ipadのペイントアプリAdobe Fresco(フレスコ)を使ってイラストを作成してみました。
今回はアプリの使い方と制作過程をご紹介します。
ペイントアプリAdobe Fresco(フレスコ)の使い方を書いた記事です。
ipadを使って描きました。

机に向かって長時間絵を描いていると首や背中にダメージが…。
絵を描く姿勢を考えないとダメですね。
Adobe Fresco(フレスコ)について
フレスコは無料でも使えるアプリです。
有料版は複数のオリジナルブラシが使えたり、高解像度の画像書き出し、フォトショップ形式でのファイル書き出しができるようになります。
Adobe Creative Cloudのコンプリートプラン(イラストレーターやフォトショップなど全てのアプリが使える)に入っていれば、フレスコの有料版も使うことができます。
※仕事でCreative Cloudのコンプリートプランを使っているので、今回の記事はフレスコの有料版での内容になります。
ブラシについて
フレスコには大きく分けて3種類のブラシがあります。
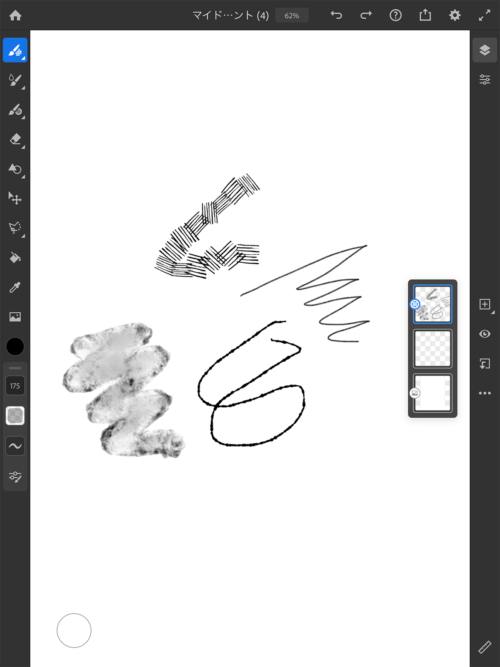
ピクセルブラシ

鉛筆のようなタッチや筆っぽい雰囲気のブラシ、漫画のトーンっぽいブラシなどがかなりの数が用意されています。3つのブラシの中ではピクセルブラシが一番ブラシの種類が多いようです。
ライブブラシ

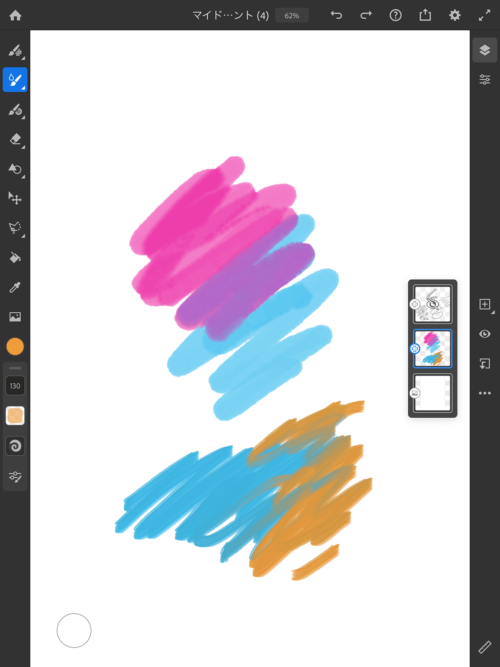
水彩ブラシと油彩ブラシがあります。
水彩ブラシは水彩画らしいにじみの表現ができます。油彩ブラシは、上から色を重ねると油絵具のように色が混じり合います。
水彩と油彩のアナログな表現がこのブラシでは可能になります。
ipadの性能次第で使い勝手が変わってくると思います。
僕が持っているipadでは動作が遅くて使いづらかったです。
ベクターブラシ

