特色設定しているパターンは、圧倒的にこちらの方が多いと思います。
この場合も上に書いたようにCMYKに分解します。
特色って何?
そもそも「特色ってなに?」という疑問があるかも知れません。
印刷に使う色をDICカラーやパントンカラーで指定する際に使います。
特色(DICやパントンなど)での印刷については以前記事を書いていますので、気になった方はチェックしてみてください↓
画像ファイルは解像度、カラーモード、配置サイズのチェック
デザインを作る時は写真を使うことも多いと思います。
写真の画像ファイル形式はeps形式が無難です。
ファイルサイズも比較的小さく、昔から印刷向けのファイルとして使われてきました。
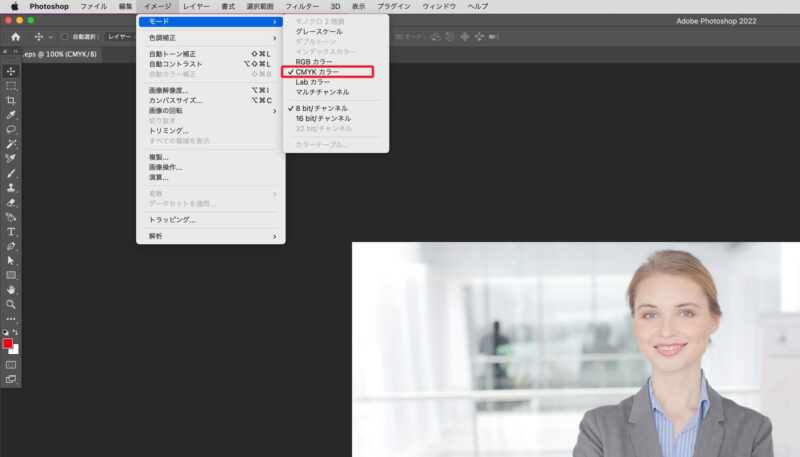
カラーモードのチェック
まずはカラーモードの設定チェックをします。
フォトショップ上部メニューから「イメージ」→「モード」→「CMYKカラー」。
CMYKカラーになっていればOKです。
画像ファイルを作る時にCMYKに設定していると思いますが、変更し忘れてRGBのままということもありますので入稿前には必ずチェックしています。

解像度のチェック
画像の解像度のチェックもします。
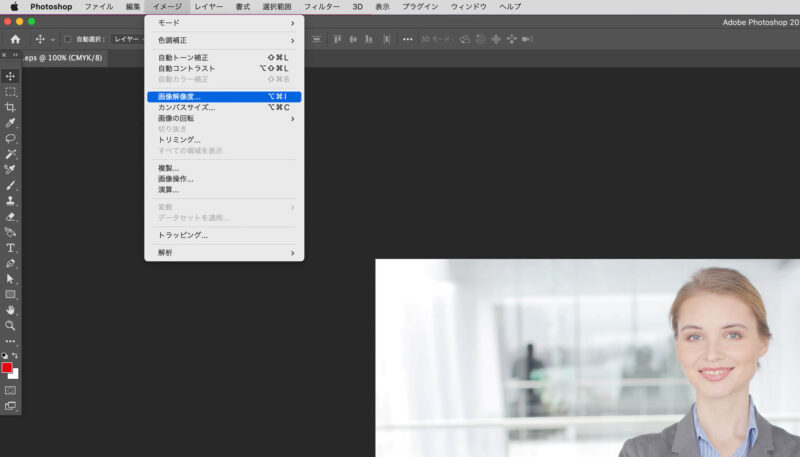
フォトショップの上部メニュー「イメージ」→「画像解像度」をクリック。

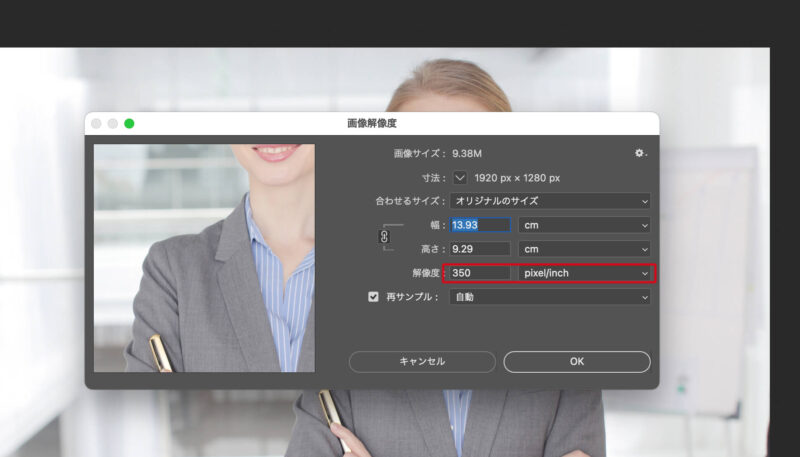
画像解像度のパネルが開きます。
解像度の部分が350pixel/inchになっていて、その上に表示されている幅や高さも適切なサイズであればOKです。

