無料のモックアップをダウンロードできるサイトをご紹介します。
freepikというサイトです。
実はつい最近知りました ^^; (今更ながら)
高品質なモックアップが豊富に用意されています。
特にフォトショップのPSDファイルはスマートオブジェクトを使える物が多く、簡単にモックアップが作れます。
無料でモックアップをダウンロードできるサイトfreepik。
実際にダウンロードしてモックアップを作る工程まで書いています。

モックアップを無料で使えるのが非常に嬉しいですが、制作者のクレジット表記が必要ですので、そのあたりも記事に書いております。プレミアムプランであればクレジット表記は必要ないとのこと。
freepikについて
freepikのサイトはこちら↓

サイトの使い方
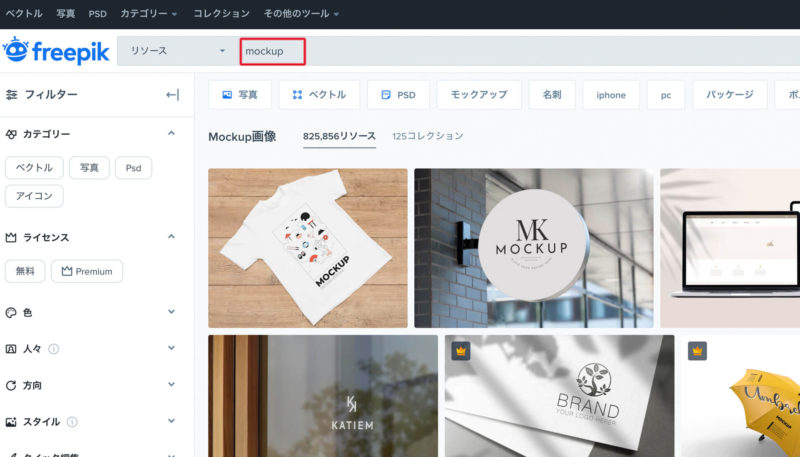
サイト内を「mockup」で検索するとズラッとモックアップが表示されます。
「モックアップ」「psd」などで検索してもいいと思います。

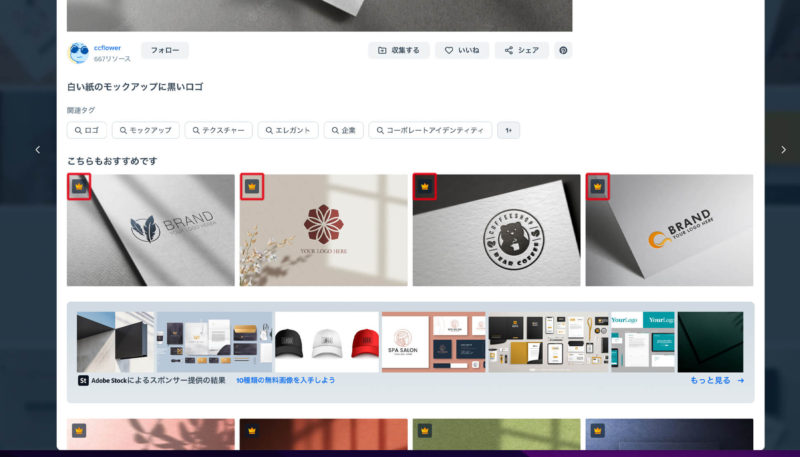
サムネイルの左上にある王冠のようなマークはプレミアム(有料)契約していないとダウンロードできないようです。

