チラシや名刺、パッケージなど印刷に使用するデザインを作る際に、クライアントからロゴファイルをjpgなどの画像ファイルで頂くことがあります。

「画像のまま切り抜いて使えなくはないけど、ちょっと扱いにくいのでイラストレーターでパスにしたい」
こういう場面結構あります。
今回はAdobeイラストレーターを使って画像ファイルからロゴをパス化する方法をご紹介します。

イラストレーターの「画像トレース」機能を使います。便利な機能ですが直線や綺麗な曲線の精度は多少落ちますので、図形ツールやパスツールを使って整えると完璧です。
イラストレーターを使って「画像ファイルからロゴをパス化する」方法
まずは解像度が高めのファイルをパス化してみます
今回は仮のロゴファイルとして下の画像を使っていきます。サンプルで作りました。

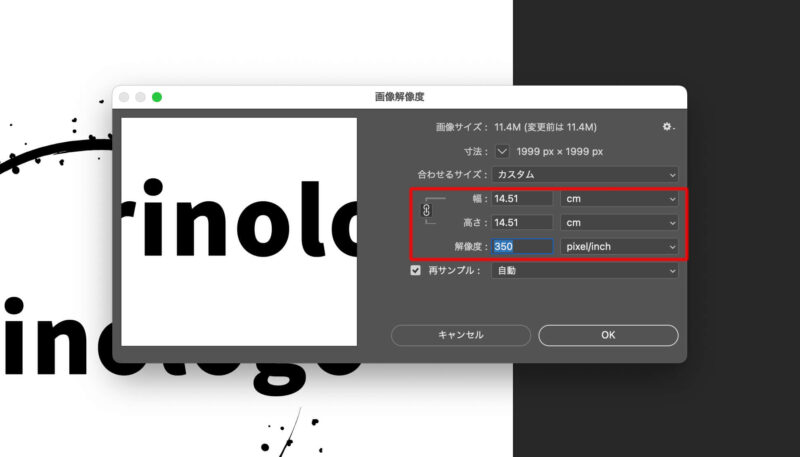
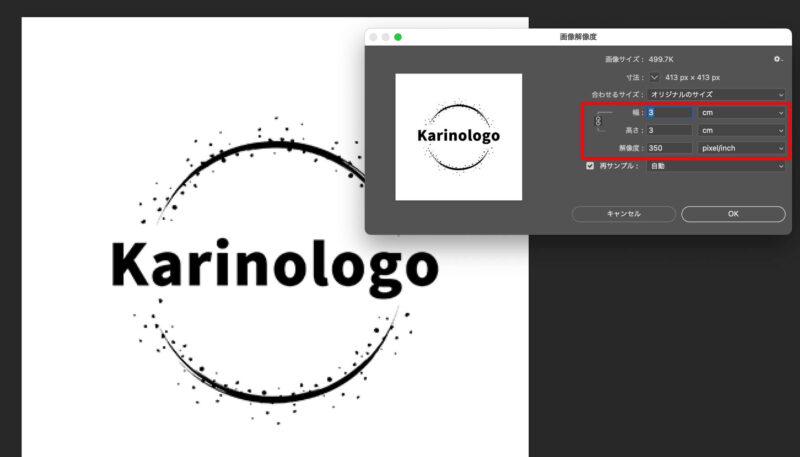
まずは画像サイズが大きめのファイルを使ってみます。あとで小さい画像ファイルも試してみます。

イラストレーターを開いて新規ファイルを作成します。
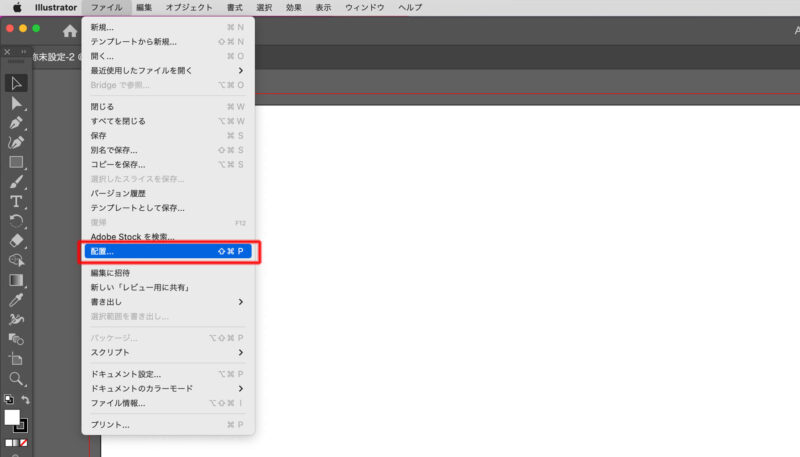
そして先ほどのロゴファイルを配置。jpgを配置します。

