Adobe Firefly beta版(ファイアフライ ベータ版)のリクエスト申請をして先日やっとリクエストが通りました。(2023年5月23日からリクエスト不要で使えるようになりました)
今回の記事は
- 最初にログインした時に表示される注意事項について
- AI機能(今回はテキストをイメージ画像にする機能)の使い方
- 色々と作ってみたものをご紹介
以上3点の内容になります。
今のところサイトは英語表記しか無く、AI機能も英語で入力して使用します。
正式にリリースされる際には日本語も対応していると思います。
ベータ版は無料のAdobe IDでログインして使用ができます。
なお、2023年7月13日現在は日本語での生成が可能になっています。記事を投稿した当時は英語でのキーワード入力でしたのでその点ご了承ください。

ベータ版でも十分AIの凄さがわかりました。カメラマン、イラストレーター、デザイナーはこれからどうなっていくのか、ワクワクと不安の二つがあって複雑な心境です。
最初にログインした時に表示される注意事項について
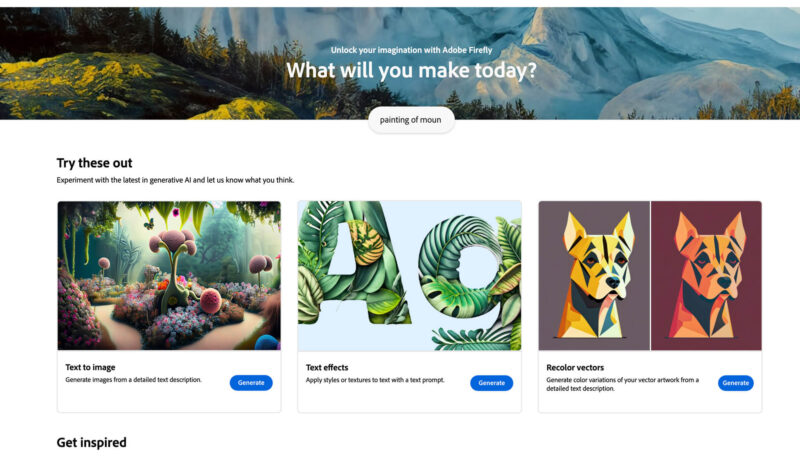
まずはAdobe Firefly ベータ版のサイトに行きます。
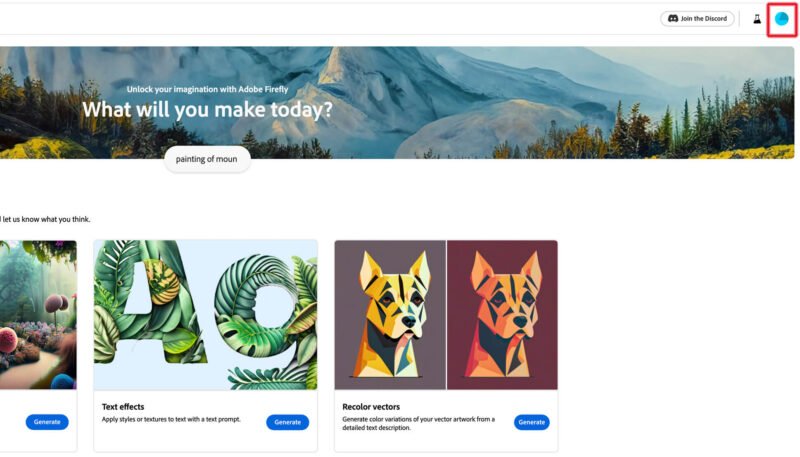
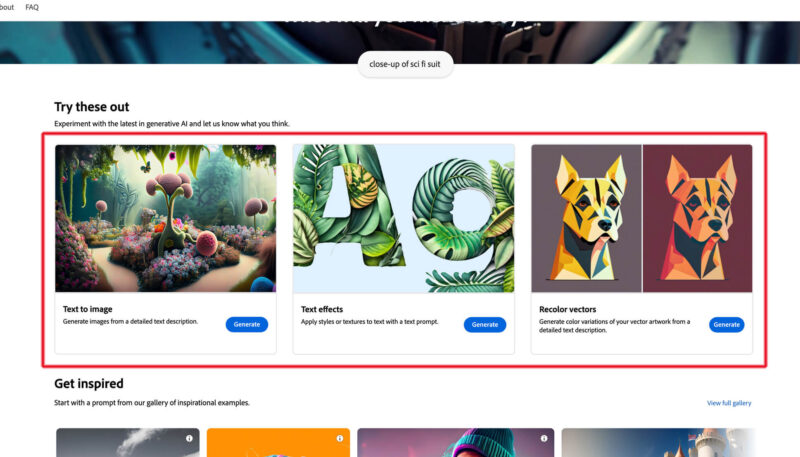
トップページはこんな画面です↓

