
アウトラインファイルをクライアントからもらって、文字を編集したいけど、使用しているフォントがわからない!
こんな場面ありますよね。
今回はAdobe Illustrator(イラストレーター)を使って、アウトラインされたフォントに近いフォントを探す方法(もしくは同じフォントを探す)について書きます。
jpgのような画像ファイルに記された文字に近いフォントを探すことも可能です。
※イラストレーターのバージョンはCC(28.0)を使用しております。

今回ご紹介する機能はまだβ版(ベータ版)です。正式リリースに期待。
アウトラインされたフォントに近いフォントを探す方法
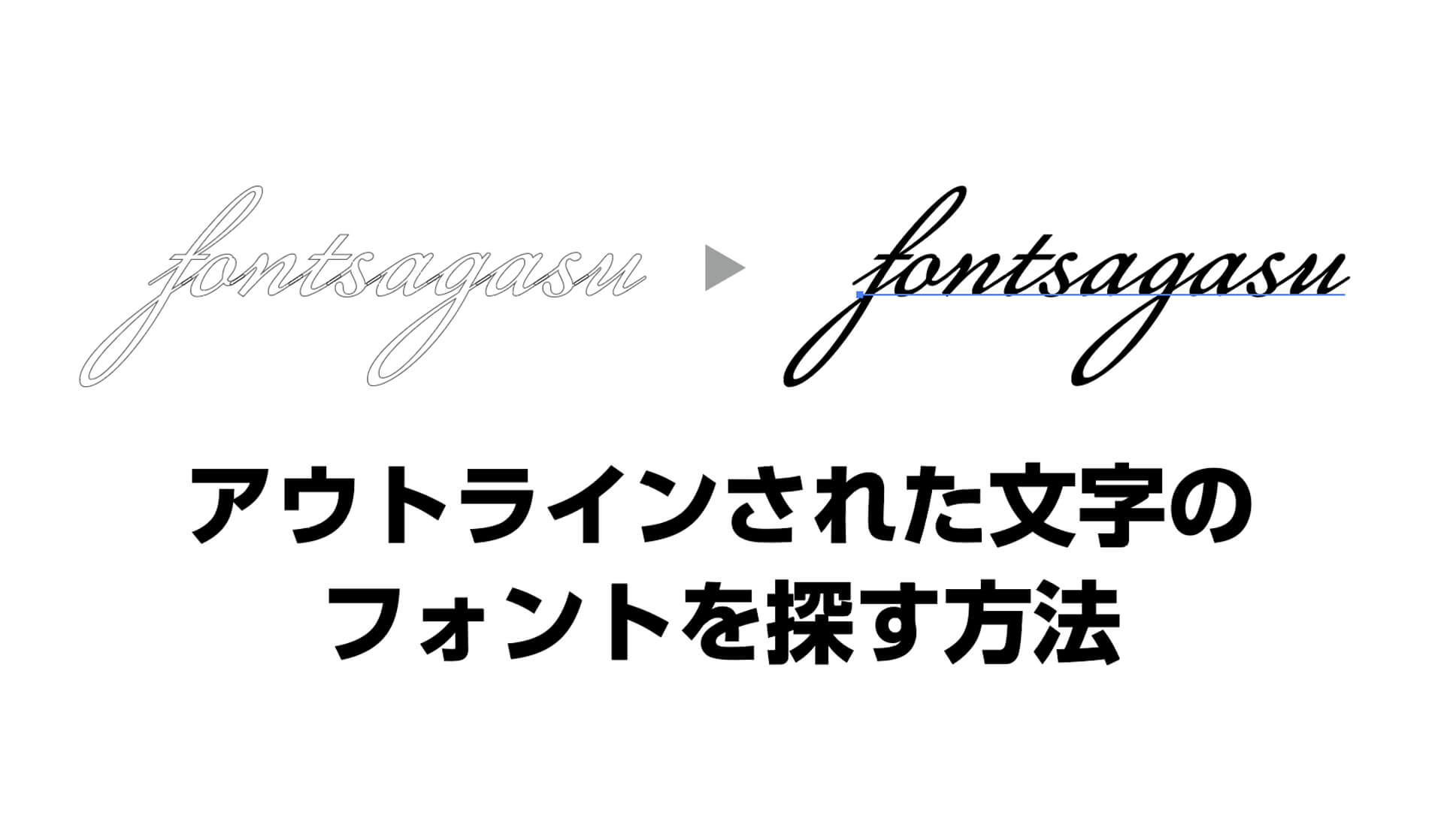
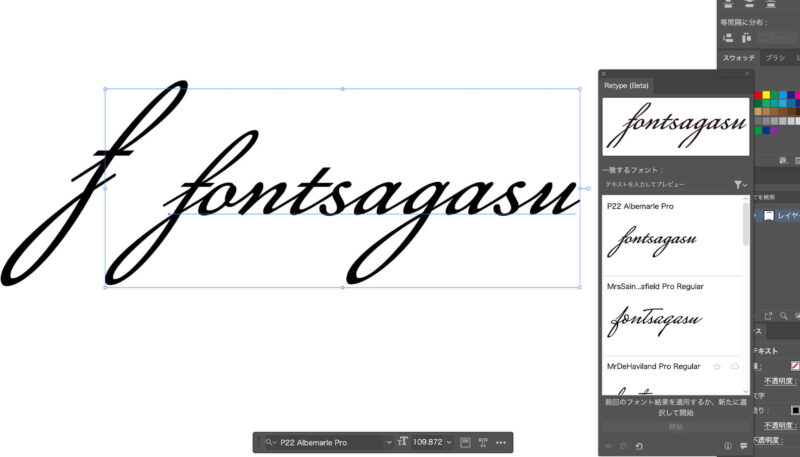
サンプルとして、所有しているフォントを使って「fontsagasu」と入力してアウトラインした文字データを用意しました。