画像が配置できました。

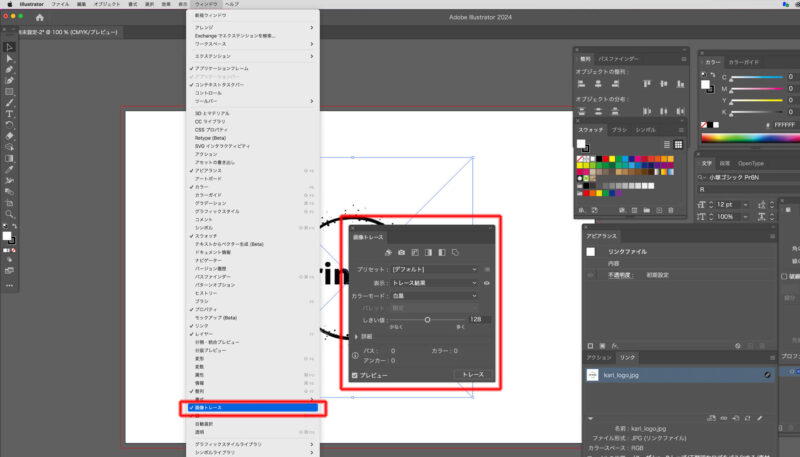
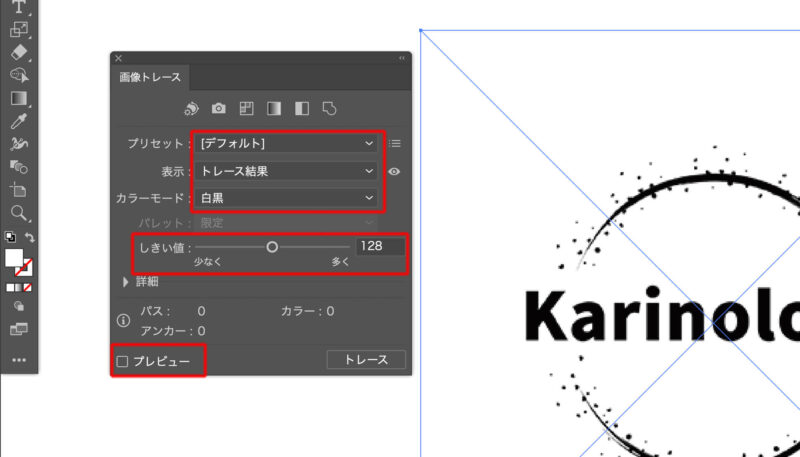
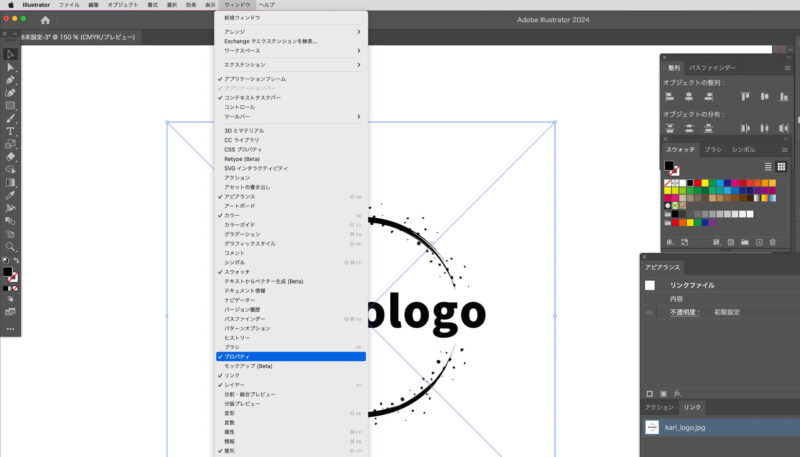
イラストレーター上部のメニューから「ウィンドウ」→「画像トレース」を選択して画像トレースパネルを表示します。

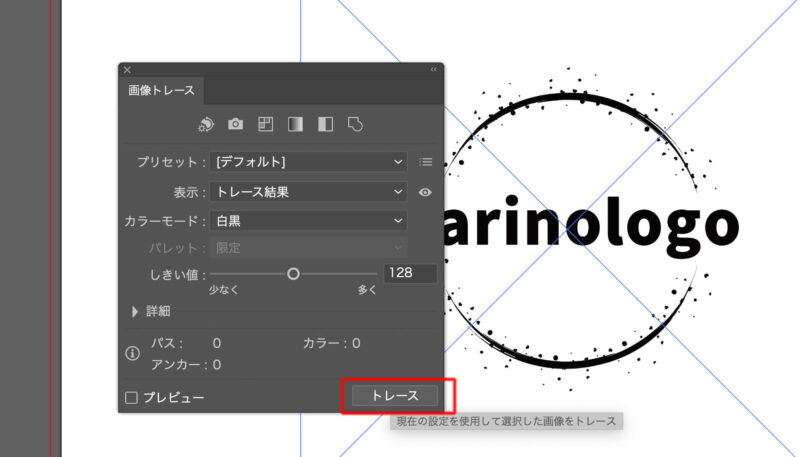
jpgファイルを選択した状態で、ひとまずここでは初期設定のまま「トレース」をクリックします。

