イラストレーターで作ったデザインを部分的にフォトショップで加工したい時ってありますよね。
例えば、タイトルの文字だけフォトショップで加工したい時、写真をぼかした処理をしたい時、などなど。
部分的にフォトショップで加工をする際に、イラストレーターからフォトショップへオブジェクトをそのままコピーしても実は同じ場所へペーストができません。
今回は古くからある方法ですが、イラストレーターとフォトショップの間で同じ場所へオブジェクトを配置する方法を書きます。
イラストレーターのデザインを部分的にフォトショップで加工する際に、オブジェクトを同じ場所にコピペできない問題があります。今回はその解決法を書いた記事です。

この方法はいにしえからある手法です。
デザイナー初心者の方向けの内容になります。
制作の流れ
ちょっと何を言っているのかわからないかも知れません。
僕自身も言葉で説明するのが難しくて今回の記事のタイトルは非常に悩みました。
画像付きで説明していこうと思います。
まずは部分的に文字をフォトショップで加工するパターンについて書きます。
一部の文字をフォトショップで加工する
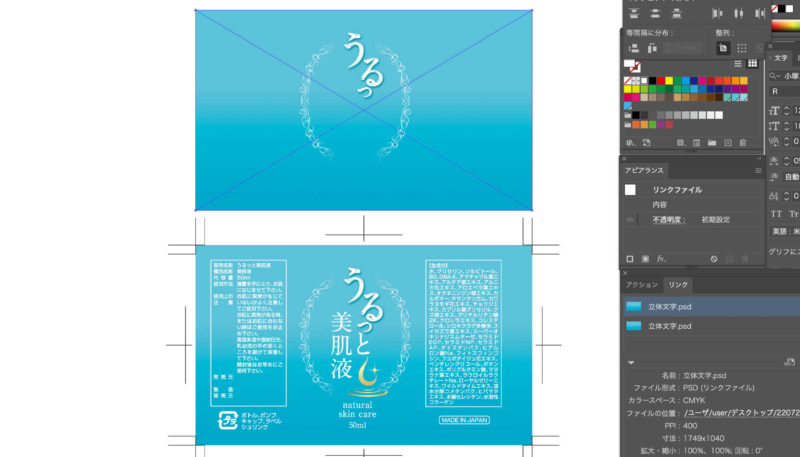
今回は過去に作成した美容液のラベルデザインを例に説明していきます。

このラベルはイラストレーターをメインに作成していますが、「うるっ」という文字だけフォトショップで立体的に加工しています。

画像だけ上に移動して複製してみるとこんな感じです。
飾り罫は背景に溶け込むグラデーションになっているので、一応フォトショップでこちらも加工しました。

全てフォトショップで作ってもいいのですが、編集のしやすさはイラストレーターの方が圧倒的に上です。それと文字や細かい線はフォトショップで作る画像ファイルよりも、イラストレーターのベクターデータの方が鮮明に印刷ができます。