画面右上に水色の円形のアイコンがあるので、そこから自分のAdobe IDでログインします。

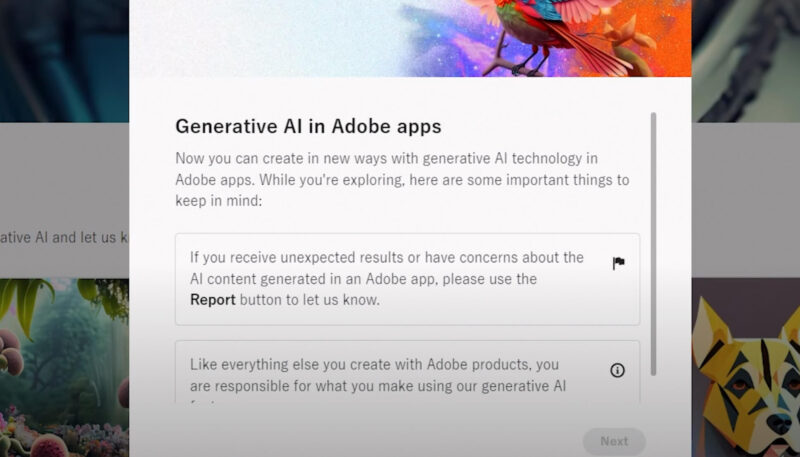
ログインすると最初に注意事項のウィンドウが開きます。

全て英語ですが「サイトの利用で何か不具合などがあれば報告してください。Fireflyを使用する際には責任はユーザーにあります」みたいな内容です。
右下の承諾ボタン(nextやdone)を押して最後まで進みます。

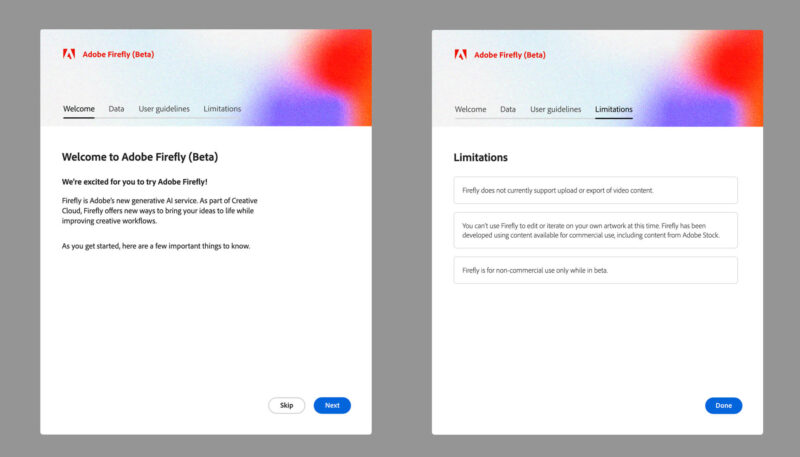
数ページ注意事項がありますが、基本的にはAdobeのアプリケーションを使用する時と同じような一般的な内容になっています。「違法なコンテンツや暴力や犯罪に関わることに使用しない」みたいな内容です。
ここで一番重要な点は「Adobe Fireflyのベータ版は商用利用ができない」と記載されていることです。正式なリリースになれば商用利用できると思いますが、それまではひとまず個人利用のみとのことです。
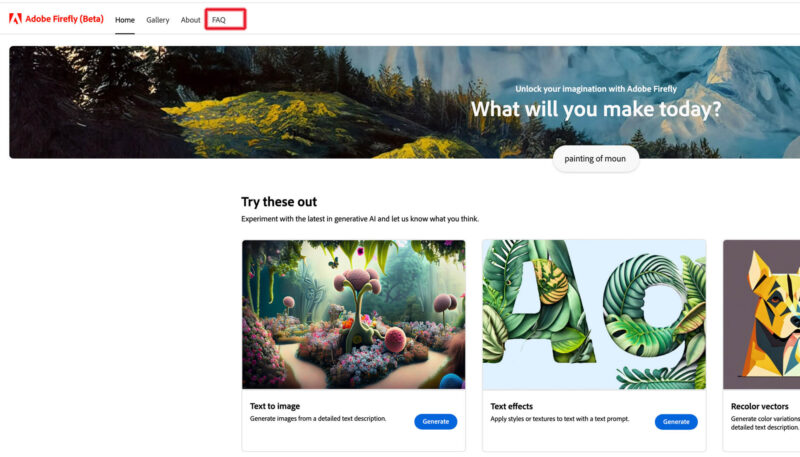
なお、トップページの左上の「FAQ」から同じ内容の注意事項を読めますので、飛ばして読んでしまった方は改めてチェックしてみてください。

