Adobe Illustrator イラストレーターを使って四角形(他の多角形を含む)の角を丸くしたり、角の形状を変える方法をご紹介します。
以前に別記事で角を丸くする方法を書きましたが、今回はさらに補足という内容になります。
前回の記事はこちら↓

知っているとちょっと便利です。
四角形の角を丸くする方法の補足。数値で入力もできる。
選択ツールでドラッグして角を丸くする
まずは四角形の角を丸くする方法を書きます。
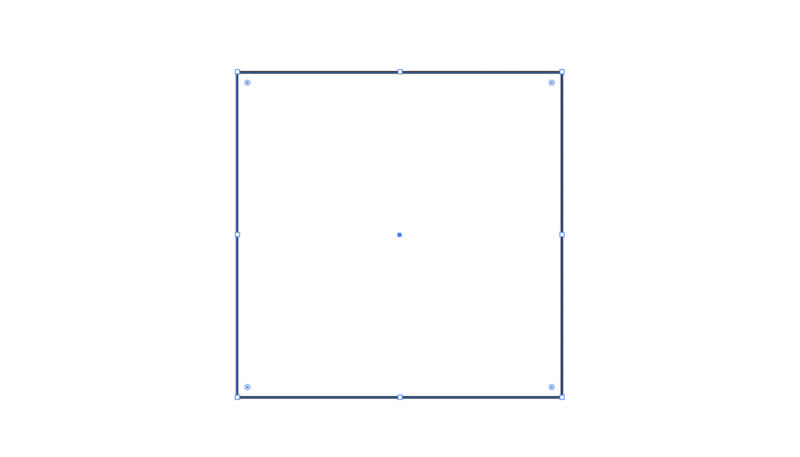
長方形ツールで四角形を作って

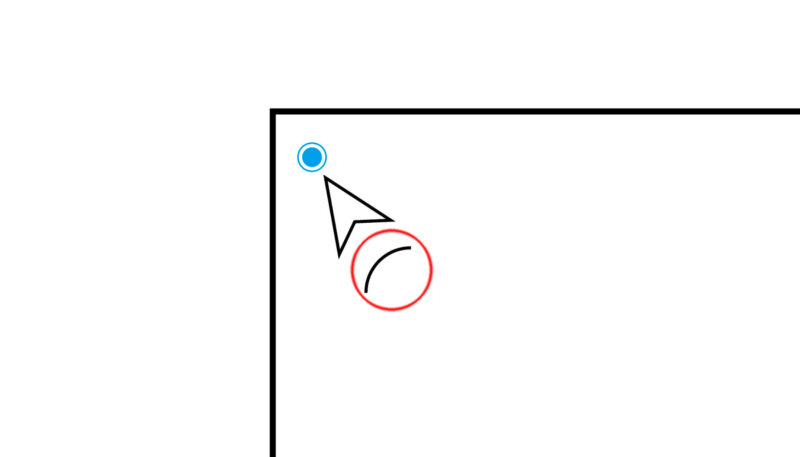
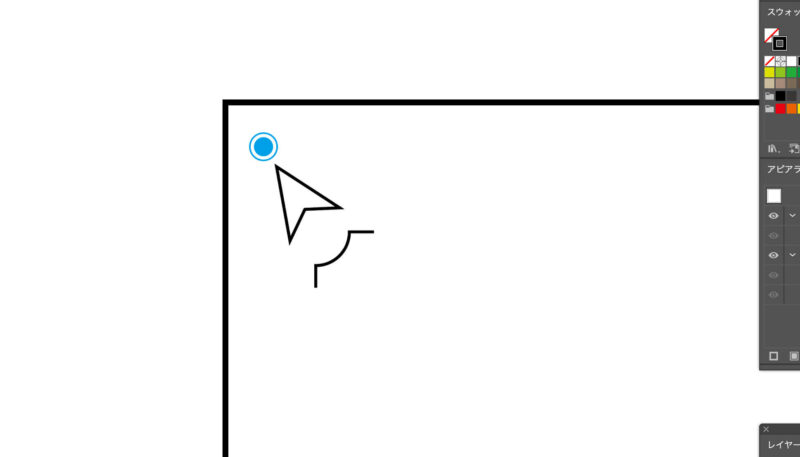
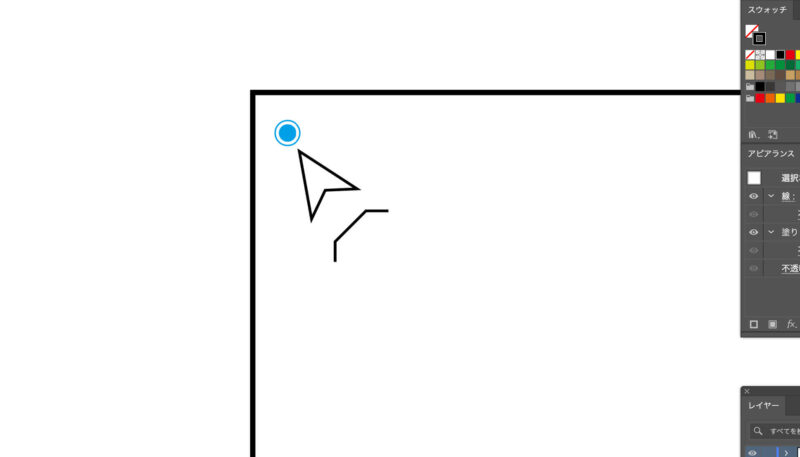
角に丸いアイコンがあるので、ここにマウスのカーソルを近づけると下の画像のような曲線のアイコンが出現します。

