YouTubeのサムネイルやブログに使う画像を作る時に便利なフォトショップの機能をご紹介します。
固定のサイズに対して、入れる写真の縦横比が合わず(写真が足りずに空間が空いてしまう)うまく配置できない時があります。
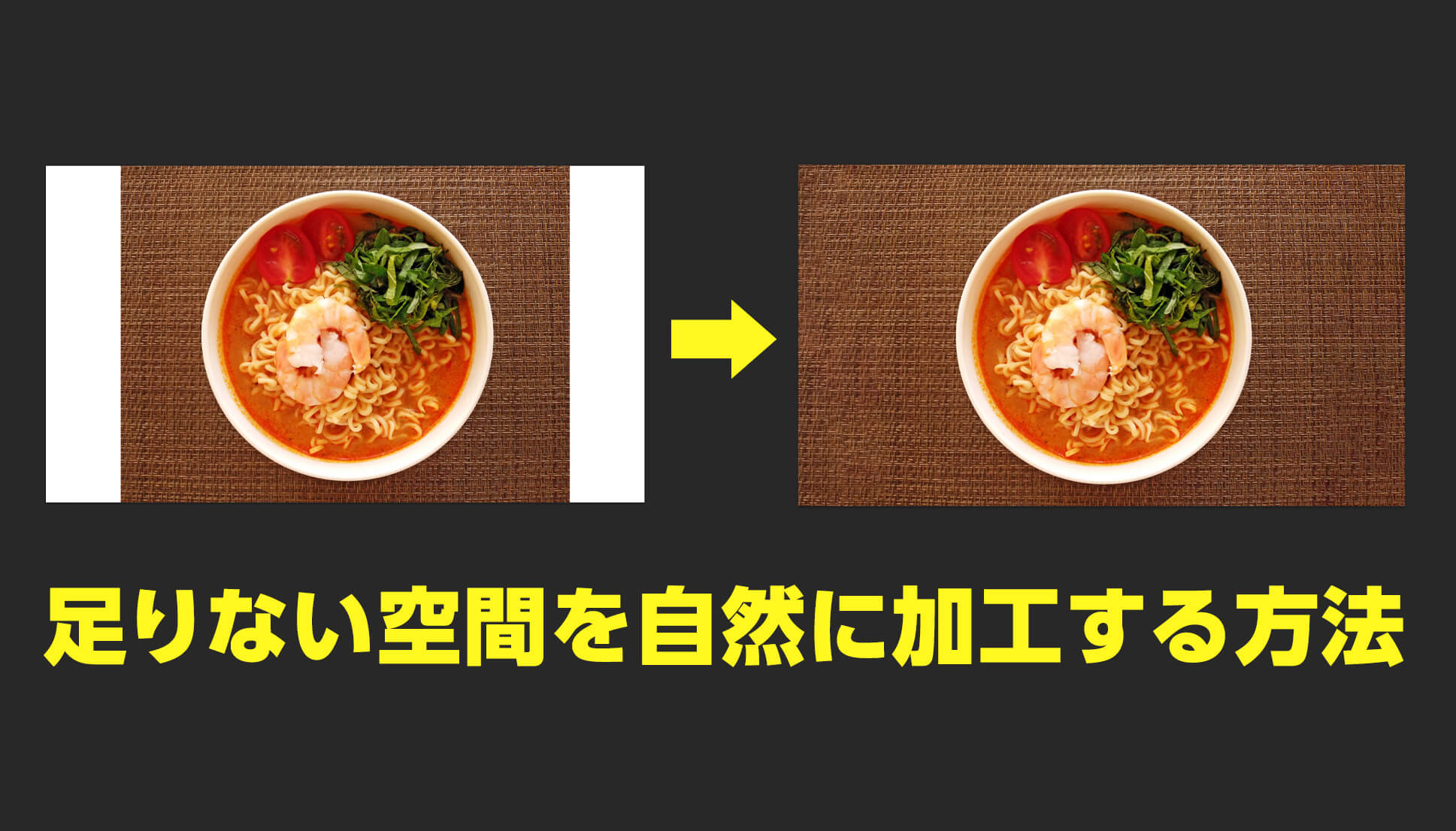
そんな時に便利なのがフォトショップ(Photoshop)の「コンテンツに応じた塗りつぶし」です。
フォトショップ(Photoshop)の「コンテンツに応じた塗りつぶし」を使って、足りない空間を補足してうまく馴染ませる方法を書きました。

