Adobe Illustrator(イラストレーター)の機能「モックアップ(Beta)」はモックアップを作る時に非常に便利です。
簡単にデザインのさまざまな使用シーンのモックアップができます。ロゴデザインのモックアップも簡単に作れます。
今回はイラストレーターの「モックアップ(Beta)」の使い方について書きます。
※イラストレーターのバージョンはCC(28.0)になります。

「モックアップ Beta」はまだベータ版ということですが、現状でも十分なくらいに使える機能です。正式リリースされるとどうなるのか楽しみですね。
Adobe Illustrator(イラストレーター)の「モックアップ(Beta)」の使い方
さまざまなシーンのモックアップを作る
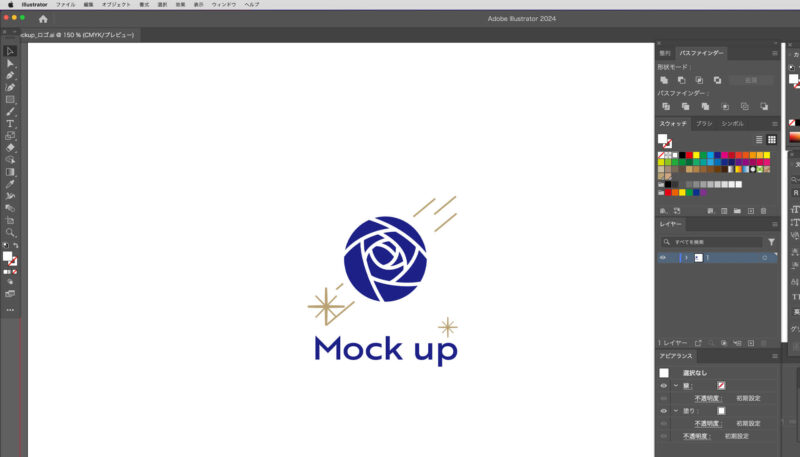
「モックアップ(Beta)」の使い方の説明用にサンプルロゴを作成しました。このロゴを使っていきます。

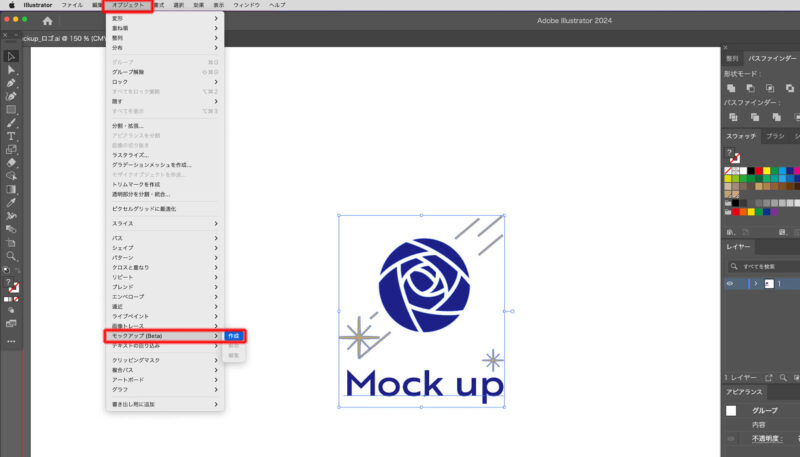
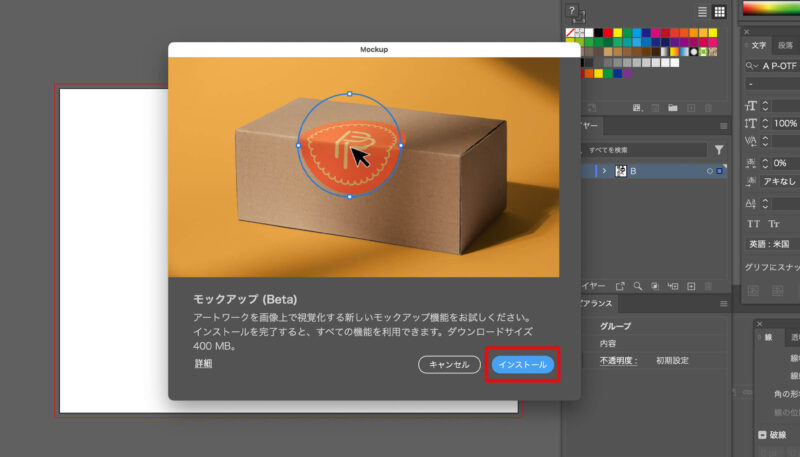
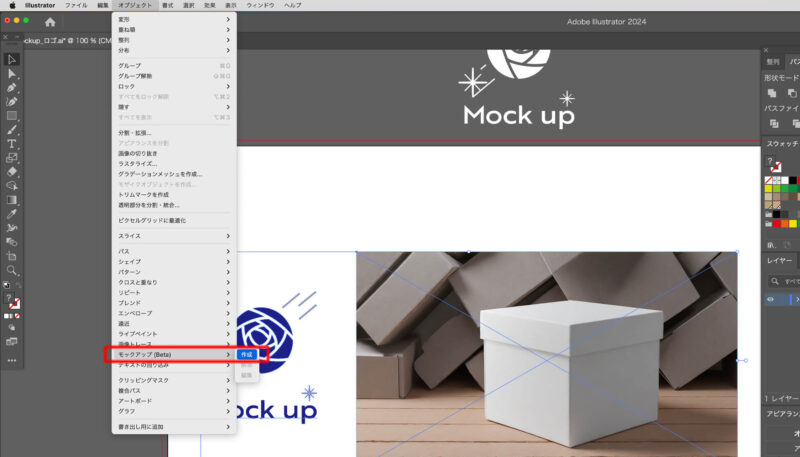
ロゴを選択ツールで選択した状態で、イラストレーターの上部メニューから「オブジェクト」→「モックアップ(Beta)」→「作成」をクリックします。

