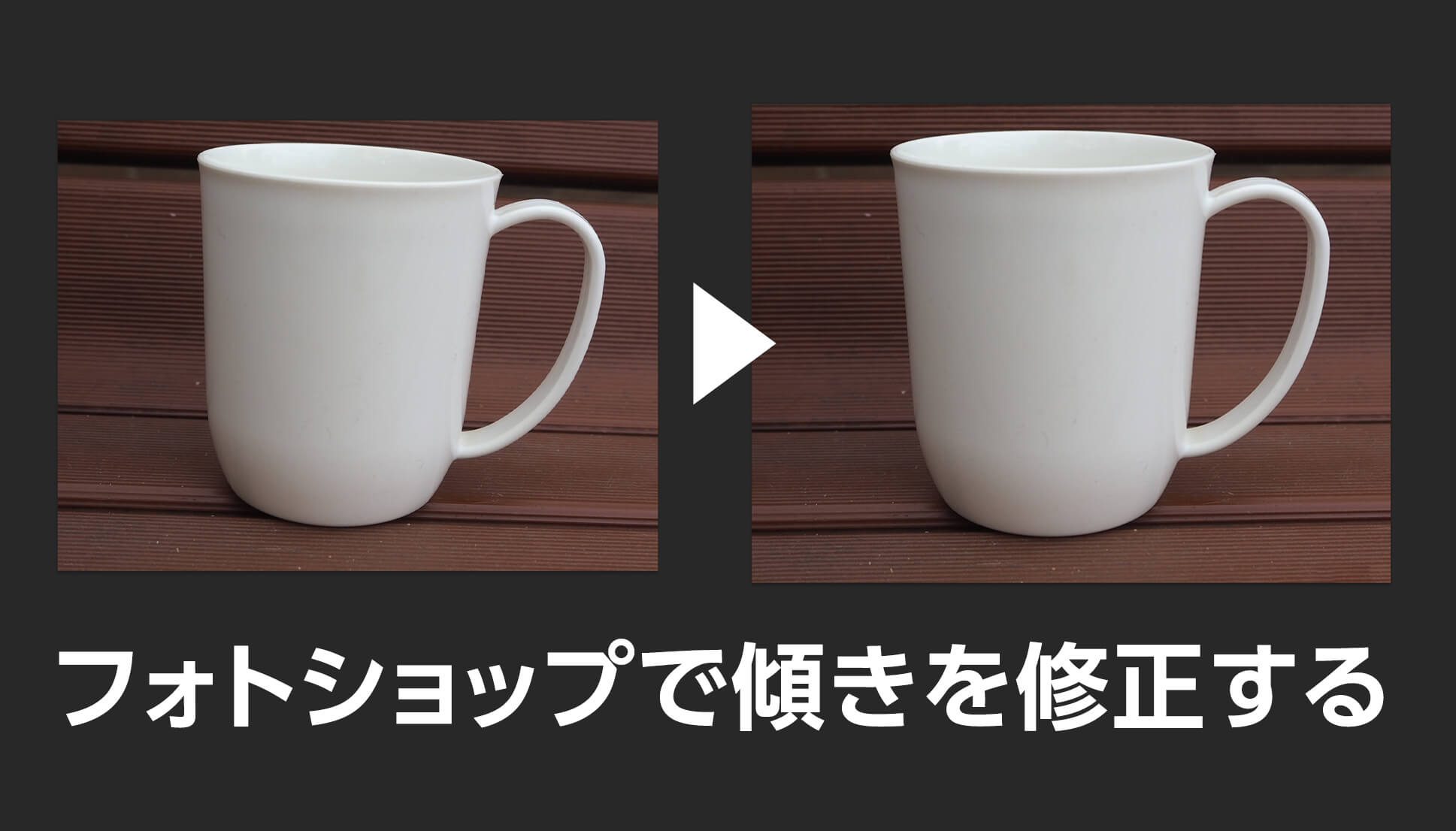
写真を使ってデザインする際に「コップの傾きを調整したい」「地平線が斜めになっているので水平にしたい」などなど、傾きを修正したい時があります。
今回はPhotoshop(フォトショップ)を使って、写真のオブジェクトを水平にする方法(傾きを修正する方法)を書きます。
「コンテンツに応じる」を使った傾きの修正方法も書いています。
※フォトショップのバージョンはCC(2023)です。
Photoshop(フォトショップ)を使って、写真の任意のオブジェクトを水平にする(傾きを直す)方法を書いた記事です。