ある程度写真を選びますが非常に便利な機能です。
※フォトショップはバージョンCC(2023)を使用しています。
写真の足りない部分を自動で作る「コンテンツに応じた塗りつぶし」がすごい!
今回はYouTubeのサムネイルのサイズで制作します。
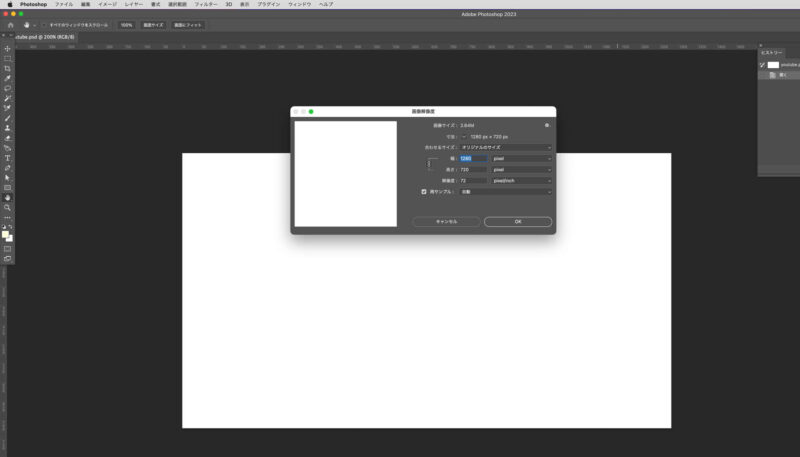
まずはYouTubeのサムネイル推奨サイズ「横1280ピクセル×縦720ピクセル」で画像を準備します。解像度は72dpiに設定。僕自身もYouTubeチャンネルを持っているんですがこのサイズでサムネイルを作っています。

制作しやすい写真を使って
「似たようなオブジェクトが広がる」写真の場合は、特にうまく馴染んで制作できます。
最初の1枚目はちょっと辛そうなこのラーメンの写真を使います。
下に敷いているマットは単純な柄が続いているので、こういう写真はうまく調整ができます。

※今回の記事では全て写真ACの写真を使っています。
高解像度の写真素材なら【写真AC】ダウンロードし放題のプレミアム会員登録はこちら
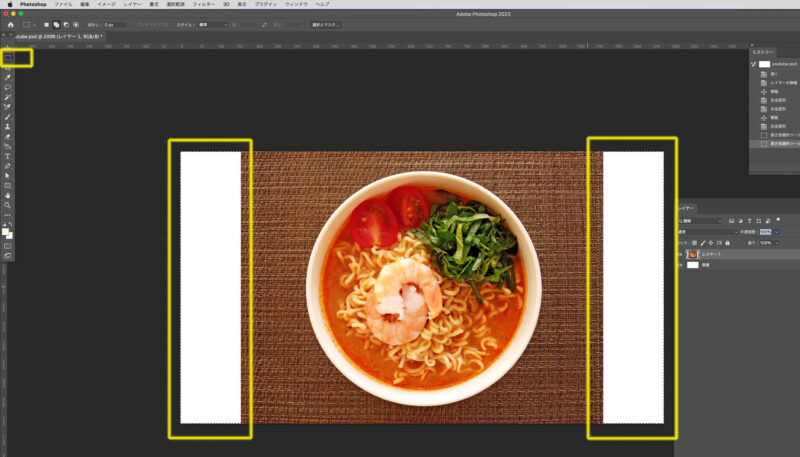
YouTubeのサムネイルサイズの画像にラーメンの写真をコピー&ペーストで配置します。
画像の両端は写真が足りずに空白(下のレイヤーの白色)になっています。