AI機能(テキストを入力してイメージ画像を作成する)の使い方
それではさっそくAI機能を使っていきます。
Adobe Fireflyのベータ版では今のところ、大きく3つの機能が使えるようです。

今回はその中の1つを使います。一番左の「Text to image」の「Generate」をクリックして進みます。
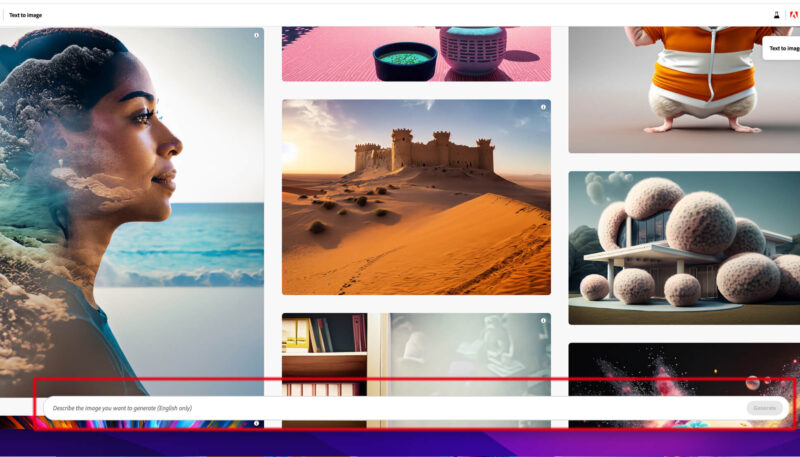
次の画面下にテキストを入力できる窓があります。

ここに自分が作りたいイラストや写真のイメージをテキストで入れます。
僕は英語が苦手なのでGoogle翻訳を使ってコピペしてテキストを入れています。
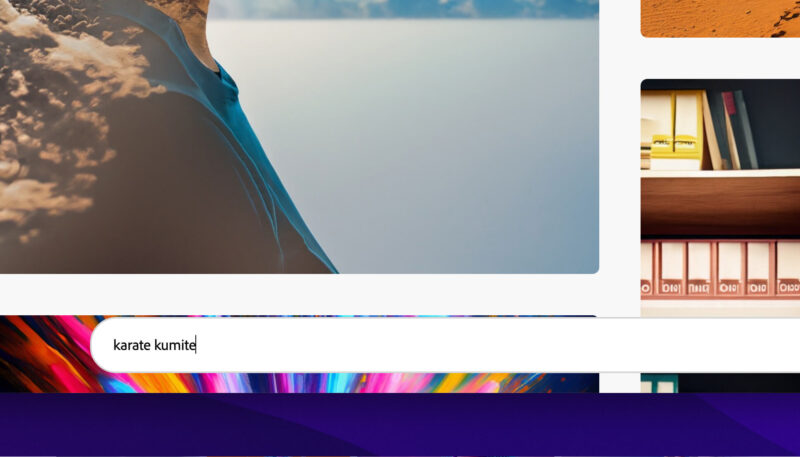
今回は一例として「空手」「組手」と入力しました。テキストを入れたら右にある「Generate」ボタンを押します。