試しに一つ写真をダウンロードしてみます。
任意の写真をクリック。
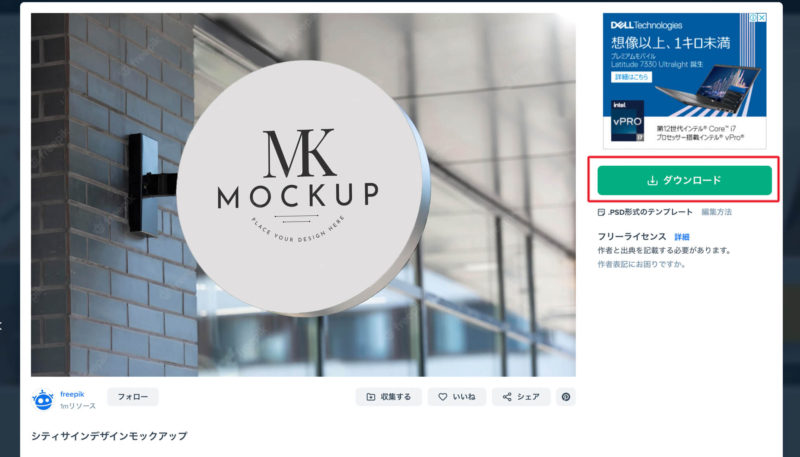
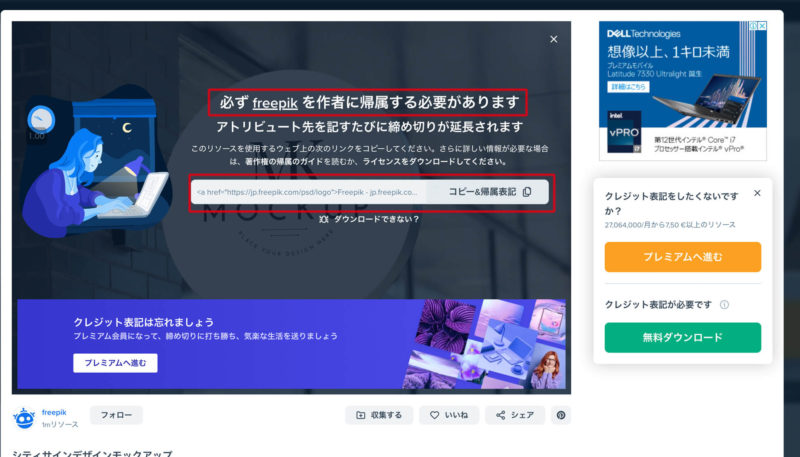
「ダウンロード」というボタンをクリック。

そして「無料ダウンロード」をクリック

写真がダウンロードされます。
フリーの場合はクレジット表記が必要
無料で使えるモックアップですが、無料で使う場合は作者のクレジット表記が必要になります。
ダウンロード中に下の画面が出てきますので、「コピー&帰属表記」の部分をクリックしてコピーします。コピーした文章をペーストして写真と共にクレジット表記します。

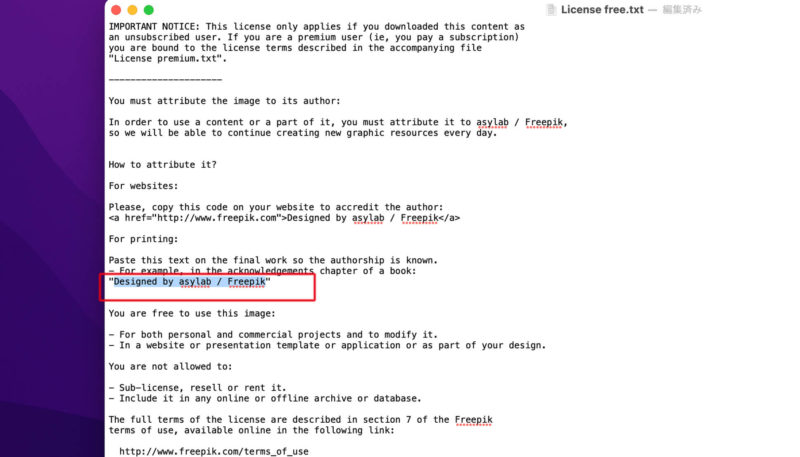
作品によってはダウンロードしたフォルダの中に下のようなテキストファイルが入っていることがあります。
ファイルを開いて下の画像の赤い枠の部分をコピーしてクレジット表記するのもOKだそうです。
僕は英語が苦手なのでGoogleの翻訳機能で翻訳して理解できました。

