Adobe Illustrator(イラストレータ)で作ったデザインを文字情報やレイヤーを残したまま、フォトショップファイル(psdファイル)に書き出す方法をご紹介します。
イラストレーターの書き出し設定を少し変えるだけで、レイヤーが保持されたままで文字編集も可能なpsdファイルが作成できます。
- イラストレーターのレイヤーを残したままpsdファイルに書き出したい
- 文字も編集できるpsdファイルに変換したい

イラストレーターでデザインを作ったものの、フォトショップファイルで納品してほしい、という場合に使えそうです。
イラストレーターファイルをレイヤーや文字情報を保持したままpsdファイルに変換する方法
イラストレーターファイルをpsdファイルで書き出す
今回のサンプル用にラベルのデザインを用意しました。表示内容などは架空です。

さっそくファイルを書き出します。フォントはアウトラインせずにそのまま書き出します。
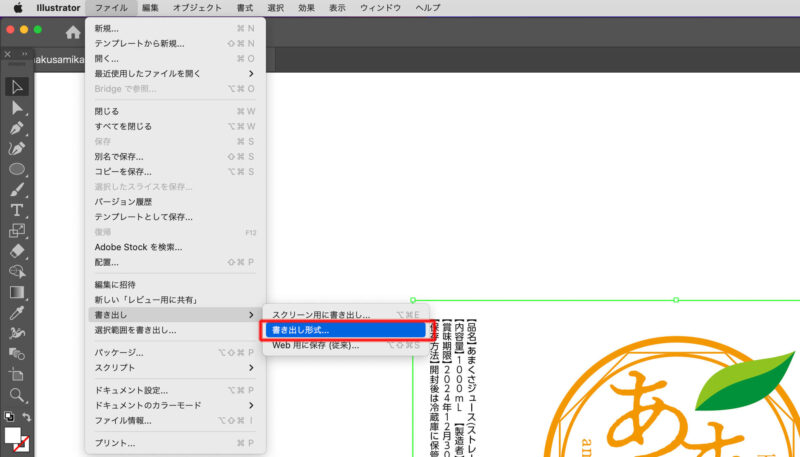
イラストレーターの上部メニューから「ファイル」→「書き出し」→「書き出し形式」をクリックします。

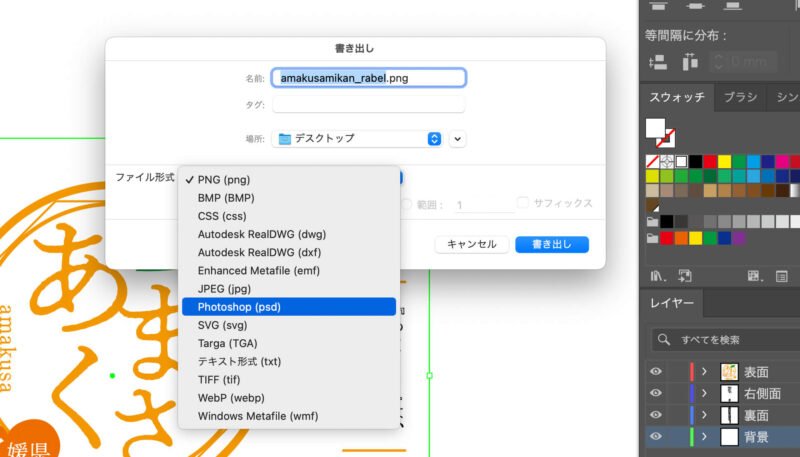
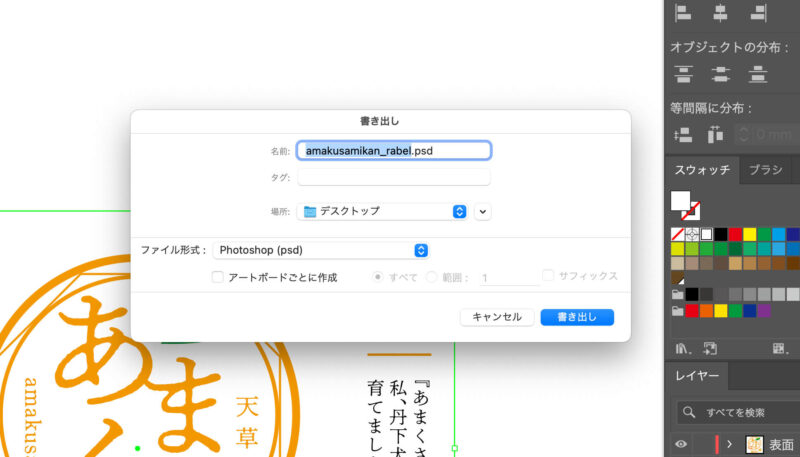
ファイルの保存場所は任意の場所に。ファイル形式を「Photoshop(psd)」に設定します。