なお、画像の解像度の設定について一応説明します。
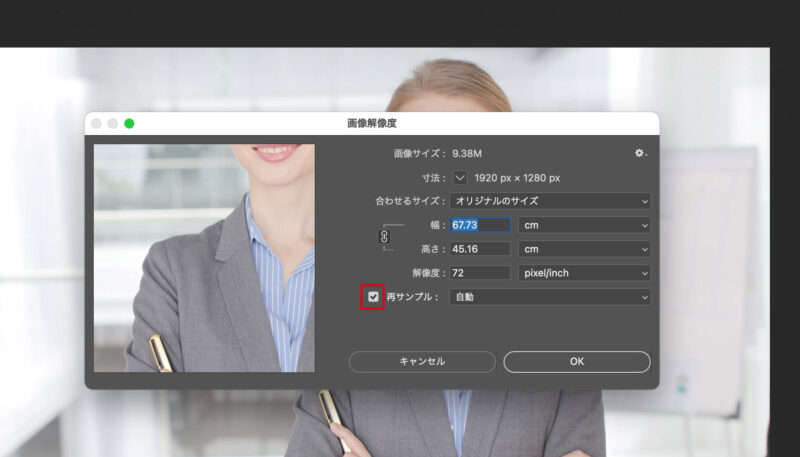
ストックフォトやスマホなどで撮影した写真の場合は、だいたい解像度は72pixel/inchになっています。
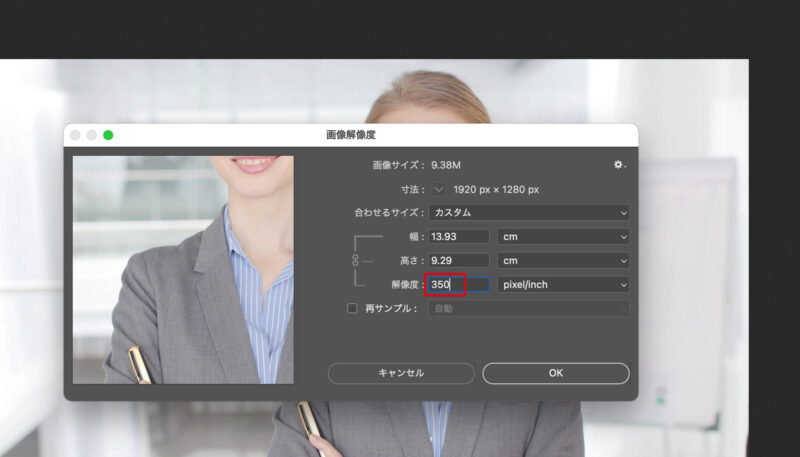
下の画像の赤い枠の中の再サンプルのチェックを外して、

解像度の数字を350にします。
すると解像度の上に表示されている幅や高さの数値も解像度に合わせて小さくなります。
これで印刷に使用できる解像度の設定は完了です。

画像サイズ
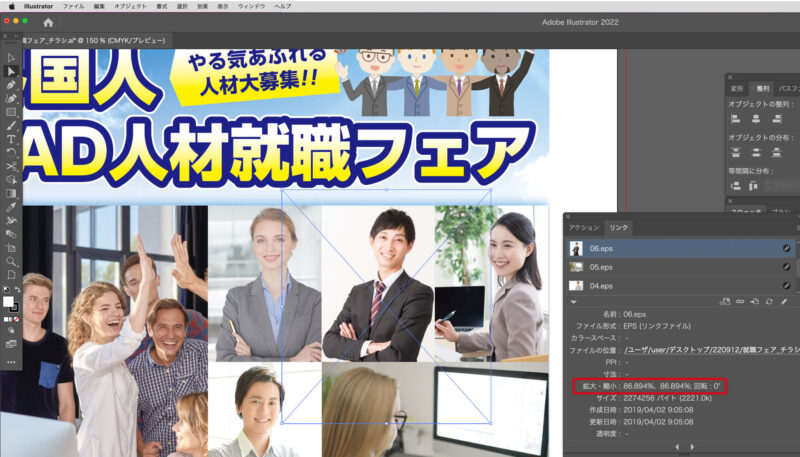
イラストレーター上で配置した画像サイズの拡大率を調べることができます。
任意の配置した画像を選択すると、リンクパネルで拡大・縮小の情報から何%の拡大率か確認できます。(下の画像の赤い枠内)
できれば100%配置が望ましいですが、僕のようにズボラに設定(86%)していても問題ないです。
5%くらいまで縮小していると画像サイズが無駄に大きいので、添付するファイルサイズを小さくするためにも、ある程度100%に近い拡大・縮小率が良いと思います。