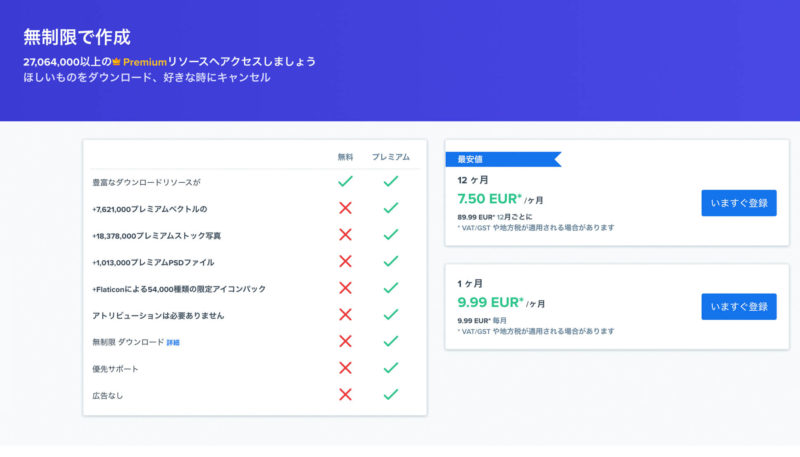
有料のプレミアムはお手頃な価格設定
有料のプレミアムプランはお手頃な価格設定です。
また、プレミアム契約の場合はクレジット表記が不要になります。
僕はストックフォトを使用する目的で写真ACのプレミアム会員(月額980円)になっていますが、freepikもかなりいいですね。
プレミアム契約にするか悩み中です。

1日のダウンロード制限あり
無料でもプレミアム会員でも1日のダウンロード数に制限があるようです。
- 無料でサイトにログインしない場合…1日3枚までのダウンロード
- 無料でサイトにログインする場合…1日10枚までのダウンロード
- プレミアム会員…1日100枚までのダウンロード
プレミアムもお得な料金設定ですが、無料でもクレジット表記さえしていれば使えるのが嬉しい。
実際にモックアップを作ってみました
実際に僕がデザインしたものを使って、モックアップを作成してみようと思います。
今回は下の画像のモックアップを使います。

