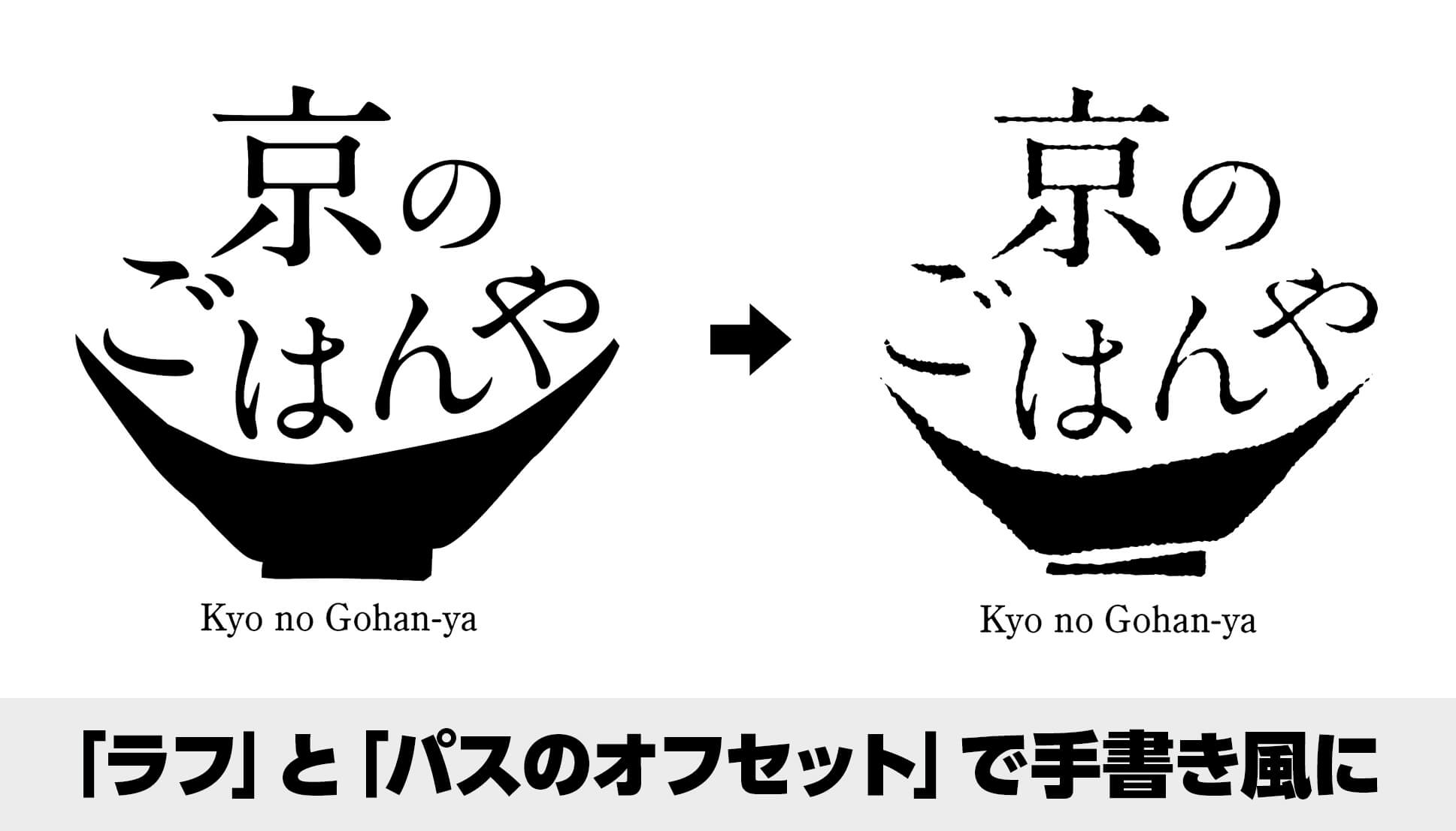
Adobe Illustrator(イラストレーター)を使ってフォントを手書き風にする方法のご紹介です。
イラストレーターの効果「ラフ」と「パスのオフセット」を使ってフォントを手書き風にアレンジしていきます。
「フォントを手書き風にアレンジしたい」「かすれのある文字にしたい」「和風のロゴを作りたい」という方は是非。