ベクターブラシはブラシの種類が少ないですが、ベクター形式でファイルの保存ができます。
ベクター形式のイラストは解像度を気にせず拡大・縮小が自由にできるので、商業デザイナーにとっては使い勝手が良いのが特徴です。
今回は商用でも使いやすいベクターブラシでイラストを描いてみました。
描いてみました
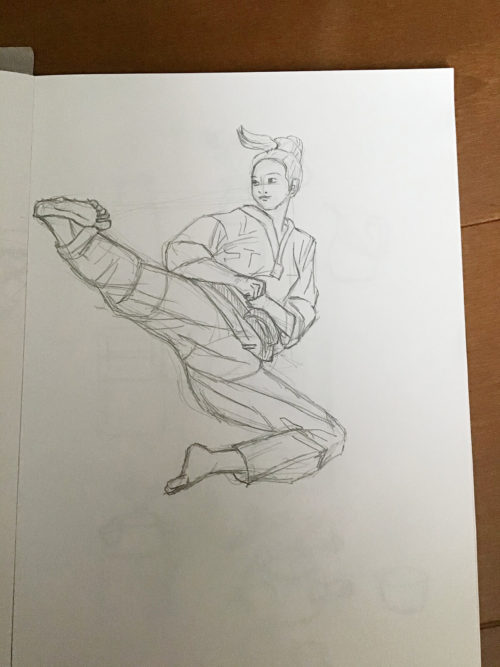
まずは下書き
今回は写真ACの空手の写真を参考に模写してイラストにしていこうと思います。


0から何かを描けるほどの画力がないので、こういう形を取らせていただきました。
線画→部分的な塗り
フレスコのアプリを立ち上げて、新規のファイル作成をします。
今回はA4サイズで作成しました。
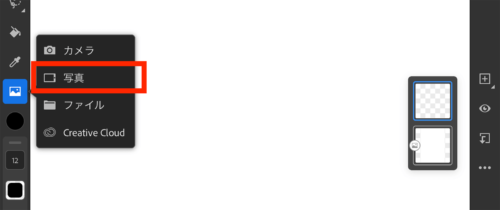
次に、手書きのイラストをipadのカメラで撮影して下絵として取り込みます。
左のツールスペースに写真っぽいアイコンがあります。ここから写真をタップします。

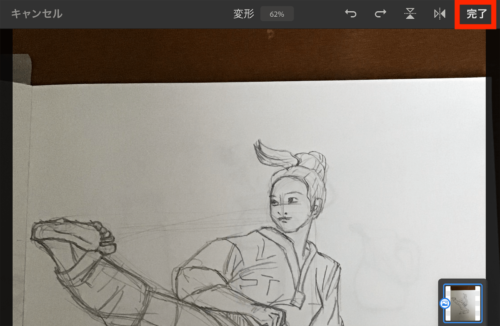
ipadの写真フォルダから、今回模写したイラストを選択して下絵として配置します。
右上の完了をタップして配置できます。

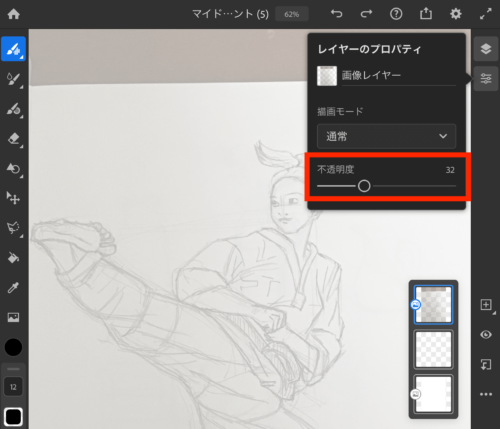
下絵が濃いので、画面右の「レイヤーのプロパティ」アイコンをタップして、不透明度を調整します。30%くらいの透明度にしました。

下書きレイヤーを描画レイヤーの下に移動します。レイヤー部分を長押しして上下に入れ替えることができます。
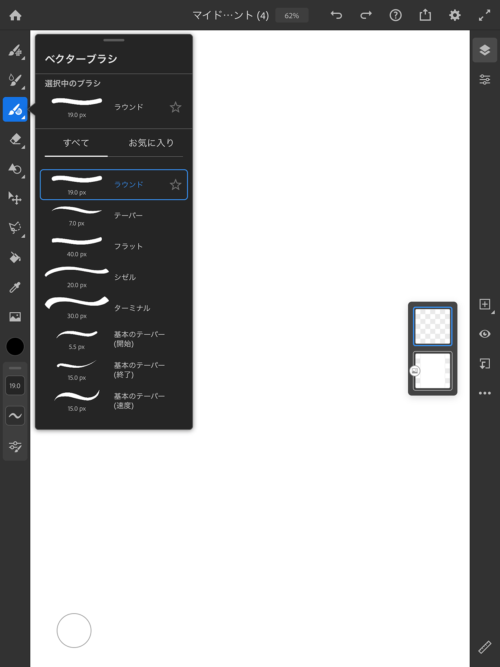
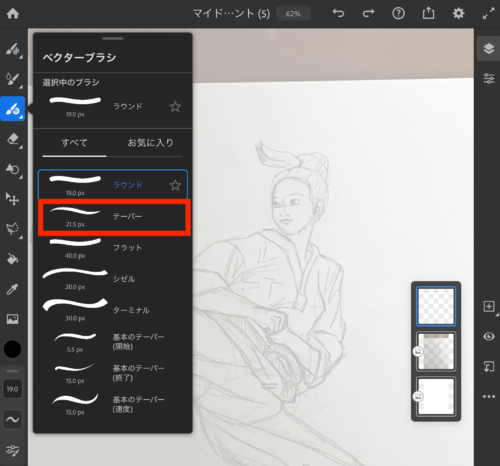
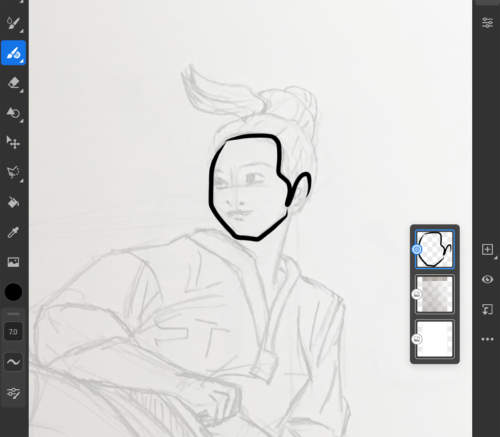
描画レイヤーを選択した状態で、ベクターブラシで線を描いていきます。
ベクターブラシは何種類かありますが、今回は「テーパー」というブラシを使っていきます。