ちなみに拡大率は120%くらいまでの拡大であれば、経験的にそこまで印刷は粗くならないという知見を得ています。とは言え、できるだけ避けた方が良いです。
120%を超える拡大が必要な写真は、そもそもの写真サイズが足りていないのでより大きな写真が必要です。
黒色の数値のチェック
黒の数値はK100%が基本ですが、時々CMYにも色が入ったオブジェクトがあるので注意が必要です。
1から自分でデザインする際にはこういう事は起こりにくいですが、イラストACなどのストックイラストや、外部のデザイナーさんが作ったファイルを使う際はチェックが必要です。
特にイラストACなどのストックイラストのベクターファイルはカラーモードがRGB設定になっていることがあります。
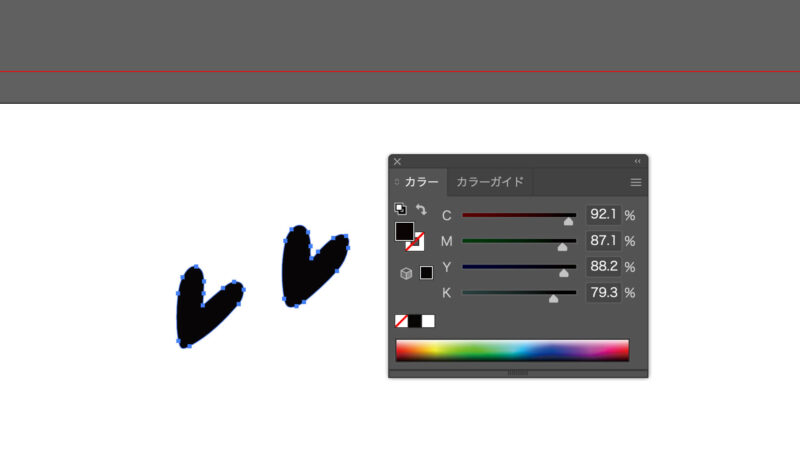
その際は黒の数値が下の画像のようになっているのでK100に修正します。