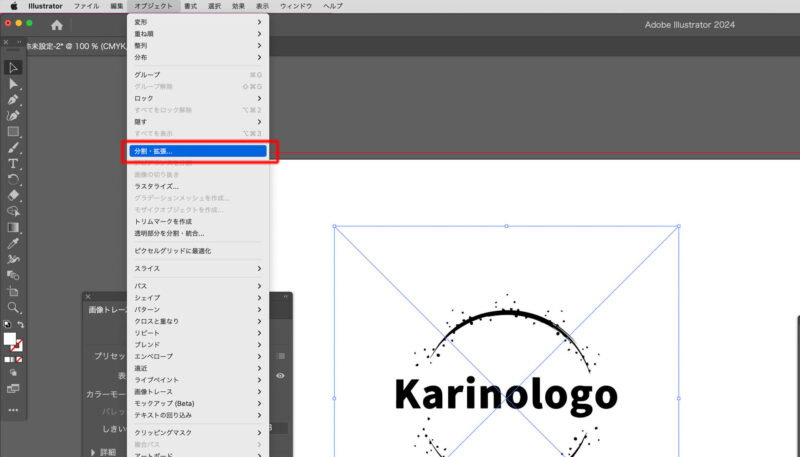
その後、ロゴを選択したままで上部メニューの「オブジェクト」→「分割・拡張」をクリック。

分割・拡張のウィンドウが表示されます。このままOKをクリックします。

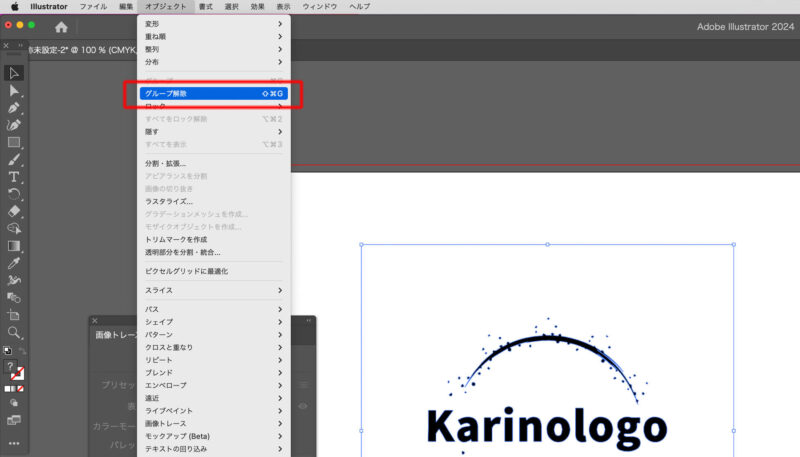
分割したオブジェクトはグループ化されているので、上部メニュー「オブジェクト」→「グループ解除」をクリックしてグループ解除します。