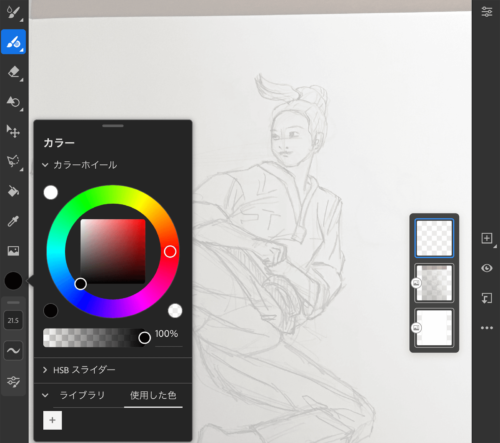
左のツールスペースでは色の変更や

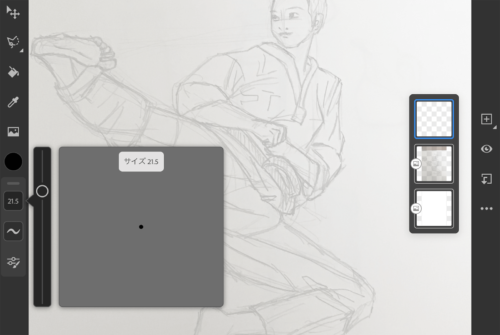
線の太さなどを調節できます。

テーパーのブラシは描き始めと描き終わりが細くなります。画面を長く押さえることで線の強弱をつけることができます。

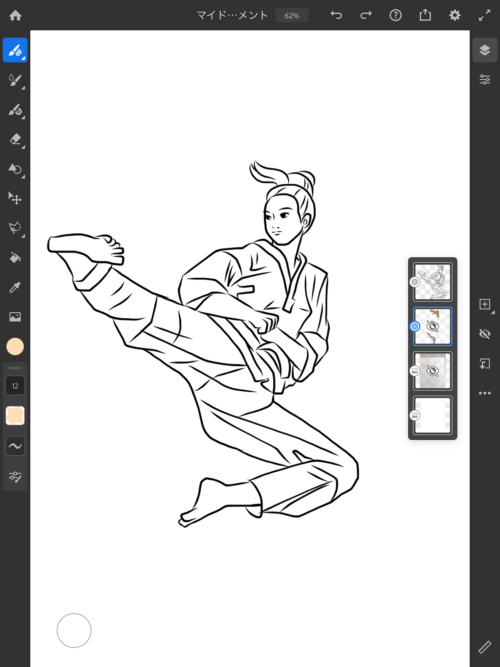
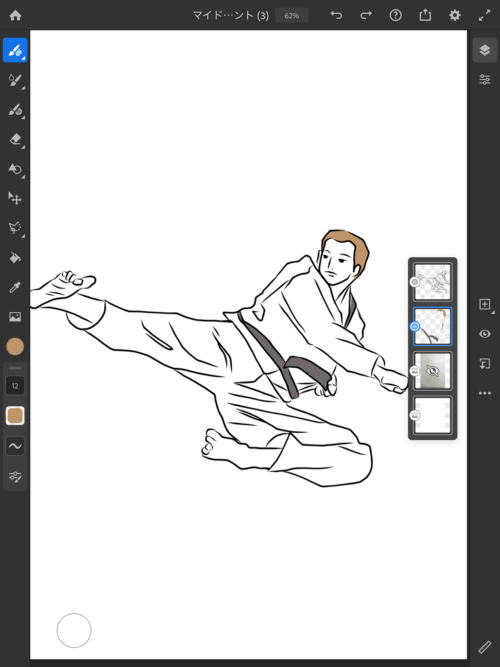
一通り線が描けました。