オブジェクトを選択した状態で、イラストレーターの上部メニュー「選択」→「共通」→「カラー(塗り)」をクリック。

同じ色が全て選択されるので、その状態でカラーパネルでK100%に変更して完了です。

CMYに色が入っているとインクが乗りすぎて乾くのに時間がかるため、印刷会社ではCMYKの合計数値を300%以下に推奨しています。(数値は印刷会社によって多少変動あり)
また、版ズレを回避するためにもなるべくK100%が安心です。
リッチブラックと言って、あえて黒色を深い色にして高級感を高めるという方法もありますが、ひとまずここでは省略します。
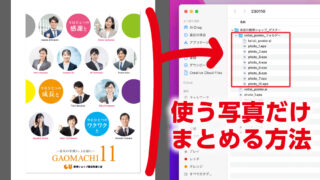
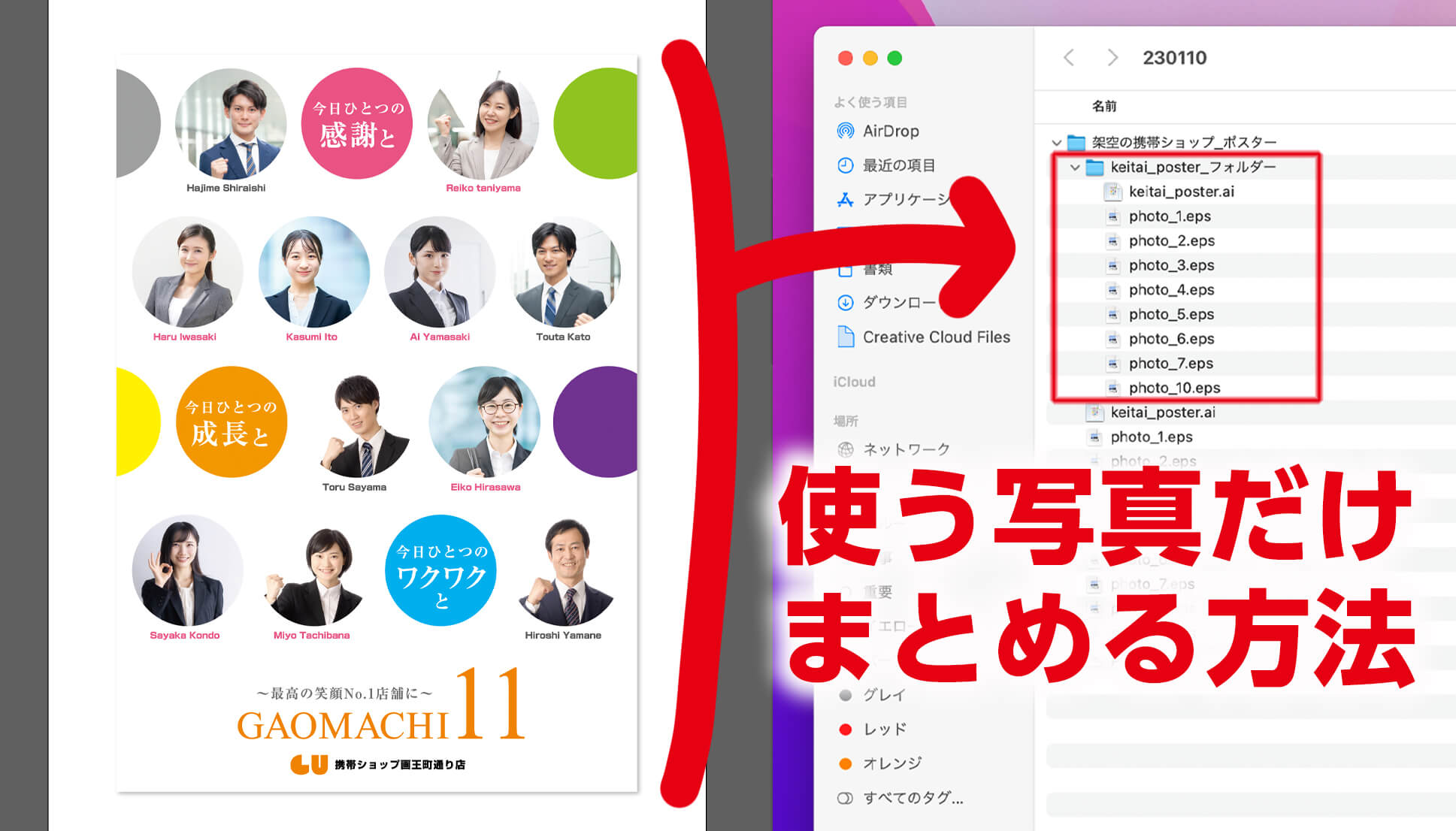
複数の写真ファイルを1つのフォルダにまとめる
チラシやパンフレットのデザインでは複数の写真を使うことがよくあります。
最初の提案から完成までに何度も修正があったりして、最終的に使用しない写真も出てきます。
入稿ファイルは1つのフォルダにまとめて印刷会社に渡すのが鉄則です(画像ファイルのリンクが外れるため)。
どの写真を使っているのかチェックするために、イラストレーター上で一つ一つ写真をクリックして写真のファイル名を確認するのも良いのですが、枚数が多いと非常に面倒です。
使用した写真ファイルだけを一括でフォルダにまとめる方法がありますので、チラシやパンフレットのデザインをする方はチェックしてみてください。下のリンク先に別記事を書いています↓
なお、これはあくまで写真ファイルを「リンク配置」した場合の話です。
「埋め込み画像」として写真を配置している場合は写真ファイルは不必要になりますので、上記の作業は発生しません。
埋め込み画像の場合は、写真ファイルの編集ができない(写真ファイルを修正しても自動で更新されない)ので、デザインの途中段階ではかなり不便です。少なくとも僕が働いていた会社では全てリンク配置で仕事をしていました。
最終的にデザインが完成した後に、写真ファイルを全て埋め込みにするというのであれば問題ないと思います。埋め込みデータにするとイラストレーターファイルが非常に大きな容量になるので、その点も注意が必要です。
最近はPDFで入稿することも多いので、リンク配置した状態で、aiファイルからPDFに変換して入稿するという機会もかなり増えてきました。僕の場合で言うと8割近くはPDF入稿しています。PDFファイルであれば写真ファイルのリンクについても考える必要がなく(PDFファル1枚あれば良いので)、埋め込みのaiファイルよりもデータが軽いというメリットもあり、ここ10年くらいは主流になっています。
「隠す」を解除、アウトライン表示で不必要なオブジェクトの削除
イラストレーターではオブジェクトを「隠す」ことができます。
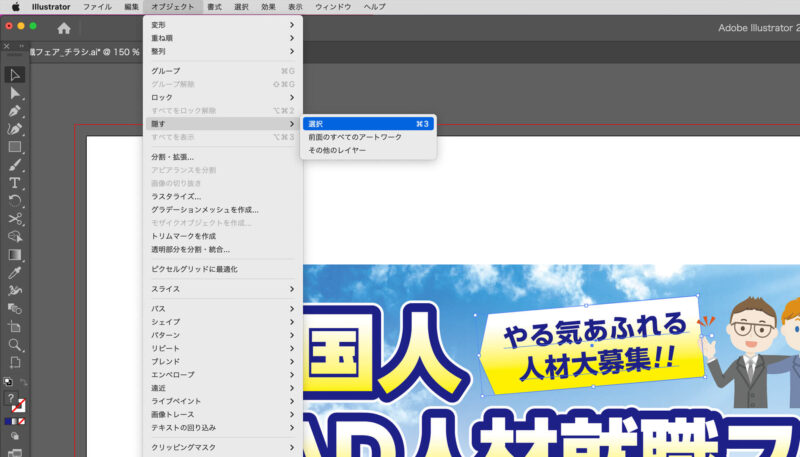
オブジェクトを選択して「オブジェクト」→「隠す」→「選択」。

「隠す」ことによってオブジェクトが非表示になります。
チラシやカタログなどオブジェクトがたくさんあるデザインの場合に、使われることが多いコマンドです。(僕自身はなんとなく危険を感じていて、ほとんど使った記憶がありません)
この「隠す」は注意が必要です。

「隠す」が厄介なのは、ファイルを閉じて再度開いても隠されたままで、尚且つ、アウトライン表示でも非表示でオブジェクトの確認ができないことです。
これもやはり、他のデザイナーが作ったファイル(一部だけ使う場合など)で起こり得るので注意が必要です。
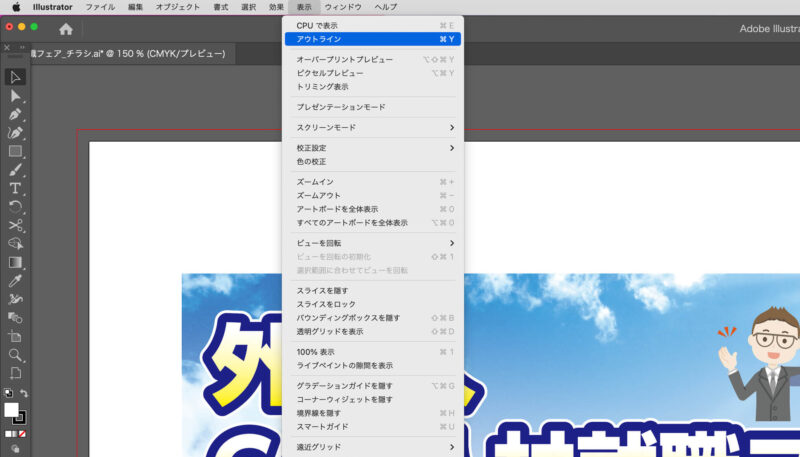
イラストレーター上部メニュー「表示」→「アウトライン」でアウトライン表示ができます。