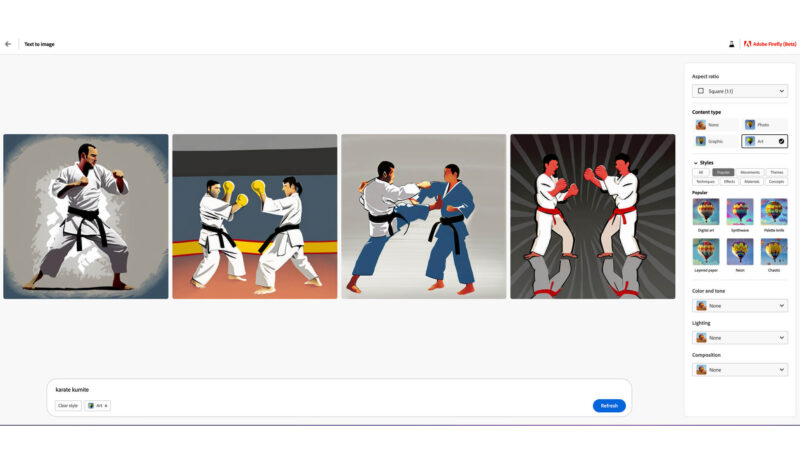
AIで作成された4枚の画像が表示されました。

作成された画像に色々と手を加えることができるので、ざっくりとですが書いていきます。
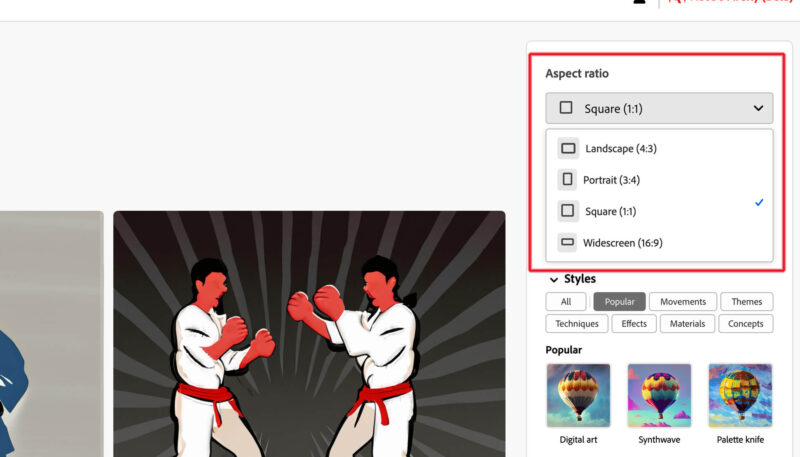
画像の比率を変更する
画面右側に「Aspect ratio」というメニューバーがあります。
ここをクリックすると4種類の縦横比の画像を選択できます。今回は16:9のワイドスクリーンを選んでみました。

自動で画像の比率が変更されます。


ここで注意したいのは、画像の比率変更や、その他のエフェクトをかけたり、テキストを入れ直したりすると、その度に自動で更新されて画像が変わります。ですので、良いものが見つかったらその時点でダウンロードしておきましょう。ダウンロード方法はこの記事のもう少し下にあります。
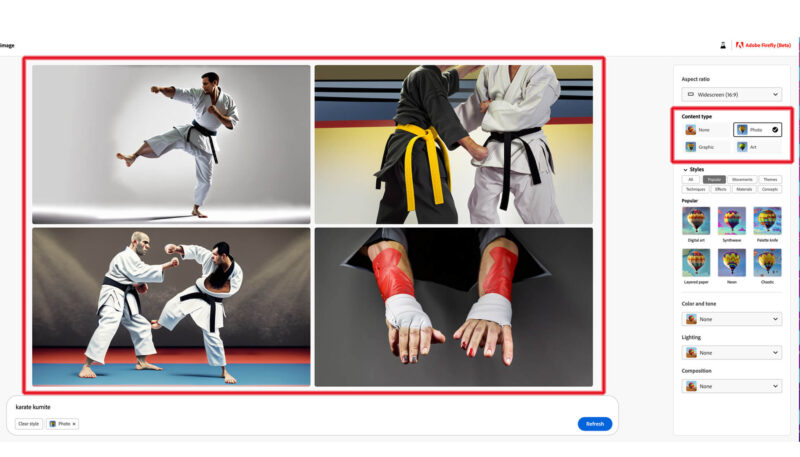
コンテンツのタイプを選ぶ
「Aspect ratio」の下に「Content type」というメニューがあります。
ここではイラストにしたり写真にしたりの設定ができます。
「None」「Photo」「Graphic」「Art」の4つから選べます。「Photo」は写真、「Art」はイラストでわかりやすいです。4つ選べるので選択し直して違いを確かめてみてください。
下の画像では「Photo」を選んで写真にしてみました。最初に生成された画像と既に大きく変わっているのがわかると思います。