初めて使用する際に機能のインストールがありますので少し待ちます。

そしてさらに「モックアップ(Beta)」のデータのダウンロード(読み込み)があります。先ほどのインストールと順序が逆かも知れませんが、いずれにしても少し待つ必要があります。

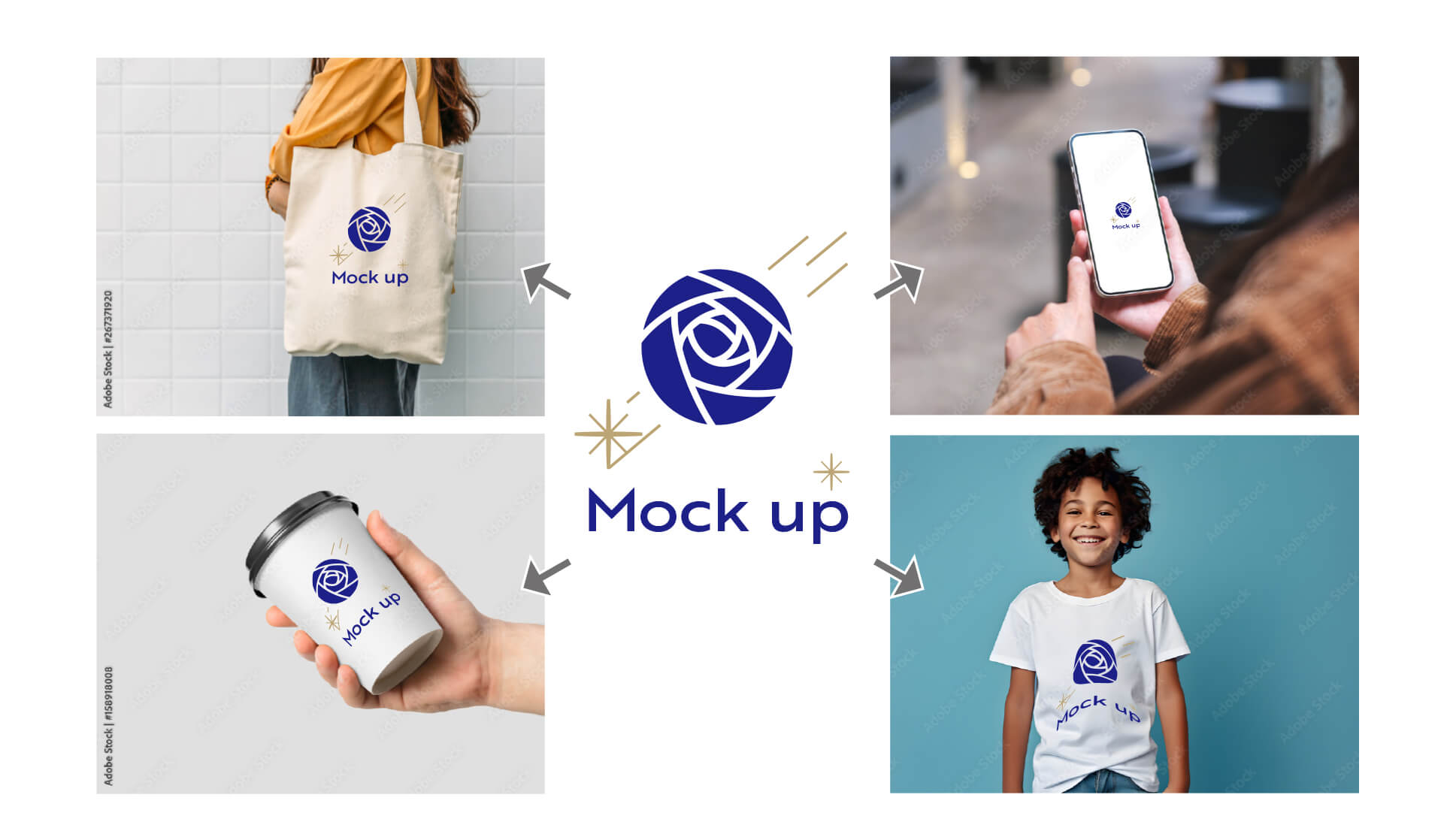
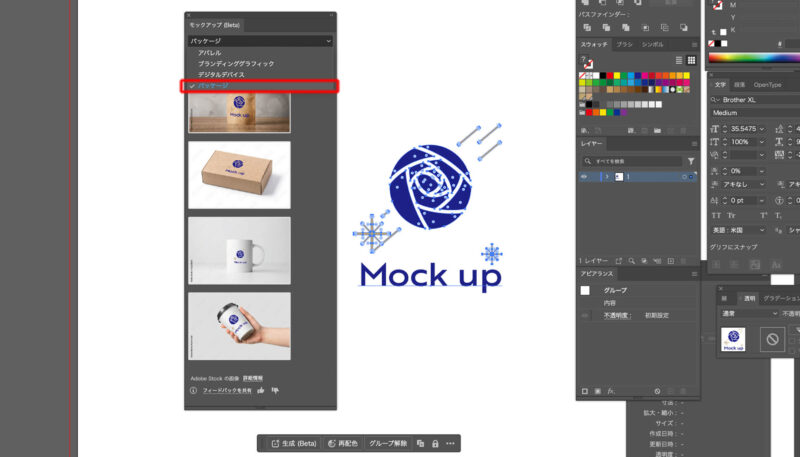