ラーメンの写真を拡大すれば空白なく配置できますが、器を途中で切りたくないという想定で、縦幅はそのままで横幅を調整しようと思います。

フォトショップの選択ツール(四角形)で、写真両端の空白の部分を選択します。
shiftキーを押しながら選択ツールを使えば複数の選択範囲が作れます。

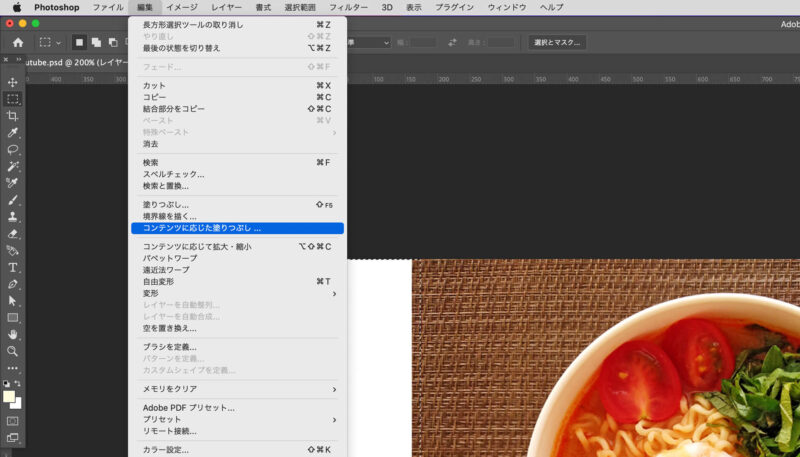
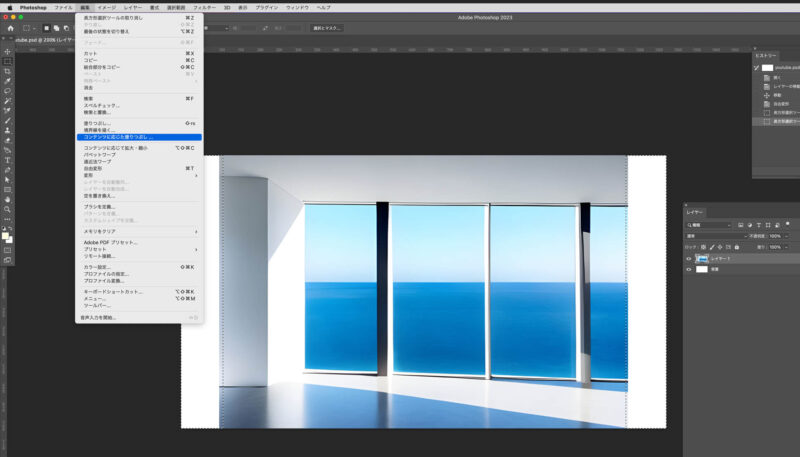
画像の両端を選択した状態で、上部メニュー「編集」→「コンテンツに応じた塗りつぶし」をクリック。

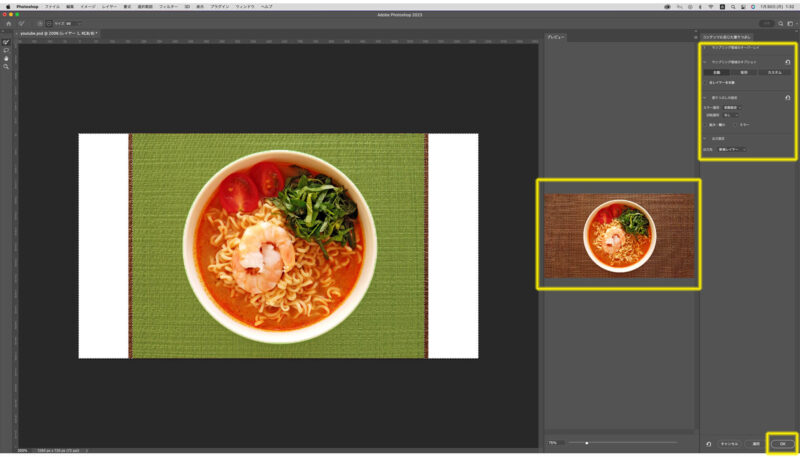
そうすると、編集画面になります。
プレビュー画面で仕上がりを確認できます。微調整もできるのですが、このまま右下のOKボタンを押します。