デザインを作る際は上のように全体のデザインを整えて、最終的にフォトショップで加工しています。
上の画像のように「うるっ」の文字データを仮置きしてデザインしています。
この「うるっ」の文字をフォトショップ上で加工するには、イラストレーターと同じ位置にファイルを作る必要があります。
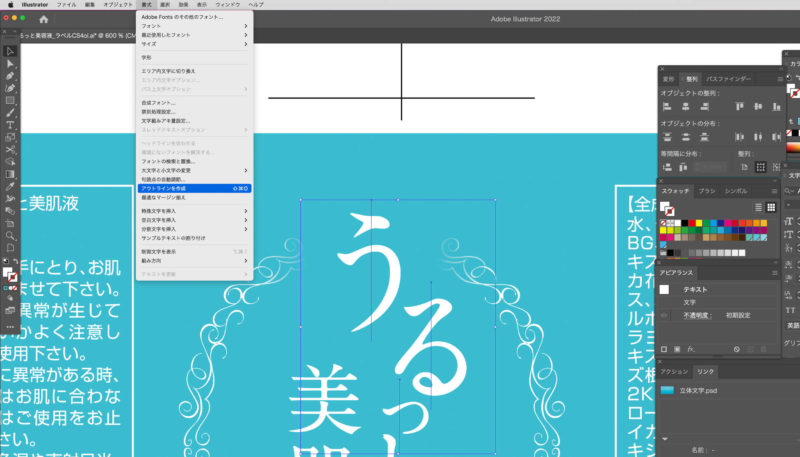
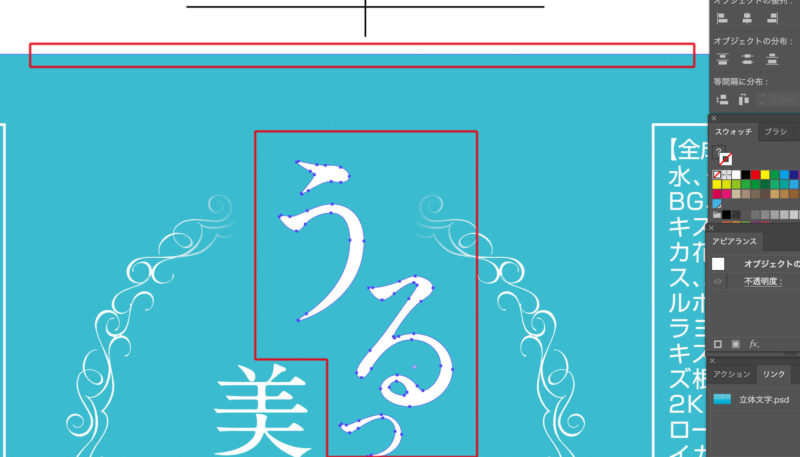
まずは「うるっ」だけを選択して文字のアウトラインを作成します。


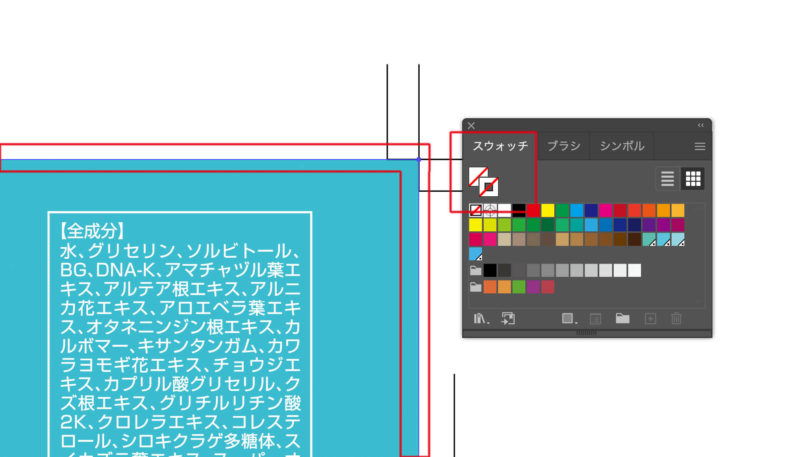
そして、ラベルの一番外の枠に「透明の線(枠)」を作ります。
ブルーのベタ面をコピーしてフロントにペースト、そして透明の枠にしています。
印刷に使用するデザインはトンボと塗り足し(紙を断裁する箇所から外に3mmずつ拡張したベタ面)が必要なので、この塗り足しの枠を透明にします。

先ほどアウトラインした「うるっ」の文字と「透明の枠」を同時に選択してイラストレーター上でコピーします。

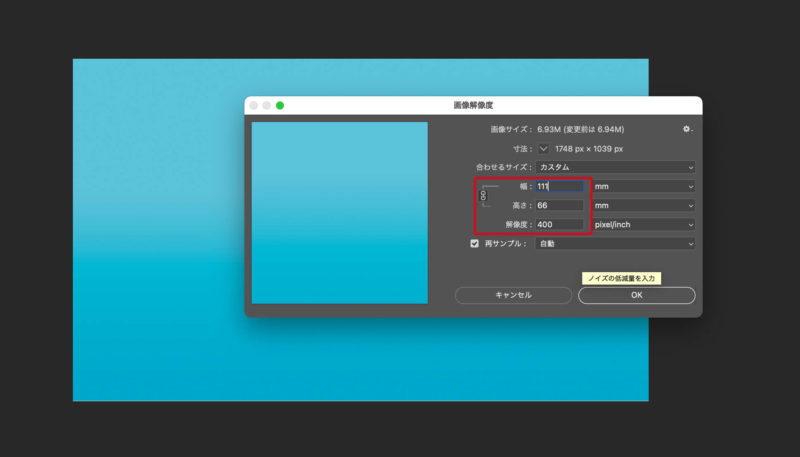
次にフォトショップを開いて新規ファイルを作成します。
画像サイズは先ほどイラストレーター上で作成した「透明の枠」と同じサイズにします。
一応ここでは先に背景のグリーンのグラデーションも作成しています。