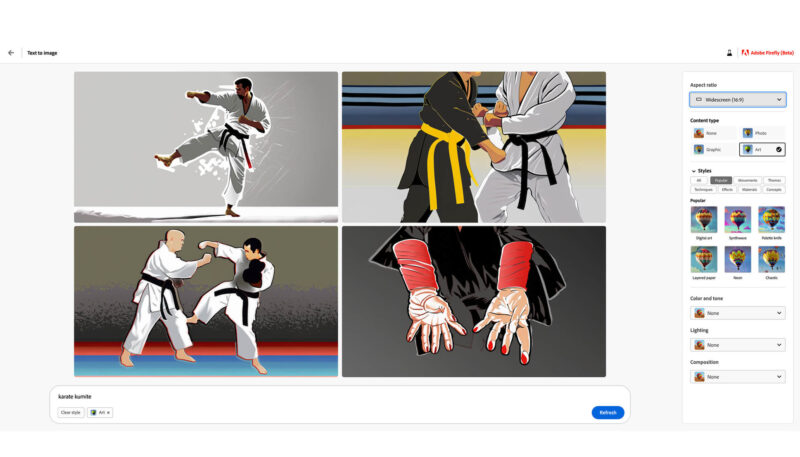
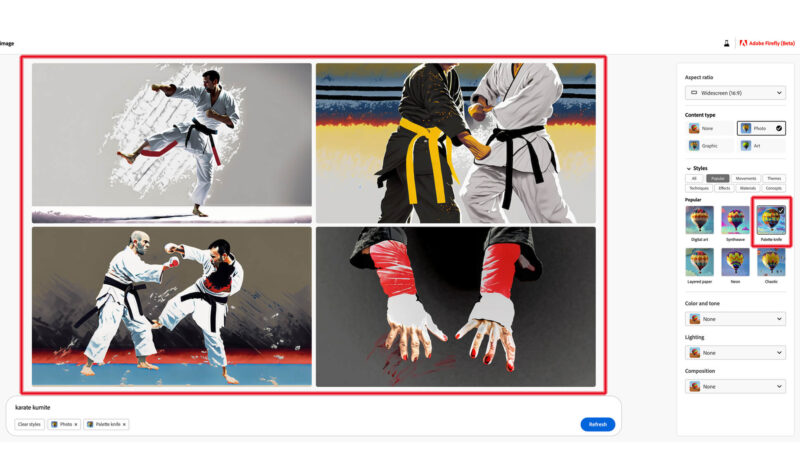
スタイルの変更
その下に「Stlyes」というメニューがあります。
下の画像では「Popular」というボタンを押して「Palette knife」を選択しました。(油絵の具を使ってパレットナイフで描いたようなタッチ)
選択した後に「Generate」ボタンを押すことで実行されます。
イラストタッチに変更されました。

