イラストレーターのフリーグラデーション機能を使って、ノスタルジックな雰囲気の写真加工をしてみました。
つい最近知ったんですがフリーグラデーションいいですね。(いまさら!)
今回はフィルム写真のような感光表現が出来そうだなと思ったので、フリーグラデーションを使って記事にしてみました。
イラストレーターのフリーグラデーションの使い方の記事です。

透明効果と合わせて使うと表現の幅が広がりそう!
制作の流れ
まずはフリーグラデーションの使い方について書きます。
フリーグラデーションの作り方
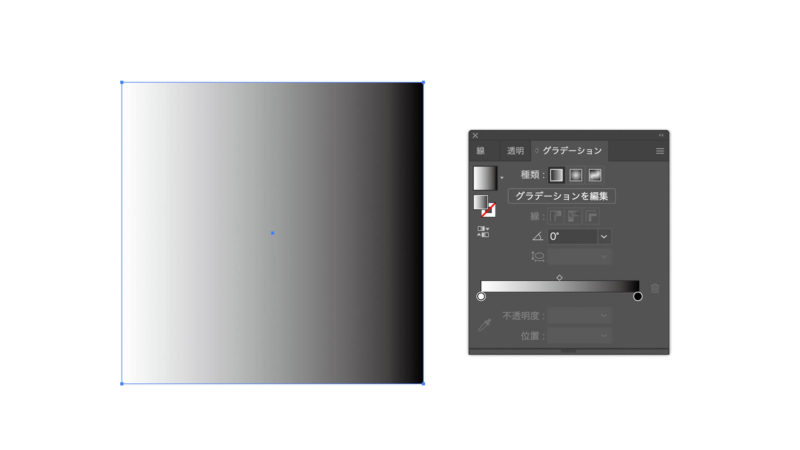
四角のオブジェクトを作成してグラデーション設定します。

オブジェクトを選択ツールで選択して、グラデーションタブの白から黒へグラデーションになっているアイコンをクリック(グラデーションタブの左上のアイコン)してグラデーションが設定できます。
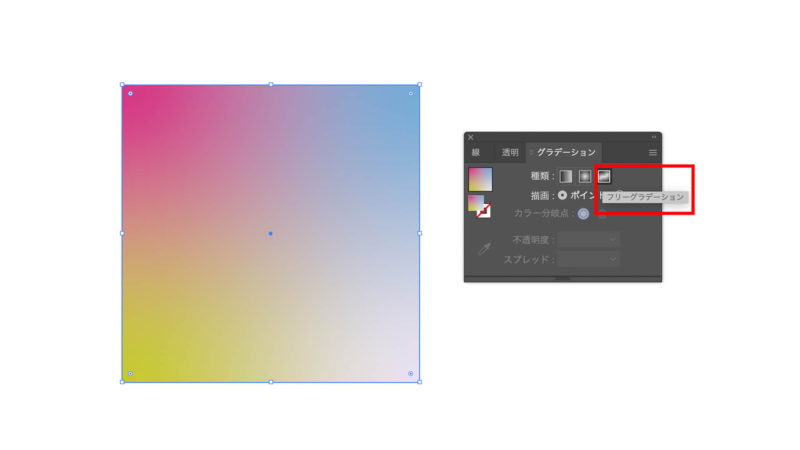
グラデーションの「種類」のところを一番右の「フリーグラデーション」に。

四角の場合は角に4つ色を設定できるポイントが作成されます。
(上記の画像は勝手に色がついていますが4色の色が設定されています)

