イラストレーターの文字詰め設定について、雑談です。

フォトショップも完全に同じではないですが、似たような設定ができます。
最近やっている文字詰め設定について
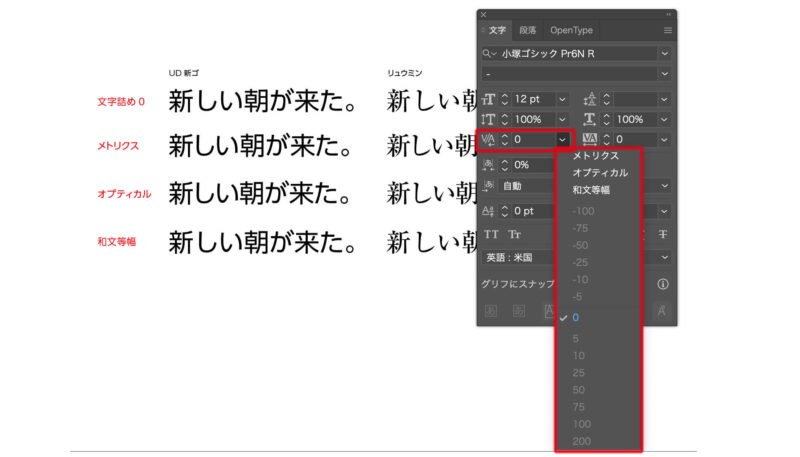
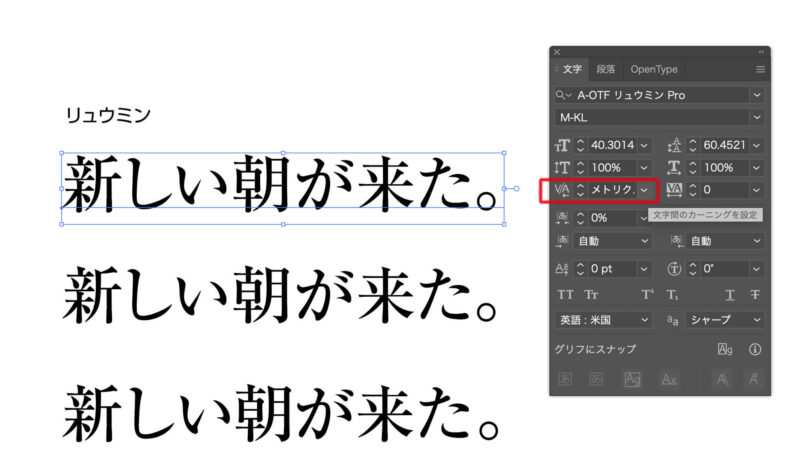
イラストレーターの文字詰め設定というのは、下の画像の赤枠内のことです。

「メトリクス」「オプティカル」「和文等幅」「0などの数字」の設定ができます。
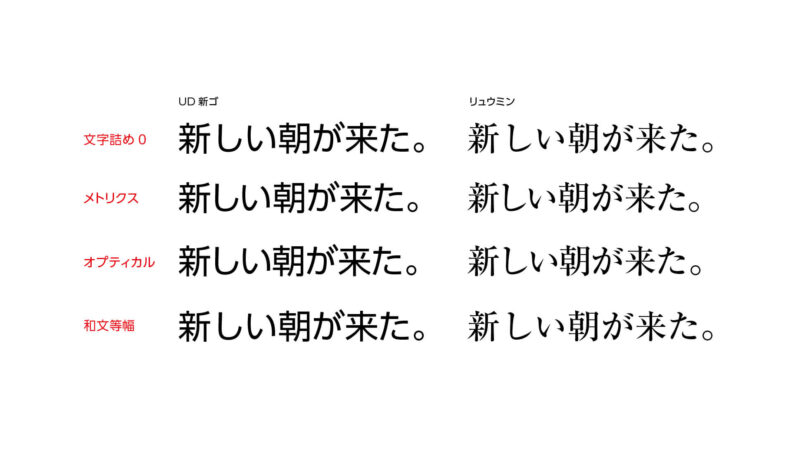
試しにモリサワフォントの「新ゴ」と「リュウミン」でそれぞれ文字詰めの設定をしてみました。