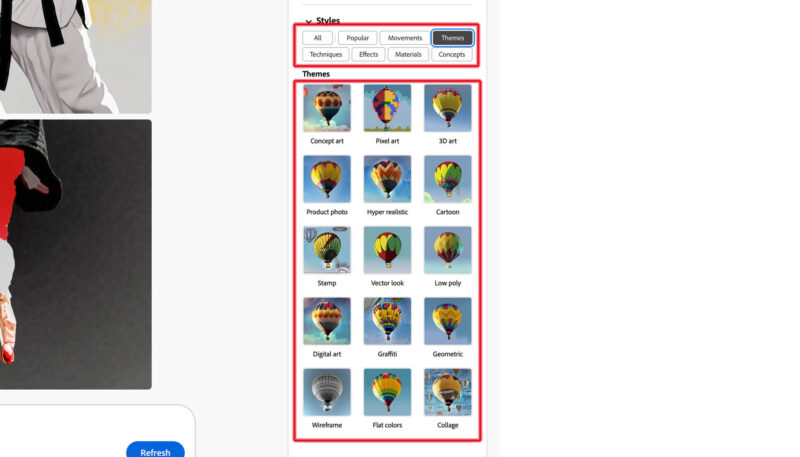
「Styles」にはさまざまなスタイルと、それに関連したテーマが選べます。
複数のテーマを追加できますので、色々とさわって試してみると面白いです。

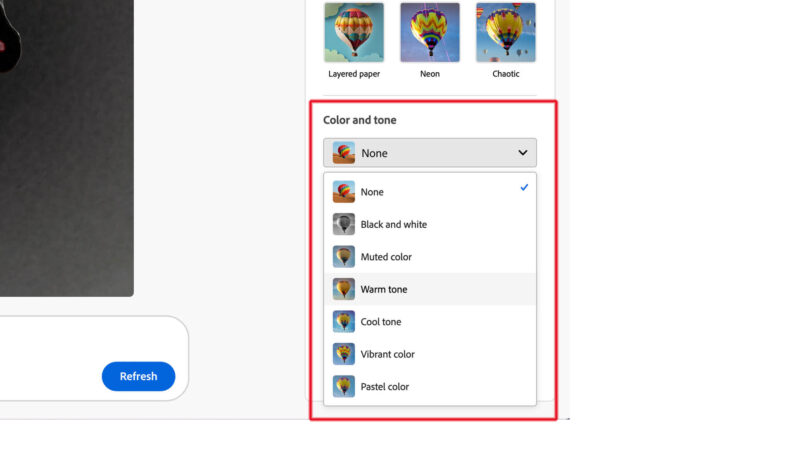
色やトーンなどの変更
さらにその下にある「Color and tone」で色やトーンの変更ができます。
選択したら「Generate」ボタンで実行。