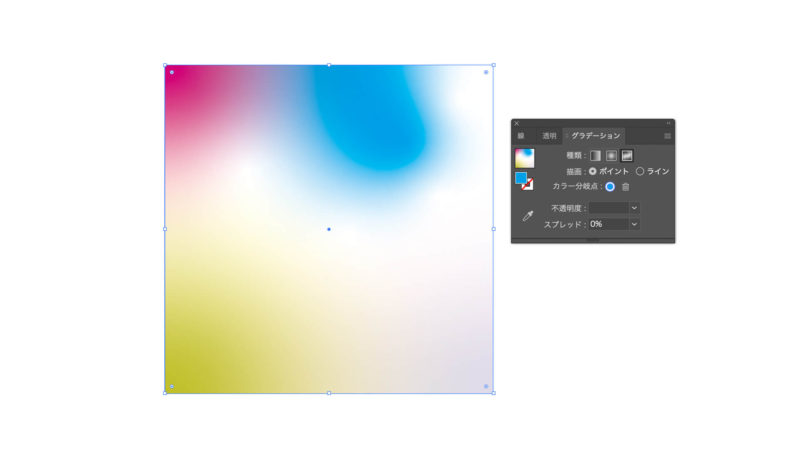
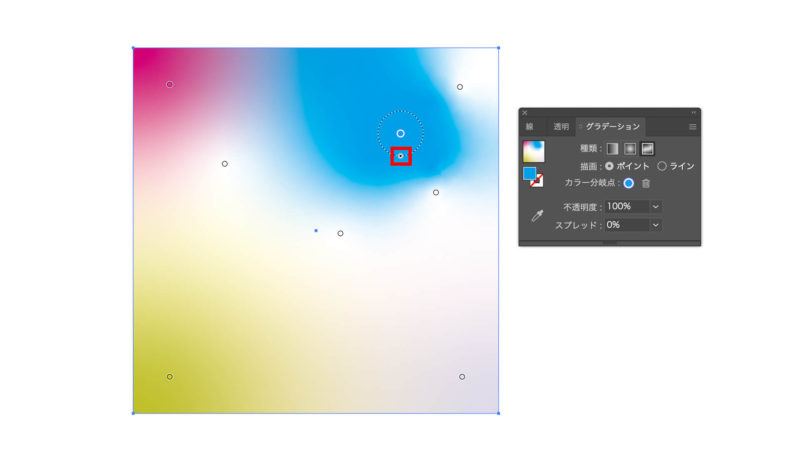
ポイントは複数設定できます。上記の画像は水色の部分にポイントを追加してみました。
作成した四角のオブジェクトの中をクリックすることでポイントが追加されます。

ポイントの下部に小さい丸があり(上記の赤い四角)、そこをドラッグすることでポイントのサイズを変更できます。

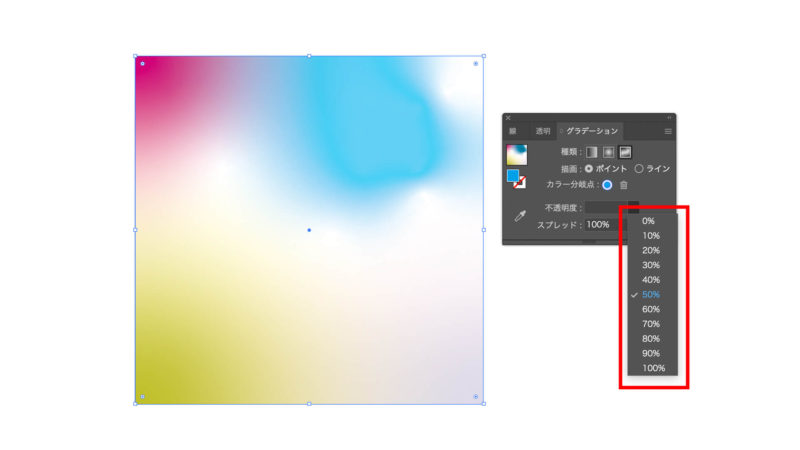
さらに、ポイントは不透明度の設定ができます。
白のポイントにして不透明度を0%にすれば透明のポイントも作成可能です。