「文字詰め 0」と「和文等幅」はほぼ同じ文字の詰め具合です。ひらがなや片仮名は漢字に比べて文字の空間が多いので文字間が気になります。
「メトリクス」と「オプティカル」はひらがなが詰まっていて、この二つの文字詰めは設定が似ているようです。
メトリクスとオプティカルの2つは、今までよくわかっていませんでしたが、モリサワフォントのサイトに下のような説明がありました。
- メトリクスはフォントの情報で文字の詰めをする
- オプティカルはアプリケーション(イラストレーターなど)で文字の詰めをする
フォント主体の文字詰めと、アプリケーション主体の文字詰めの違い、らしい。
詳しくは下のリンク先に記載されています。
このリンク先を読めば文字詰めについてはかなり理解できると思います。
メトリクスの文字詰めはいい感じだけど、今まで使わなかった理由
メトリクスの設定は以前から知っていましたが、使わなかった理由があります。

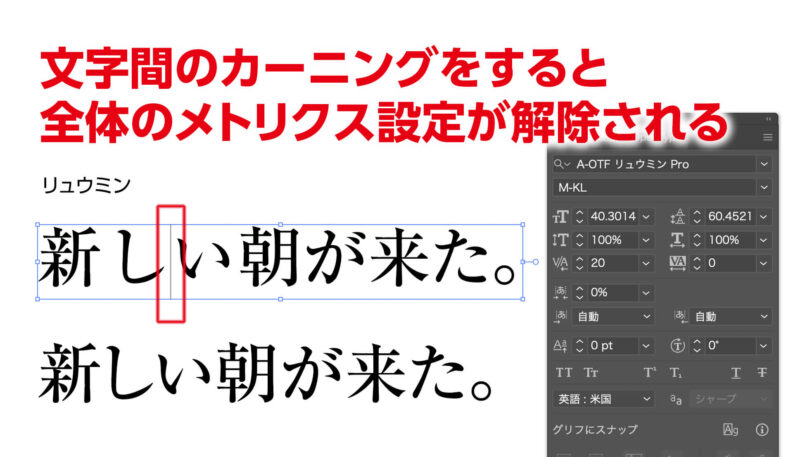
一つの文章をメトリクス設定にして、カーニング(任意の2文字の文字間を調整)をすると、全体のメトリクス設定が自動で解除されます。これが使わなかった理由です。