読み込みが終わると「モックアップ(Beta)」のウィンドウが開いて、ロゴが4枚の写真に展開されています。下の画像はパッケージに関するモックアップにロゴが展開されています。

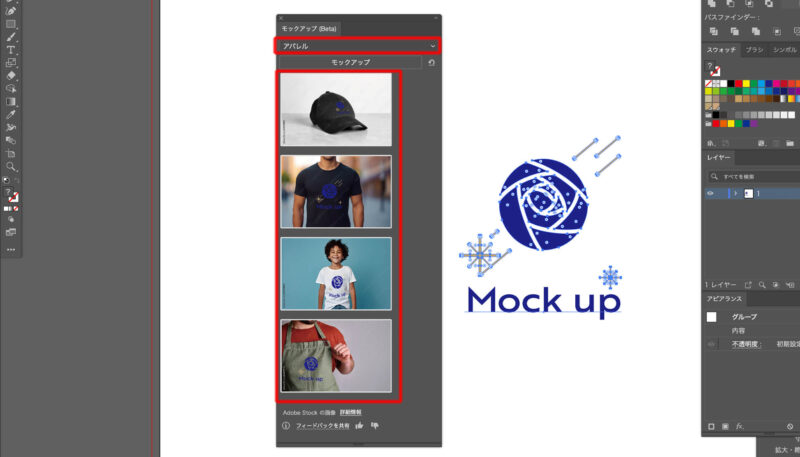
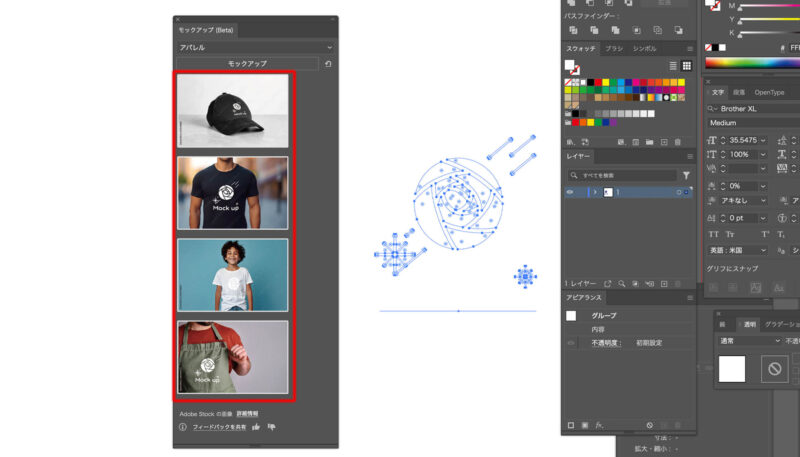
先ほどのパッケージの部分をアパレルに変更したり、