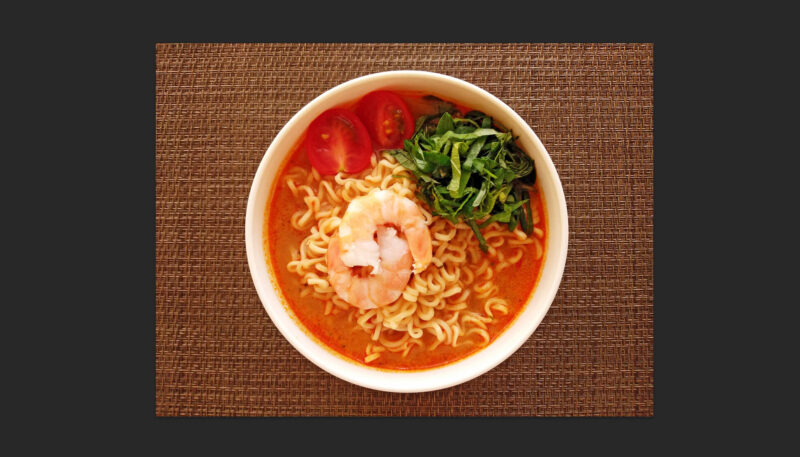
空白だった画像の両端がうまく馴染みながら自動で制作されました。

こんなに楽に綺麗に仕上がるので驚きです。
少し複雑な写真を試してみます
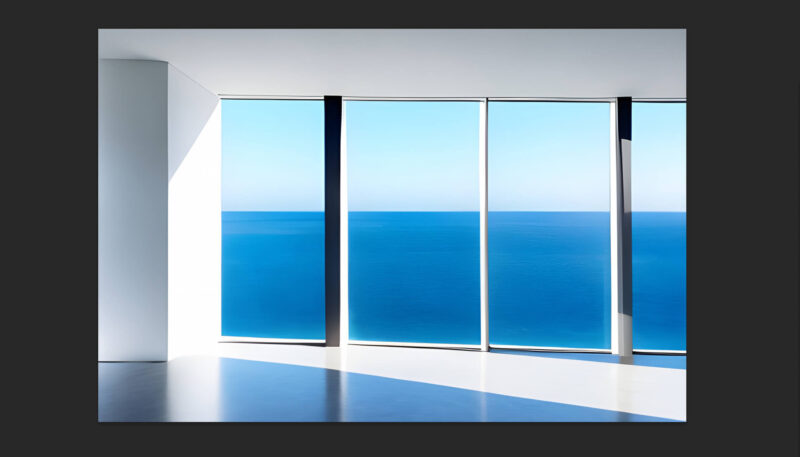
次に下のような写真も同じように調整してみようと思います。
先ほどのラーメンの写真よりも両端が複雑です。これでうまくできるか実験してみます。

全く同じ方法で両端の空白部分を選択して、コンテンツに応じた塗りつぶしをします。

今回も特に調整などはせずにそのままOKを押して自動で処理します。

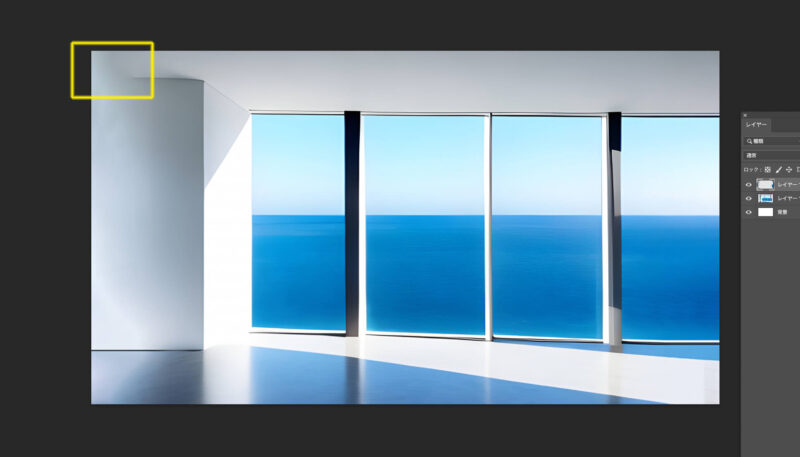
画像の右端は綺麗に馴染んでいますが、左上はちょっと違和感があります。壁の線が消えています。
とは言え、個人的には予想以上にうまく仕上がっていると思います。
難易度の高そうな写真も試してみました
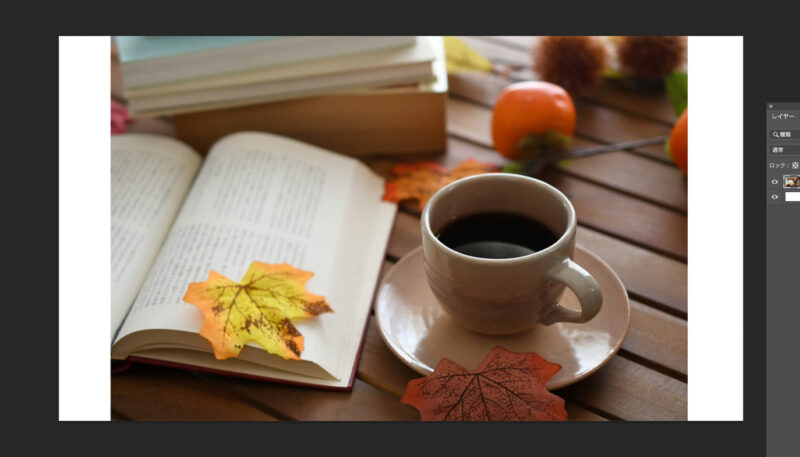
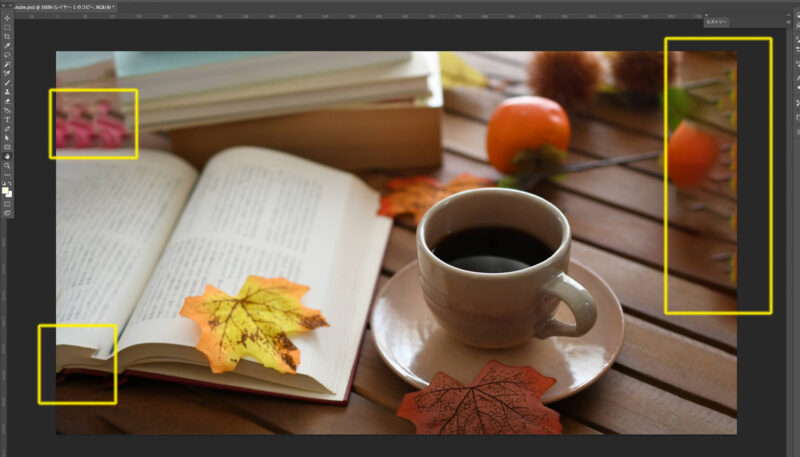
最後に複雑な写真で試してみようと思います。
写真の両端はフォトショップで合成するにしても、補足の参考になる部分がほぼ存在しません。