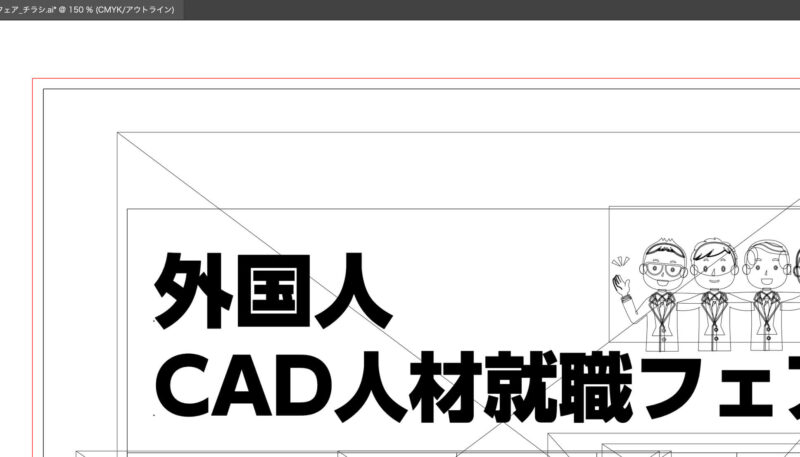
アウトライン表示しても隠したオブジェクトは非表示になっています。

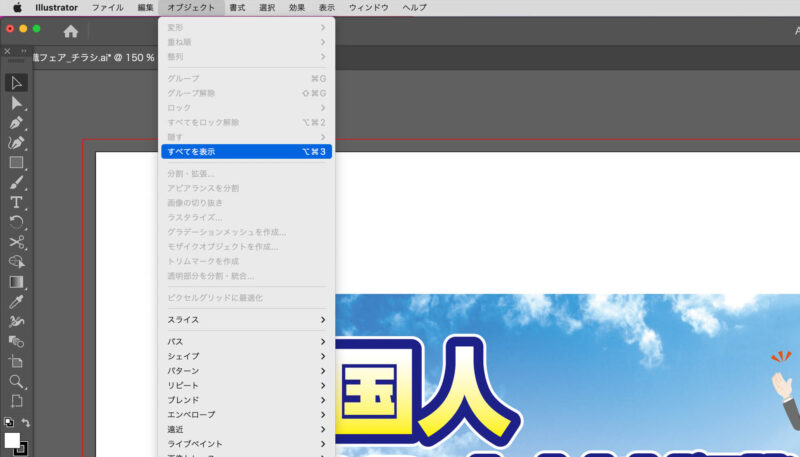
「隠す」を使用している場合は「オブジェクト」→「すべてを表示」が選択できますので、すべて表示にして「隠す」を解除しましょう。

また、「隠す」とは別に、先ほど紹介した「アウトライン表示」はとても便利です。
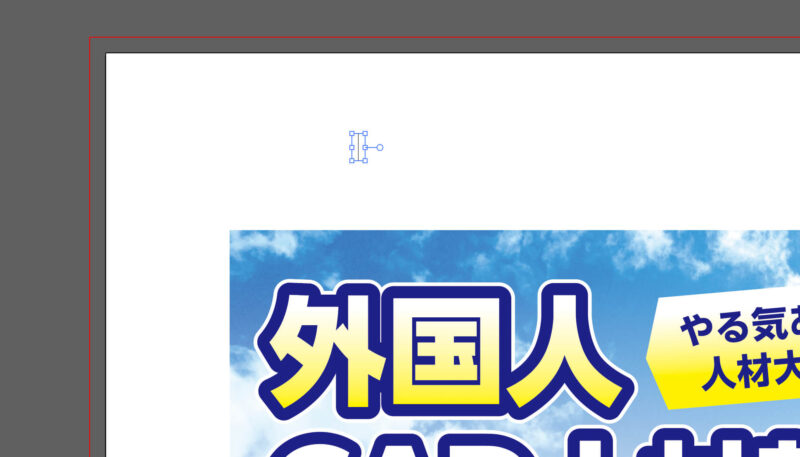
不必要なオブジェクト(アートボード外にあるオブジェクトなど)も発見しやすいので、入稿ファイル作成時には必ず「アウトライン表示」で不必要なオブジェクトをチェックして、あれば削除するようにしています。
レイヤーの整理
イラストレーターのレイヤーを分けてデザインすることも多いと思います。
不必要なレイヤーがあれば削除しておきます。
非表示にしているレイヤーがあれば印刷しないレイヤーなので削除しておいた方が無難です。