「書き出し」をクリックします。

次に書き出しオプションが表示されます。
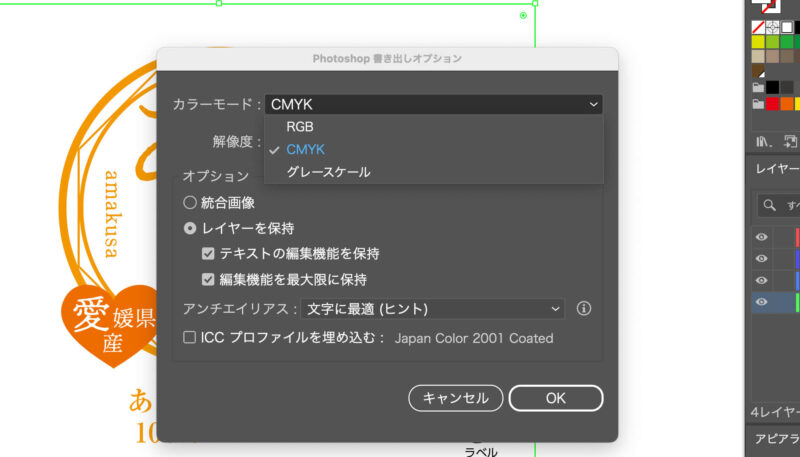
カラーモードはイラストレーターとフォトショップで統一します。今回は印刷に使用するラベルデザインですのでカラーモードはCMYKにしています。バナーなどwebで使用する場合はRGBにします。

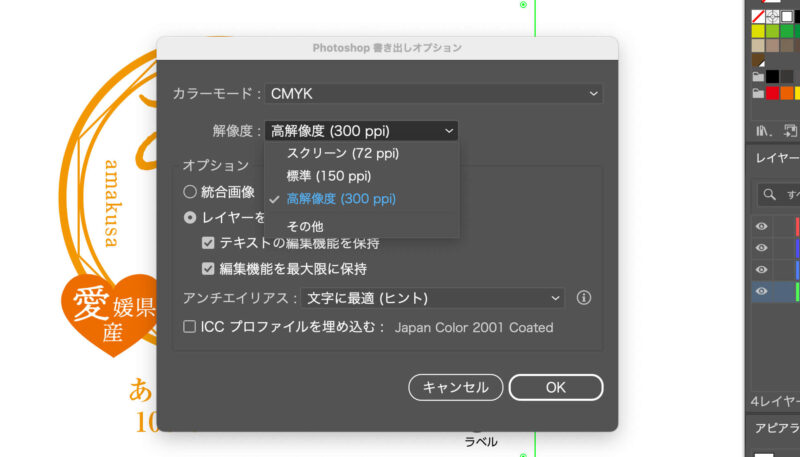
解像度は今回は印刷用ですので300ppiに設定しています。(「その他」を選んで350ppiにした方がベストです)解像度に関してもwebに使用するものであれば72ppiが良いと思います。