同じ方法で「コンテンツに応じた塗りつぶし」をしました。
左上は本の付箋がたくさん貼られています。右端の柿の写真も不自然です。左下の本もページがずれています。

さすがに補足する写真のデータがほぼないので、何でもかんでも作れる訳では無いようです。
ということで、「コンテンツに応じた塗りつぶし」が一番力を発揮できるのは、最初のラーメンの写真のような、コピーしやすいデータがある場合に限る。という感じでしょうか。
調整に関して
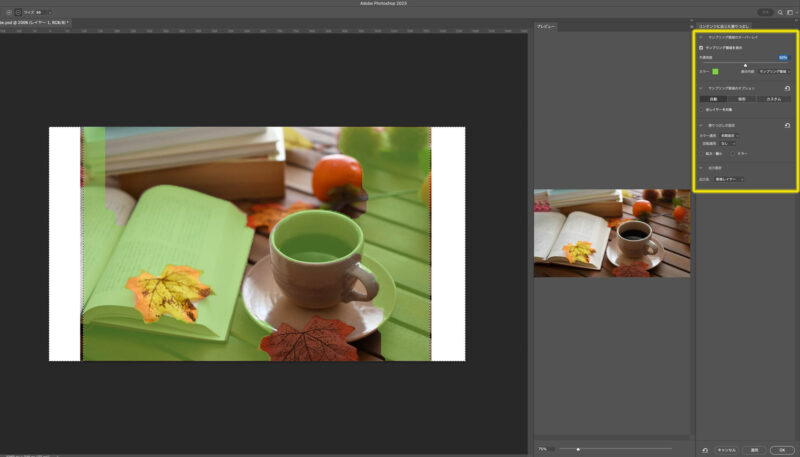
「コンテンツに応じた塗りつぶし」をした後に、編集画面になります。
下の画像の緑色になった部分を増やすことで、コンテンツに応じるのコマンドに参考になる部分を広げることができます。また、全てのレイヤーに効果をかけたりなどできますが、基本的には何もせずにそのまま自動でOKボタンを押して大丈夫そうです。
色々と触ってみたのですが、逆に不自然になることが多かったです。

まとめ
今回ご紹介した方法はYouTubeのサムネイル、ブログの画像など決まったサイズに写真を配置する際に活躍できそうです。
印刷に関するものだと、カタログなどのページ数の多いデザインはフォーマット(写真サイズが固定)を作ることが多いので、出番がありそうです。
多少写真を選びますが労力が少なく自然な仕上がりができるのがすごいですね。
参考になる部分があれば嬉しいです。