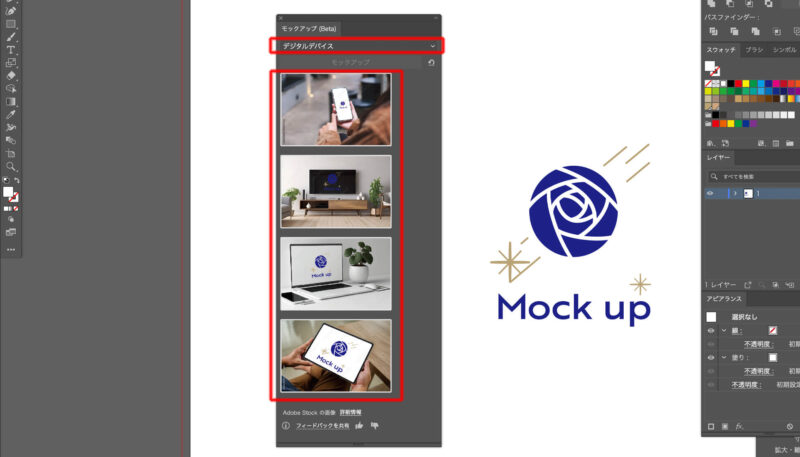
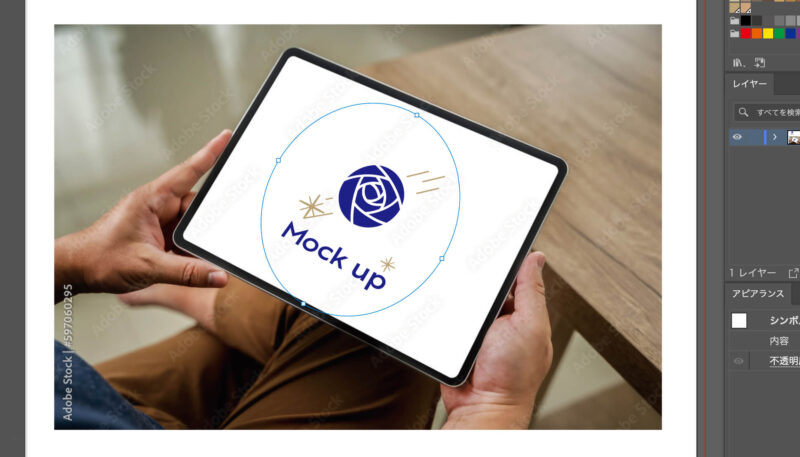
デジタルデバイスにしたりできます。

ちなみに、白いロゴにすると暗い背景のモックアップでもきちんと使えます。

ロゴのサイズ、角度調節なども自由自在
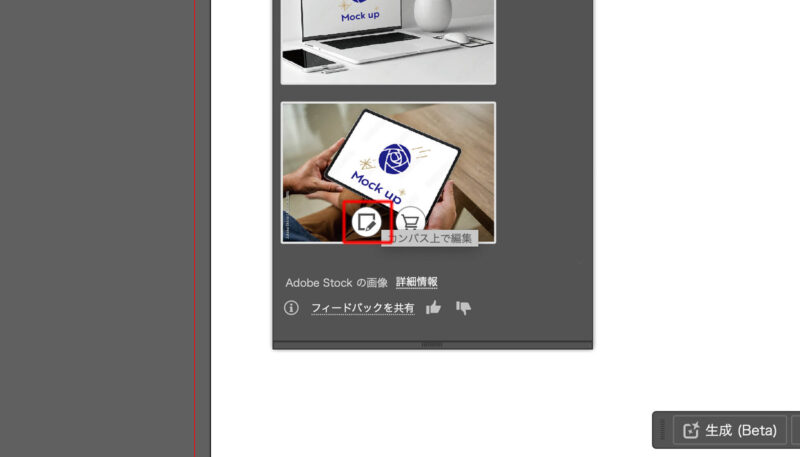
モックアップに配置されたロゴを編集することもできます。
一枚画像を選んで、下の赤枠のアイコンをクリックします。