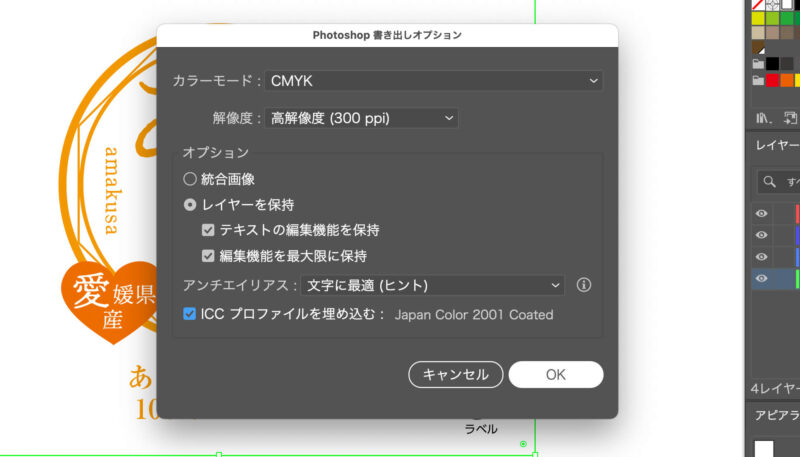
次にオプションの設定で「レイヤーを保持」を選択します。「テキストの編集機能を保持」「編集機能を最大限に保持」にもチェックを入れます。
一番下の「ICC プロファイルを埋め込む」はカラープロファイルを使用するかどうかの設定です。ひとまずここではチェックを入れています。
これでpsdファイルとして書き出されました。

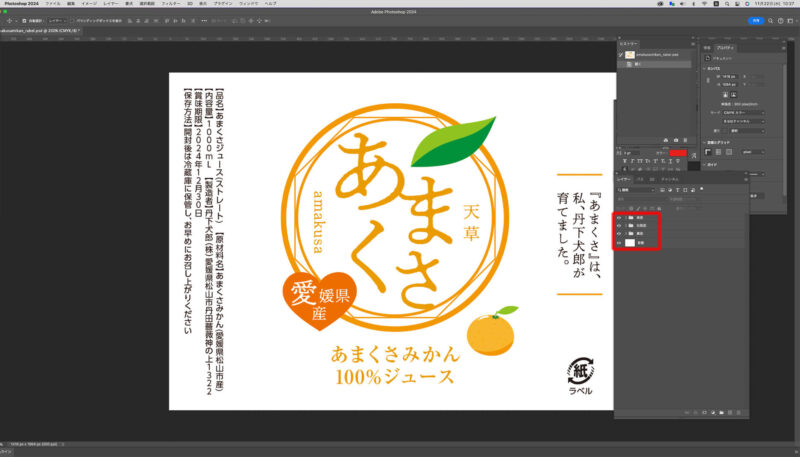
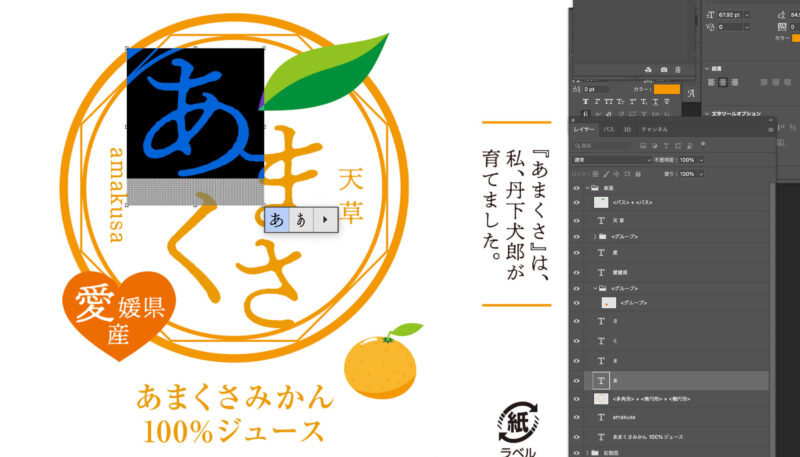
作成されたpsdファイルをフォトショップで開いて、きちんと作成されているかどうか確認してみます。
ラベルサイズでファイルが作成されて、レイヤーもイラストレーターと同じレイヤーで分かれて保存されています。