一応、僕が昔から使っていた方法も書いております。
ものさしツールを使って傾きを修正する方法
大きくは変わらないですが2種類の方法があります。最初は「ものさしツール」を使った方法を書きます。
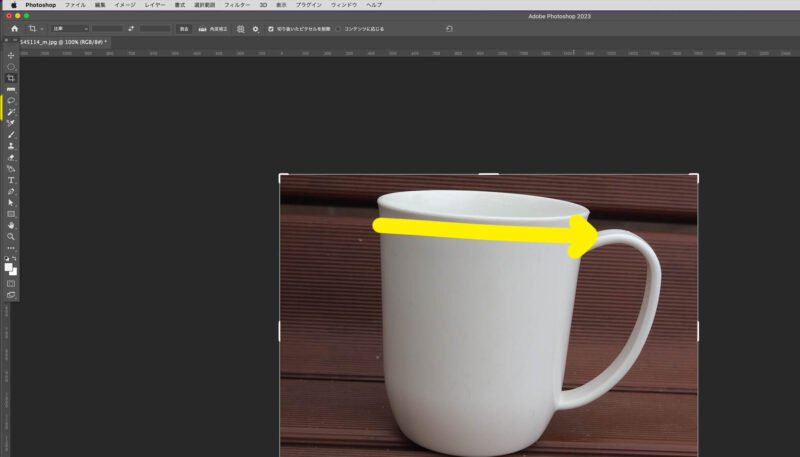
今回は下の写真ACさんのマグカップの写真を使用します。
少し傾いているので修正します。

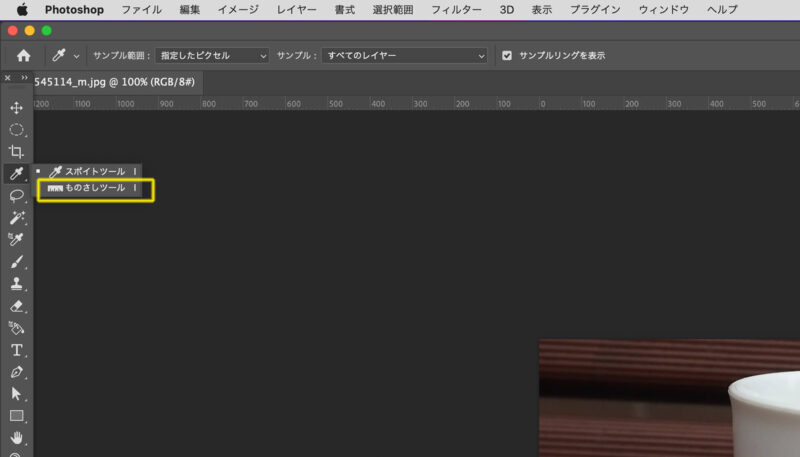
まずはものさしツールを選択します。

傾きがわかりやすいマグカップの上部を起点にして、ものさしツールで傾きに沿って左から右へドラッグします。

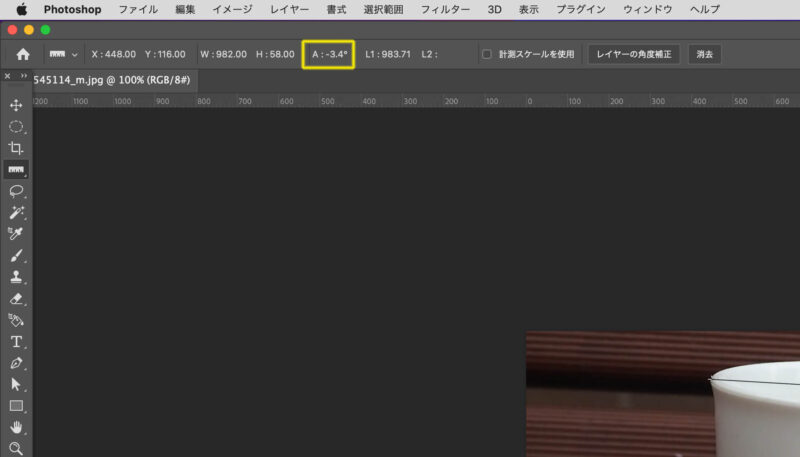
ものさしツールはその名の通り、サイズや角度などの情報を図ることができます。
先ほどドラッグした角度が計測されました。画面上部のオプションパネルに「A:-3.4°」と表示されています。これが傾きの角度です。