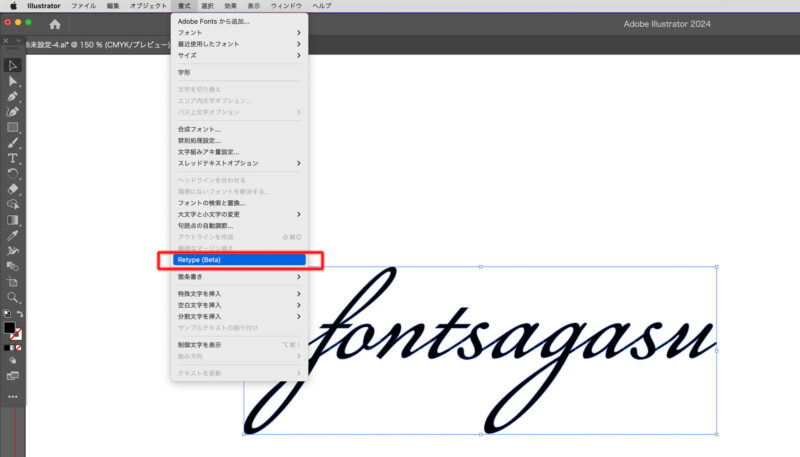
文字を選択した状態で、イラストレーターの上部メニューから「書式」→「Retype(Beta)」をクリックします。