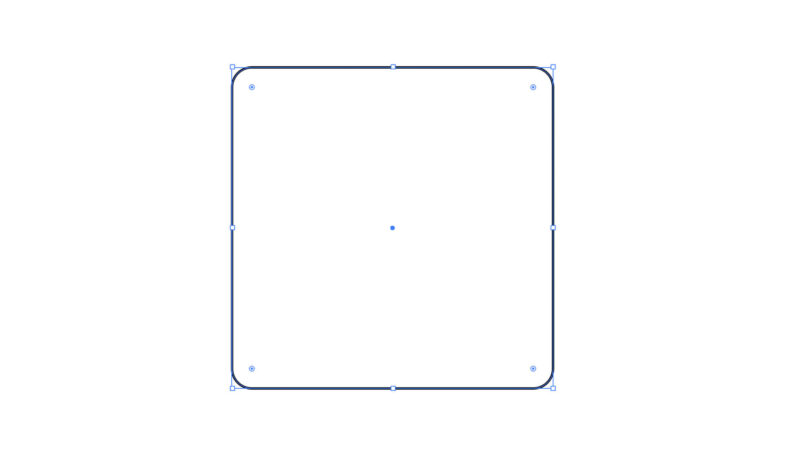
このアイコンが出た状態で選択ツールで画面をドラッグすると角が丸くなります。(逆の方向にドラッグすると元の四角に戻せます)

選択ツールは白い選択ツールの方が使いやすいです。
変形ウィンドウで数値を入れて角の調整もできます
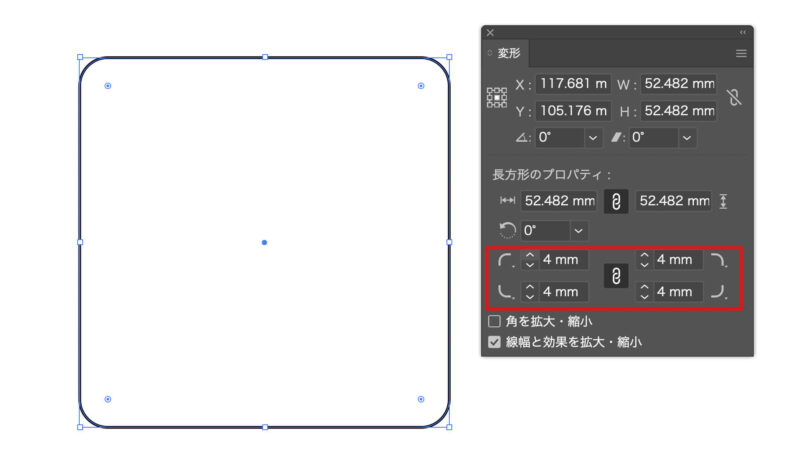
選択ツールで四角を選択して「変形ウィンドウ」で数字を入力することで角の丸さを調整できます。(下の画像の赤枠内)