文字のゴミを削除する
文字ツールで文字を打ち込もうとして、意図せず何も文字を打っていないゴミのようなデータを作ってしまうことがあります。

アウトライン表示することで見つけやすくなるので見つけたら削除します。

トンボ、塗り足し処理
チラシや名刺、パッケージなど印刷に使用するデザインファイルは、トンボと塗り足し処理が必要です。
トンボの作り方
まずは印刷するサイズで四角のオブジェクトを作ります。
今回はA4サイズのチラシなのでA4サイズで作りました。
そして塗りと線を透明にします。

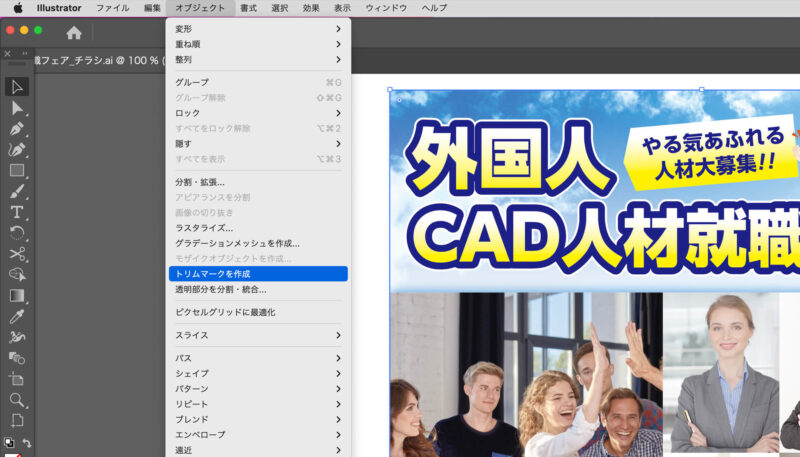
イラストレーター上部のメニューから「オブジェクト」→「トリムマークを作成」をクリック。

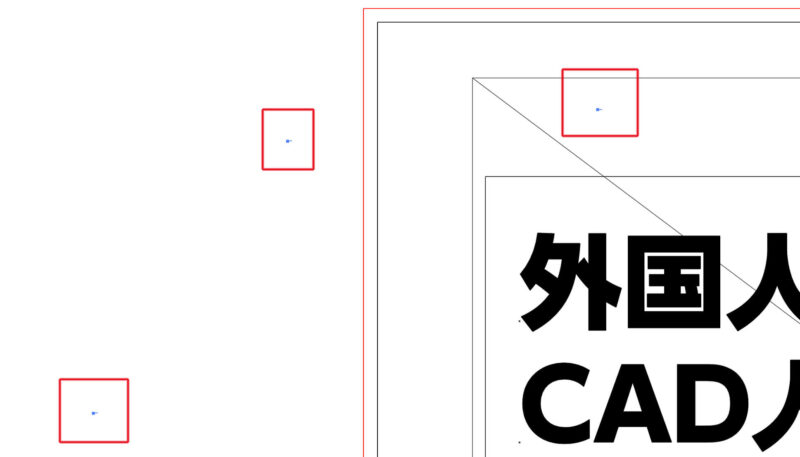
トンボができました。

塗り足しの作り方
印刷サイズギリギリまでデザインがある場合は塗り足しが必要です。
今回のチラシで言うと、上部の空の画像、中央の人物の写真、一番下の青色の帯は塗り足しが必要になります。
塗り足しは印刷サイズ(断裁する部分)から外へ3mmずつ必要です。
青空の写真は塗り足しを考慮して左右と上に3mm大きめに作成しているので、マスクを3mmずつ移動して塗り足しを確保しました。