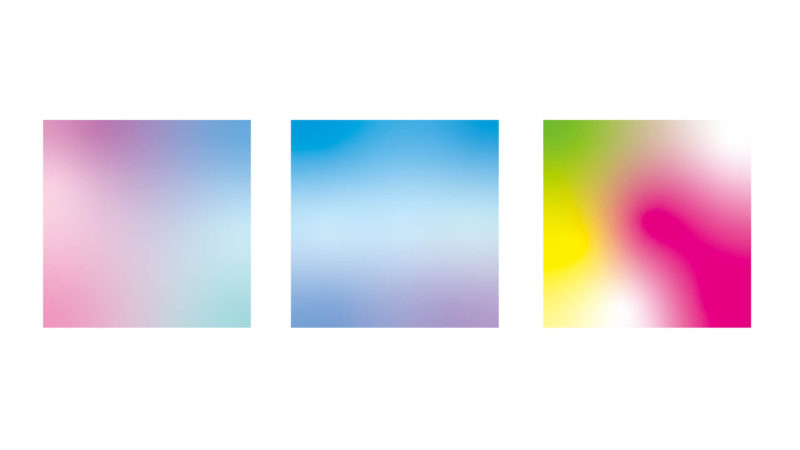
上記のような感じで自由なグラデーション表現が可能です。
まさにフリーグラデーションですね。
フィルムの感光っぽくグラデーションを入れていく
ここからは写真を使ってフィルムの感光っぽく、フリーグラデーションで加工してみたいと思います。
写真は全て写真ACの素材を使っています。

写真を配置しました。

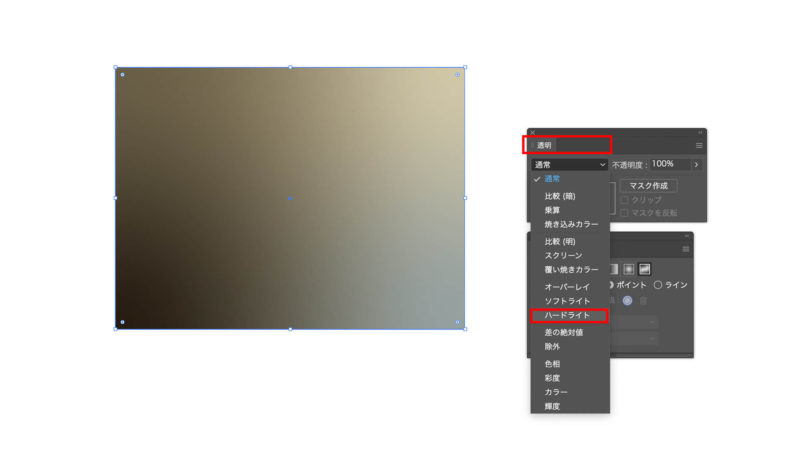
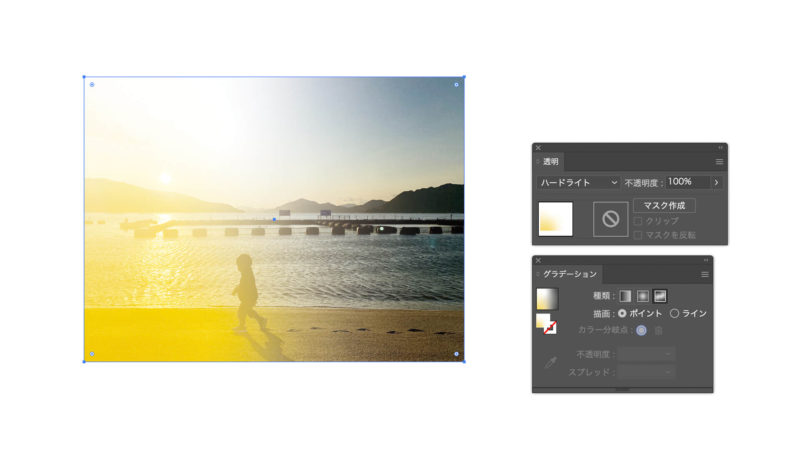
写真の上に同じサイズでグラデーションの四角を被せます。
そして、「透明効果」→「ハードライト」に設定しました。
ハードライトが一番、感光っぽくなったからです。