ある程度フォントを選ぶと思いますが、使いやすいので試してみてください。
イラストレーターでフォントを手書き風にアレンジする方法
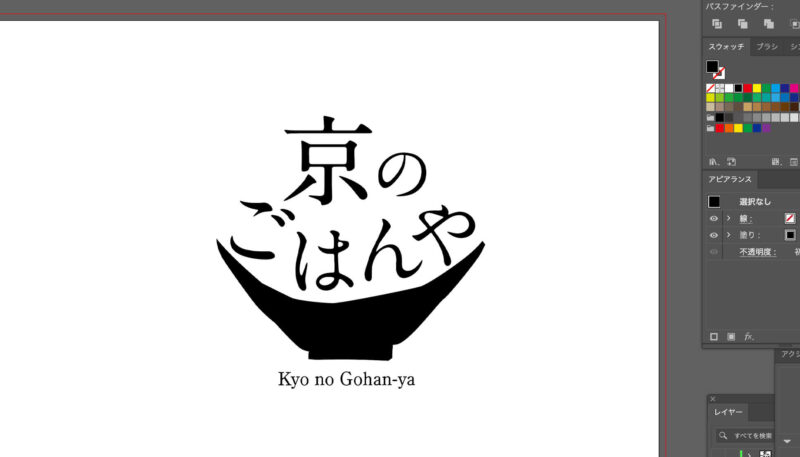
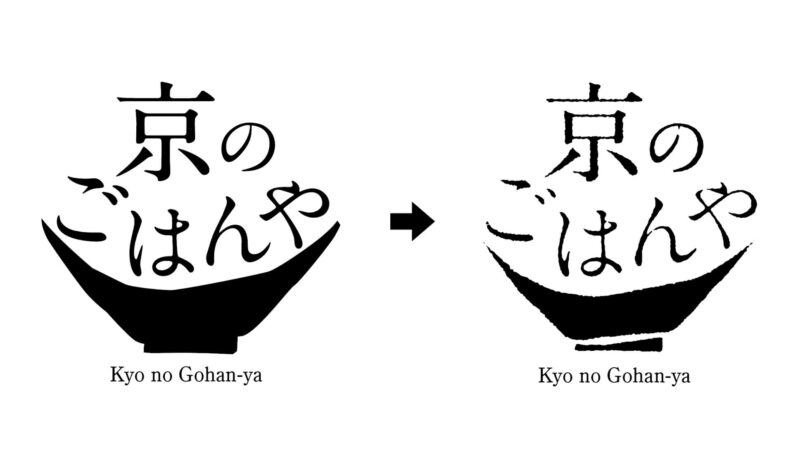
今回は下のようなサンプルのロゴデザインを使っていこうと思います。
フォントはモリサワフォントの「A-OTF A1明朝 Std Bold」 を使用しています。
自身のパソコンにある明朝体で十分代用できると思います。

まずは京という文字だけ変形していこうと思います。
イラストレーターの効果「ラフ」で、字のにじむ雰囲気を出す
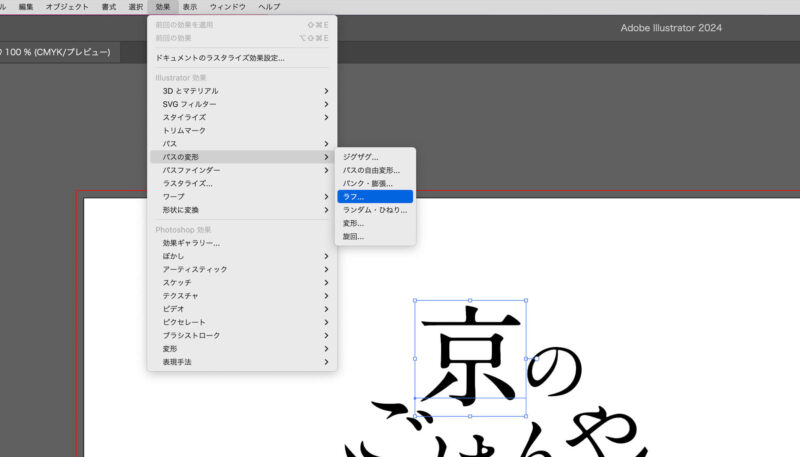
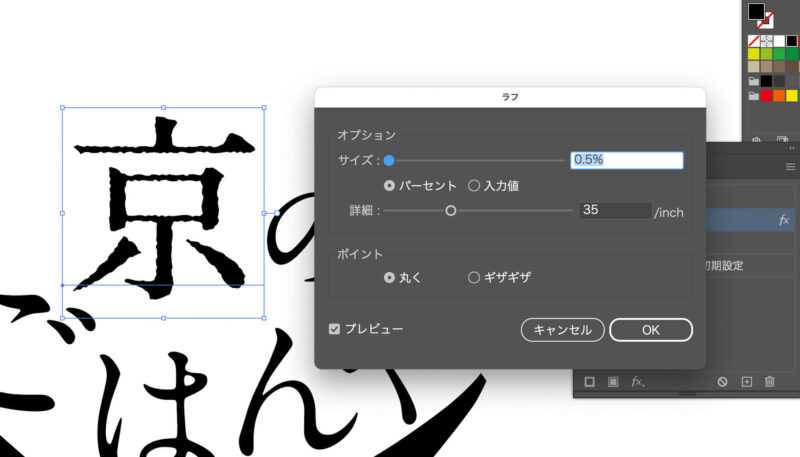
文字を選択した状態で、イラストレーターの上部メニューから「効果」→「パスの変形」→「ラフ」をクリックします。