他の部分も全て塗り足しをして完成です。
トンボの外側の線がちょうど塗り足しが必要なライン(外に3mm)ですので確認しやすいと思います。

トンボや塗り足しの意味
印刷会社では印刷したあとにサイズ通りに断裁する工程に入ります。
紙を断裁する際にはコンマ数ミリほど断裁がズレてしまいます。
デザインが印刷サイズぴったりだと、断裁がズレた時に白(紙の色)が出てしまいます。
断裁のズレによる紙の白が出てしまうのを防ぐためにトンボと塗り足しが必要になります。
塗り足しは3mmが一般的です。
※ごくまれに印刷する物や印刷会社によって違うこともあります。
効果の解像度設定
イラストレーターでドロップシャドウ、光彩、ぼかしなどの「効果」を使う場合は、解像度を高くしておく必要があります。
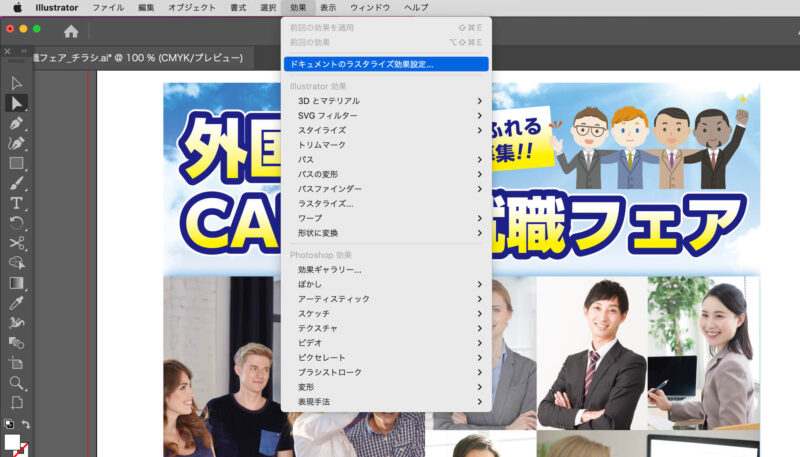
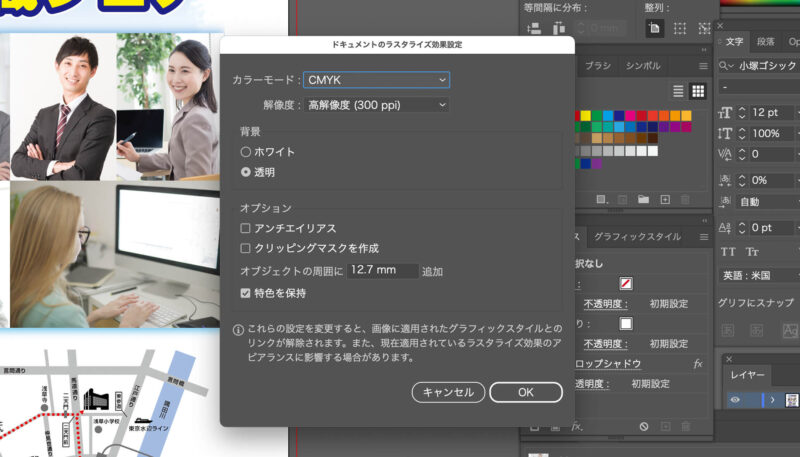
イラストレーター上部メニューから「効果」→「ドキュメントのラスタライズ効果設定」をクリックします。

カラーモードは「CMYK」、背景は「透明」、解像度は300ppiにします。
印刷会社によって400ppiにしたり様々ですが300ppiでも十分です。

フォントのアウトライン化
入稿の際はフォントを全てアウトラインします。
アウトラインする理由は印刷会社に同じフォントがないと文字化けするので、希望しているフォントで印刷できないということを防ぐためです。
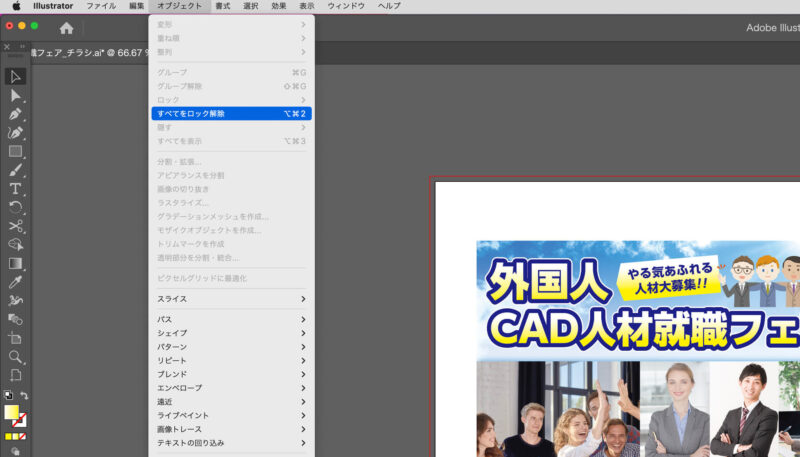
まずはロックされたオブジェクトがあるかもしれませんので、ロックしたオブジェクトがあれば解除します。
イラストレーター上部のメニューから「オブジェクト」→「すべてをロック解除」をクリック。
これはロックしたオブジェクトがある場合のみ選択できます。
これでロックが解除されて全てのオブジェクトを選択できるようになりました。

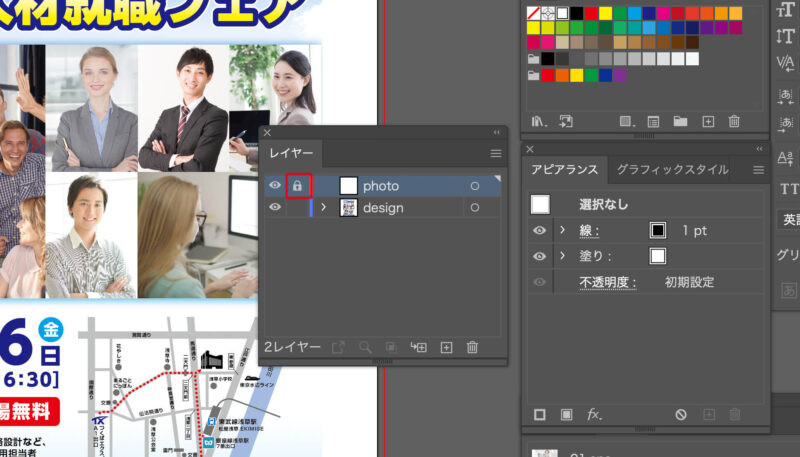
また、レイヤーをロックしている場合もありますので、文字が入っているレイヤーのロックは全て外しておきます。
下の画像の赤い枠の中の「鍵アイコン」をクリックすることで解除・ロックの切り替えができます。