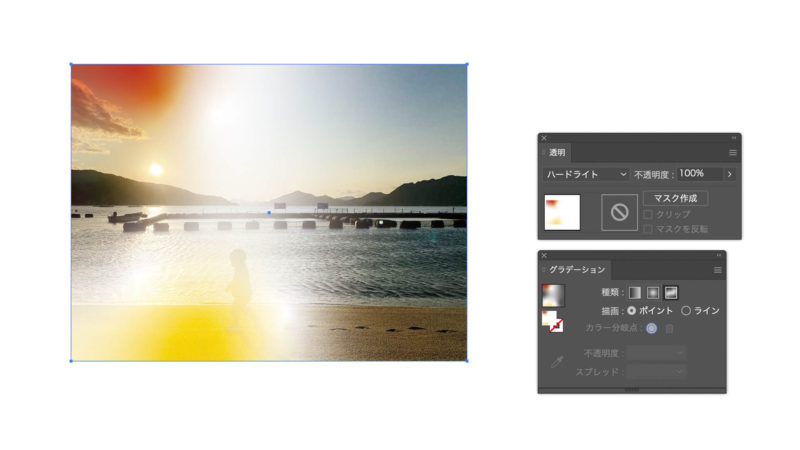
そしてポイントを増やして色を置いていきます。

透明なポイントを設定したり、色々と試しつつ色を置いています。

これで完成です。

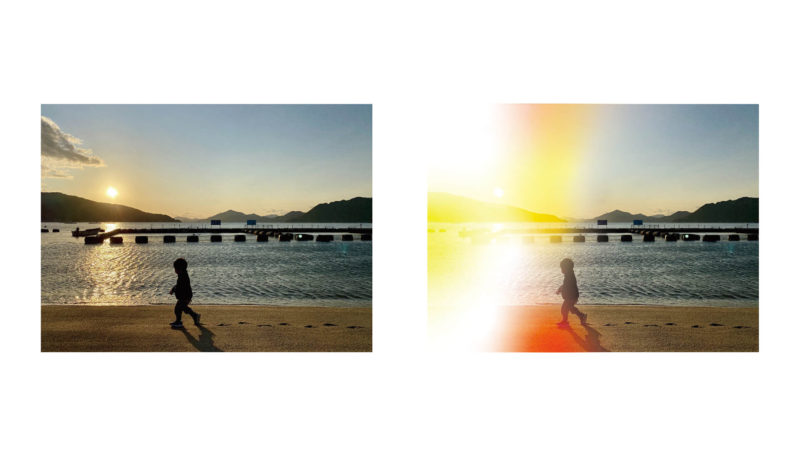
元の写真と並べてみました。
かなり変化がついて、個人的には想像に近い感じでできたので満足しています。
せっかくなのでもう一枚作成してみました。

写真は写真ACさんの写真を使わせて頂きました。
今回のこの加工は仕事の現場ではほぼ使うことはないとは思いますが、フリーグラデーションの可能性を感じました。
あとがき
フィルムカメラの写真撮影では、時々失敗して感光してしまうことがあったようです。
その時の写真が今回作成したような雰囲気になります。
デジカメではこういった撮影ミスは無く、フィルムカメラのみの現象のようです。
そういえば、昔に比べて心霊写真なるものが少なくなったように感じますが、これもデジカメが普及してこの手の写真が撮影されなくなったことが原因として大きいのかも知れません。(全然関係ないですが)
フリーグラデーションは本当に綺麗なグラデーションが作れるので、色々なデザインで使えると思います。
今回の制作風景はYouTubeで動画にしていますので、気になる方は是非見ていただければ嬉しいです。