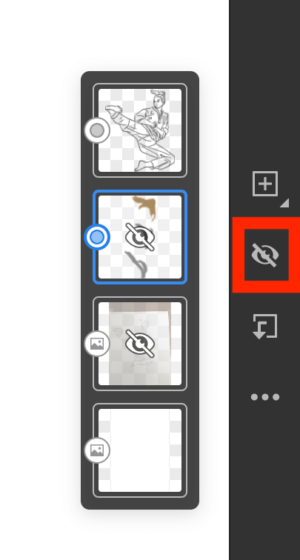
レイヤーは画面右端の「目のアイコン」をタップすることで非表示にすることができます。
下書きは非表示にしました。

画面右端の「目のアイコン」の上にある「+のアイコン」をタップして新たにレイヤーを作成します。
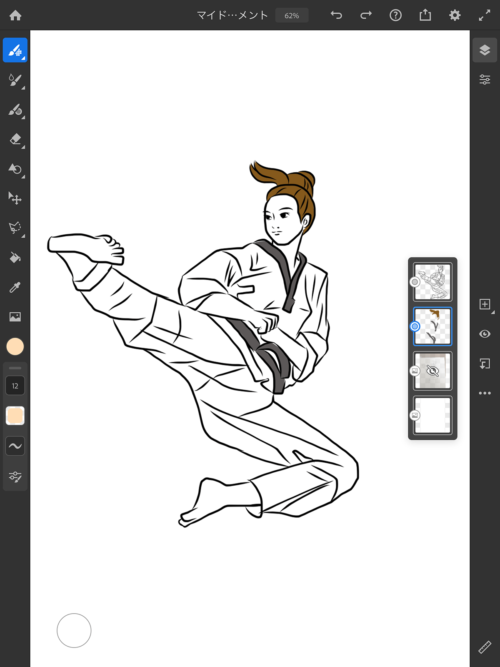
今度は塗りの部分を作っていきます。塗りのレイヤーは線のレイヤーよりも下に移動します。線と塗りのレイヤーを分けておくと、あとで修正がしやすくなります。

これで完成です。
男性も同じ方法で描きました。

書き出し
イラストが完成したのでファイルを書き出します。
jpgファイルやフォトショップ形式のファイルなどで書き出すことができますが、今回はベクターブラシで描いているので、PDFファイルで書き出してパソコン上でイラストレーターを使って編集しようと思います。
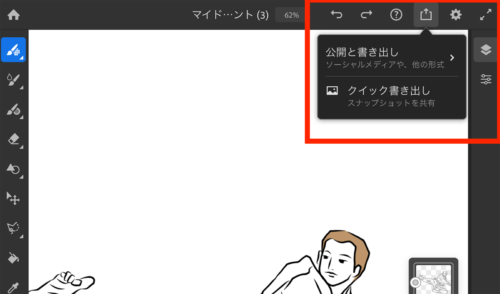
画面右上のアイコンから書き出します。

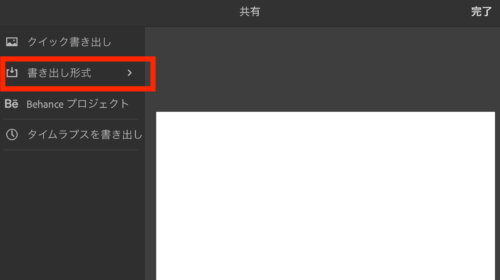
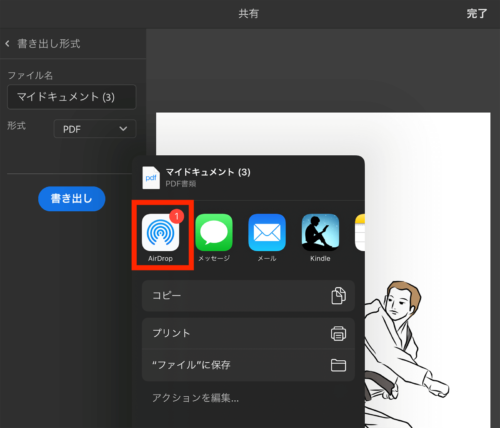
「公開と書き出し」→「書き出し形式」→形式を「PDF」