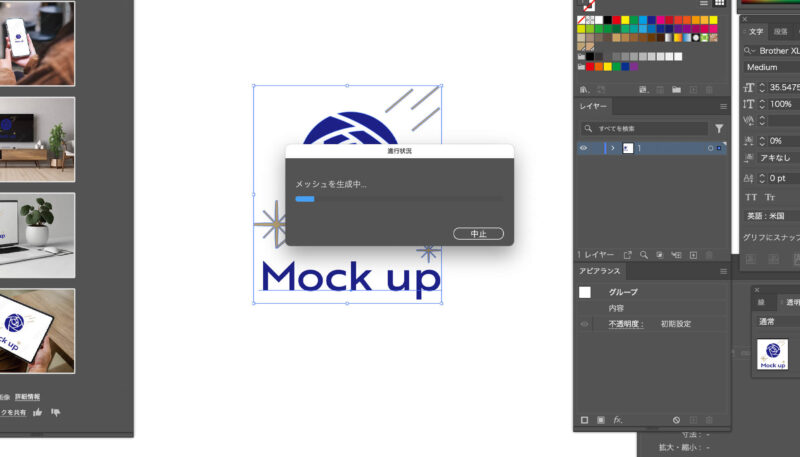
写真の読み込みに少し時間がかります。

写真が配置されました。この写真はAdobe Stock(アドビストック)の写真です。現状はカンプ(仮の)画像ですので、写真の番号が入っていたり、全体的にアドビストックの透かしロゴが入っています。

白い選択ツール(白色の矢印のアイコンの選択ツール)でロゴ部分だけを選択して、拡大縮小ツールでサイズを編集したり、選択ツールを使ってロゴの角度を変更したりできます。
少しだけロゴを小さくして完成です。

他のモックアップの写真にロゴを配置することもできます。
「モックアップ(Beta)」のすごいところは、他のモックアップ用写真にもデザインを適用できる点です。
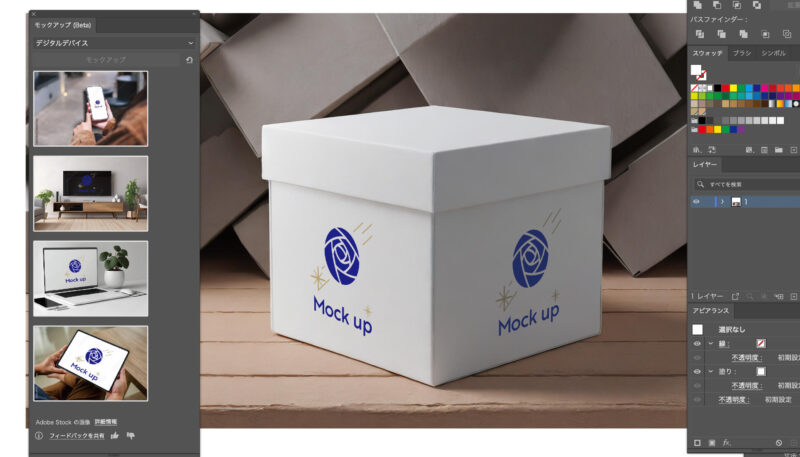
サンプル用に、Adobe Firefly(ファイアフライ)で作成した箱のモックアップ写真を用意しました。
ちなみに、ファイアフライのプロンプトは「箱のモックアップ 背景シンプル 白い箱」で作りました。