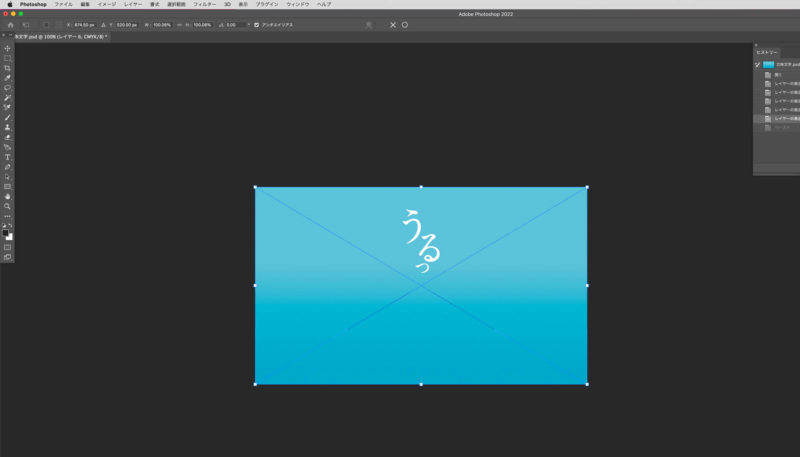
そして先ほどイラストレーターでコピーしていた文字をフォトショップ上でペースト(ピクセルでペースト)。
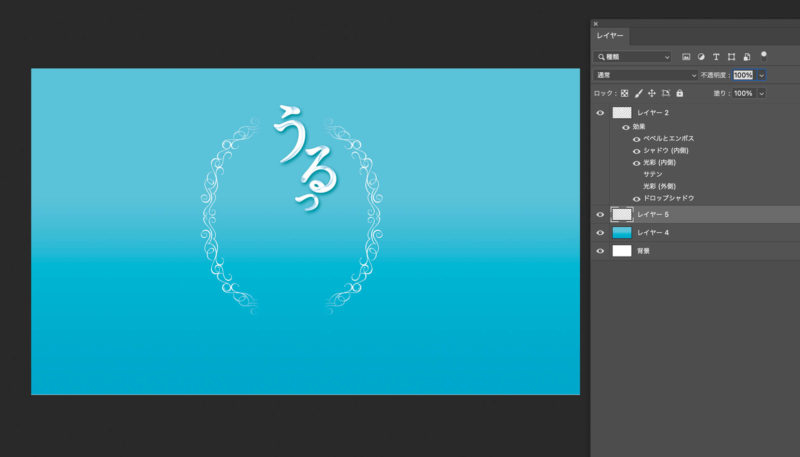
イラストレーターのラベルと同じ場所に「うるっ」がペーストされました。

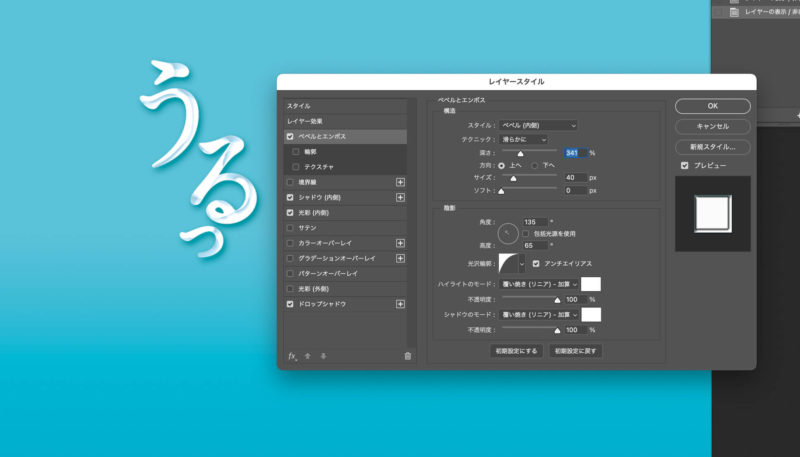
レイヤースタイルで「うるっ」の文字を「ベベルとエンボス」「シャドウ」「光彩」「ドロップシャドウ」などを使って立体感、透明感が出るように加工しました。