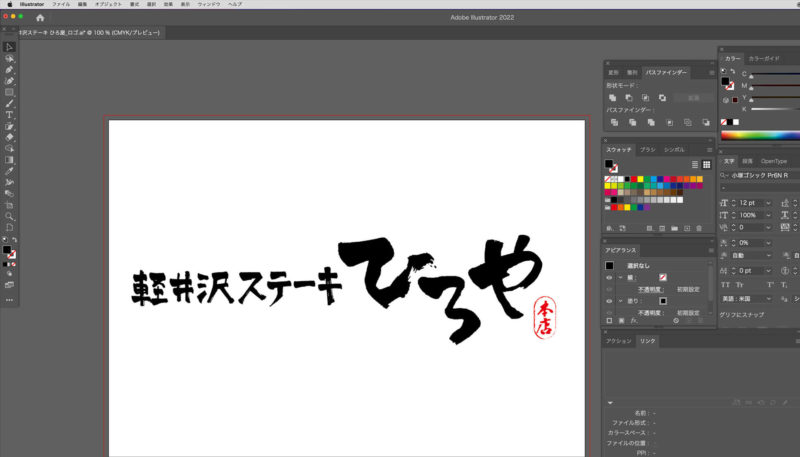
デザインは下のイラストレーターで作った筆文字のロゴを使います。

freepikのモックアップファイルはPSDの場合、「スマートオブジェクト」を使っている作品が多いです。※全てではないのでご注意ください。
スマートオブジェクトを使っていないモックアップはどうしたらいいのかわからず、途方に暮れて放置することもしばしば ^^;
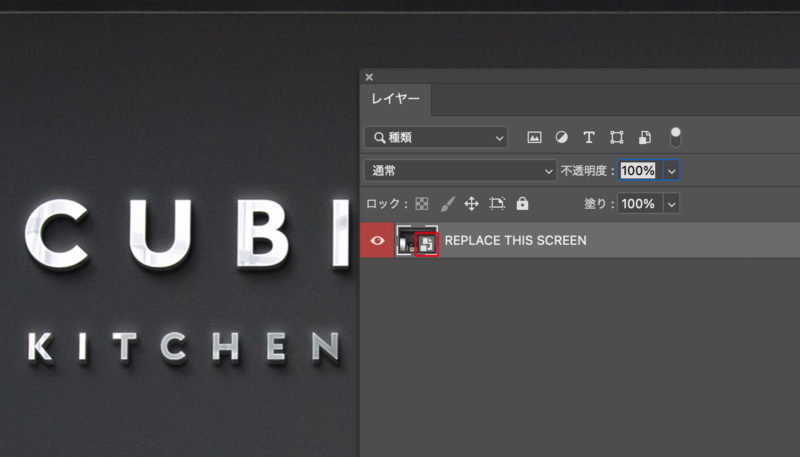
スマートオブジェクトを使ったレイヤーは下の画像の赤い枠のように「書類っぽいアイコン」が右下に付きます。
このアイコンの部分をダブルクリックします。

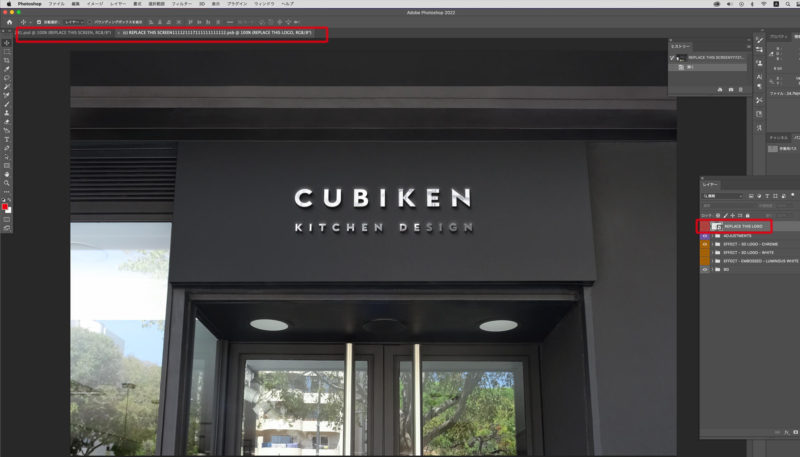
そうするとウィンドウがもう1つ開きます。
この作品はスマートオブジェクトの中にさらにスマートオブジェクトのレイヤーがある仕組みのようです。
レイヤーウィンドウのスマートオブジェクトアイコンをもう一度ダブルクリックします。