左側の文字情報も文字ツールで編集ができます。これは嬉しい。

正面の部分の文字も編集ができます。

これで完了です。うまく書き出しができていました。
注意点
イラストレーターでファイルを書き出す前に、不必要なデータや、文字のゴミなどは削除してください。psdファイルにも反映されてサイズの大きなファイルになります。
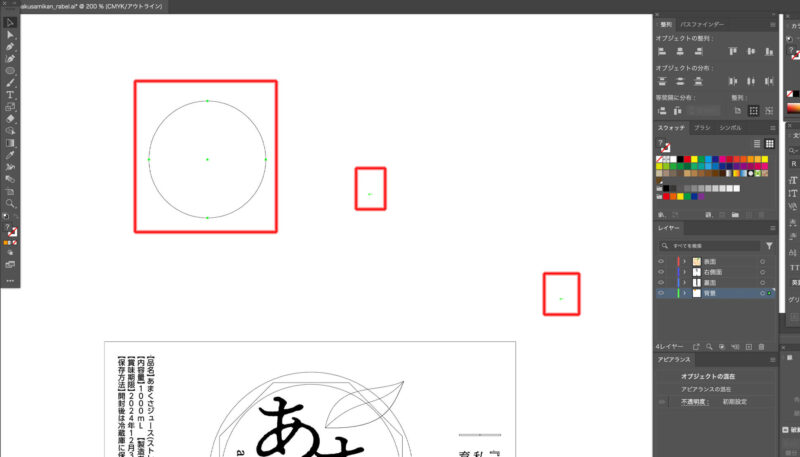
下の画像はわかりやすくアウトライン表示していますが、デザイン外の部分に不要なオブジェクトや文字のゴミ(テキストツールで文字を打とうとしたものの何も入力していない状態)があります。

この状態でpsdに書き出すと下の画像のように、不要なデータも取り込んでサイズの大きなファイルになりますのでご注意ください。

イラストレーターファイルをそのままフォトショップでも開けますが…
なお、イラストレーターファイル(aiファイル)は普通にフォトショップで開くことはできます。
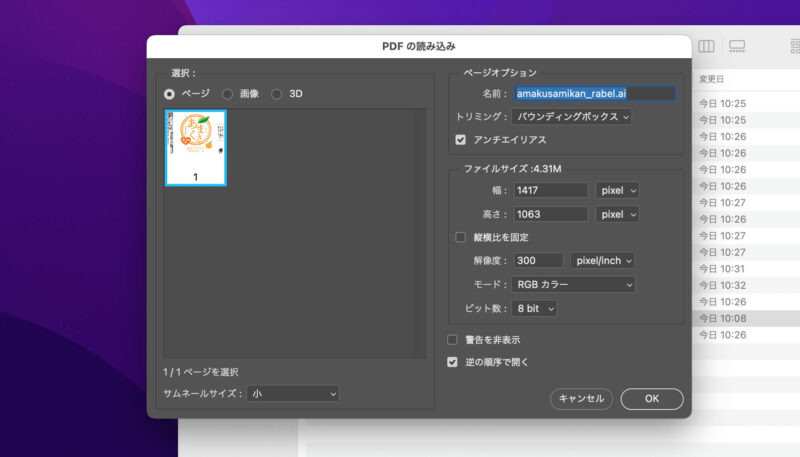
試しに、最初に用意していたaiファイル(みかんのラベルファイル)をそのままフォトショップで開きます。カラーモードやファイルサイズの設定が可能です。ひとまずこのままOKをして開きます。

開いてみると下の画像のようにレイヤーが1つの1枚の画像としてファイルが開かれます。

編集したい場合はこのファイルだと難しいですので、今回ご紹介した方法を試してみてください。