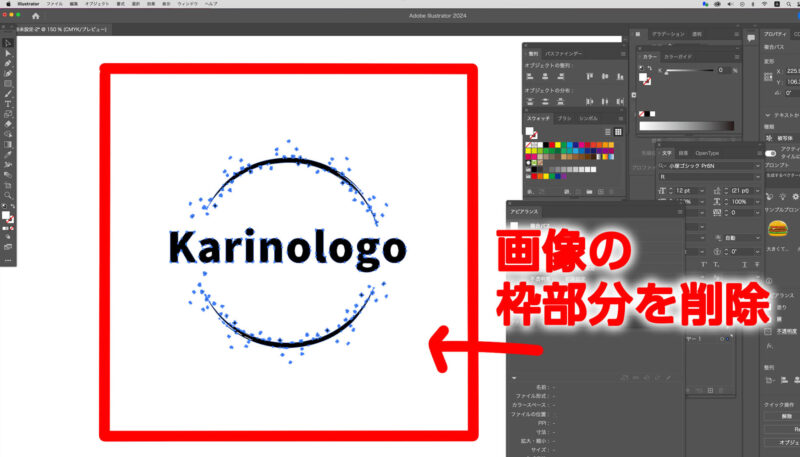
jpg画像の外側の枠を選択して削除します。

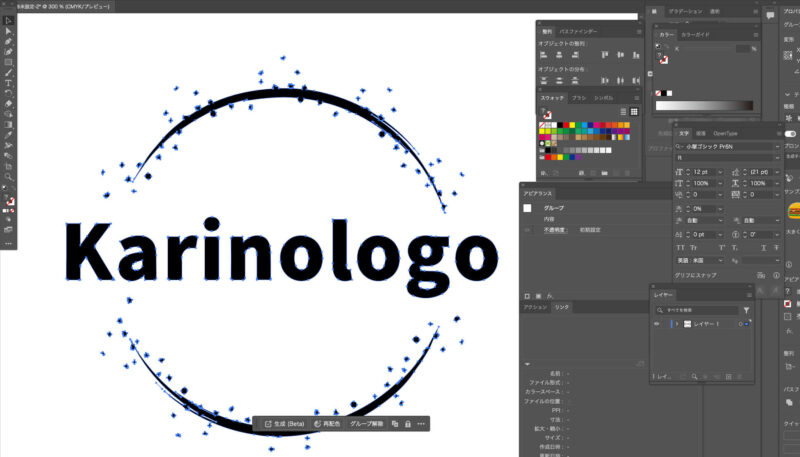
これでjpgのロゴファイルをパス化できました。

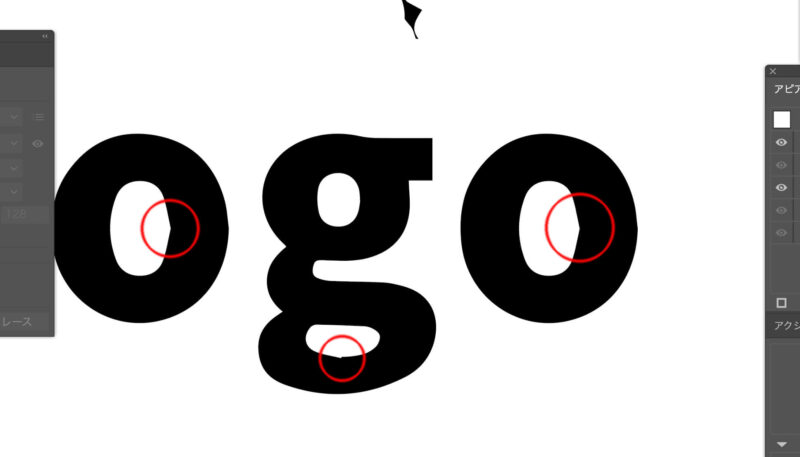
文字部分を拡大してみると、ところどころに微妙に歪みが見つかります。
文字はゴシック体で直線や滑らかな円が使用されたフォントなので、こういう場合に僕は同じフォントがあればフォントを使用、もしくはパスツールや四角・円の図形ツールで制作し直しています。

「Karinologo」の上下にある模様は綺麗にパス化できているので「画像トレース」は非常に便利です。
次に低解像度のファイルをパス化してみます
次に同じデザインのファイルで低解像度のファイルを同じように試してみました。
精度にどれくらいの差があるのか実験です。
クライアントからいただくロゴファイルは、解像度が低いファイルもあります。ペンツールでトレースすることが多いですが、複雑な図形だとかなり面倒です。そんな時にこの「画像トレース」が役立つかどうか調べてみます。
ロゴをパス化する際には、クライアントが作成したロゴ、もしくはクライアントがデザイナーに依頼して作成した独自のロゴであることが前提です。例えばですが、他社のブランドロゴを勝手にトレースするのは著作権的に注意が必要ですので、クライアントに相談した方が良いでしょう。
先ほど用意した画像に比べて1/5サイズ。ロゴの見た目もパソコン画面で見てすぐに画像が粗いことがわかります。

同じ方法でパス化してみました。

線がかなり単純化されてトレースがうまくいっていません。画像が小さすぎたようです。
せっかくですので、もうちょっと粘ってみようと思います。
画像トレースパネルでは「プリセット」や「カラーモード」「しきい値」などの設定ができます。左下の「プレビュー」にチェックを入れるとロゴの変化が見れるので便利です。