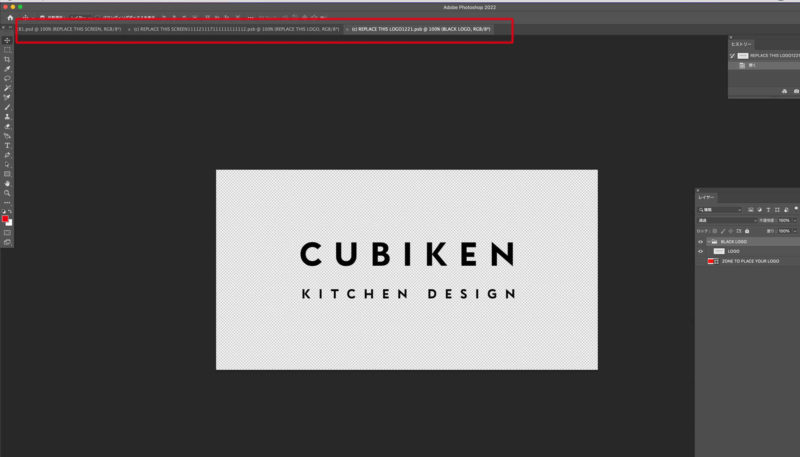
ウィンドウが3つになり、やっとロゴの階層にたどり着きました。

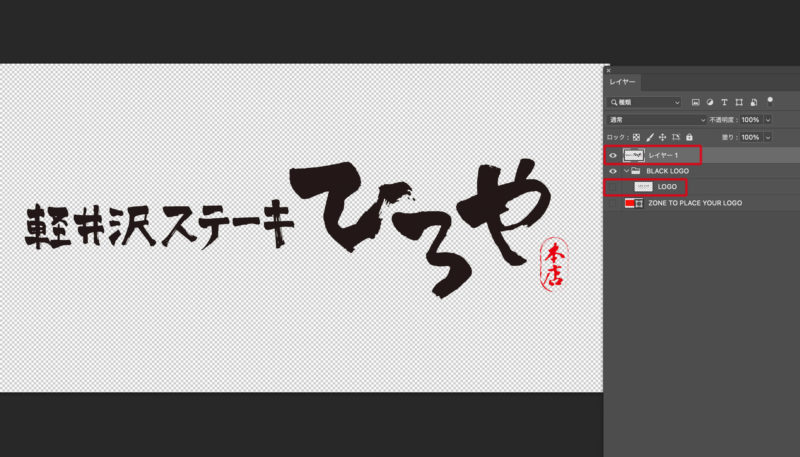
イラストレーターで作ったロゴをコピーして、フォトショップ上でペーストします。
そして、サンプルで入っていた「CUBIKEN」のレイヤーは非表示にします。
(非表示はレイヤーの目のアイコンの部分をクリックします)
この状態でファイルを保存。

ロゴが入れ替わりました。
文字の立体感と建物の写り込みが素敵なモックアップが出来ました。
そして忘れずにクレジット表記もしました。(画像下キャプション)

これで完成です。
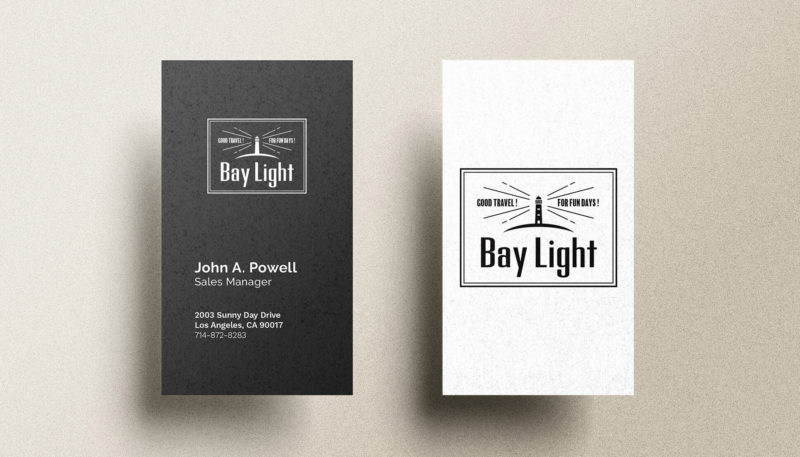
他にもモックアップを作ってみました
こんな感じでfreepikでは看板や名刺など色々とモックアップが用意されています。
※デザインは過去に制作したものを使っています。


かなりハイクオリティーなモックアップばかり。
デザインを提案する際のイメージアップにも一役買います。
クラウドソーシングのランサーズやクラウドワークスなどでも、デザインの提案の際によく見かけるモックアップです。
freepikおすすめです。