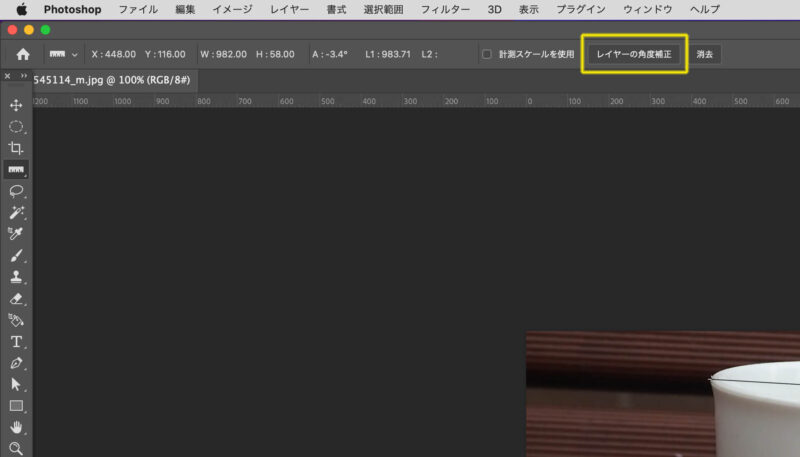
そして同じパネルにある「レイヤーの角度補正」のボタンを押すことで、傾きが調整されます。

写真が水平になりました。

背景がはみ出てしまうので、「切り抜きツール」で適切なサイズに切り抜きます。

これで完成です。

昔からやっている方法
あまり意味はないかもしれませんが、一応昔からやっている方法も書きます。操作方法もそんなに大きく変わりません。
先ほどと同じく、ものさしツールで傾きに沿ってドラッグします。

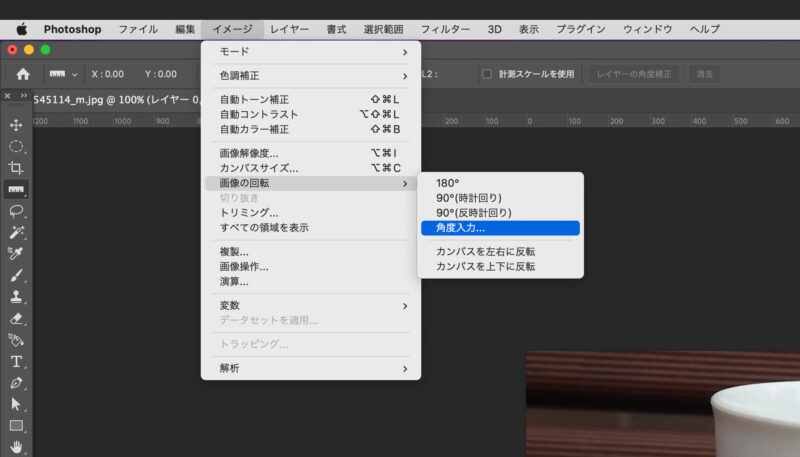
その次に「イメージ」→「画像の回転」→「角度入力」を選択。

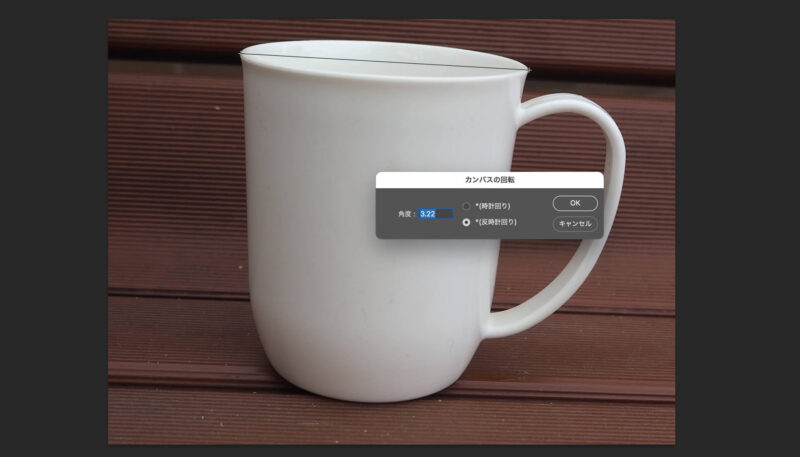
角度を入力するパネルが開きますが、ものさしツールで計測した角度が自動で入力されています。
このままOKボタンを押すことで、傾きが修正されます。