ラフのウィンドウが表示されます。今回はひとまず下のような数値にしています。
フォントや文字の形状によって変形具合が変わってきますので、プレビューにチェックを入れた状態で、サイズ・詳細・ポイントの部分を調整してみてください。

イラストレーターの効果「パスのオフセット」で、インクの溜まり、かすれを表現する
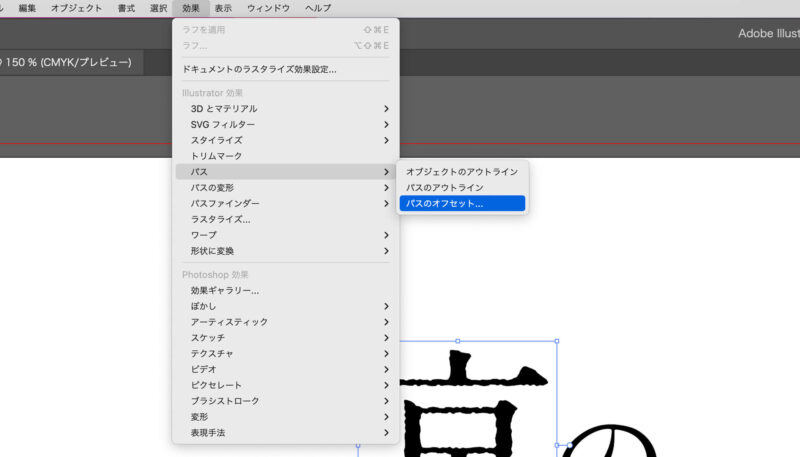
次にイラストレーター上部のメニューから「効果」→「パス」→「パスのオフセット」をクリックします。

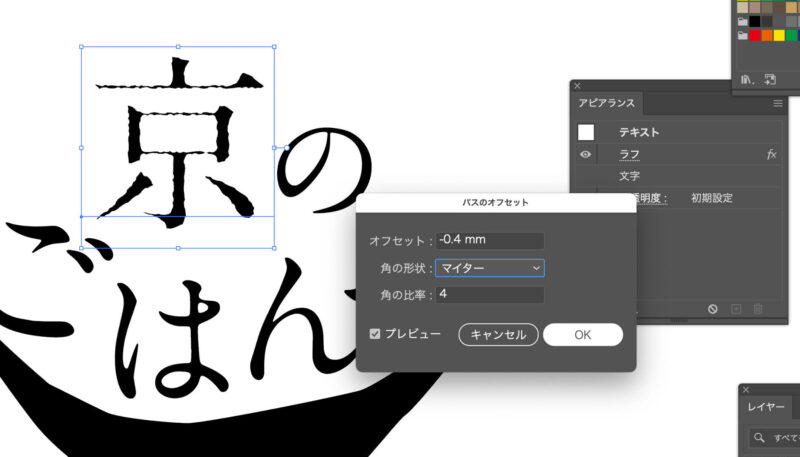
パスのオフセットウィンドウが表示されます。パスのオフセットもプレビューにチェックを入れた状態で、数値を入れてみて試しながら設定しています。今回は下のような数値にしています。