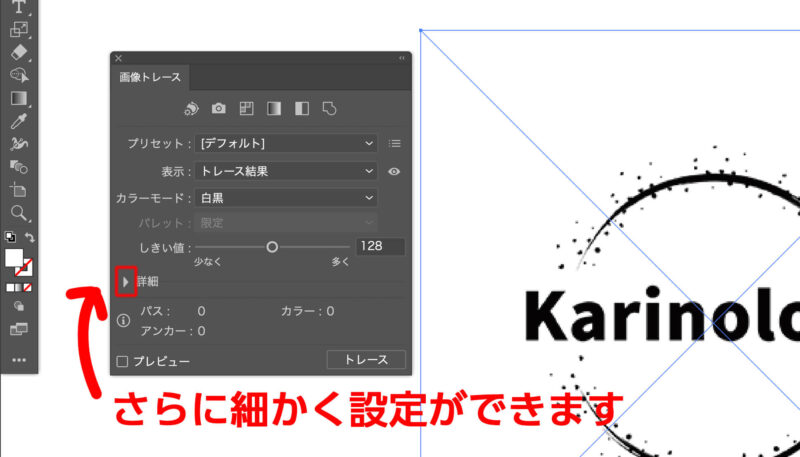
右向きの▶︎マークをクリックするとさらに詳細の設定ができます。

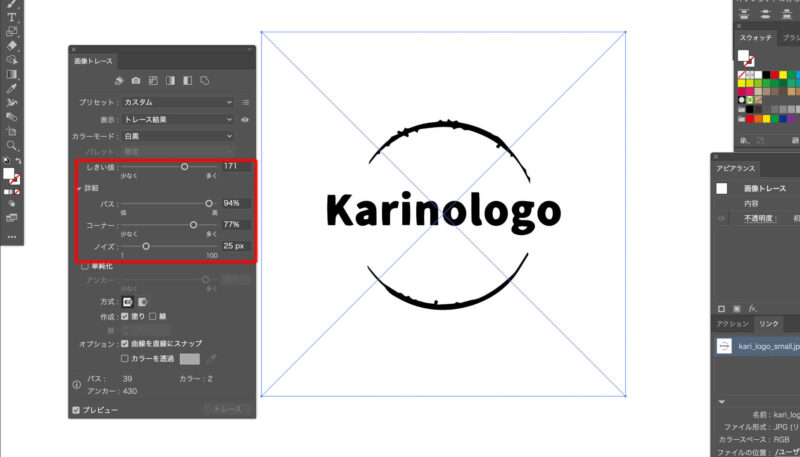
しきい値やパスの数などを調整してみて、多少マシになりましたが、これくらいが限界のようです。

古(いにしえ)の方法でやってみます
あきらめきれず、「フォトショップで選択してパス化→イラストレーターに持ってくる」という古代からある方法を使ってみます。
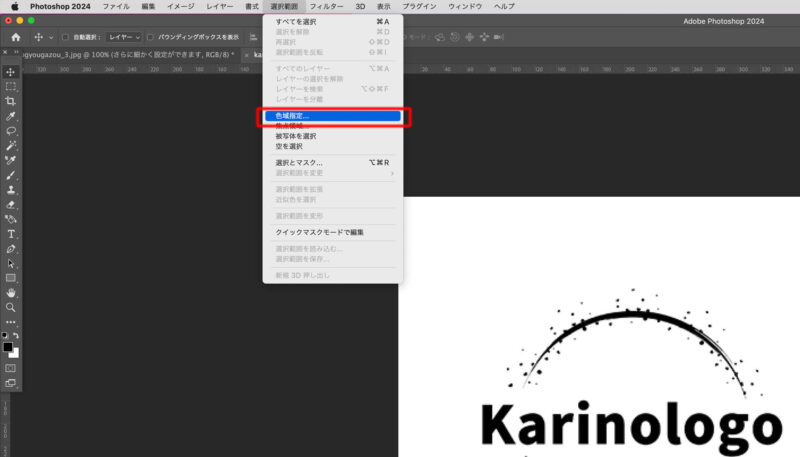
フォトショップでロゴの画像を開いて、上部メニューから「選択範囲」→「色域指定」をクリック。

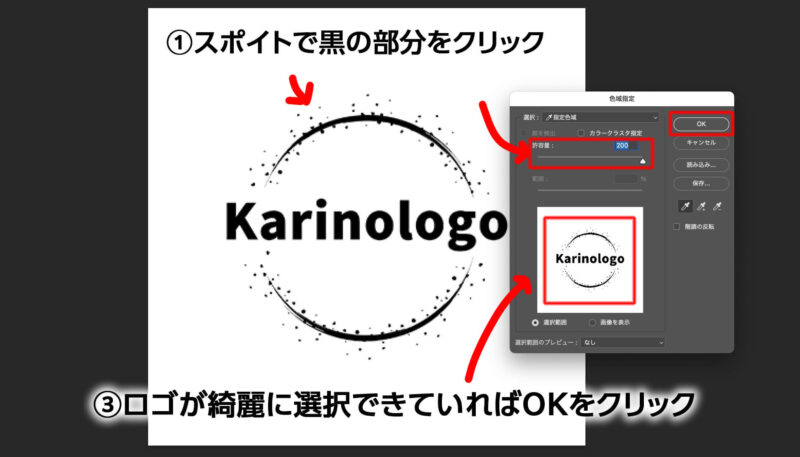
色域指定パネルが表示されます。カーソルがスポイトになりますので、ロゴの黒色の部分をクリックします。そしてパネルの「許容量」のスライダーを調整します。白黒の場合はマックスの200で大丈夫です。スライダーの下に選択範囲のプレビューが見れますので、綺麗にロゴが選択されていればOKを押して選択範囲を確定します。