あとは切り抜きツールで余分な背景を切り抜いて完成、という流れです。
ほぼ同じような方法です。

切り抜きツールを使って傾きを修正する方法
次は切り抜きツールを使った傾きの修正方法です。
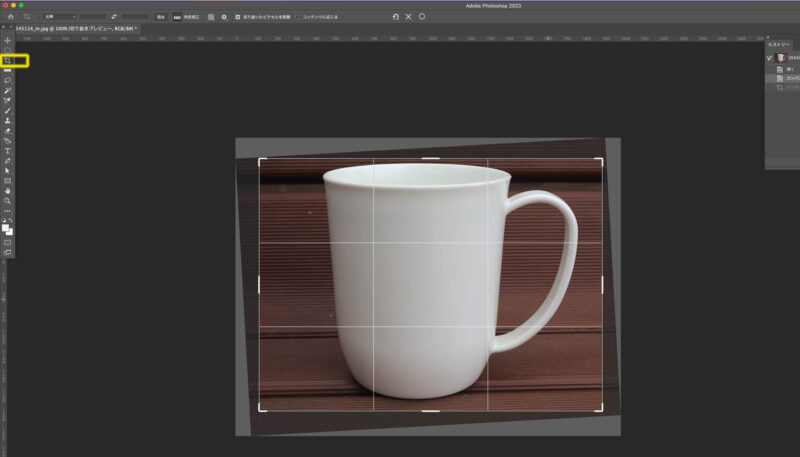
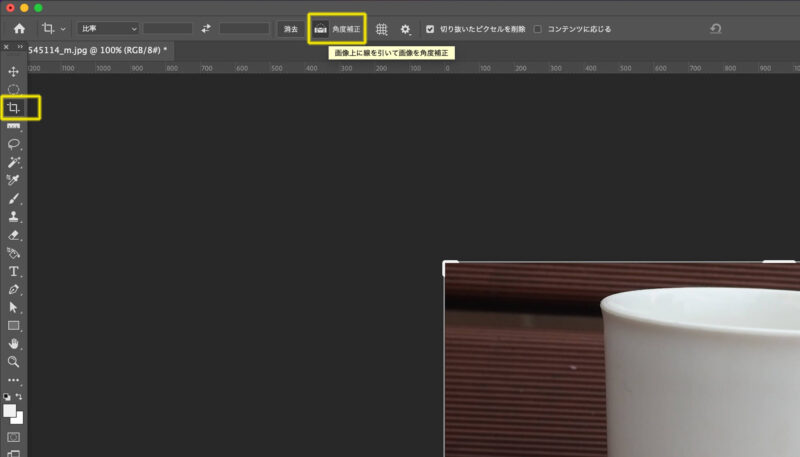
切り抜きツールを選択して、上部のオプションパネルから「角度補正」のボタンを押します。

ものさしツールと同じように、傾きに沿って切り抜きツールでドラッグします。

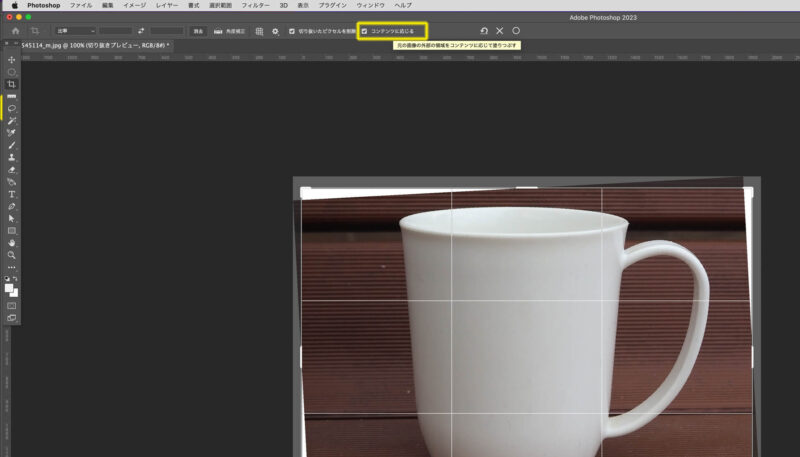
傾きが修正されました。
さらに、上部のオプションパネルから「コンテンツに応じる」にチェックを入れます。