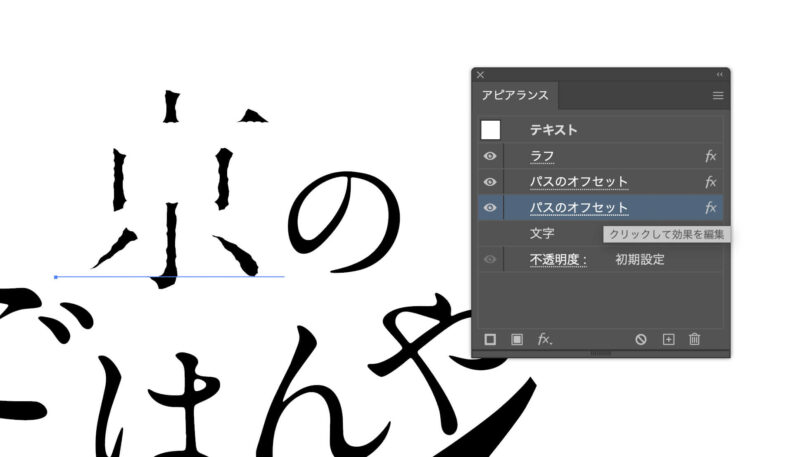
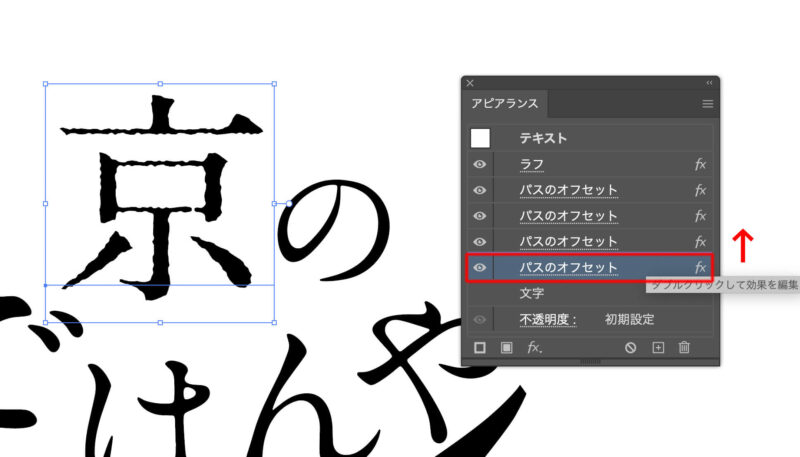
イラストレーターのアピアランスウィンドウで編集
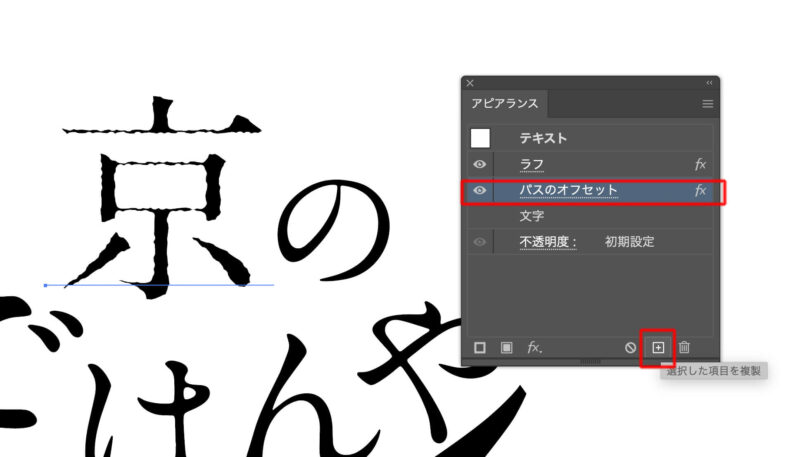
「ラフ」も「パスのオフセット」もアピアランスウィンドウに表示されます。ここで効果の編集ができます。

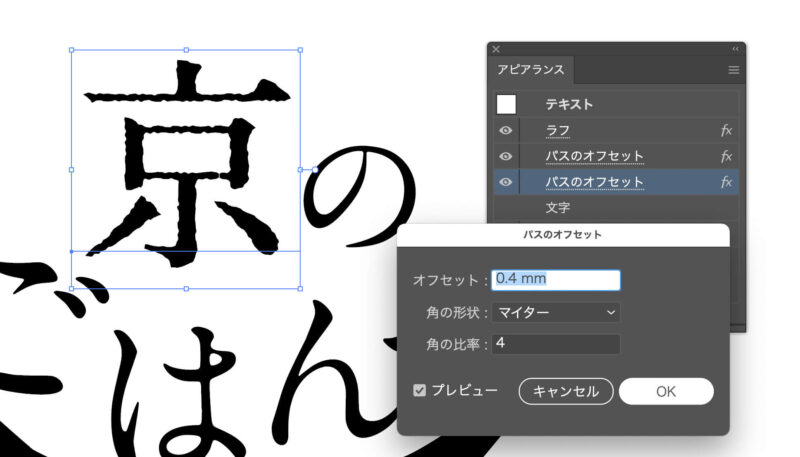
「パスのオフセット」を選択した状態で、ウィンドウの右下にある「+」マークをクリックすると効果が複製されます。