検索に数秒ほど時間がかかります。
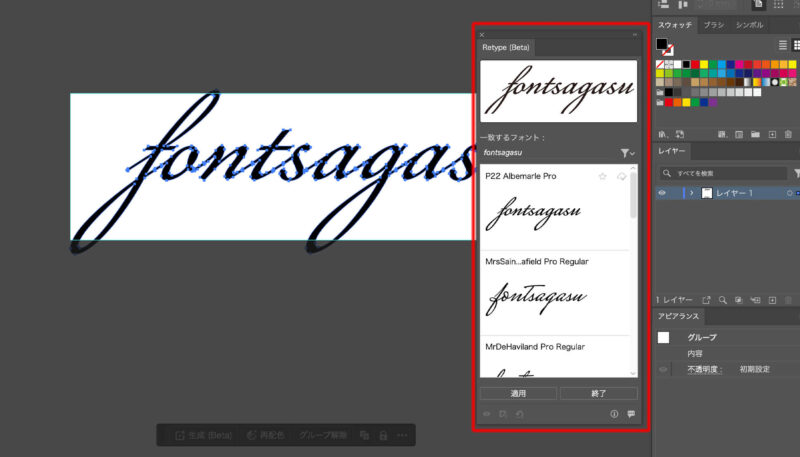
少し待つと、自分のパソコンに入っているフォントの中で、一致したフォントもしくは近いフォントが表示されます。

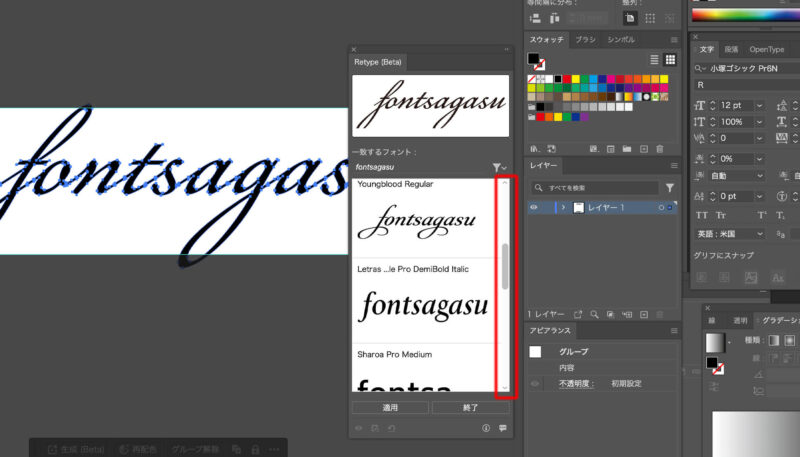
フォントの検索結果のウィンドウを下にスライドさせると他にも近いフォントが表示されています。

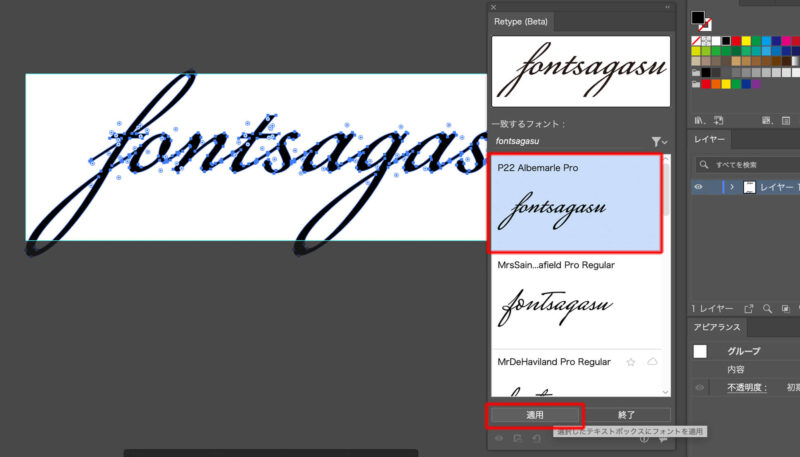
一番上に表示されたフォントが一番近いフォントのようです。このフォントをアウトラインしていたのでピッタリと一致しました。
一番上のフォントの部分を選択して、下の「適用」をクリックして、右にある「終了」をクリックします。

