Adobe Illustrator(イラストレーター)を使って、簡易的な手書き風の文字を作る方法をご紹介します。
今回はAdobe Fonts(アドビフォンツ)を使っていますが、フリーフォントでも十分代用できます。

「手書き風のフォント」と「シアーツール」のコンボで、より手書きの雰囲気が強調されます。簡単なのでぜひ試してみてください。
Adobe Fonts(アドビフォンツ)を使って手書き風のロゴデザインを作る方法
今回は架空の整骨院のロゴをサンプルとして作っていきます。
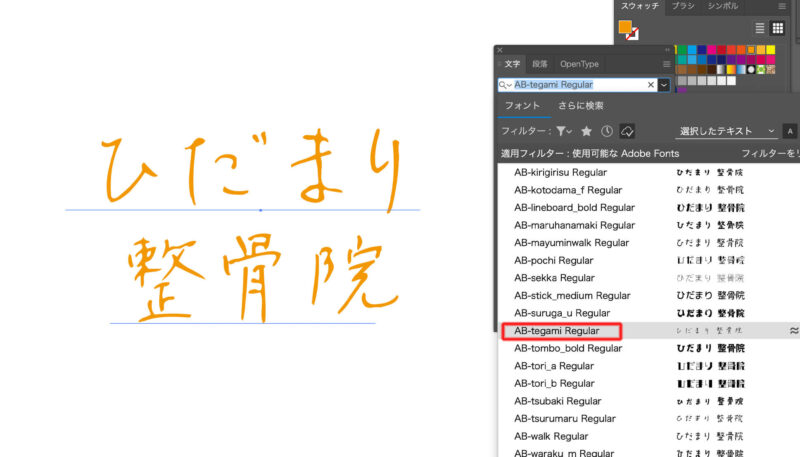
Adobe Fontsの中から手書き風のフォント使用する
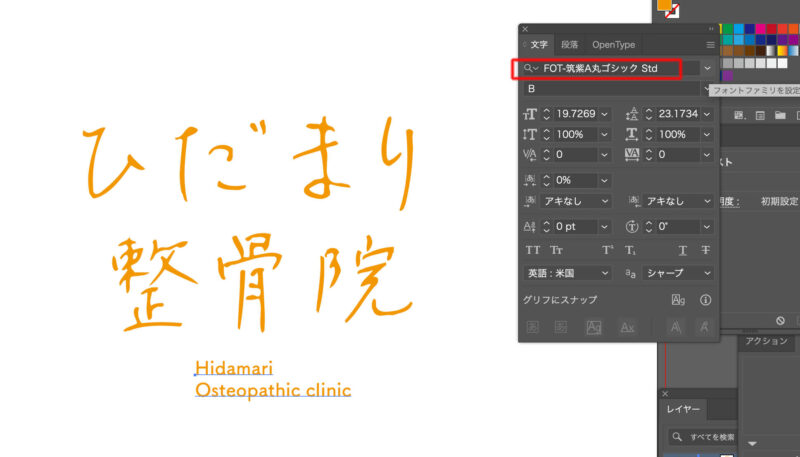
Adobe Fontsの「AB-tegami Regular」というフォントを使います。他にも手書きっぽいフォントはありますがこのフォントが一番良さそうかなと思いました。

ロゴデザインらしく英文字も入れてみました。「FOT-筑紫A丸ゴシック Std」のB(ボールド)を選びました。明朝体でも合うと思いますが、今回は優しい雰囲気で丸ゴシックにしてみました。

イラストレーターのシアーツールで変形して、より手書き風に
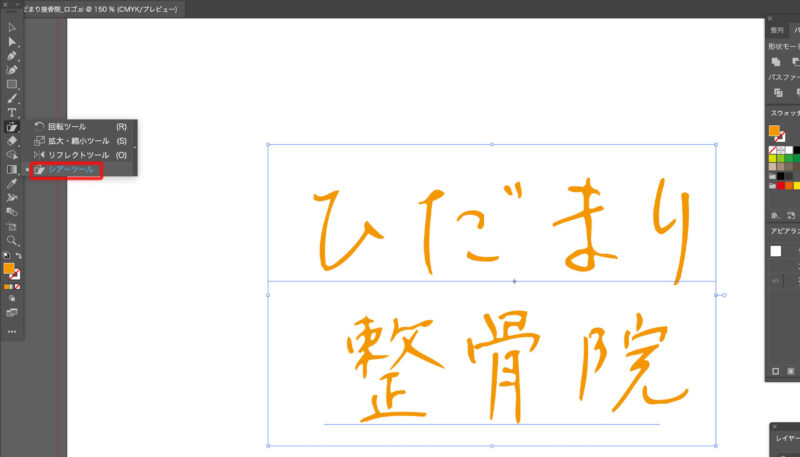
次にイラストレーターの「シアーツール」を使います。