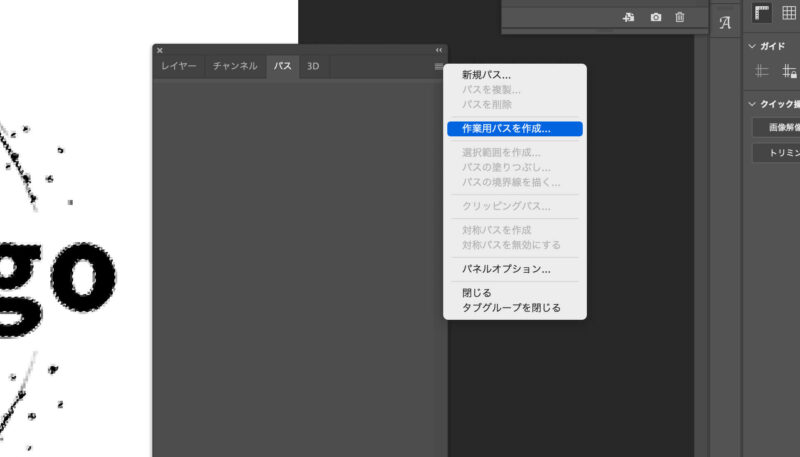
パスパネルの右端にある「三」っぽいアイコンをクリックして「作業用パスを作成」を選びます。

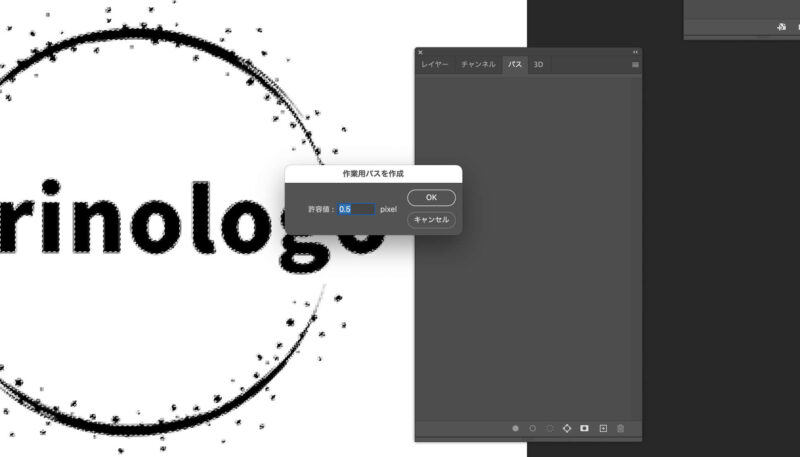
許容値の値を0.5pixelに設定してOKをクリック。

ロゴのパスが作成されるので、コピーしてイラストレーターのファイル上にペーストします。

こんな感じで、イラストレーターの「画像トレース」より多少マシですが、手直しが必要ですね。文字部分だけでも綺麗にすればぎりぎり使えるかも知れません。
画像ファイルの解像度やサイズが小さすぎるとちょっと難しいですが、ひとまずイラストレーターの「画像トレース」でうまくいくか試してみて損はないと思います。
フォトショップでの方法は、一応こんな方法もあるということでご紹介しました。
「画像トレース」はさまざまな場所で操作ができます
イラストレーターの「画像トレース」はさまざまなパネルで操作ができます。できることは同じですので自分の操作しやすい方法で良いと思います。
「プロパティパネル」から「画像トレース」をする
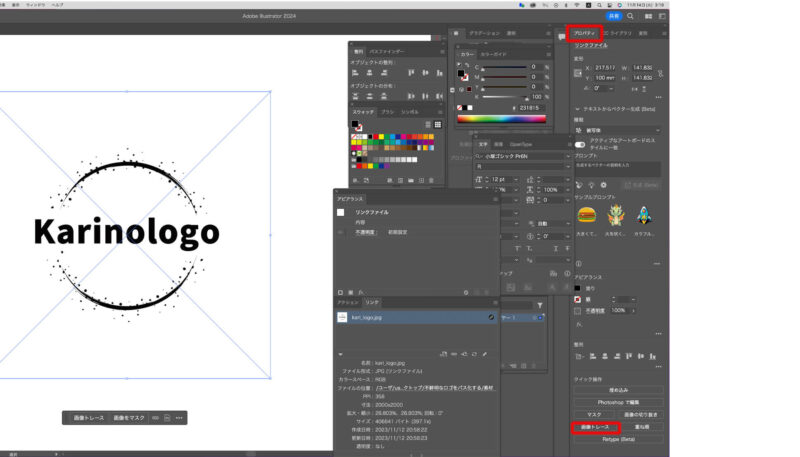
イラストレーターの画面上にはさまざまなパネルが表示されています。僕のイラストレーターでは右端に「プロパティパネル」が表示されています。(ウィンドウは配置の移動ができるので人それぞれ場所が違うと思います)パネルの一番下に「画像トレース」のボタンがあります。