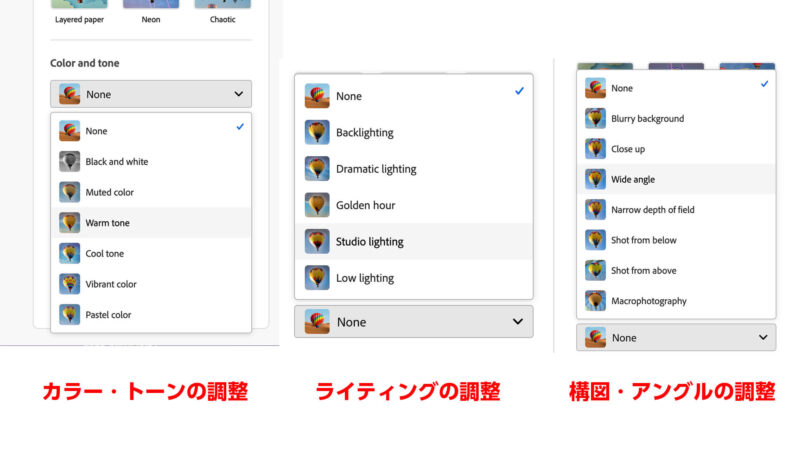
その他にも、ライティング、構図・アングルの調整ができます。

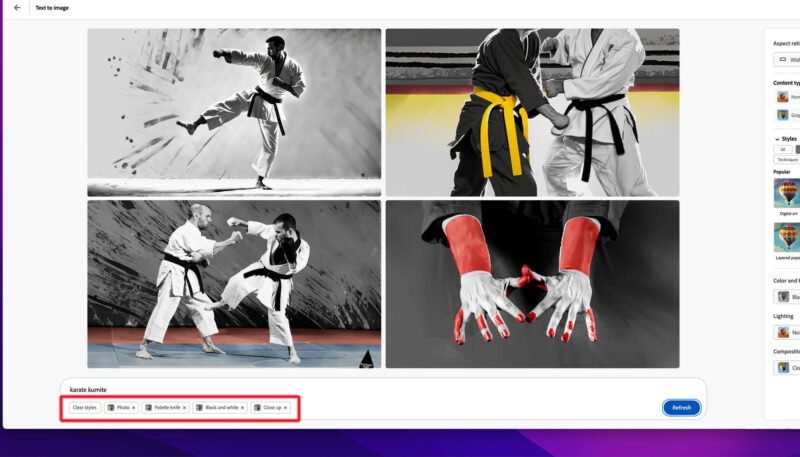
初期の設定に戻す、テキストの再入力
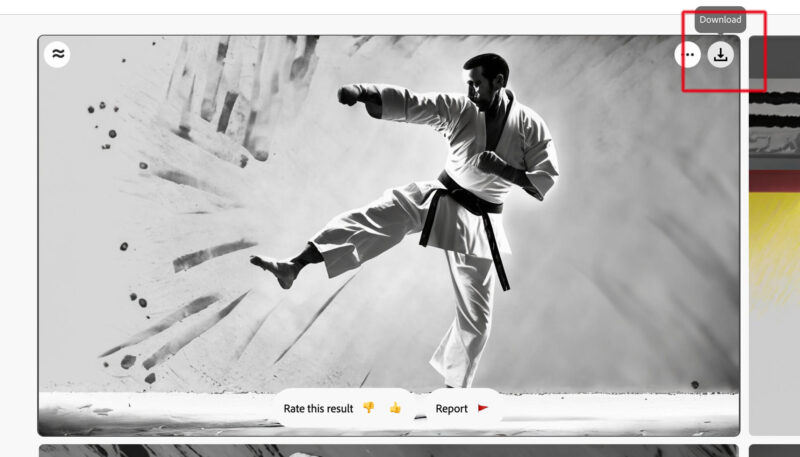
最終的にはモノクロトーンにして下のような画像になりました。

テキストを入力する窓の下に「Clear style」というボタンがあります。このボタンを押すことで、今までエフェクトをかけていたものを全て削除できます。それぞれのエフェクトの横にある「×」ボタンで個別に削除することもできます。
また、テキスト入力の窓の右にある「Refresh」ボタンを押すことで、エフェクトを削除したり再設定をした際に、再度その内容で画像を作成してくれます。
全く違う内容のAI画像を作成したい時は、テキスト入力窓に入力し直して「Refresh」をクリックします。
画像のダウンロード方法について
ダウンロードしたい画像が作成できたら、画像の右上にある「ダウンロードのアイコン」をクリックしてダウンロードできます。(下の画像の赤い枠内のアイコンです)