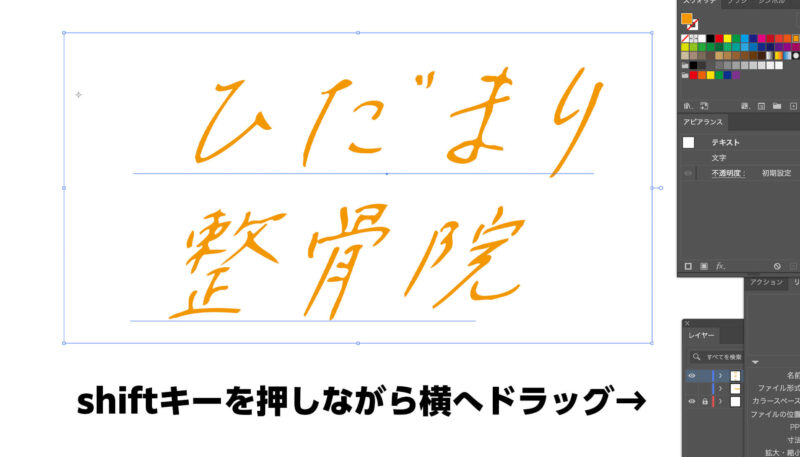
文字を選択した状態で、シアーツールでshiftキーを押しながら横にドラッグします。

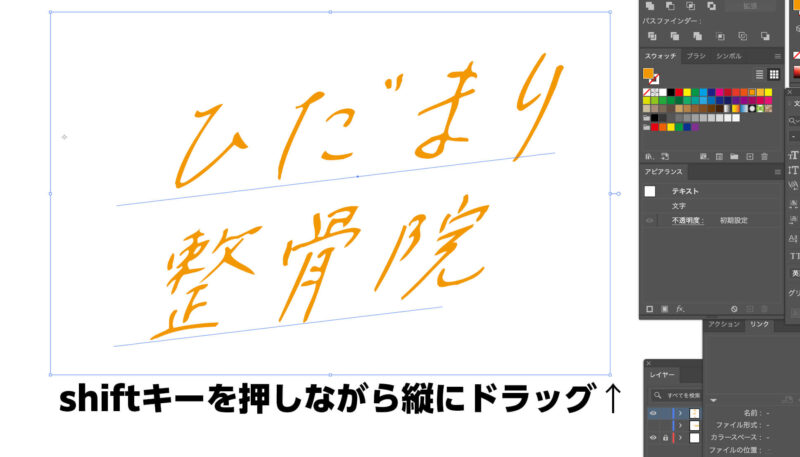
さらにそのままshiftキーを押しながら上にドラッグ。

シアーツールで変形することで手書き感が強まりました。
英文字は右揃えにしてこれでロゴデザインの完成です。

Adobe Fonts(アドビフォンツ)の良いところ
今回Adobe Fontsを使った理由は手書き風のフォントがあるというのも理由の1つですが、ロゴデザインに使用した際でも「商標登録ができる」フォントだからです。
ロゴデザインは依頼者によっては商標登録する可能性もありますので、事前に商標登録可能なフォントを使っておけば安心です。
とは言え、さすがにロゴデザインでここまで簡素なデザインですと手抜き感がありますので(自分で作っておきながら)、もう少し工夫した方が良いとは思います。
Adobe Fontsに関しましては過去に別記事を書いていますのでチェックしてみてください。
フリーフォントでも手書き風の文字はたくさんあります
Adobe Fontsでなくても、フリーフォントでも手書き風の文字は複数あります。Googleで「手書き文字 フリーフォント」などで検索してみると色々とヒットします。
フリーフォントでも「手書き風の文字+シアーツール」のコンボを是非試してみてください。
ロゴ以外にも
手書き文字はロゴ以外に、チラシや名刺などのさまざまなデザインに使えます。
英文字にも下のような手書き風のフォント(Adobe Fonts)があるので、ちょっとしたポイントに入れるとなんとなくオシャレ感が出ます。この場合も「手書き風の文字+シアーツール」のコンボです。