2つ目のパスのオフセットの部分をクリックすると数値の編集が可能です。
1つ目は「−0.4」にしていましたが2つ目は「0.4」にしてみました。
手書き風の雰囲気がありつつ、線の太さが元のフォントに近づきました。文字の形やフォントの形状によってはこれで完了としても良いと思います。

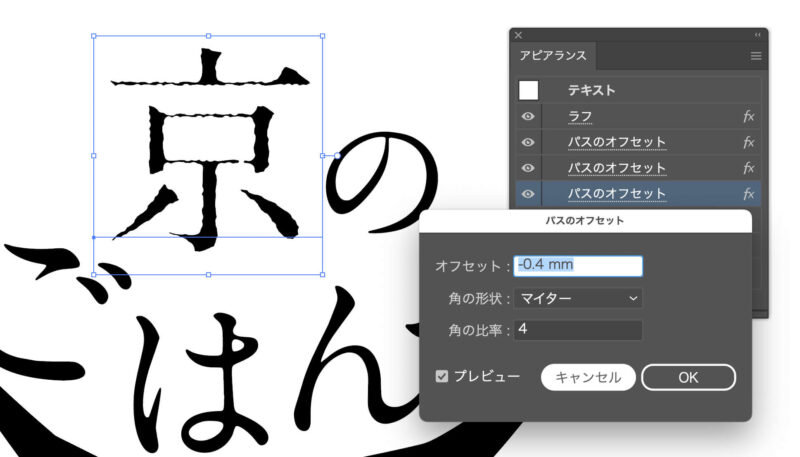
今回はさらにパスのオフセットをかけていこうと思います。
先ほどと同じようにパスのオフセットを複製して、3つ目は「-0.4」に設定します。

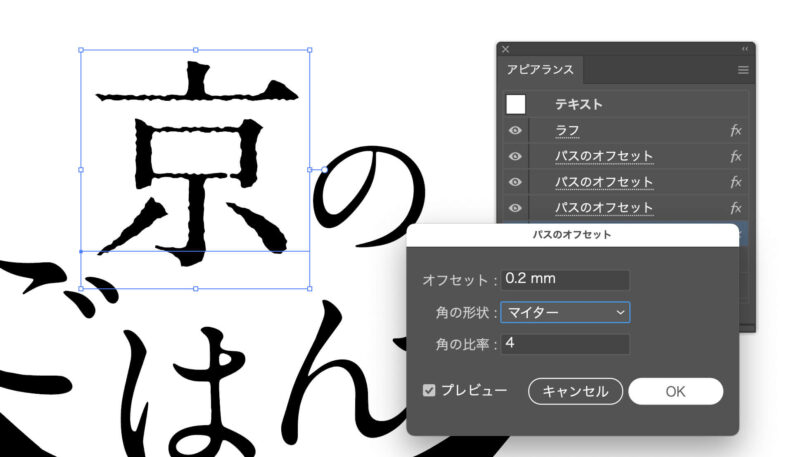
そして4つ目も複製して「0.2」の効果をかけました。個人的にこれで満足したのでここで効果のかけ具合は完成としました。

ちなみに、アピアランス内の効果は配置によって見え方が変わってきます。上下の位置が案外重要だったりします。効果それぞれの位置はドラッグすることで入れ替えることができますので、色々と試してみてください。

完成
最後に文字全体を選択して同じように効果をかけました。また、器のイラストも同じように効果をかけて完成です。下のようなロゴデザインが出来ました。

「かすれ」や「インクのたまり」が自然な感じで表現されて、手書きの雰囲気になります。

フォントや文字の形によって、効果のかけ具合は変わってきますので、都度調整しながら制作するようにしています。
チラシなどの広告のキャッチコピーや、ロゴデザイン、パッケージデザインの商品名など、和風のデザインに使いやすいと思います。
パスのオフセットは出番が多い
イラストレーターの「パスのオフセット」は個人的にはよく使っています。
他の記事にも書いていますのでチェックしてみてください。
パスのオフセットを使ったハンコの作り方↓
パスのオフセットの他の使い方について↓