一応、飾り罫もコピーしてフォトショップへペーストしました。

これでフォトショップの画像ファイルは完成です。

イラストレーターのデザインでは上記の文字を残しています。
ここに先ほど作成したフォトショップファイルを配置。
(100%の原寸配置でピッタリと同じ位置に収まります)
イラストレーターのブルーのベタを削除してフォトショップファイルを最背面に配置しました。

きちんとズレもなく同じ場所に「うるっ」が配置されています。
これで完成です。

ちなみに、配置したPSDファイルは最終的にはレイヤーを統合してepsファイルにして差し替えます。aiファイルとepsファイルを同じフォルダに入れて入稿しています。
入稿ファイルについては色々とありますが、ひとまずベーシックな入稿ファイルで記載しました。
重要な部分
簡単な流れとしては下記のようになります。
- イラストレーター上で全体のデザインサイズと同じ「透明の枠」を作成
- フォトショップで「透明の枠」と同じサイズで画像ファイルを作成
- 加工したい文字と透明の線をコピーして、フォトショップ上でペースト
- 最後にフォトショップファイルをイラストレータへ原寸配置する
デザインサイズと同じサイズの「透明の枠」を作る。
そしてフォトショップファイルも同じサイズで作成してペーストする。簡単に言うとこれだけです。
写真ファイルも同じ場所へ配置できる
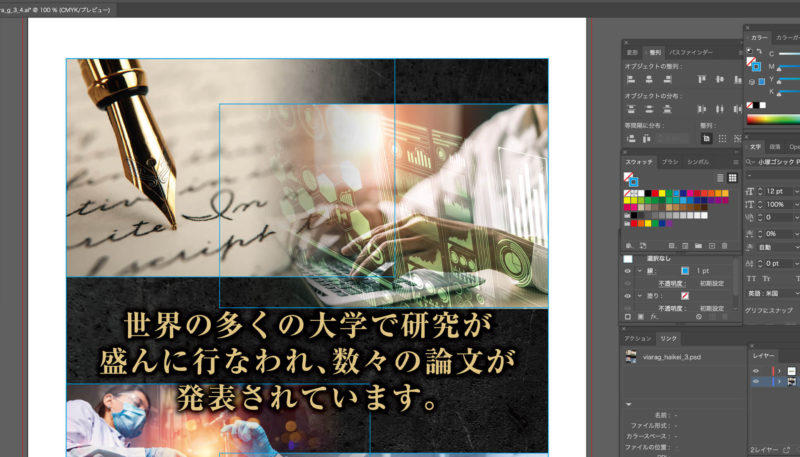
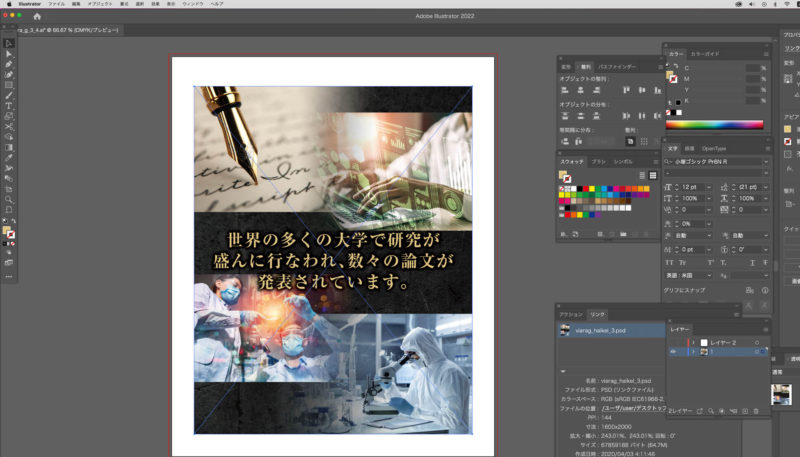
次に過去に制作した広告を作って写真ファイルをイラストレーターとフォトショップ共通の場所へ配置します。
写真をぼかしたり、マスクを使ったグラデーション使いたいという時に今回の方法が使えます。
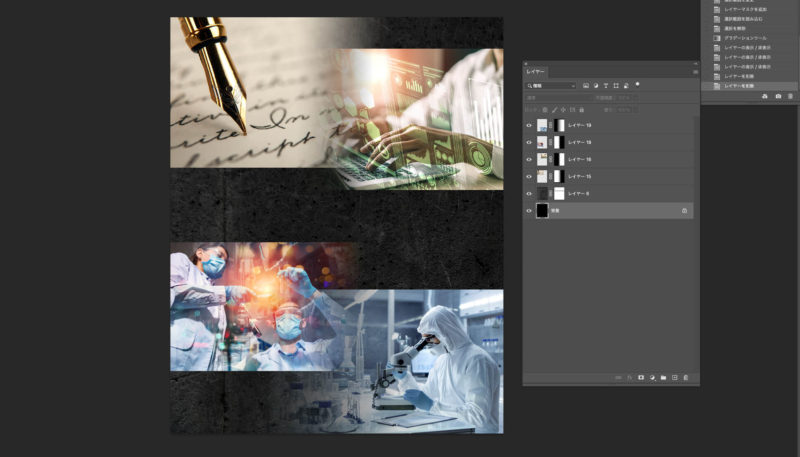
文章だけだと説明しづらいので、こちらも画像を添付して説明します。