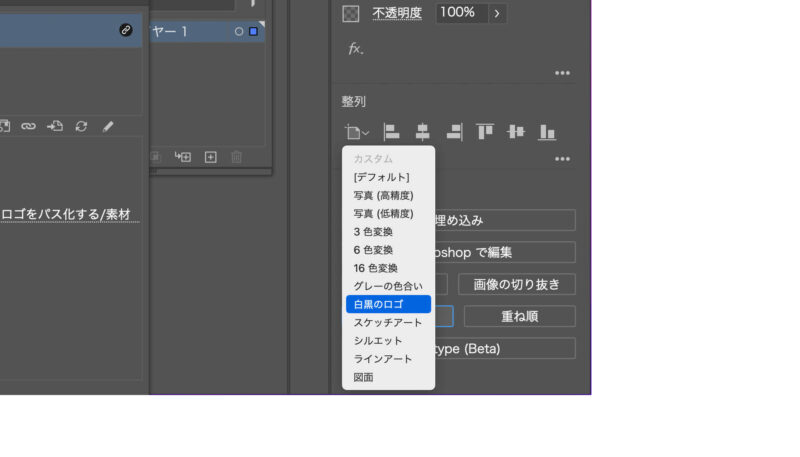
ロゴを選択した状態で「画像トレース」ボタンを押すと、さまざまなトレースができますが、ここでは「白黒のロゴ」をクリック。

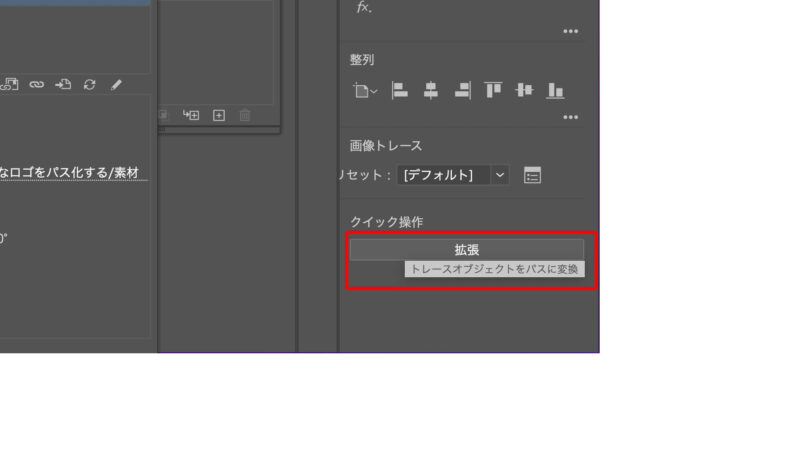
同じ要領で拡張します。拡張もプロパティパネルに表示されます。

その後はグループ化の解除、不要なパスの削除という流れは同じです。
プロパティパネルが見つからない方は、上部メニューの「ウィンドウ」→「プロパティ」をクリックすると表示されます。