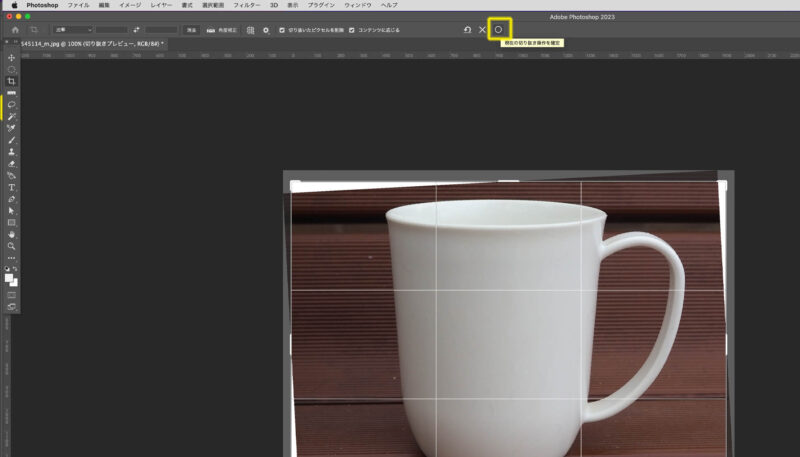
そして、オプションパネル内の「○」をクリックします。もしくは「enterキー(returnキー)」を押すでも大丈夫です。

これで完成です。
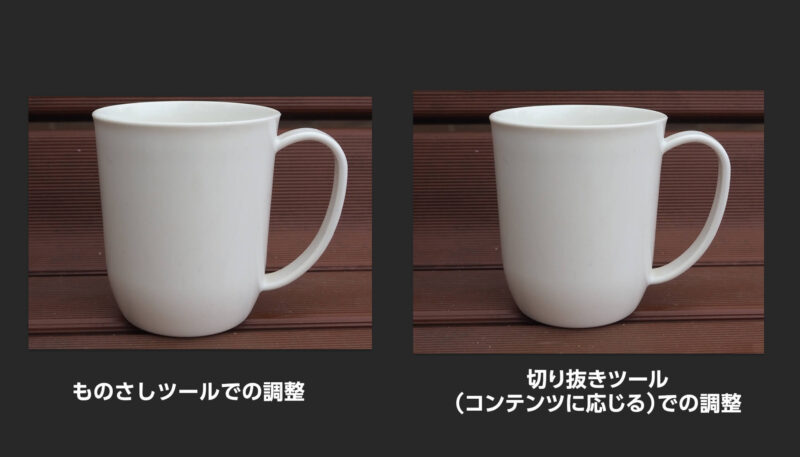
ものさしツールの方法とは違って、背景の余白が写真に馴染んで作成されています。

2つの方法の仕上がりを並べてみました。
コンテンツに応じるを使った切り抜きツールの場合は、写真のトリミングをしないので、修正前の写真とほぼ同じサイズで修正ができます。

コンテンツに応じるのやり方は、背景の画像に影響されるのでうまく馴染まない場合もあると思います。
どちらかやりやすい方法で修正してみてください。
まとめ
昔からある方法で十分修正はできますが、せっかく最新のフォトショップのバージョンを使用していますので、便利な機能は使ってしまおうと思いご紹介しました。
最近はAIの進化が凄まじいですが、今回ご紹介した「コンテンツに応じる」というコマンドもAIの片鱗を感じられます。他にもAIを使った機能が追加されてきているようです。
また何か発見したらブログに投稿する予定です。
なお、ニューラルフィルターという機能がありますが、これもいわゆるAIの機能を使っているもののようです。以前記事に書いていますので気になった方は一緒にご覧いただければと思います↓