写真が4枚あって、左右どちらかに透かしのグラデーションマスクを入れています。
こういう処理は現状イラストレーターではちょっと難しいので写真の部分はフォトショップを使います。

背景の画像を横にずらして複製してみました。
文字以外はフォトショップの画像なので、あまりイラストレーターで作る意味がないですが、ひとまず作り方の参考ということでご了承ください。

ここでもまずはイラストレーターでデザイン・レイアウトを作って、仕上げにフォトショップを使っています。
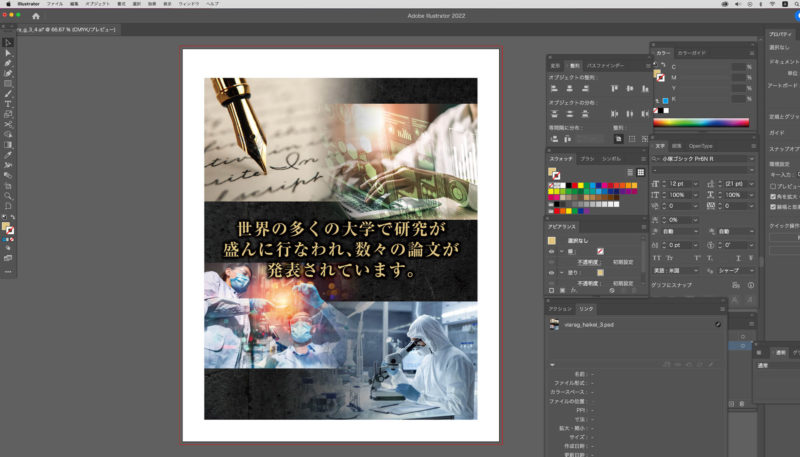
上の画像のように長方形のまま写真をレイアウトしてデザインの見栄えやバランスを調整します。

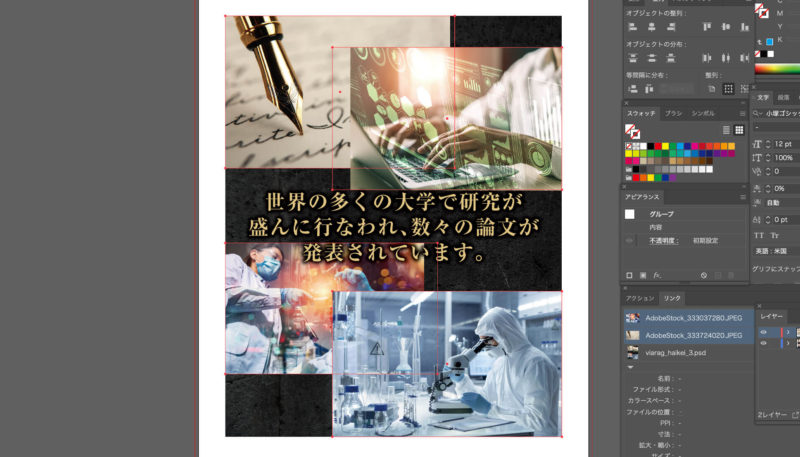
今回は写真の枠とデザイン全体の枠を透明にします。
上の写真は透明の枠がわかりやすいように水色で色をつけました。