書き出し場所はパソコンにしたいので、AirDropでパソコンにファイルを送ります。

そのままipadでjpgファイルやpngファイルに書き出すこともできるので、必ずしもパソコンは必要ありません。
パソコンでイラストレーターを使って編集
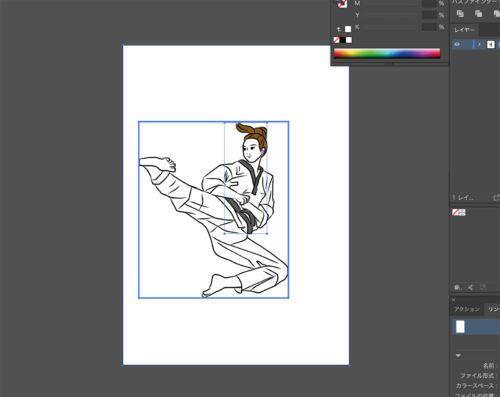
PDFファイルをイラストレーターで開きます。

きちんとイラストのパスも残っています。
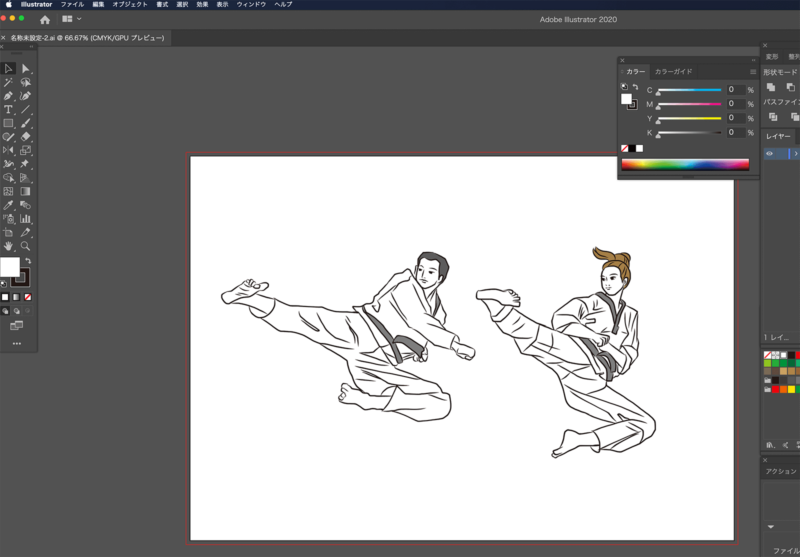
少し色を調整して男女を並べてみました。

suzuriなどのグッズ販売サイトで売るのもアリ!
グッズに使いやすいようにイラストを縦に並べました。

Tシャツやバッグなどのグッズとして販売するのも良いかもしれません。
suzuriというサイトでは無料でイラストをグッズ化して販売することができます。

ipadで作成したイラストをjpgやpngファイルで書き出して、suzuriのサイト上でイラストを配置するだけでオリジナルのグッズができます。気になった方は使ってみてください。
suzuriでTシャツとコップを作成してみました。


ですが、このイラストは写真ACの写真を模写しているのでグッズ販売はNGになります。
登録せずに削除しました。
こんな感じでipadで描いたイラストをグッズとして販売できます。
パソコンを使わなくてもイラストをグッズ化して販売できるというのは感動しますね。
ipadで絵を描く姿勢
ipadでイラストを描いたり他の用途で使っていると、すぐに首と背骨あたりが痛くなります。歳のせいか…と思っていましたが、机にipadを置いての操作はどうやら姿勢が良くないようです。
最近はずっとタブレットスタンドを購入して作業をしているんですが、これで完全に改善されました。
ipadのようなタブレットやノートパソコンを使う方にもおすすめですので「タブレットスタンド」「ノートパソコンスタンド」などで検索してみてください。
あとがき
フレスコの使い勝手はペイントアプリでは最高峰のレベルだと思います。
今回はベクターブラシでイラストを描いてみましたが、非常に描きやすく使いやすい!
アプリの使い方も直感的にわかりやすいですし、チュートリアルもあるので親切です。
他にもイラストを描いてみました。なかなか思うように描けないですね。


水彩や油彩の高度な機能もあるのでまた機会があれば挑戦してみようと思います。
なお、今回のイラストの作成風景は動画にしております。
動画の方がわかりやすい部分もあると思いますので、気になった方はご覧いただければ嬉しい限りです。