画像では4mmにしていますが、これは半径が4mmの角の丸さという意味になります。
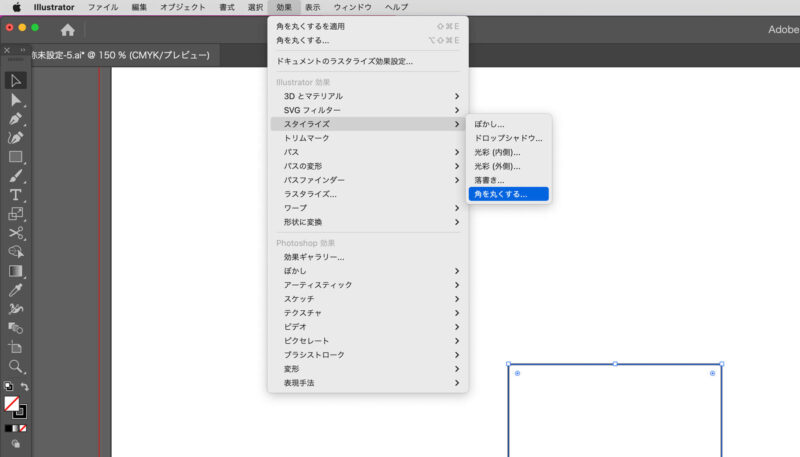
「効果→スタイライズ→角を丸くする」という古代からある方法も
イラストレーターの機能として古代からある方法で角を丸くすることもできます。おそらくベテランデザイナーさんはこちらの方が馴染みが深いかと。
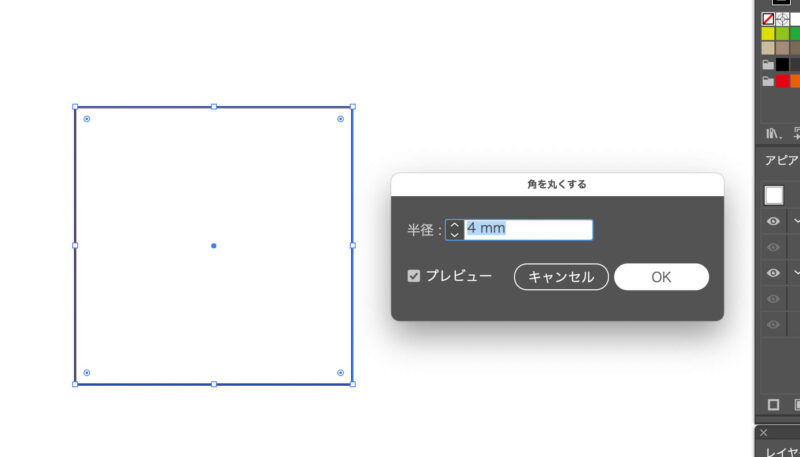
イラストレーターの上部メニューから「効果」→「スタイライズ」→「角を丸くする」で角を丸くできます。

先ほどと同じように4mmで設定すると同じ丸みになります。

スタイライズの場合はアピアランスで編集が可能です。
選択ツールを使った方法もスタイライズの方法もどちらも使いやすいです。
四角形の角の形状を変える方法。複数のバリエーション。
先ほどは角を丸くする操作でしたが、丸み以外に2つ、角の形状を変えることができます。
角の形状その2
角にマウスのカーソルを近づけると、先ほどと同じく曲線のアイコンが登場しますが、曲線アイコンが表示された状態で「optionキー(Windowsはalt)」を押しながらクリックするとアイコンが下の画像のように変化します。