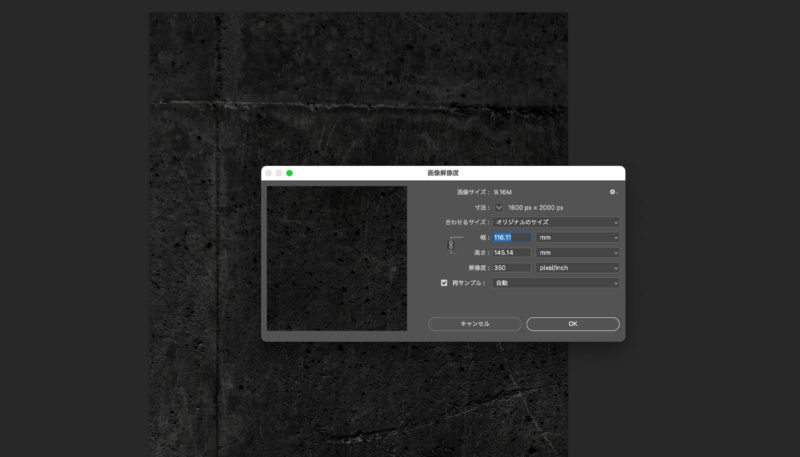
そして、フォトショップで新規ファイルを作成します。
美容液のラベルと同じく、全体の透明の枠と同じサイズでファイルサイズを設定。

まずは右上の写真の透明の枠と全体の透明の枠を同時に選択してコピーします。

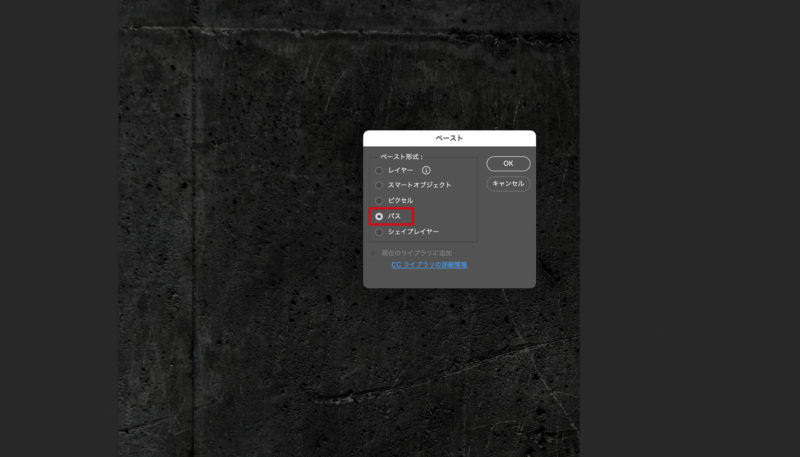
美容液のラベルではピクセルでペーストしましたが、今回は枠だけなのでパスでペースト。

全体の枠と右上の写真の枠のパスが出来ました。(水色の線)

選択ツールで外側の枠を選択して削除します。

右上の写真のパスだけになりました。

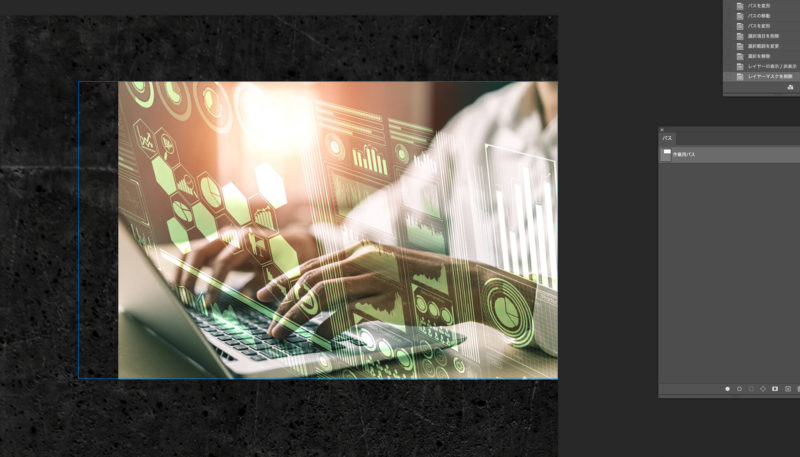
右上に配置する写真を別で開いて、合成するファイルへペーストします。
上の画像では写真サイズも枠に合わせて調整しました。
マスクを使った透かしのグラデーション
ここからは今回の記事と内容が少しそれますが、せっかくですのでマスクを使ったグラデーションの作成方法を書きます。