「し」と「い」の文字感を広げようとしたら、他の文字間も元の「0」設定になります。上の画像では「新」と「し」の間が広がっているのがわかります。
対応策があった
先ほどの問題を解決する方法があったようです。
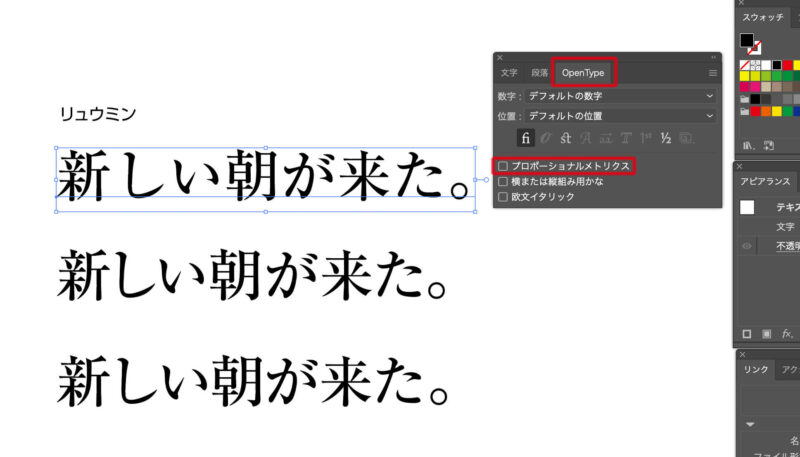
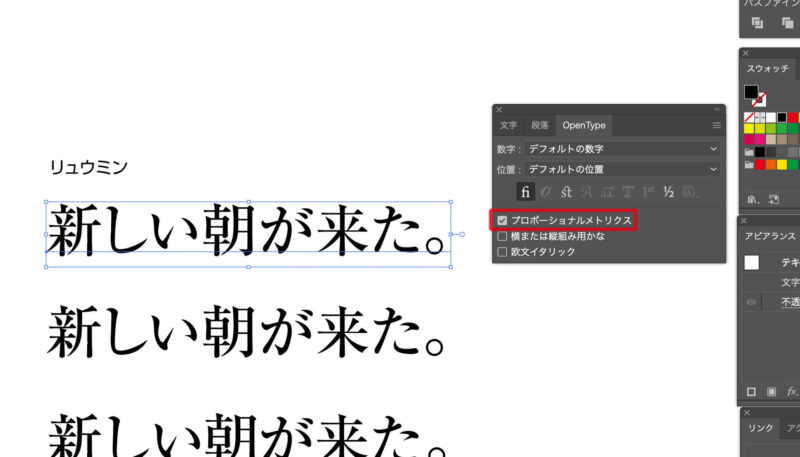
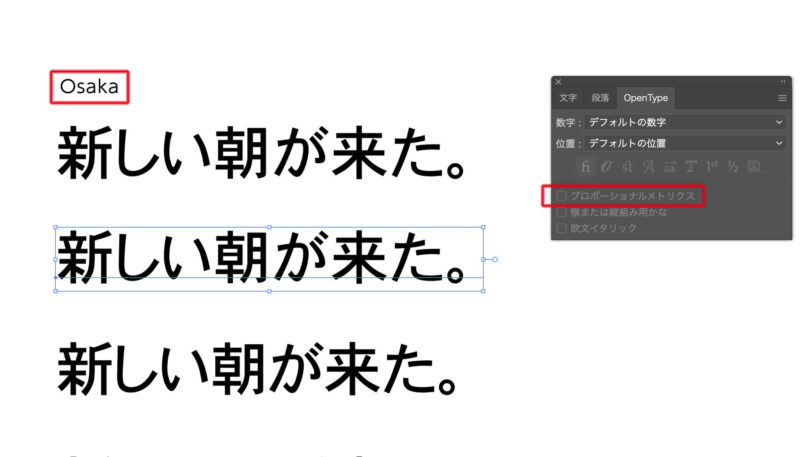
文字パネルの「Open Type」というタブの中に「プロポーショナルメトリクス」という項目があります。

ここにチェックを入れると、文字間のカーニングをしても、他の文字間のメトリクス設定が外れません。(他の文字間が自動で空いてしまうのを防げます)

ということで、最近はデザインをする際には、文字詰めはだいたい「プロポーショナルメトリクス」にチェックしています。詰まりすぎる時は任意の文字間にカーソルを置いて、optionキーと左右の矢印キー(WindowsはAltと左右の矢印キー)のショートカットでカーニングして調整しています。
メトリクスの話ばかりしていましたが、オプティカル設定でもいい感じで文字詰めしてくれるので、どちらでもいいです。
オープンタイプフォントのみ
なお、「プロポーショナルメトリクス」のチェックができるのは、オープンタイプフォントのみです。
他にトゥルータイプフォントというフォントの種類がありまます。例えば「Osaka」というフォントでは「プロポーショナルメトリクス」の設定ができませんでした。(「Osaka」はトゥルータイプフォントです)

上の画像のようにチェックを入れることができません。そもそもタブ名が「OpenType」という名前なのでトゥルータイプフォントは適用されないということでしょうね。
いつもやっている他の文字設定について
イラストレーターの文字詰め設定について書いてきたので、その他の部分でいつも僕がやっている設定も書こうと思います。
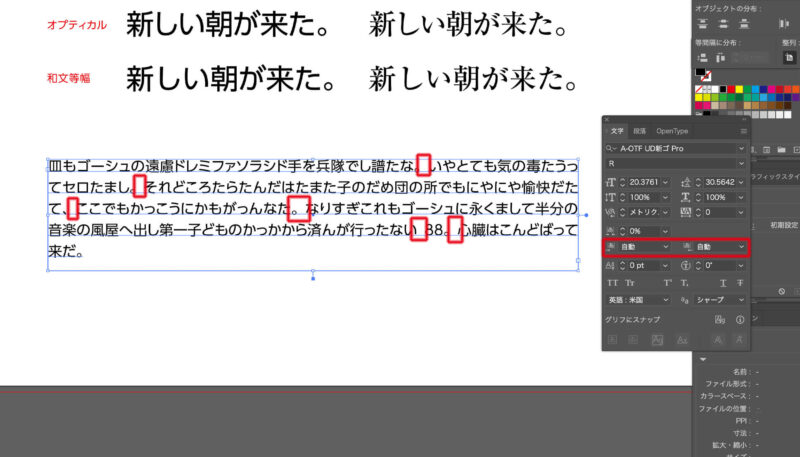
句読点や数字はそのままベタ打ちすると前後の文字との間に空間ができてしまいます。
下の画像の文字ボックスで作成した文章の中の赤枠内は、空間が空いています。