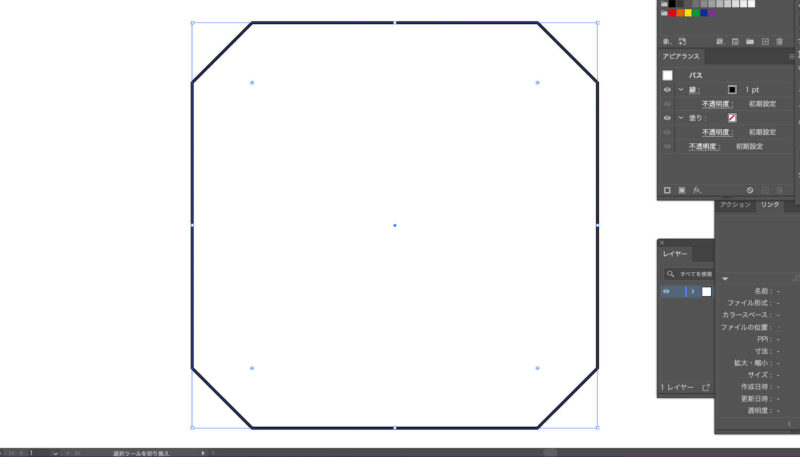
アイコンが変わった状態で選択ツールでドラッグすると下の画像のような角の四角ができます。

角の形状その3
先ほどoptionキー(Windowsはalt)を押してクリックすることで、アイコンが変わりましたが、もう一度クリックすると更にアイコンが変わります。何度もクリックすると3種類の形状でアイコンがローテーションします。

同じように選択ツールでドラッグすると下のような角の形状にできます。

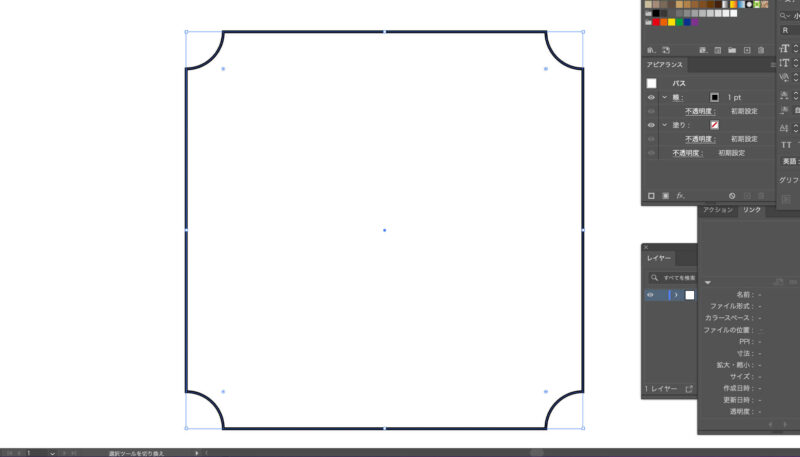
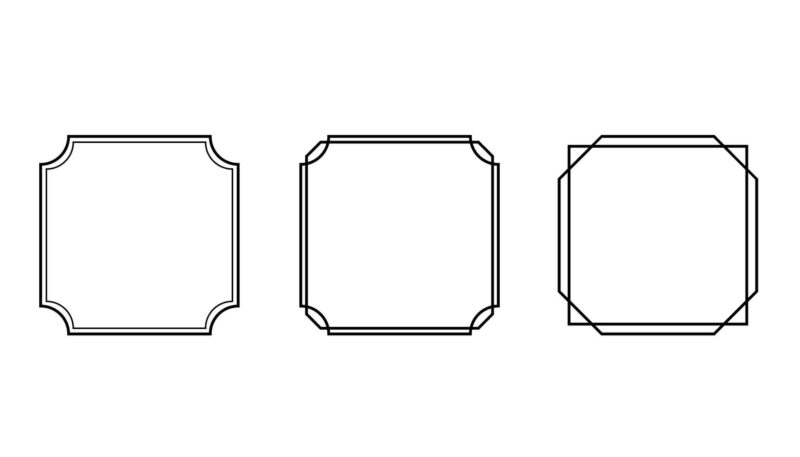
応用して囲み罫を作ることもできます。
少しだけ応用すると、簡単な囲み罫を作ることができます。線の太さにバリエーションを持たせるといい感じの囲み罫になります。

まとめ
ちょっとした小技ですが、知っていると便利ですので是非試してみてください。