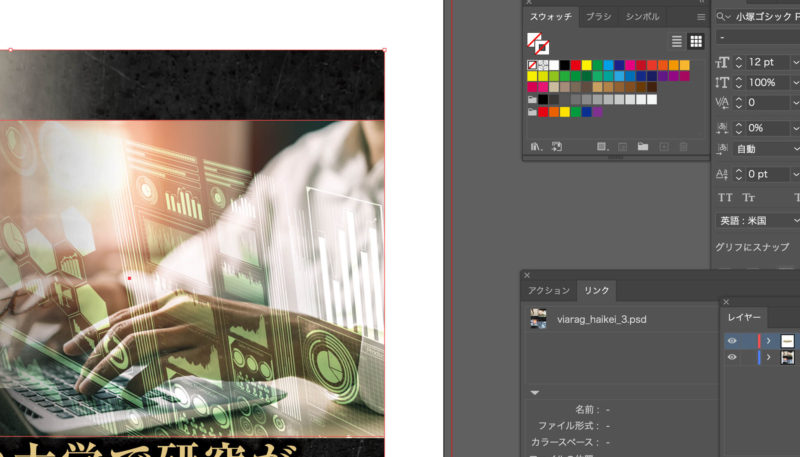
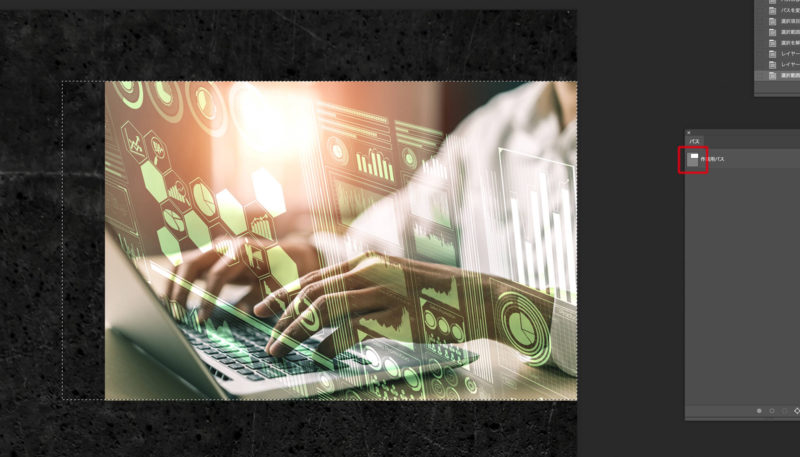
パスウィンドウの作業用パスのアイコンをクリックすると、パスが選択範囲になります。

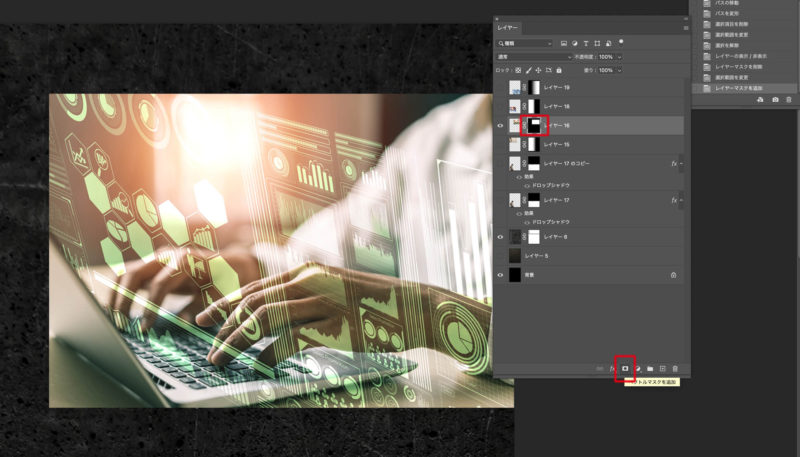
そして、レイヤーウィンドウの一番下にベクトルマスクを作成するアイコンがあり(上の写真の赤い枠の部分)クリックするとマスクが作成されます。(写真上の赤い枠のようにレイヤーにマスクレイヤーが追加されています)
次に写真をグラデーションで透かします。