fが2つ表示されて少しおかしい表示になっていますが、アウトライン前のフォントに置き換えられました。


今後の機能の可能性として、任意の文字の全てを「アウトライン前のデータに戻す」こともできるようになるかも!?
画像のフォントを探す方法
次にjpgなどの画像ファイルにあるフォントを探す方法を書きます。
こちらも先ほどと同じく「Retype」機能を使います。
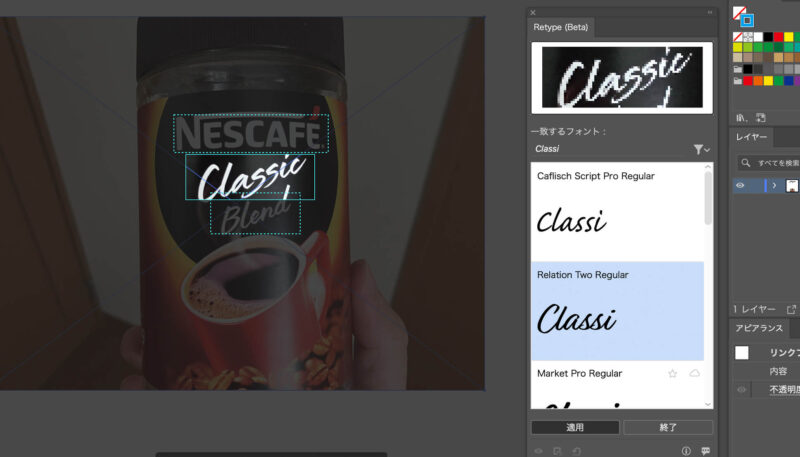
サンプルとして家にあったインスタントコーヒーの瓶をスマホで撮影しました。「Classic Blend」という文字のフォントを検索したいと思います。

同じように画像ファイルを選択して「Retype」機能を使用します。
自動で「Classic」の文字に限定して、フォントの検索結果が表示されました。

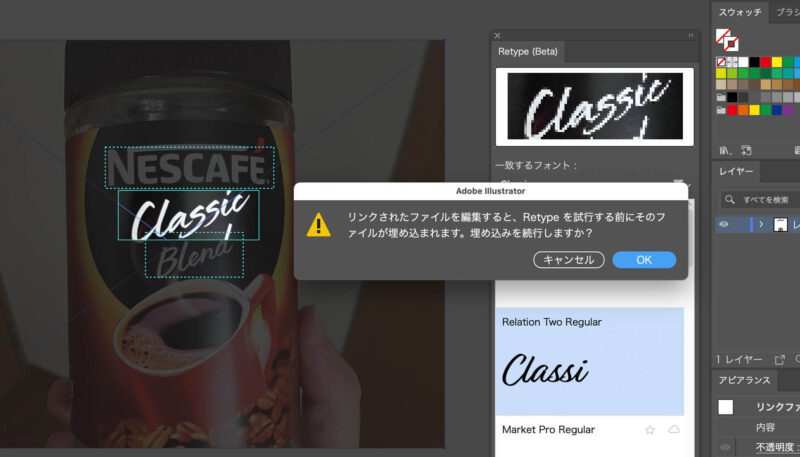
上から2つ目のフォントを選択して「適用」をクリックすると、下の画像のようなアラートが表示されます。「画像ファイルがリンク配置から埋め込み配置になります」という内容です。ひとまずokをしてみましたが、埋め込み画像になるだけで、フォントに関しては特に何もありませんでした。

今回のコーヒーの文字は僕のパソコン内に近いフォントがなかったようです。
ただ、近いフォントを探すことはできますので、これはこれで使用価値がありそうです。
近いフォント名がわかるだけでも助かります。
まとめ
この機能はイラストレーターを使っていて、ある日気づいたので今回ご紹介しました。
クライアントから昔のロゴデータを撮影した画像ファイルを頂いて「同じフォントで!」みたいな依頼を受けることが時々あります。こういう場面にも「Retype」機能は便利ですね。
ロゴやシンボルマークをパスにする方法も併用して使いやすいですので、下の別記事もチェックしてみてください。