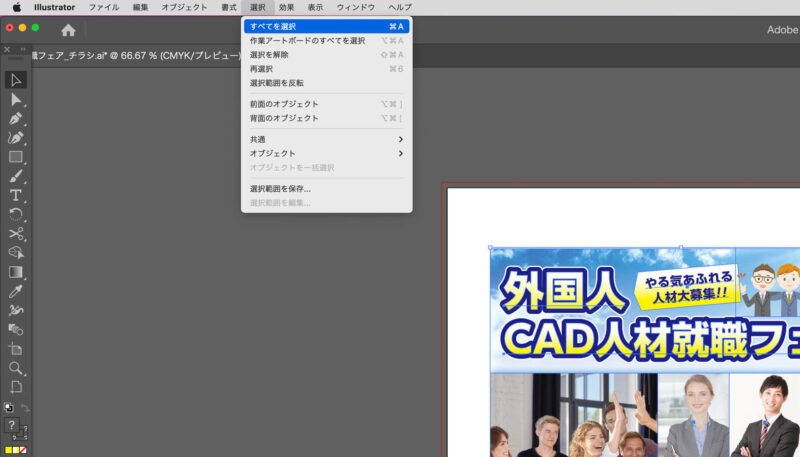
ロックを解除した後に、イラストレーター上部メニューから「選択」→「すべてを選択」をクリックしてオブジェクトを全て選択します。

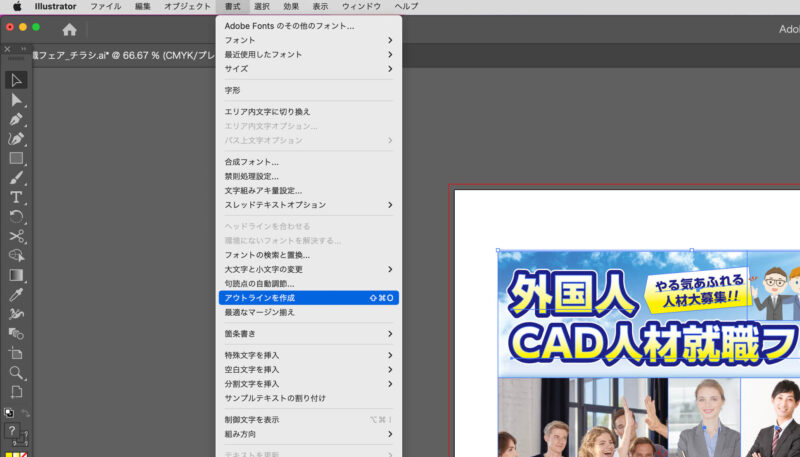
そして「書式」→「アウトラインを作成」をクリック。
これでフォントのアウトラインができました。

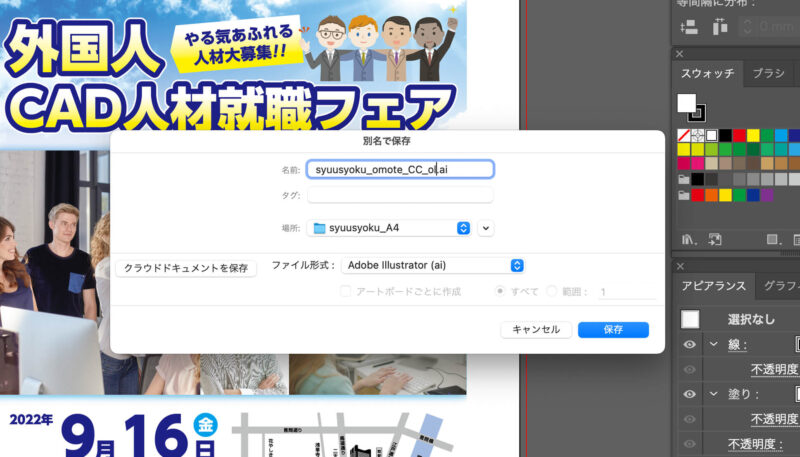
アウトラインしたファイルは別名保存します。
文字の修正がある場合に編集ができなくなりますので、アウトライン前のファイルは残しておきます。
別名保存したファイル名は「ol」と付けています。(付け方は人それぞれです)
olはアウトラインの略称です。

これでイラストレーターの入稿ファイル作成、チェック共に完了です。
さいごに
以上、僕がいつもしているイラストレーターの入稿ファイルの作り方、注意点を書いてみました。
今回ご紹介した方法は一般的な方法ですので、どの印刷会社でも問題なく入稿ファイルとしてご使用いただけると思います。
時々ですが、印刷会社によって指定の入稿方法があったりしますので、その場合は印刷会社の指定に沿って作っています。
入稿用ファイルを作る段階というのは、デザインの工程で言うと一区切りでほっと一息のフェーズです。
ですが、実はこの入稿ファイル作成のタイミングが経験的に言って一番印刷ミスが起きやすいのでご注意ください。
僕自身も毎回かなり慎重に入稿ファイルを作っています。
今回記事として書いてみて感じたのは、他人が作ったデザインファイルを扱う際(ストックイラストを含めて)は特に要注意ということです。
特色、黒の数値、文字のゴミ、ドキュメント設定、などなどこのあたりは特に注意が必要です。
非常に長くなってしまいましたが、何かしら参考になる部分があれば幸いです。