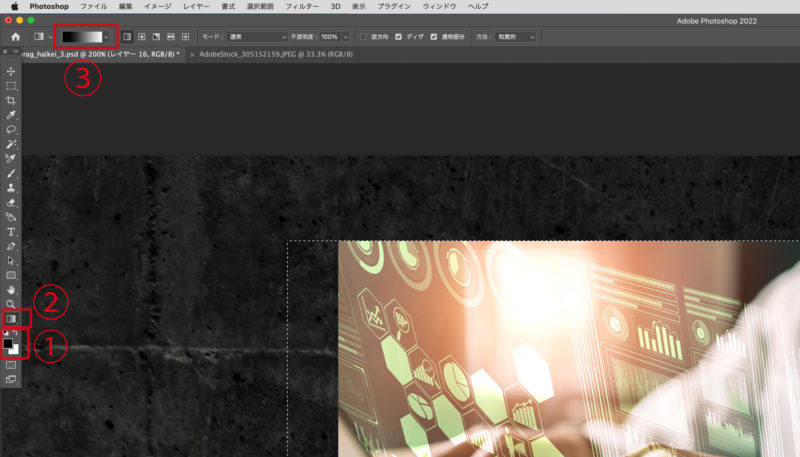
上の画像①描画色と背景色を白黒にします(①の赤枠内の左上、小さい白黒のアイコンをクリックで白黒になります)。
②グラデーションツールを選択。グラデーションツールを選択すると③のウィンドウが出てくるのでこの部分をクリックします。

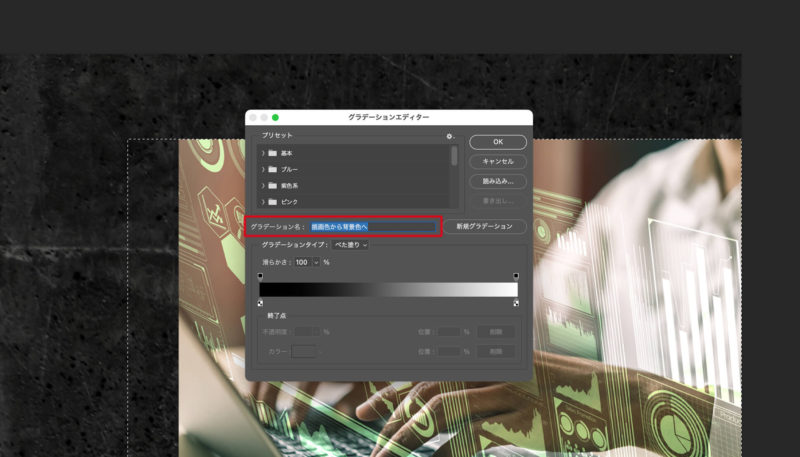
「描画色から背景色へ」を選びます。おそらくデフォルトでこの仕様になっているはずです。
ない場合は赤枠上「プリセット」の「基本」フォルダに入っています。

上の写真の赤枠内マスクレイヤーをクリックして、グラデーションツールを使って左から右へドラッグ。
これで透明度0%から透明度100%のグラデーションマスクが作れました。

残りの3枚も同じ方法で作成します。
イラストレーターから写真の枠と全体の枠をコピーしてフォトショップへペースト→写真を配置してマスク作成→グラデーションで透かすという流れです。

最後にイラストレーター上に加工した画像を原寸(100%)配置して完成です。
まとめ
今回ご紹介した方法はポスターやチラシ制作でよく使っています。
15〜20年くらい前はイラストレーターのドロップシャドウなどの加工や、透明効果は印刷用の入稿ファイルとしては不適切でした。(エラーが起きやすく印刷会社が対応していませんでした)
ですので、フォトショップでしかできない表現は部分的にフォトショップで作成して、イラストレーターファイルに配置という手段をとっていました。aiファイルとepsファイルで入稿。
最近はイラストレーターでもある程度はフォトショップのような表現ができるようになっていますし、印刷会社で対応できることも多くなってきました。(ラスタライズやアピアランスの分割をしていれば大体OK?のようなイメージがあります)
それでもやはりフォトショップにしかできない表現は多いので、そんな時は今回ご紹介した方法で入稿ファイルを作っています。
長くなりましたが参考になる部分があれば嬉しい限りです。