選択ツールでロゴデータと写真の両方を選択した状態で、先ほどと同じく「モックアップ(Beta)」で作成します。

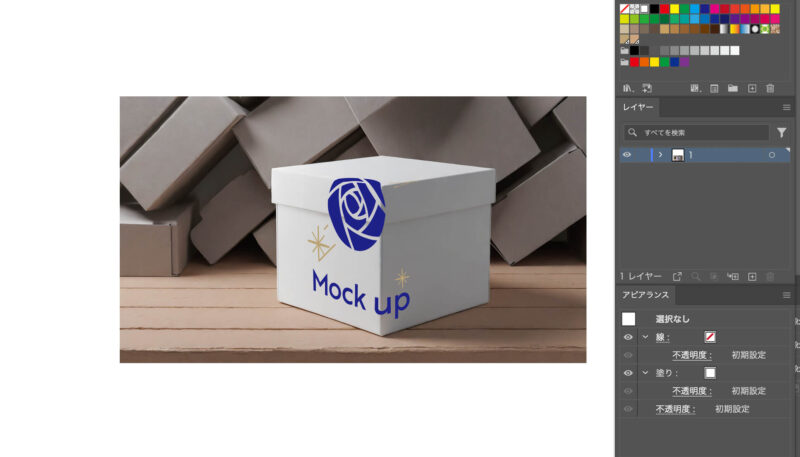
箱の形状に沿ってロゴが配置されます。

選択ツールでロゴを選択して、拡大縮小ツールでサイズを小さくして位置の調整をします。
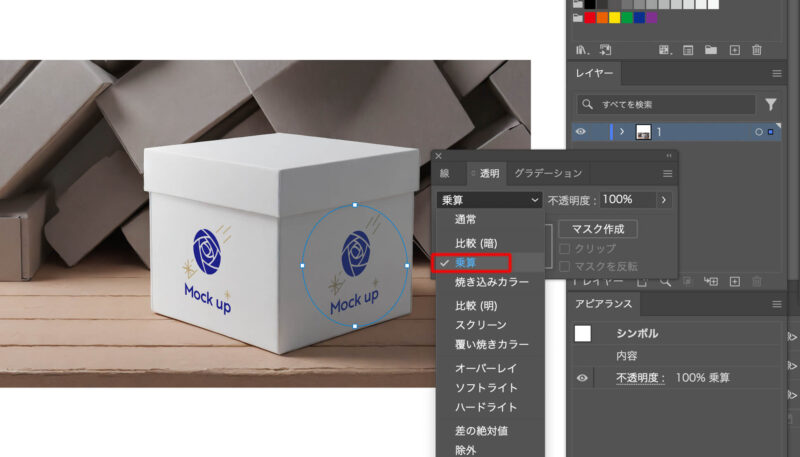
ロゴを選択してoptionキー(Windowsはaltキー)を押しながらドラッグすることでコピーもできます。

右側のロゴが浮いていたので、選択して、透明ウィンドウで「乗算」にします。

ロゴが馴染んだので完成です。

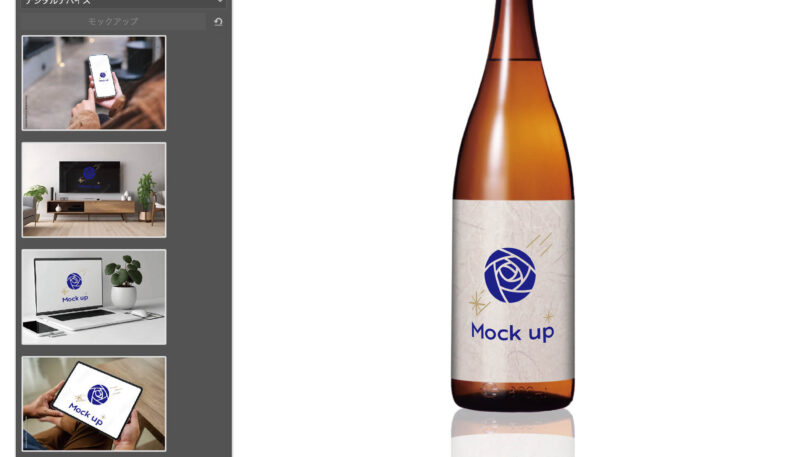
なお、一升瓶でも使ってみましたが、

瓶の形状に沿ってロゴが配置されるので、非常に便利です。

まとめ
以上、イラストレーターの「モックアップ(Beta)」の機能について書きました。
ロゴ以外でも使えるので、例えばパッケージデザインや看板用のデザインを作って「モックアップ(Beta)」でモックアップを作れます。これは正直かなり使えそうです。
「FireflyでAI生成したモックアップ」+「イラストレーターのモックアップ(Beta)」のコンボ!
非常に強力だと思います。