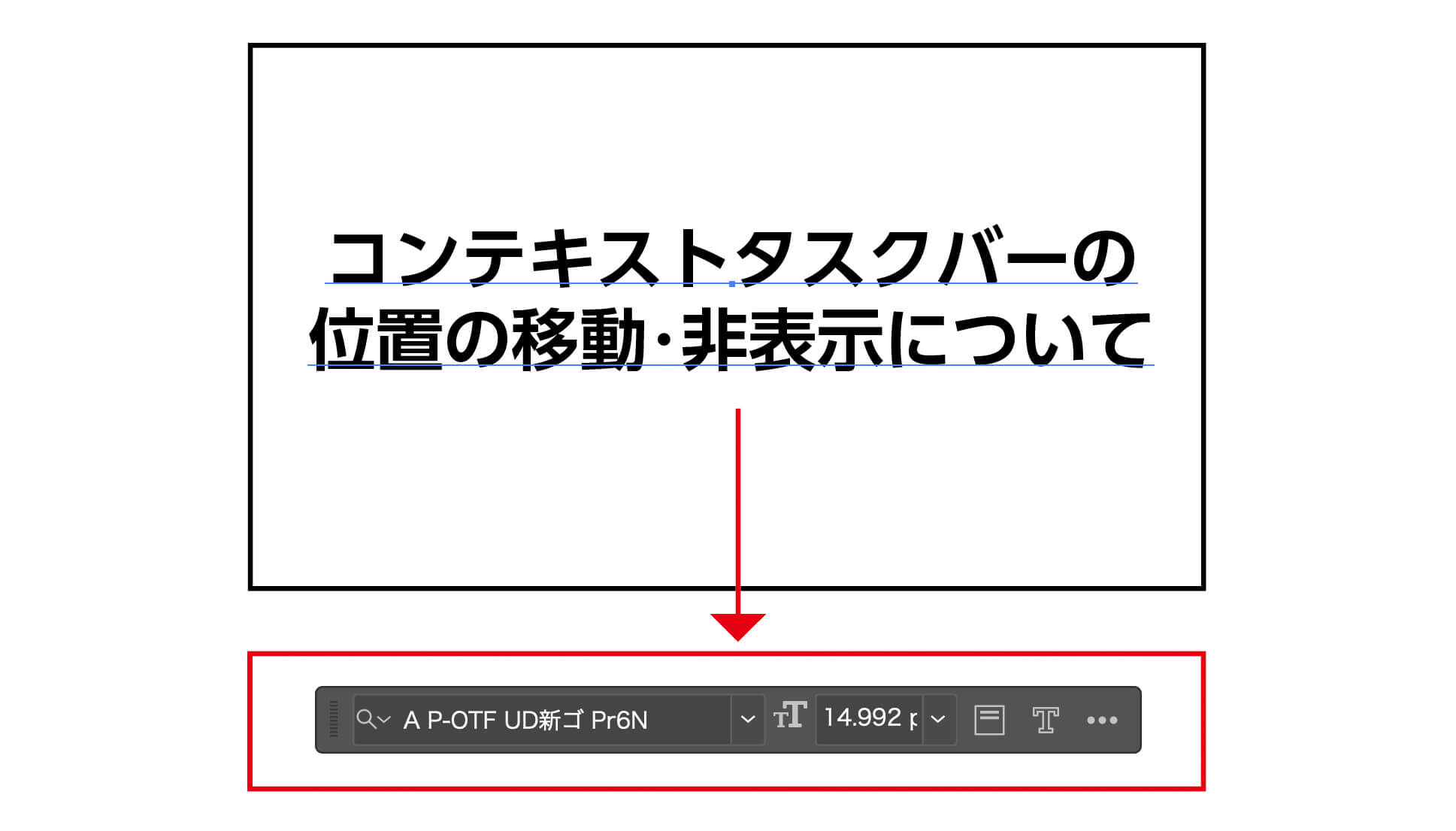
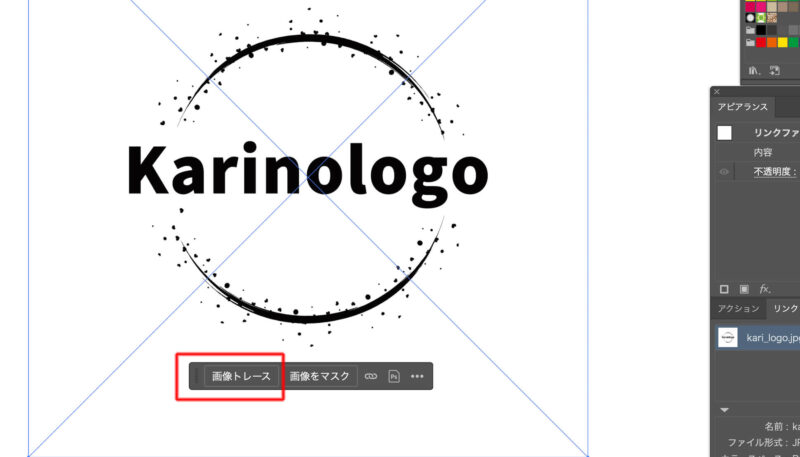
コンテキストタスクバーからも「画像トレース」ができます
つい数ヶ月前からイラストレーターもAI生成ができるようになったのですが、そのアップデートで「コンテキストタスクバー」が表示されるようになりました。
ロゴの画像ファイルを選択するとコンテキストタスクバーが表示されます。このバーから「画像トレース」も可能です。

先ほどのプロパティパネルの「画像トレース」よりもっとシンプルでワンクリックでトレースされます。AIが自動で適切なトレース方法を選んでトレースしてくれます。
ただ、「拡張」についてはバーに表示されませんので、先ほどのプロパティパネルから「拡張」が必要です。
まとめ
以上、長くなりましたが、画像ファイルからロゴをパス化する方法についてご紹介しました。
単純な図形であればペンツールなどで手動でトレースもできるのですが、複雑なものは面倒なのでイラストレーターの「画像トレース」をよく使っています。
僕は画像トレースで複雑な部分をトレースして、うまくいかない部分はペンツールなどで手動で手直ししています。