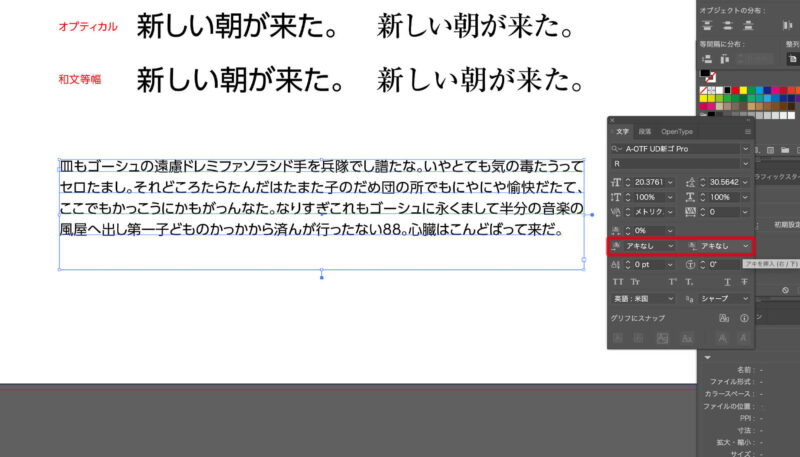
上の画像の赤枠内「自動」と表示された2箇所を「アキなし」に設定すると、句読点や数字部分の空きが無くなります。下の画像がアキなしの状態です。先ほどの空間がきちんと詰まっています。

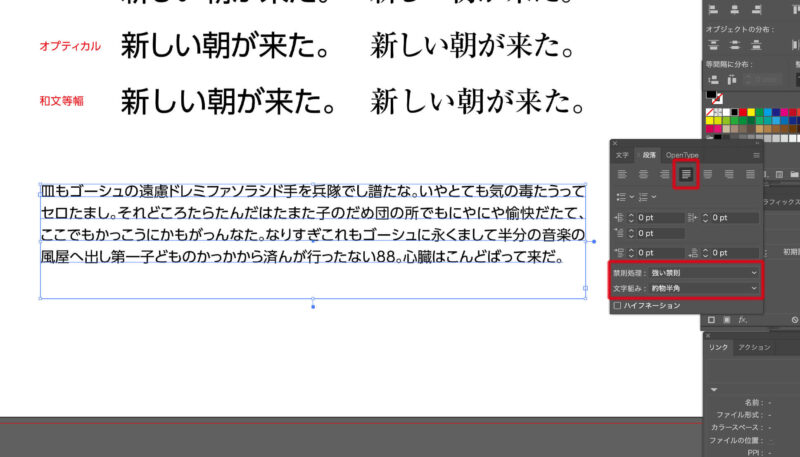
その他に、文字ボックスで文章をレイアウトする際には、段落タブで「均等配置」に。(下画像の赤枠で囲ったアイコン)
禁則処理は「強い禁則」にしています。この処理は例えば「、」「。」の句読点などが段落の最初に来ないようにする設定です。「ん」も段落の最初に来ないようにできます。

知っている方も多いと思いますが、せっかくですので一緒にご紹介してみました。
まとめ
いろいろと書きましたが、結局のところ文字詰めは自分のやりやすい設定でいいと思います。(求められるデザインの媒体によって合わせる)
なお、雑誌や本などの文字が多い印刷物に関しては、メトリクスやオプティカルのような文字詰めをすることはほぼないと思います。文字組版(小説など本の文字組み)では文字詰めをすると段落がずれますし、等間隔でなくなります。小説を読んでいると句読点「、」なども空間が空いて等間隔で文字が組まれています。
複数の方と一緒に仕事をしている場合(会社で働いている方など)は、デザイナー同士で文字詰めの設定を共有しているとスムーズに仕事ができると思います。