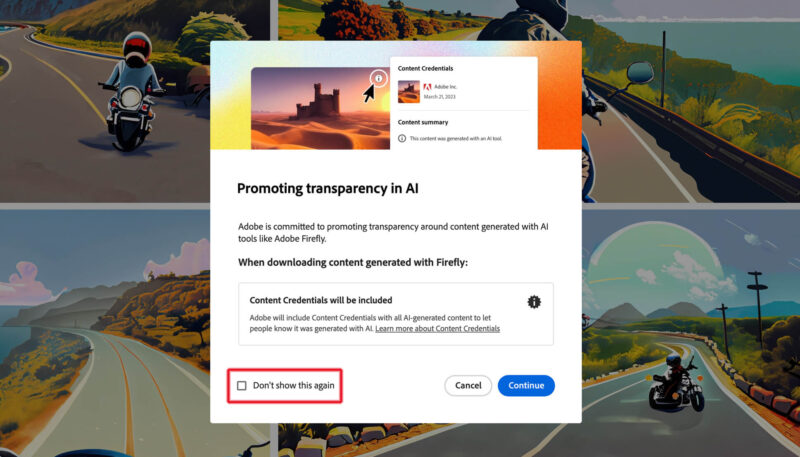
初めてダウンロードする際には、注意事項のウィンドウが表示されます。

翻訳してみると、
コンテンツ認証情報が含まれます。アドビは、AI によって生成されたすべてのコンテンツにコンテンツ資格情報を含めて、それが AI によって生成されたことを人々に知らせます。
のようなことが書かれています。特に問題ないですので、「Continue」ボタンを押すことで、ダウンロードが開始されます。
上の画像の左下の赤枠内のチェック欄にチェックを入れて「Continue」を押せば、以降はこの表示が出なくなります。
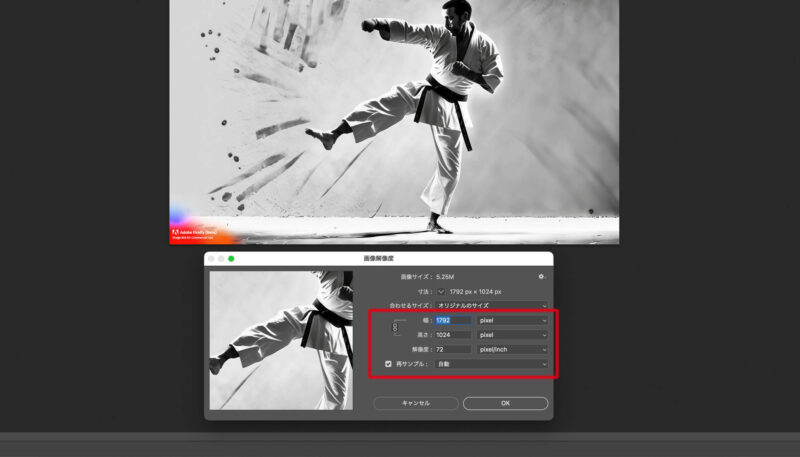
ダウンロードした画像のサイズ
ダウンロードした画像をフォトショップで開いてみました。
この画像は16:9のワイドスクリーン設定で作成しましたが、解像度は横1800ピクセル、縦1000ピクセル程度です。

webサイトなどで閲覧する用の画像としては、よほど大きく使わない限りは問題ないサイズです。
色々と作ってみた
ブログに使用する用途でAI画像を作ってみました
サブブログで本の感想を書いているので、その挿絵用(イメージ画像)に作成してみました。
本の内容にリンクした画像ができればいいなと思っていましたが、イメージ通りの結果にするのはなかなか難しそうです。想像の斜め上を行く結果が出るのでそれはそれで面白いです。




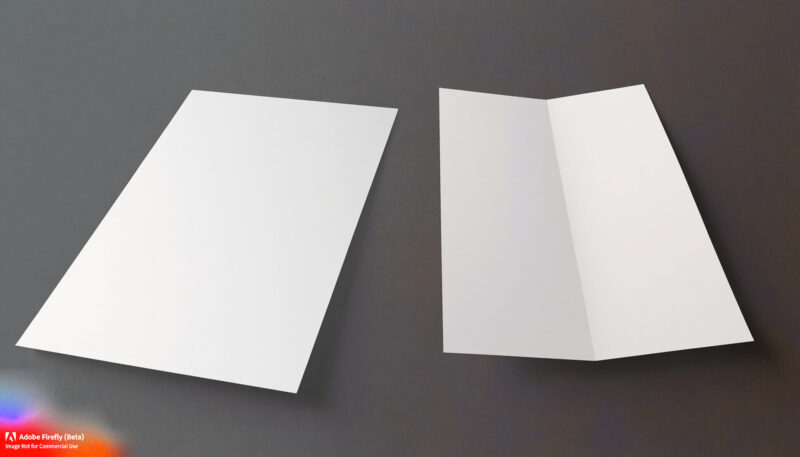
ポートフォリオ用のモックアップを作成
デザインのポートフォリオ用に、モックアップ画像を作成してみました。かなり実用的です。

白紙の部分に仕事で制作したチラシのデザインをフォトショップで合成して、ポートフォリオとして使えそうです。


デザインの仕事ではモックアップはあればあるほど助かるので、AIを駆使してオリジナルに近いものを作れるなら非常に便利です。
まとめ
以上、Adobe Firefly ベータ版の使い方の一部について書きました。
他の機能に関しては別記事で書いています↓